本文主要是介绍element-ui drawer 组件源码分享,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
今日简单分享 drawer 组件的源码实现,从以下五个方面来分享:
1、drawer 组件页面结构
2、drawer 组件属性
3、drawer 组件 slot
4、drawer 组件方法
5、drawer 组件事件
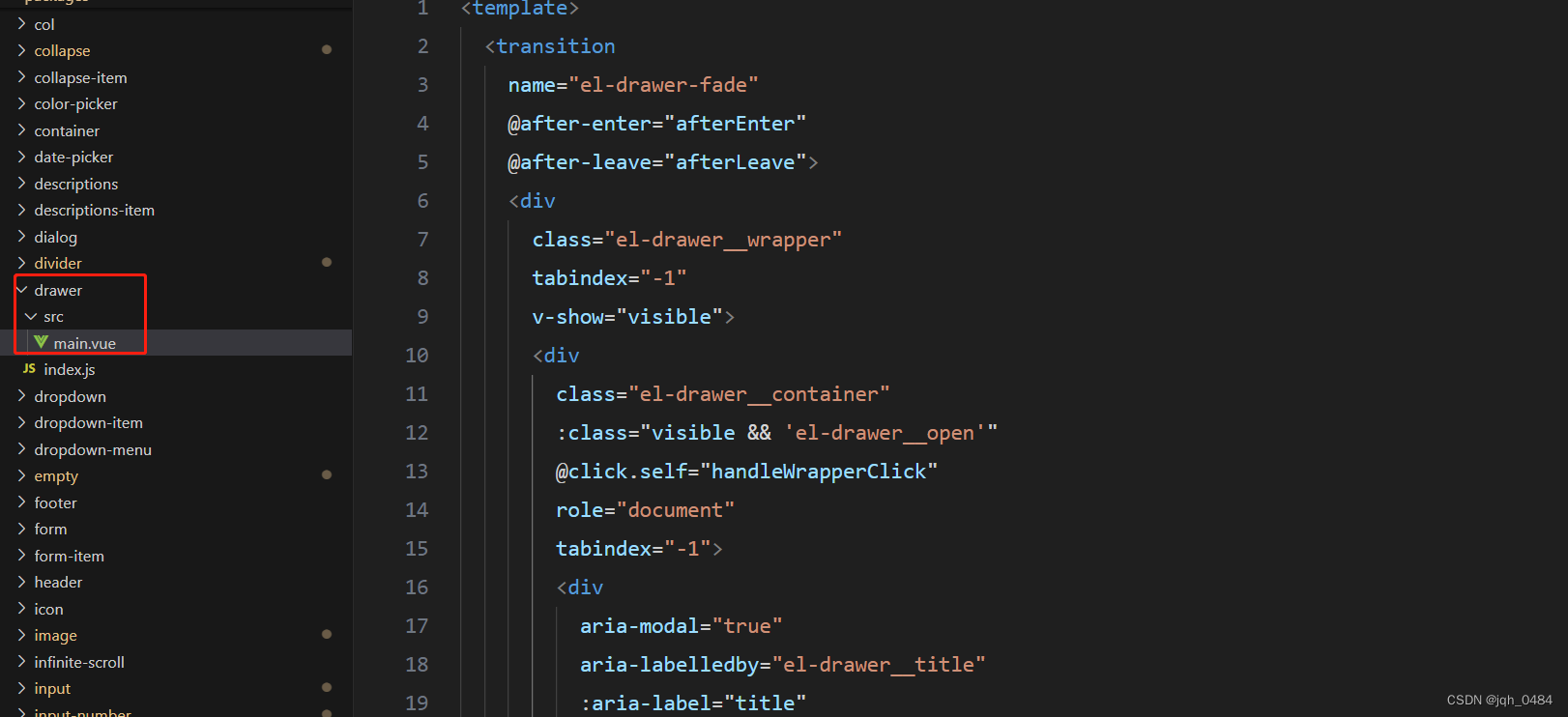
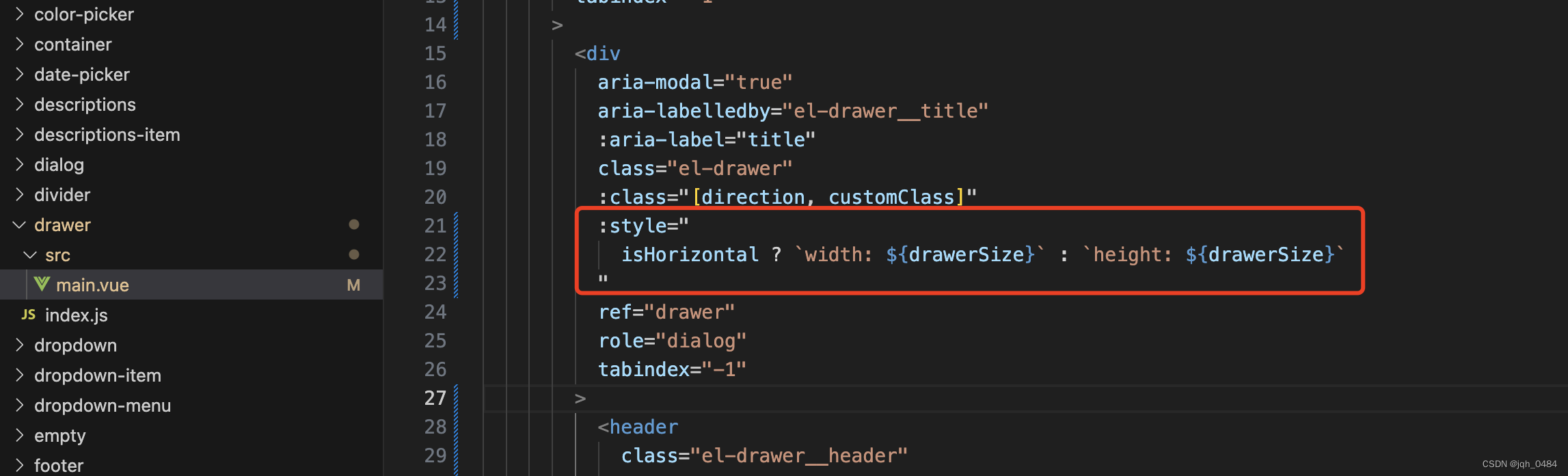
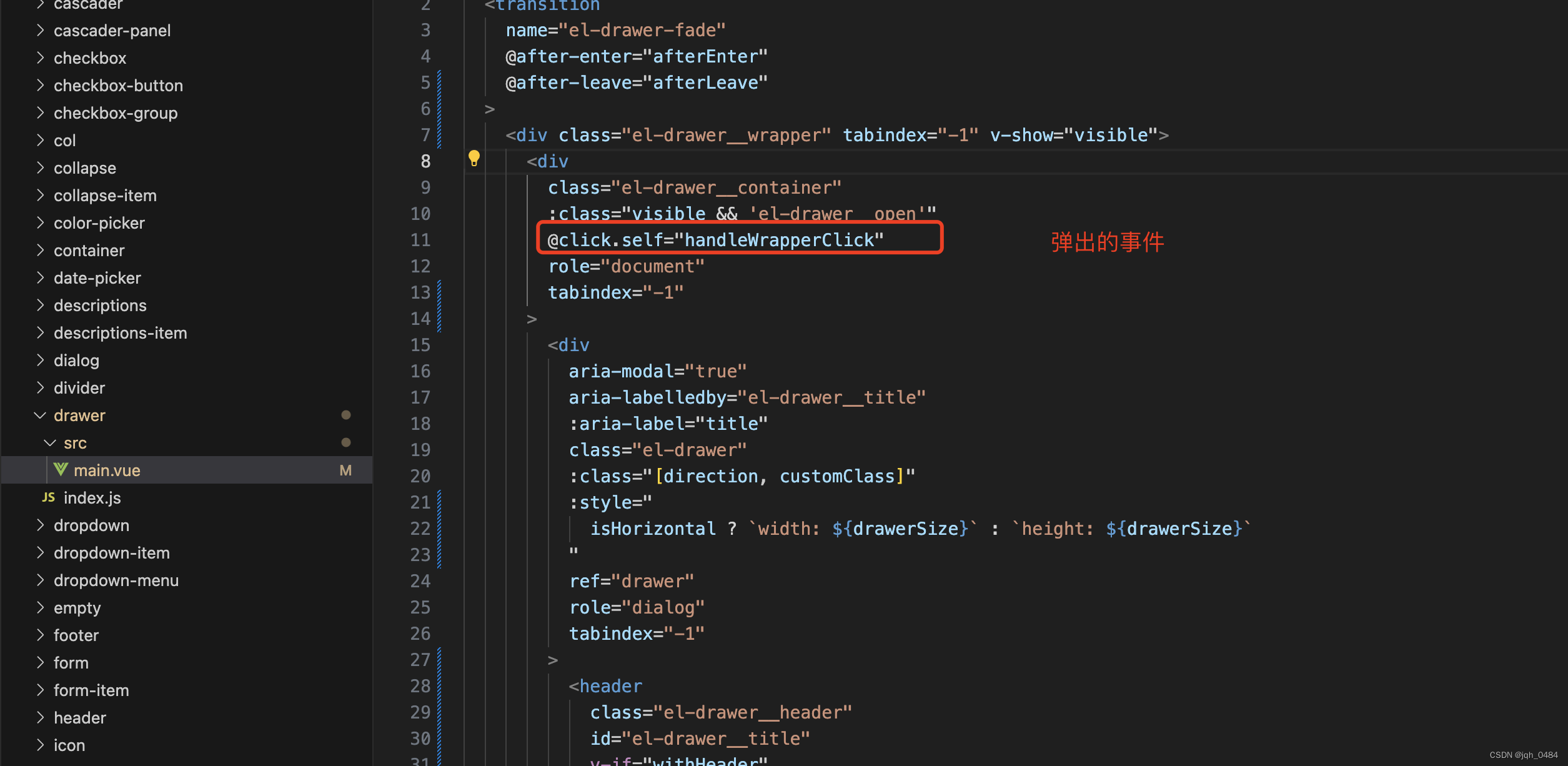
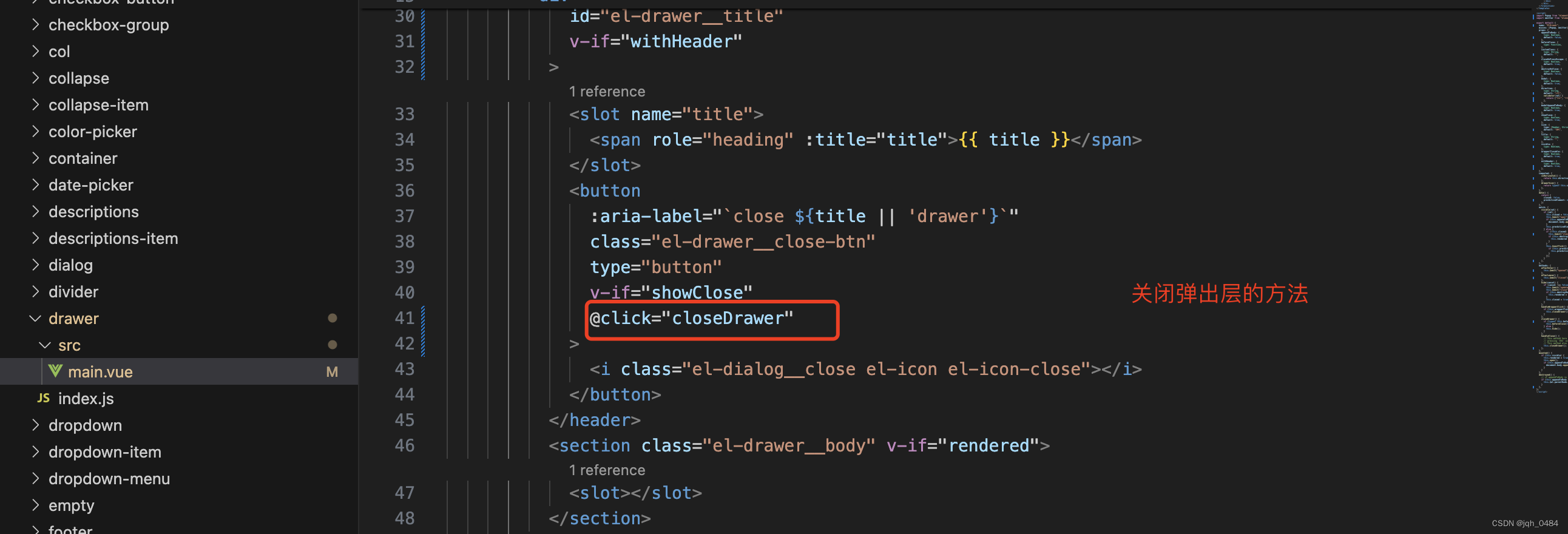
一、drawer 组件页面结构

二、drawer 组件属性
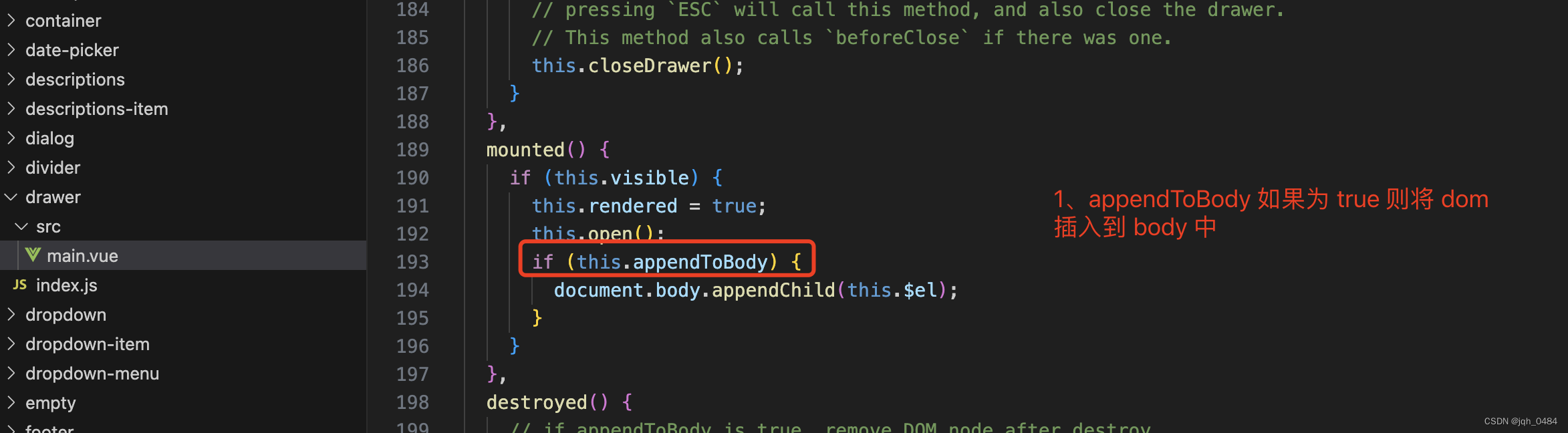
2.1 append-to-body 属性,Drawer 自身是否插入至 body 元素上。嵌套的 Drawer 必须指定该属性并赋值为 true,类型 boolean,默认 false。



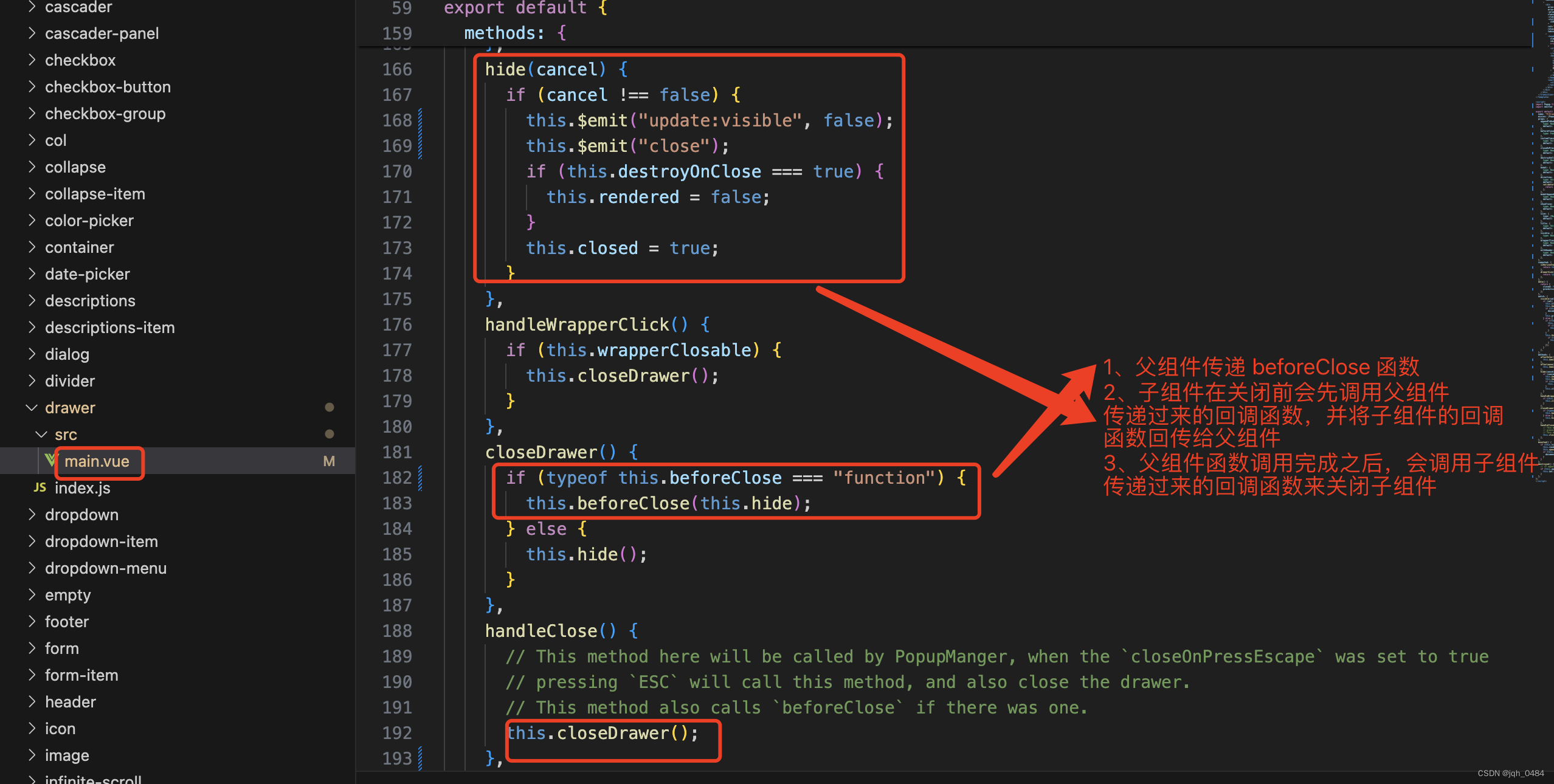
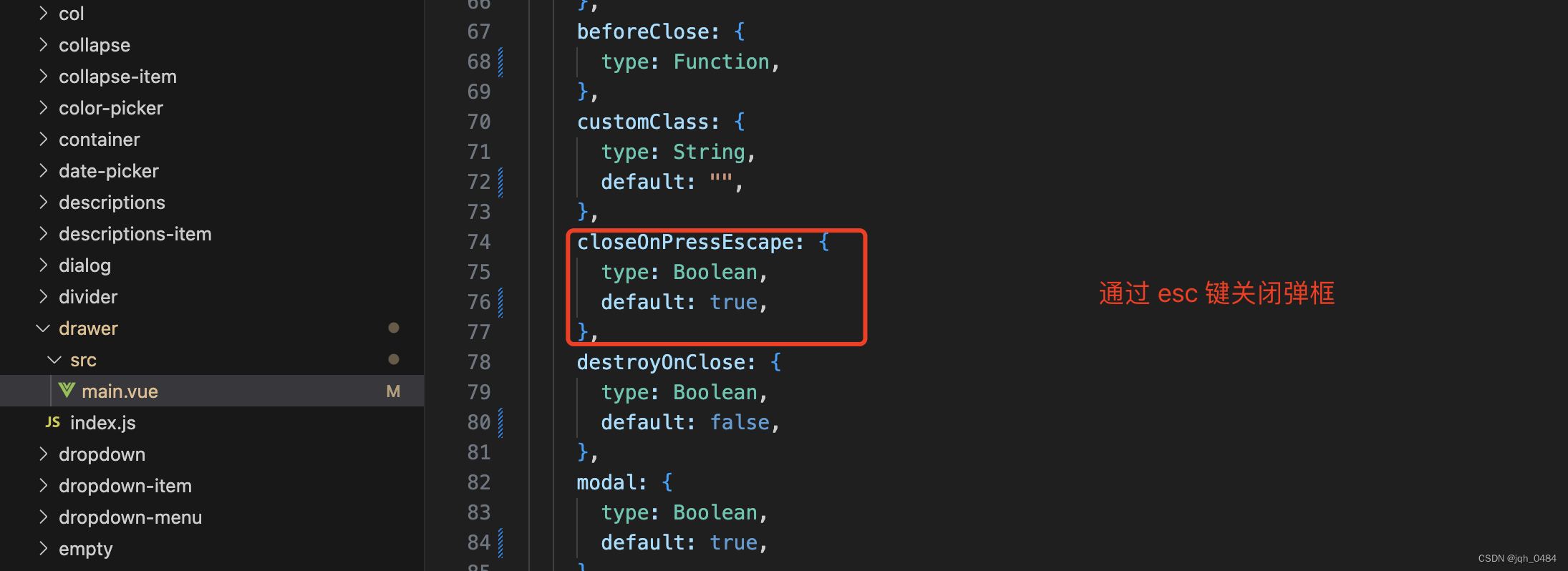
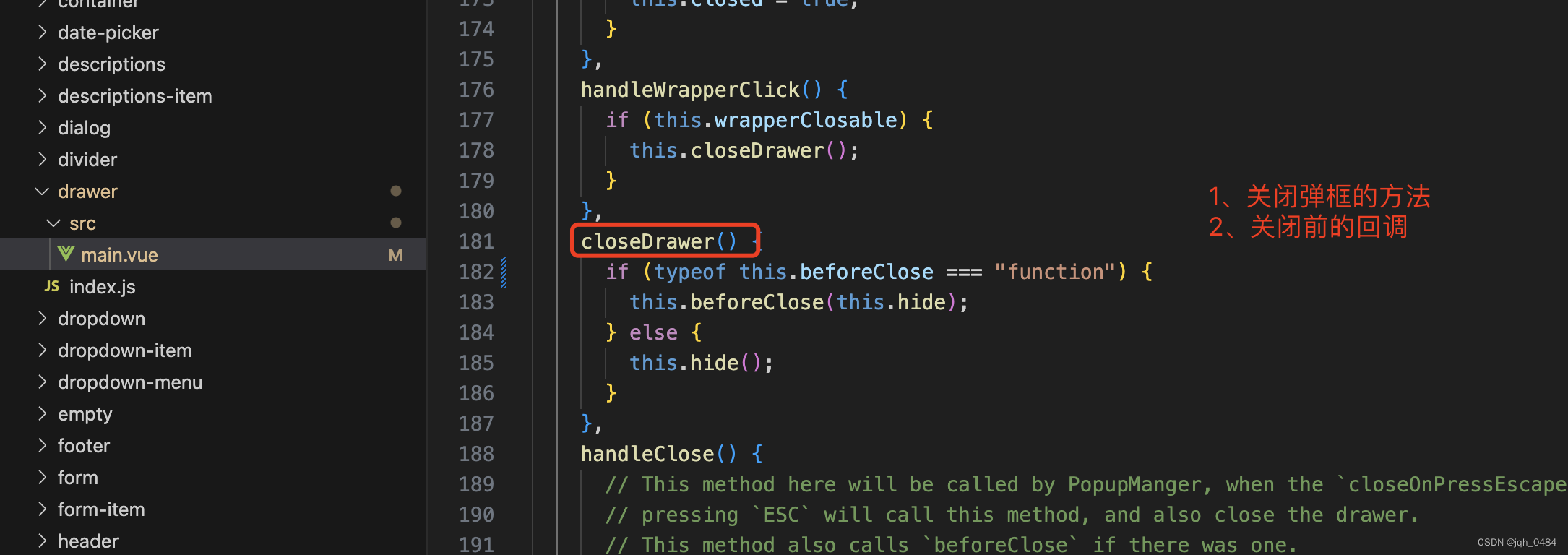
2.2 before-close 属性,关闭前的回调,会暂停 Drawer 的关闭,类型 function(done),done 用于关闭 Drawer,无默认值。




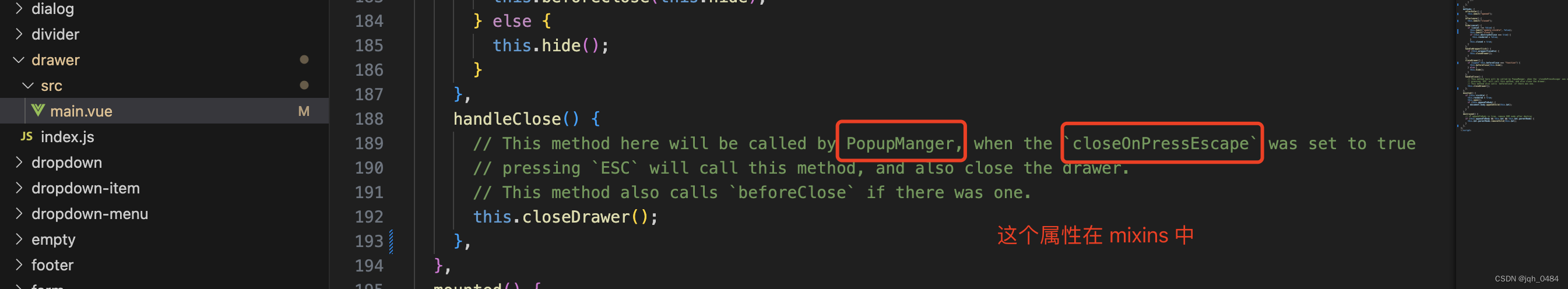
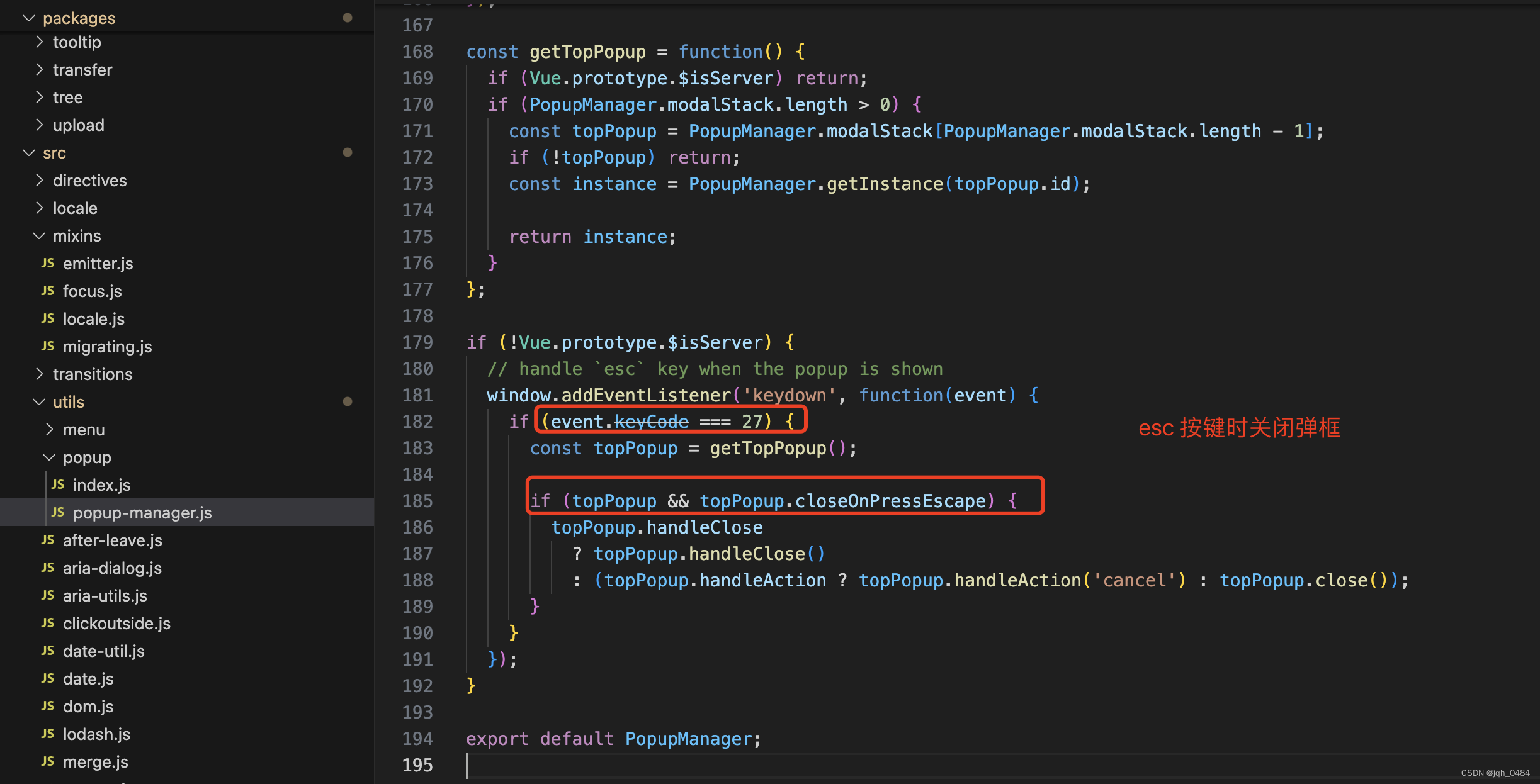
2.3 close-on-press-escape 属性,是否可以通过按下 ESC 关闭 Drawer,类型 boolean,默认 true。





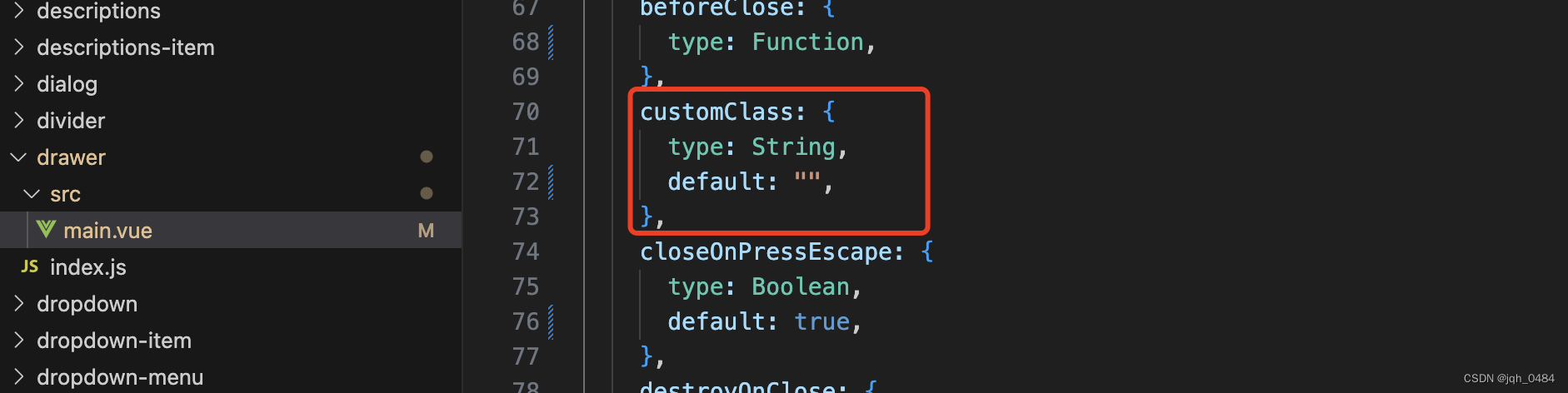
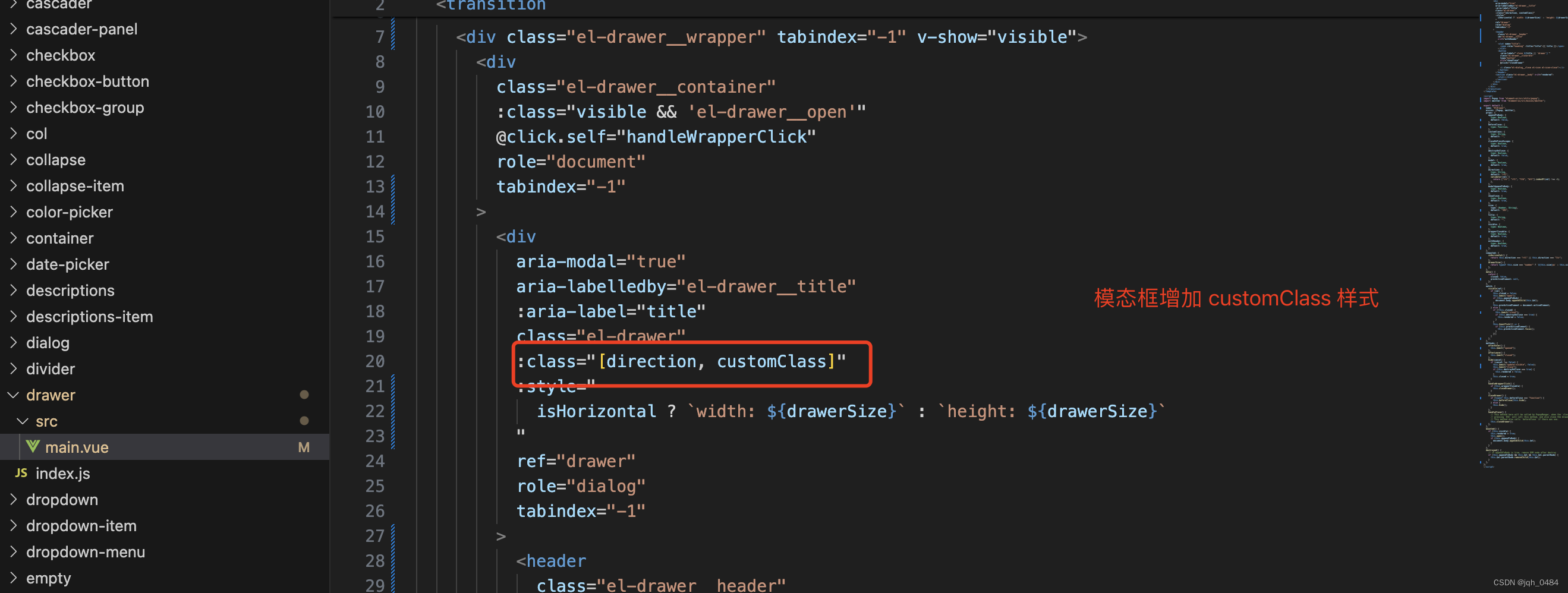
2.4 custom-class 属性,Drawer 的自定义类名,类型 string,无默认值。


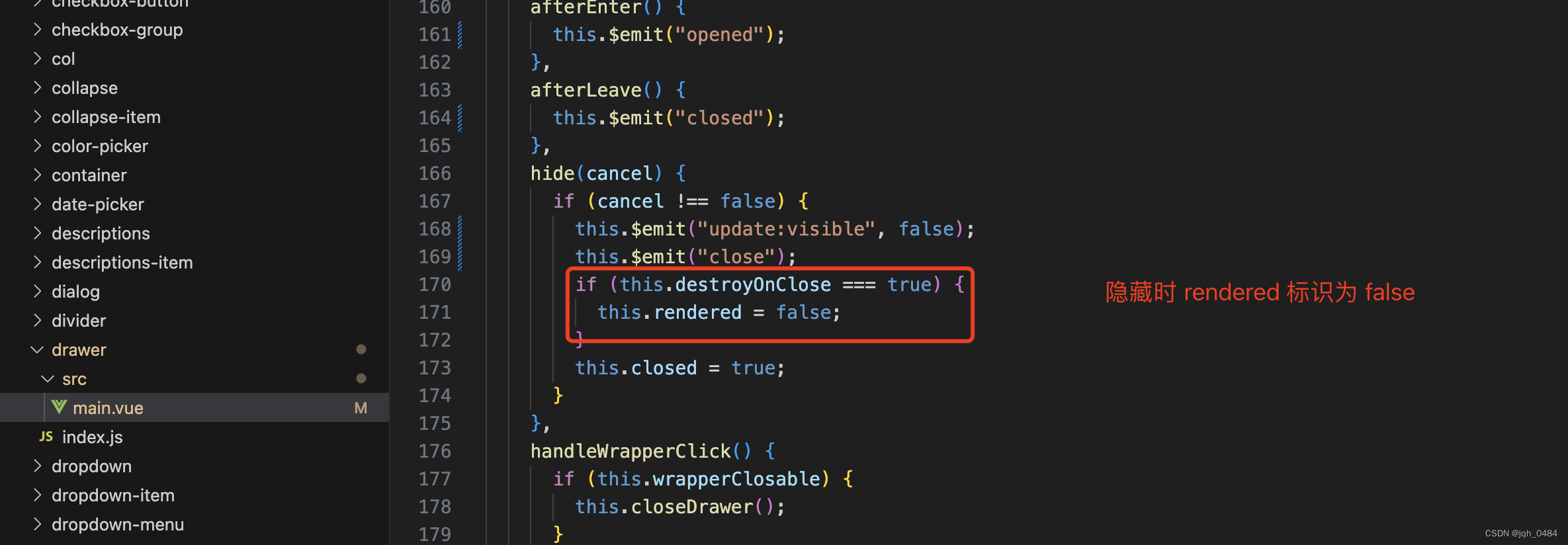
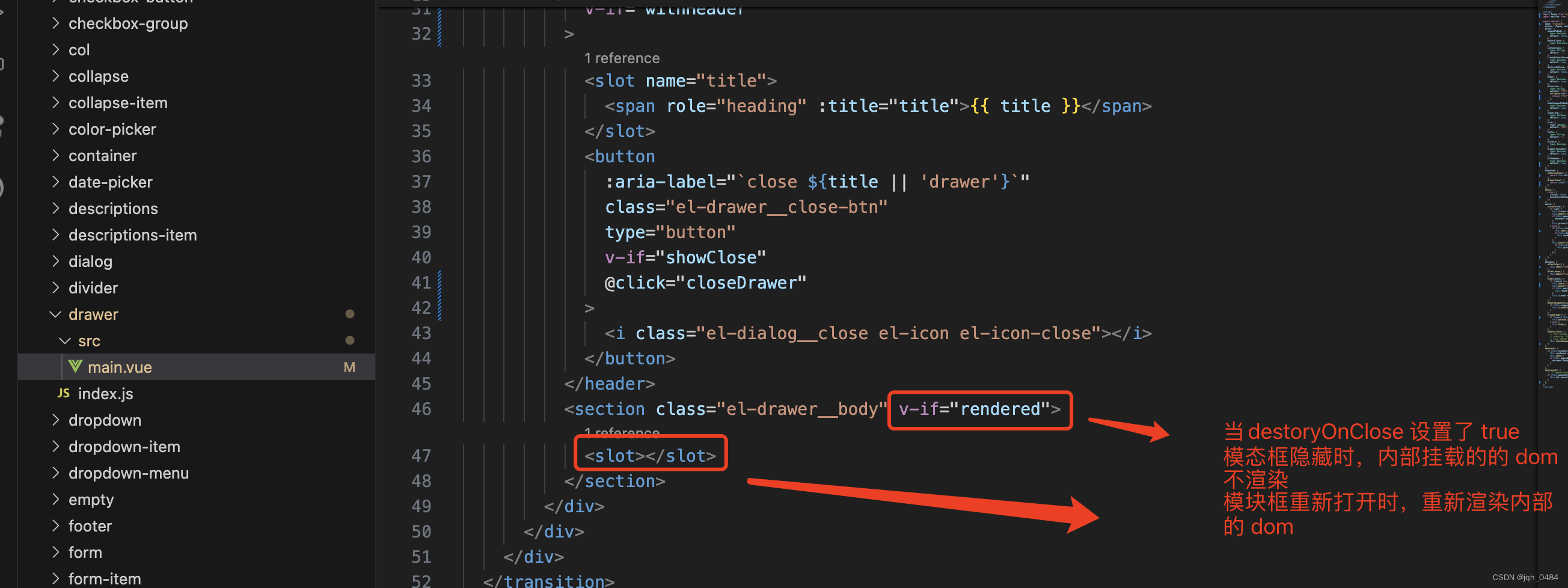
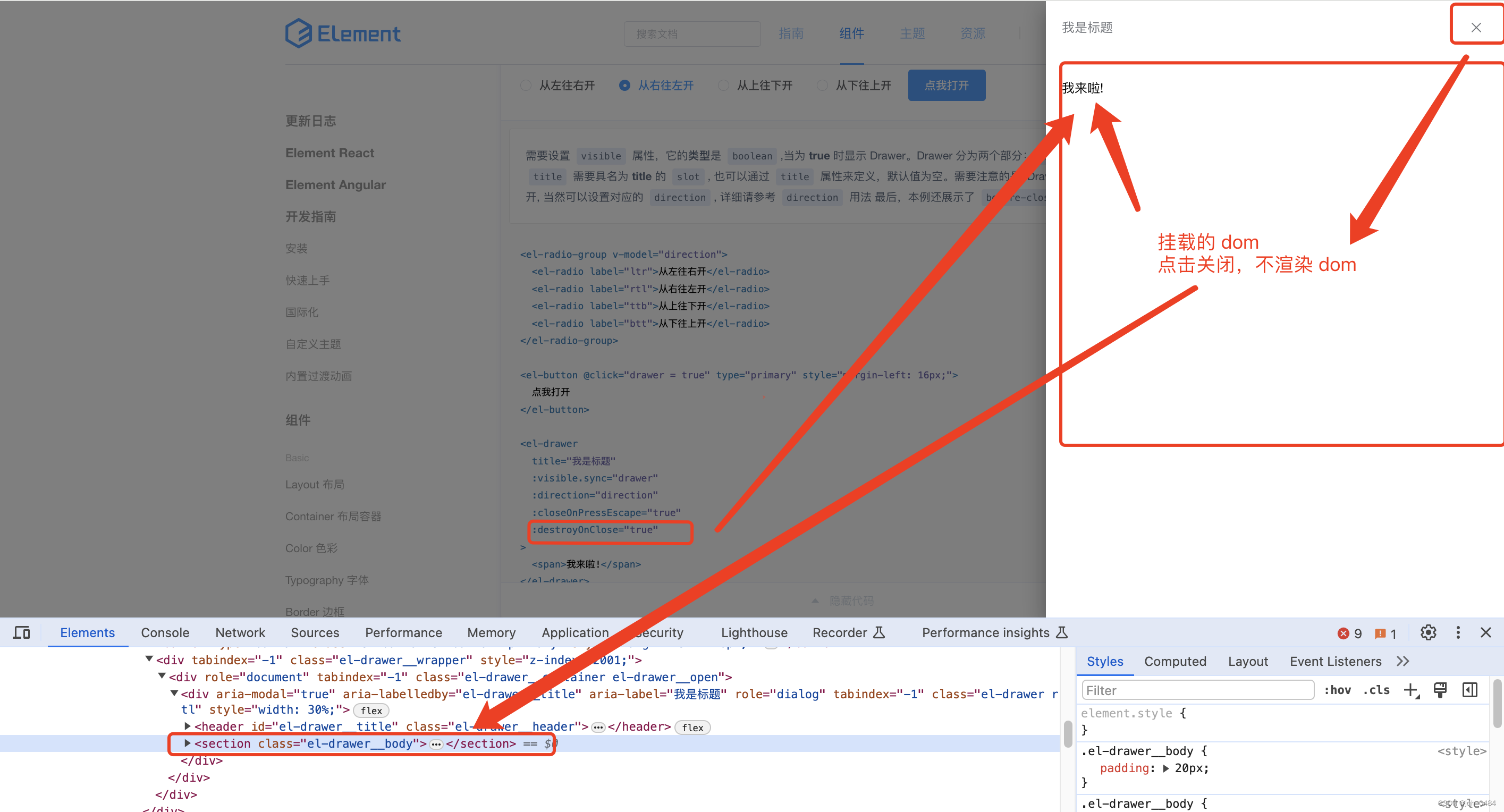
2.5 destroy-on-close 属性,控制是否在关闭 Drawer 之后将子元素全部销毁,类型 boolean,默认 false。






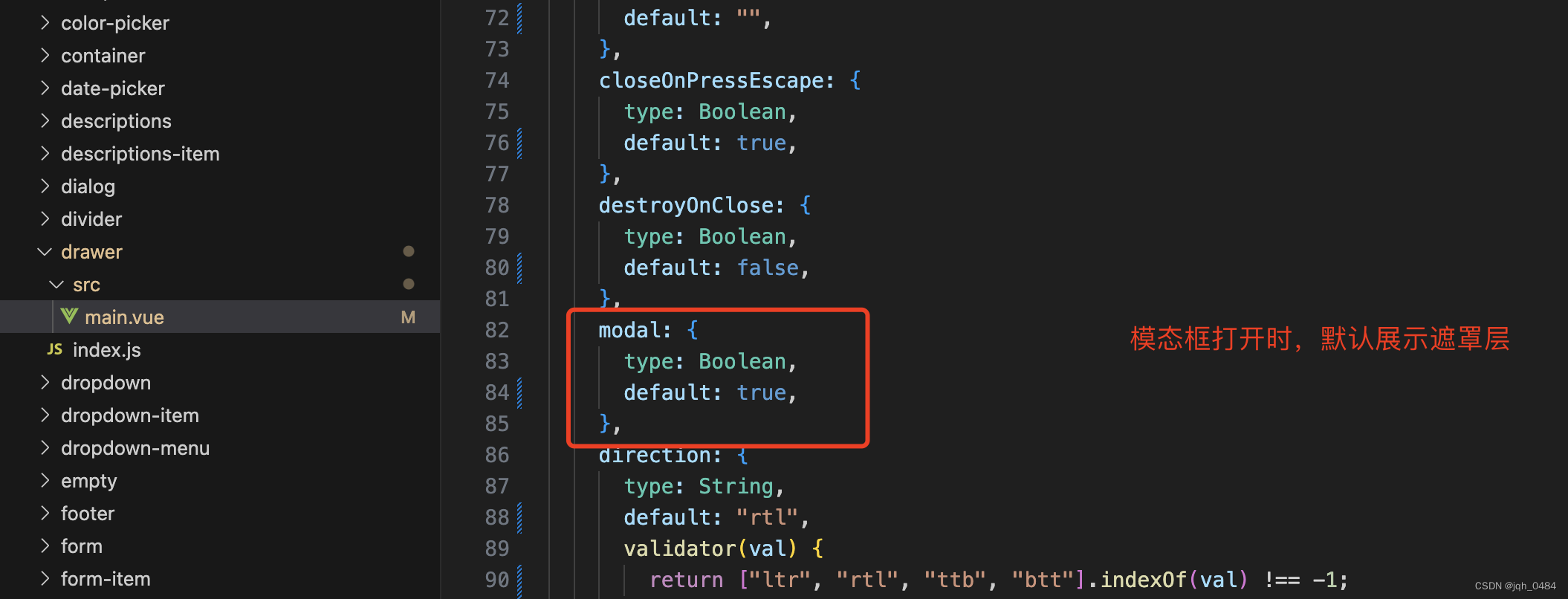
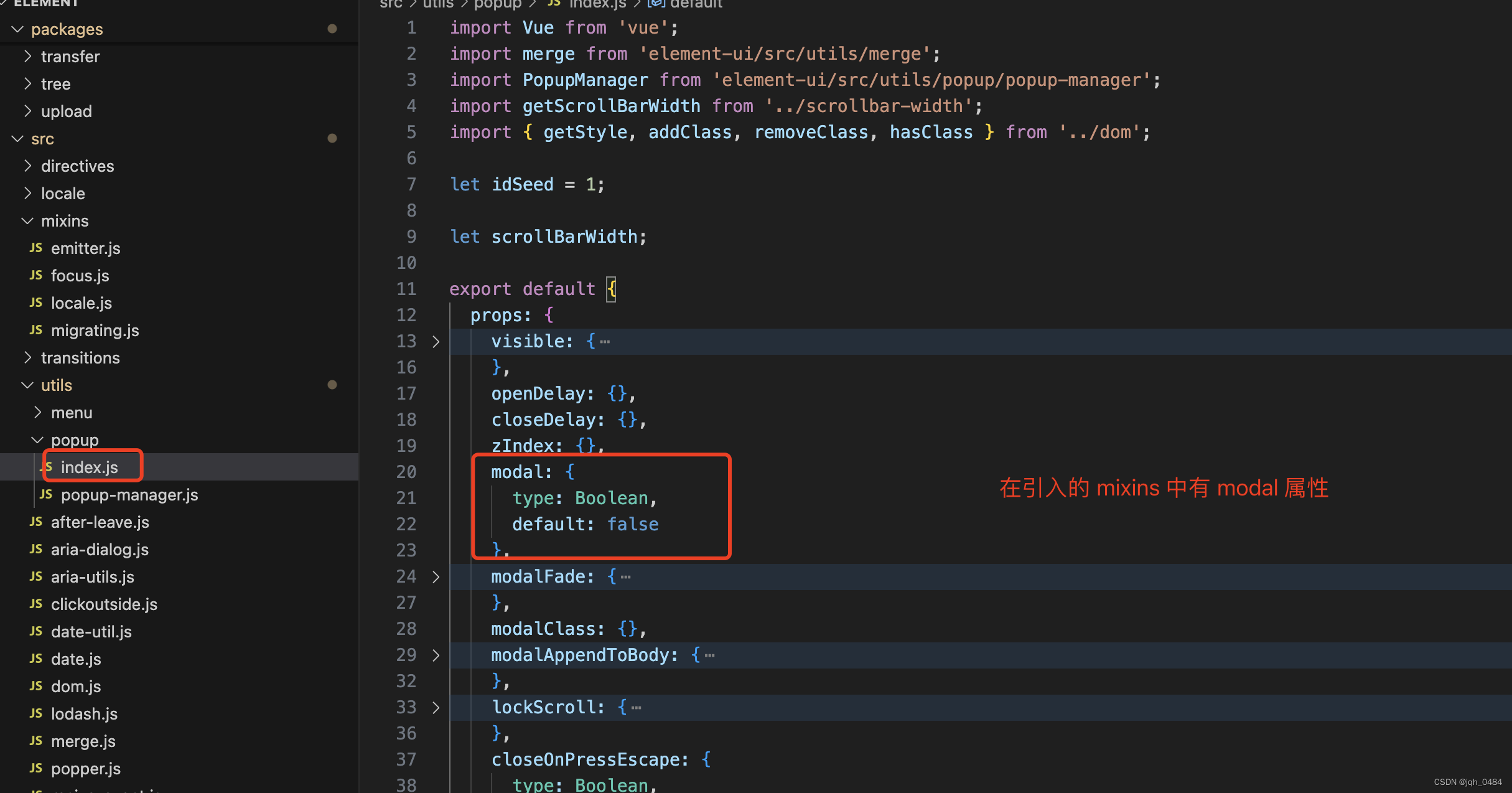
2.6 modal 属性,是否需要遮罩层,类型 boolean,默认 true。
2.7 modal-append-to-body 属性,遮罩层是否插入至 body 元素上,若为 false,则遮罩层会插入至 Drawer 的父元素上,类型 boolean,默认 true。






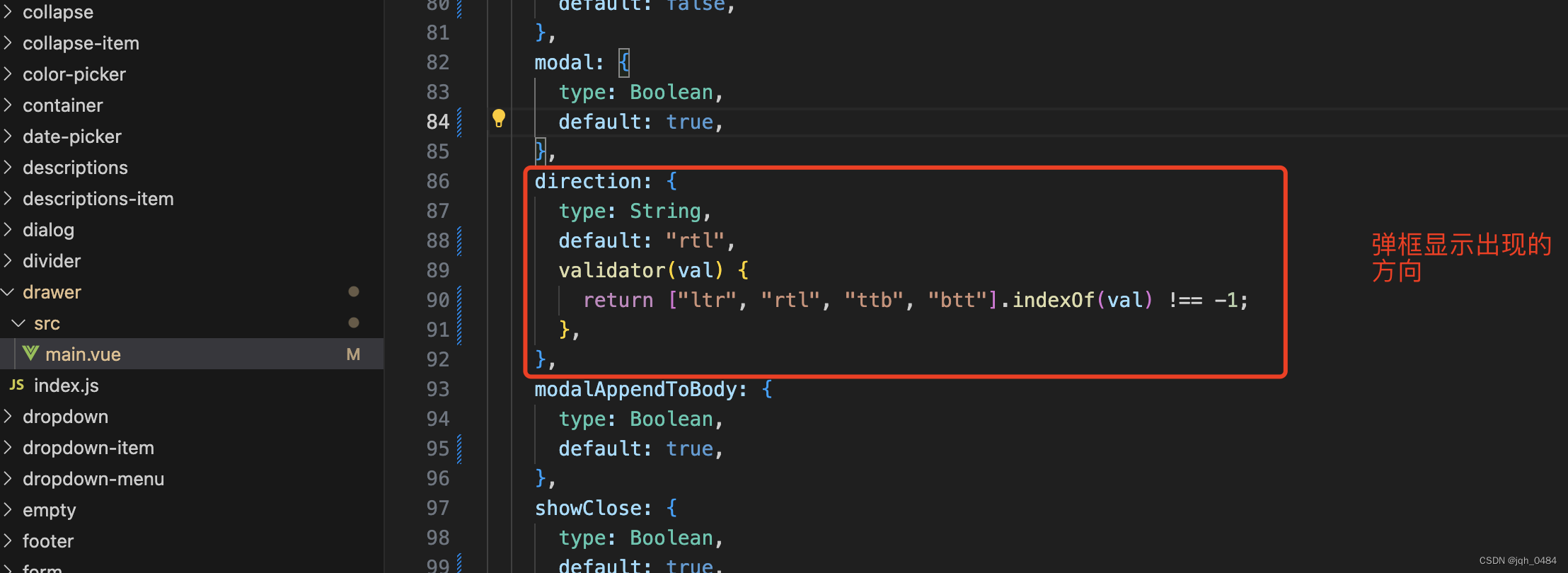
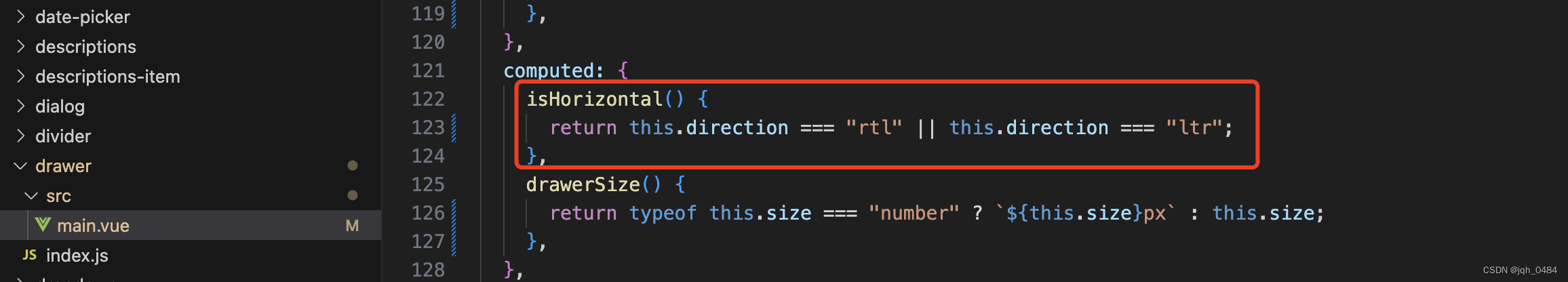
2.8 direction 属性,Drawer 打开的方向,类型 Direction,rtl / ltr / ttb / btt,默认 rtl。



2.9 show-close 属性,是否显示关闭按钮,类型 boolean,默认 true。


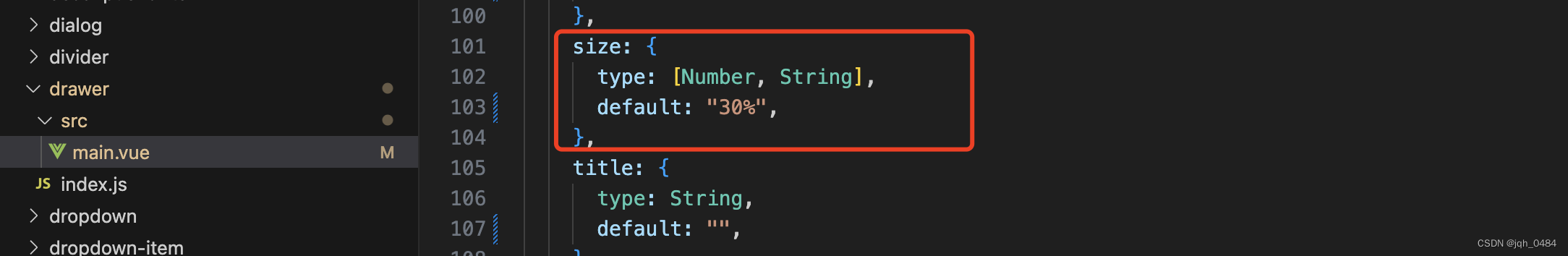
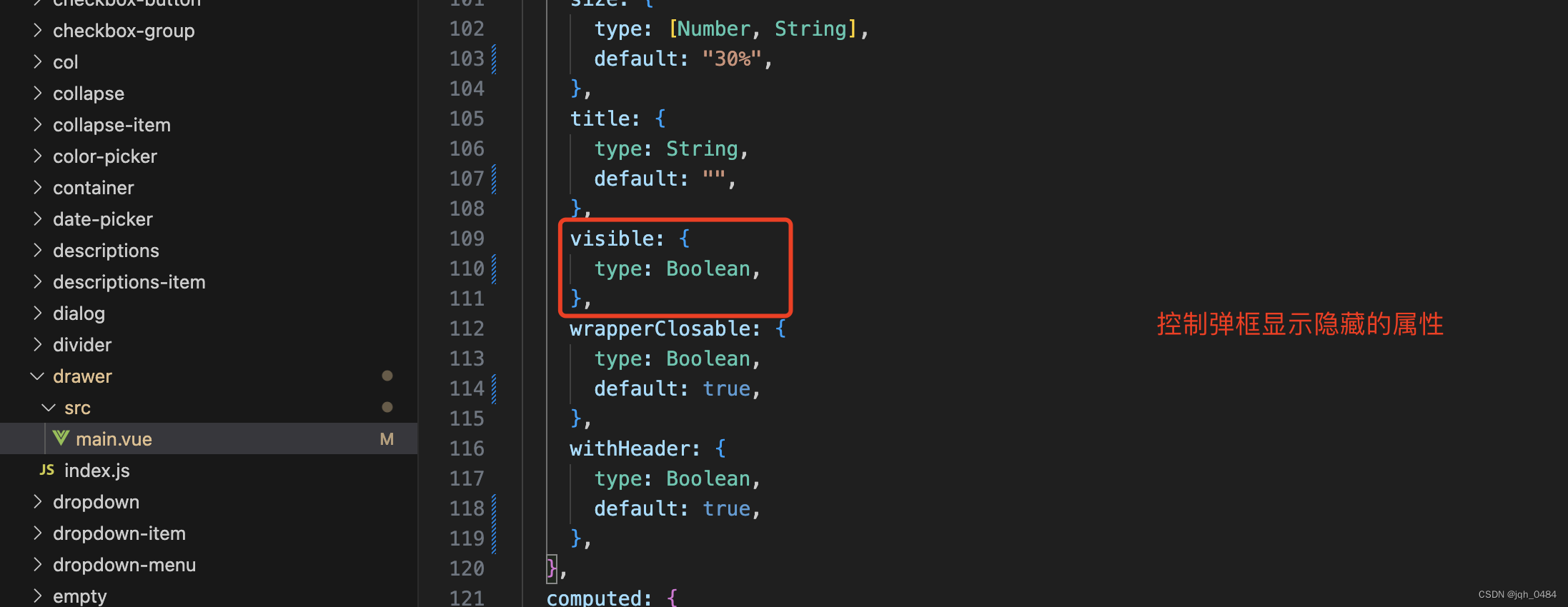
2.10 size 属性,Drawer 窗体的大小, 当使用 number 类型时, 以像素为单位, 当使用 string 类型时, 请传入 'x%', 否则便会以 number 类型解释,类型 number / string,默认值 '30%'。



2.11 title 属性,Drawer 的标题,也可通过具名 slot (见下表)传入,类型 string,无默认值。


组件属性使用及展示效果:

2.12 visible 属性,是否显示 Drawer,支持 .sync 修饰符,类型 boolean,默认 false。



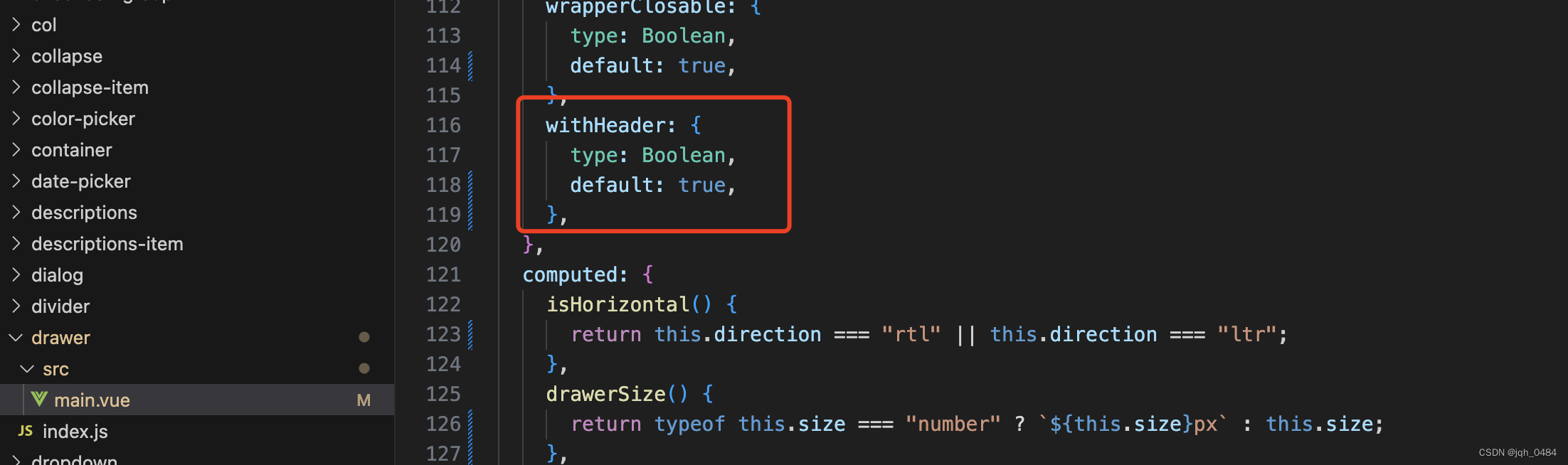
2.13 wrapperClosable 属性,点击遮罩层是否可以关闭 Drawer,类型 boolean,默认 true。



2.14 withHeader 属性,控制是否显示 header 栏,默认 true,当此项为 false时,title attribute 和 title slot 均不生效。类型 boolean,默认 true。


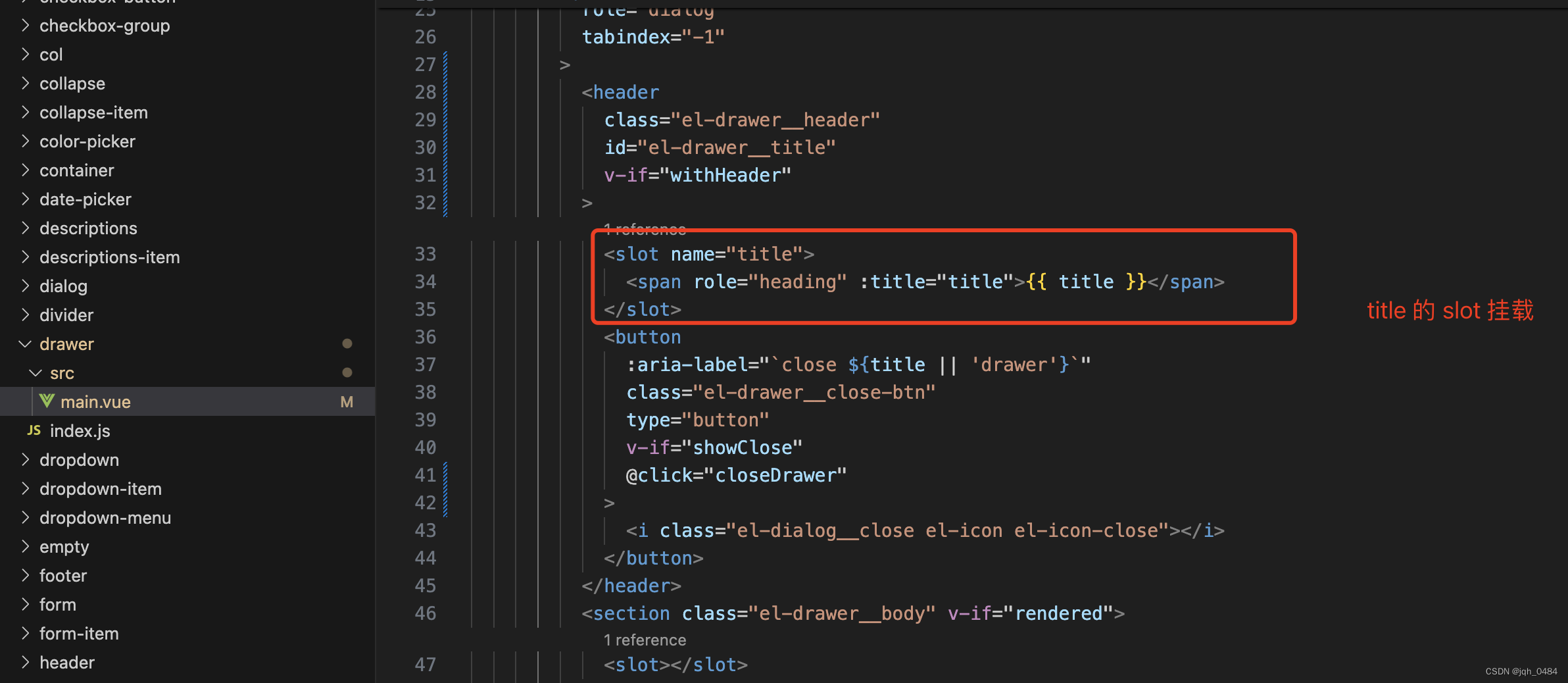
三、drawer 组件 slot
3.1 title 挂载,Drawer 标题区的内容

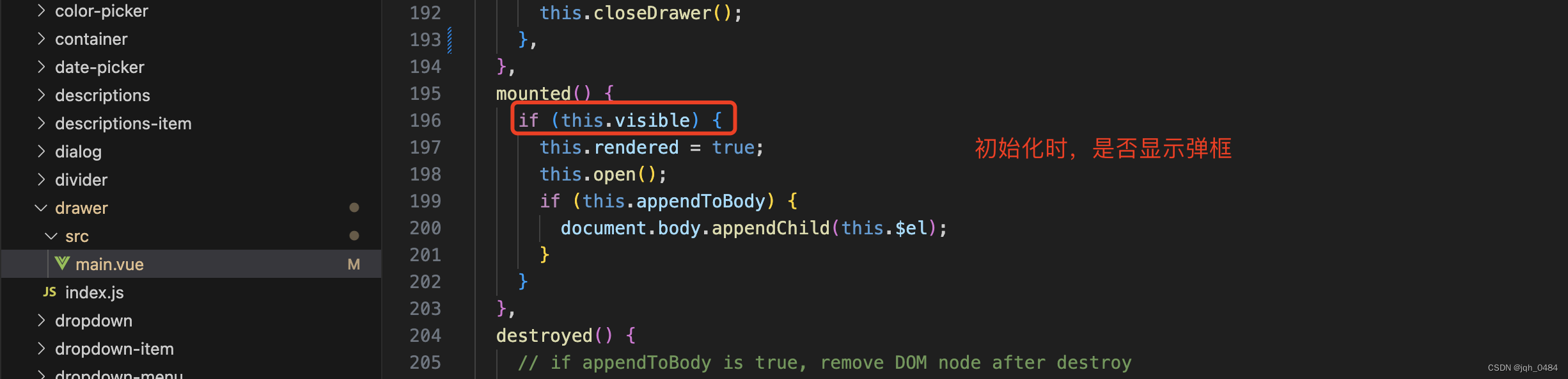
四、drawer 组件方法
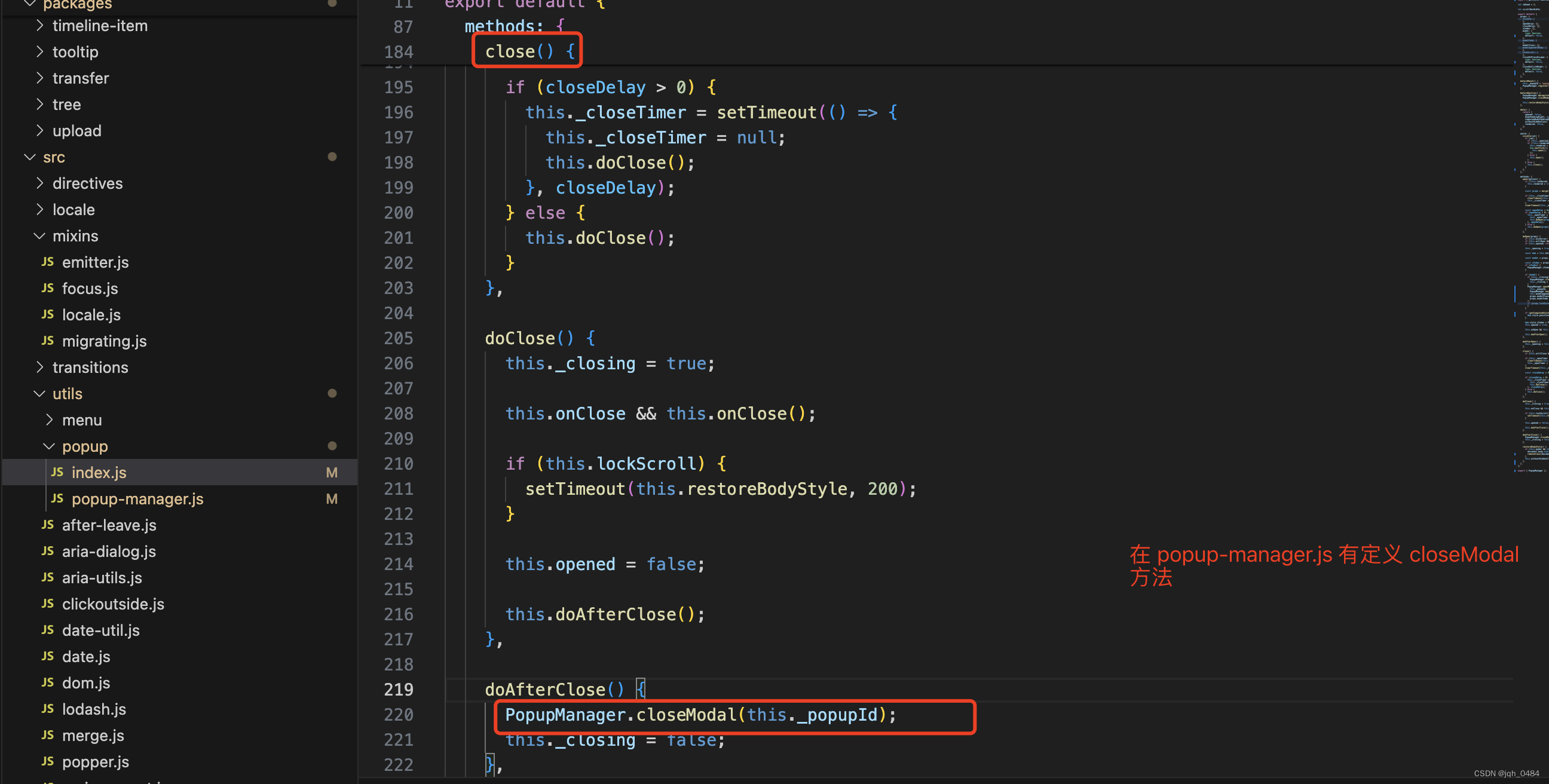
4.1 closeDrawer 方法,用于关闭 Drawer, 该方法会调用传入的 before-close 方法


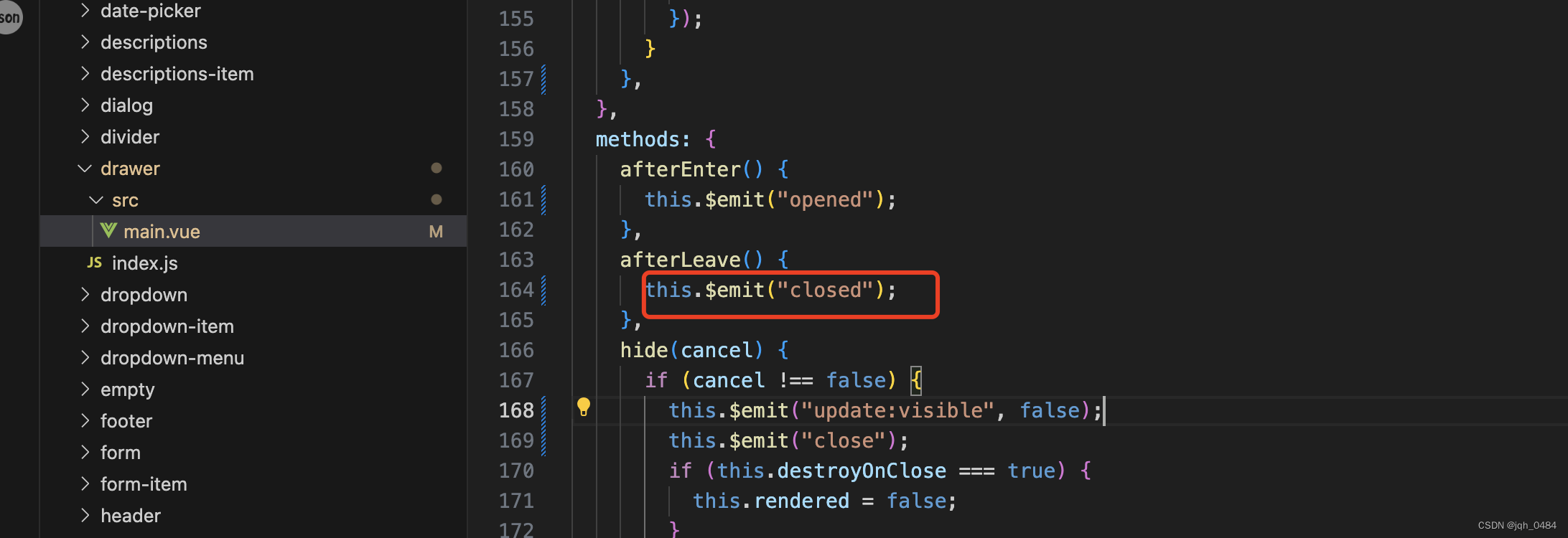
五、drawer 组件事件
5.1 open 事件,Drawer 打开的回调

5.2 opened 事件,Drawer 打开动画结束时的回调

5.3 close 事件,Drawer 关闭的回调

5.4 closed 事件,Drawer 关闭动画结束时的回调

这篇关于element-ui drawer 组件源码分享的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!







