本文主要是介绍笔录Flutter(十) 侧边栏(Drawer)、UserAccountsDrawerHeader,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
Flutter练习Demo
Drawer、UserAccountsDrawerHeader常用属性
- Drawer
const Drawer({Key key,this.elevation = 16.0,this.child,this.semanticLabel,}) : assert(elevation != null && elevation >= 0.0),super(key: key);- UserAccountsDrawerHeader
const UserAccountsDrawerHeader({Key key,this.decoration,this.margin = const EdgeInsets.only(bottom: 8.0),this.currentAccountPicture,// 当前账户头像this.otherAccountsPictures,// 其他账户头像@required this.accountName,// 账户名字@required this.accountEmail,// 账户邮箱this.onDetailsPressed,}) : super(key: key)
使用
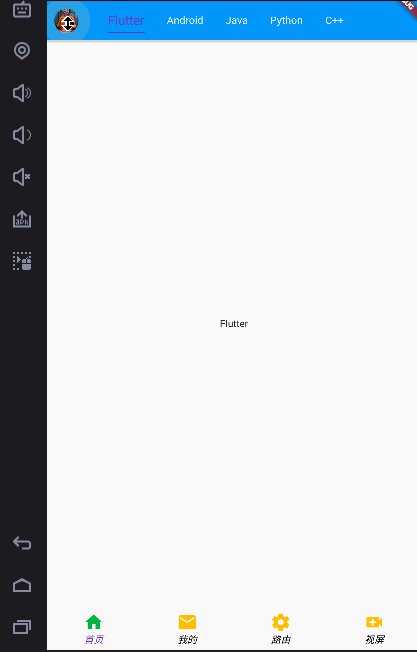
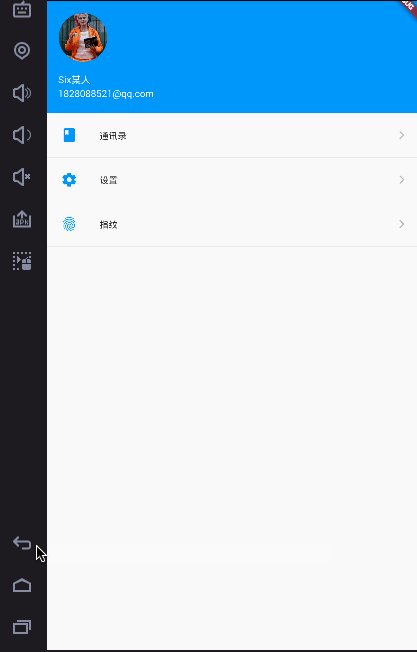
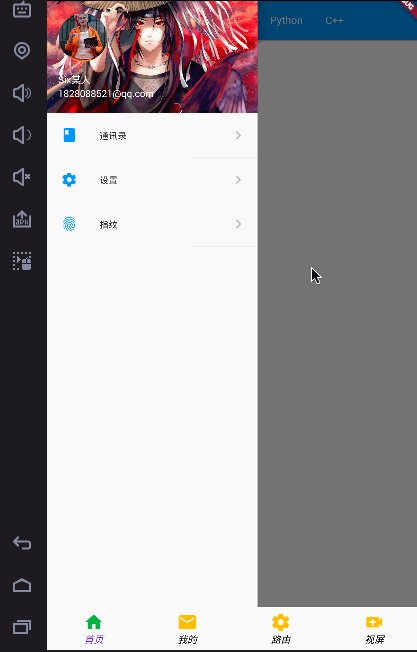
效果图:

功能:
- 只在Home页面有侧边栏
- 自定义leading图片展示,实现点击展开侧边栏
- UserAccountsDrawerHeader的使用
- 点击侧边栏item跳转页面
功能一 Home页面有侧边栏
配置侧边栏:
drawer: LeftDrawerPage()),// 编写一个侧边栏页面
功能二 leading点击打开侧边栏

功能三 UserAccountsDrawerHeader的使用
UserAccountsDrawerHeader(//其他账户头像 会显示右上角
// otherAccountsPictures: <Widget>[
// ClipOval(
// child: Image.asset(
// "images/x.jpg",
// width: 50,
// height: 50,
// fit: BoxFit.cover,
// ),
// ),
// ClipOval(
// child: Image.asset(
// "images/s.jpg",
// width: 50,
// height: 50,
// fit: BoxFit.cover,
// ),
// ),
// ],currentAccountPicture: Center(//当前账户头像//要想控制头像的大小需要用Center包裹child: ClipOval(child: Image.asset("images/z.jpg",width: 70,height: 70,fit: BoxFit.cover,),),),accountName: Text("Six某人"),accountEmail: Text("1828088521@qq.com"),decoration: BoxDecoration(image: DecorationImage(//设置UserAccountsDrawerHeader背景图image: AssetImage("images/hy.jpg"), fit: BoxFit.cover),),),
功能四 点击侧边栏item跳转页面
//点击跳转前先关闭侧边栏onTap: () {// 跳转之前先把侧边栏关闭掉Navigator.of(context).pop();Navigator.pushNamed(context, "/routeDrawerItemPage");},
这篇关于笔录Flutter(十) 侧边栏(Drawer)、UserAccountsDrawerHeader的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!






