侧边专题
JQuery.HoverDir库实现侧边栏二级菜单
Jquery.hoverDir响应鼠标移动方向的悬停效果插件 HTML代码 <div id="sidebar"><div class="mainNavs"><div class="menubox"><div class="menu_main"><h2>技术<span></span></h2><a href="#">Java</a><a href="#">PHP</a><a href="#"
微搭发布的应用配置到企业微信的侧边栏
微搭可以发布模型应用,自动生成增删改查的页面。企业中的运营岗,日常需要和外部客户进行大量的沟通,我们可以借助微搭的自定义能力,将企业的常见信息如联系人、合同、跟进记录等进行线上的记录和管理。本文就介绍一下如何将微搭的应用添加到企业微信的侧边栏里。 我们在企业微信的聊天窗口,点击侧边栏图标 刚开始我发现没有这个图标,需要自主添加一个应用,点击工作台,添加一个第三方应用 添加之后在聊天窗口就会出
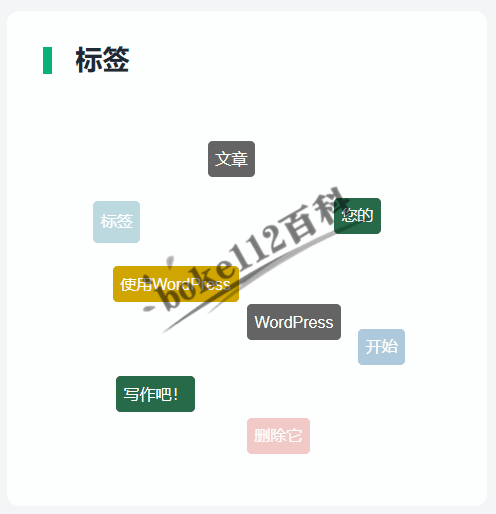
YIA主题侧边栏如何添加3D旋转标签云?
WordPress站点侧边栏默认的标签云排版很一般,而3D旋转标签云就比较酷炫了。下面boke112百科就以YIA主题为例,跟大家说一说如何将默认的标签云修改成3D旋转标签云,具体步骤如下: 1、点此下载3d标签云文件(密码:2917),解压后将3d.js文件上传到/wp-content/themes/yia/assets/js/文件夹内。 2、编辑YIA主题的footer.php文件,在</
vscode 快捷键侧边栏
_____ 配置 vscode 快捷键 visual studio code - open explorer and close sidebar with the same key - Stack Overflow { "key": "ctrl+shift+e", // when Explorer not open // "command": "workbench.view.explore
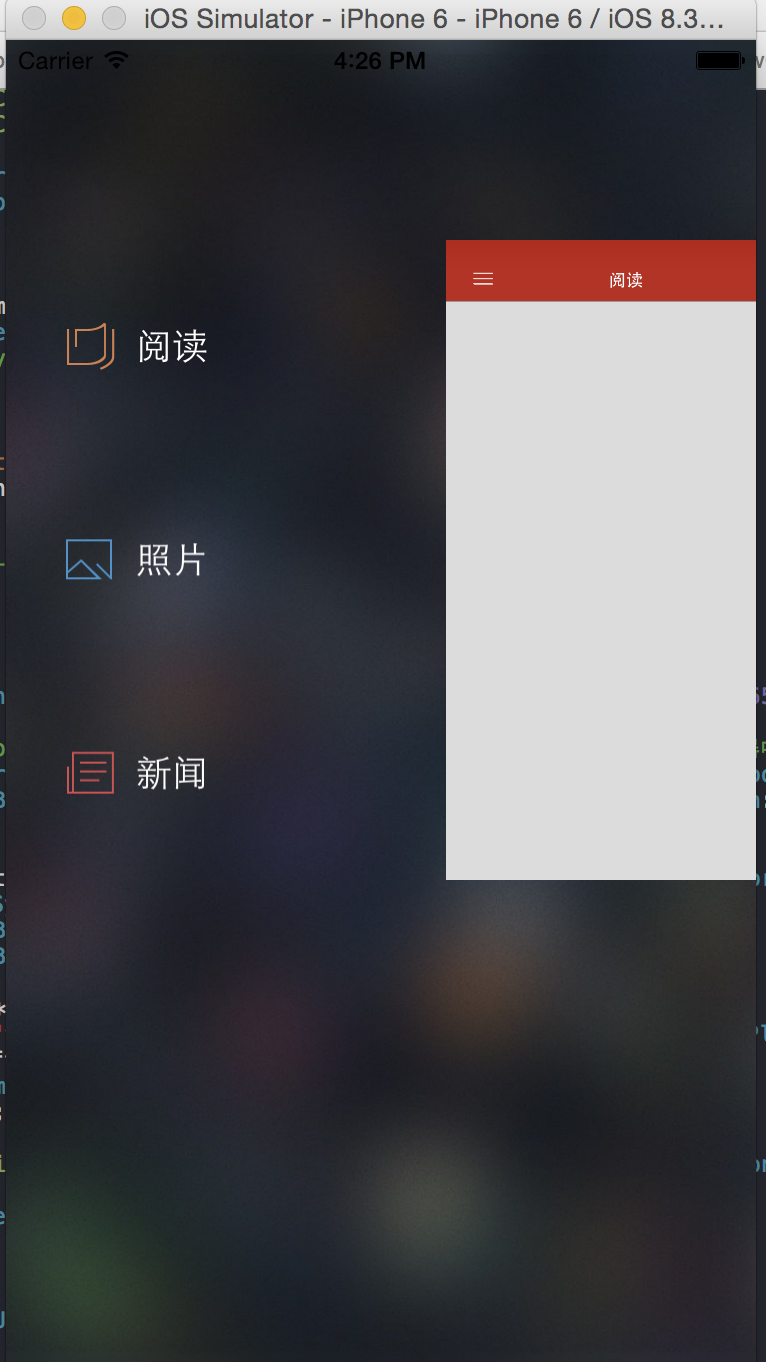
自定义组件开发九 侧边栏
概述 侧边栏是一种常见的 UI 结构,用户使用手指左滑或者右滑,可以像抽屉一样拉出隐藏在屏 幕边界之外的内容,既能增加 App 的 UI 的内容,又能给用户带来更新鲜的用户体验,网易新闻、QQ(如图所示)等主流 App 都有类似的设计。 侧边栏和上一章节讲的触摸滑屏有很多的类似之处。在侧边栏自定义容器中,定义两个子容 器,一个用作侧边栏,另一个用作主界面,默认情况下隐藏侧边栏,用户向右
一个很简单的侧边栏导航实现
一个简单的sidebar的小例子。 在实习的项目中,有一个重要的UI部分就是一个sidebar.之前一直很想自己能够重构这一部分,但是无论是参考项目代码还是到GitHub上的代码,我都感觉到很吃力。因为大部分设计到很多跳转,让我一下子很难理清楚。五一的时候重新整理了下写代码的思路,觉得要自己先理清楚基本的过程,写每一个方法前都要明白这个方法要达到什么样的功能。今天花了一上午参考了一个GitHub
HTML+CSS 响应式侧边栏菜单
效果演示 实现了一个响应式的侧边栏菜单,当用户点击菜单按钮时,菜单会从左侧滑出,同时页面内容会向右移动,展示菜单选项。菜单选项包括一个头像和用户名,以及其他的菜单项,当用户将鼠标悬停在菜单项上时,菜单项会高亮显示。这段代码使用了CSS的flex布局和过渡效果,以及JavaScript的事件监听来实现菜单的响应式效果。 Code <!DOCTYPE html><html lang=
QQ侧边栏效果(UIViewController添加子视图控制器)
效果图:(菜单,出现菜单栏-_-就放了个button,再次点击菜单回来,点击橘色的button推送到一个新的界面) 思路:给UIViewController添加标签控制器,标签控制器上装两个导航控制器,点击导航控制器上左边的UIabrButtonItem改变标签控制器视图的坐标(大小),再次点击还原 (附加:点击橘色按钮,push一个页面,页面充满整个屏幕) 给UIView添加子视
Android ListView A-Z侧边栏字母排序,点击处扭曲成半圆
尊重别人劳动成果,转载请注明 处(http://blog.csdn.net/u010949962/article/details/42198235 最近在做通讯录看到360通讯录和索尼系统内置通讯录有这个效果,就是点击联系人列表的A-Z侧边栏时,A-Z栏的被触摸处会扭曲成半圆,半圆可以随着手指在A-Z移动。索尼手机的比较高级,扭曲和恢复的过程有
ActionBarSherlock+SlidingMenu打造侧边栏
从网上转的,直接拿过来用就行了,没什么好解释的,最近也用网上的这个开源的东西做了一个应用,觉得挺好的。下面的是摘自网上其他兄弟的 1.准备两个library slidingmenu:https://github.com/jfeinstein10/SlidingMenu actionbarsherlock:http://actionbarsherlock.com/(下载的是4.3.1版
Axure PR 10 制作顶部下拉三级菜单和侧边三级菜单教程和源码
在线预览地址:Untitled Document 2.侧边三级下拉菜单 在线预览地址:Untitled Document 文件包和教程下载地址:https://pan.quark.cn/s/77e55945bfa4 程序员必备资源网站:天梦星服务平台 (tmxkj.top)
Ubuntu18.04设置分辨率/侧边栏图标大小(二十八)
Ubuntu18.04设置分辨率/侧边栏图标大小 1.由于ubuntu分辨率缩放只支持100%、200%、300%不能微调,所以推荐工具gnome-tweak-tool# sudo apt install gnome-tweak-tool注意:在“字体”选项里调缩放比例即可.2.调整侧栏大小---->设置---->Dock----->图标大小
企业远程办公视频会议系统EasyRTC-SFU下侧边栏边框超限问题如何解决?
TSINGSEE青犀视频EasyRTC视频通话近期进行了改版,分了两个版本:EasyRTC-MCU和EasyRTC-SFU。EasyRTC-SFU方案是直接进行数据转发流,不需要进行解码转码操作,所有的视频控制全部由客户端控制。在使用上,不会像MCU方案一样造成资源消耗。 本文我们讲一下EasyRTC-SFU研发过程中前端适配的问题。我们的研发团队将EasyRTC-SFU编译完成后,就由前端
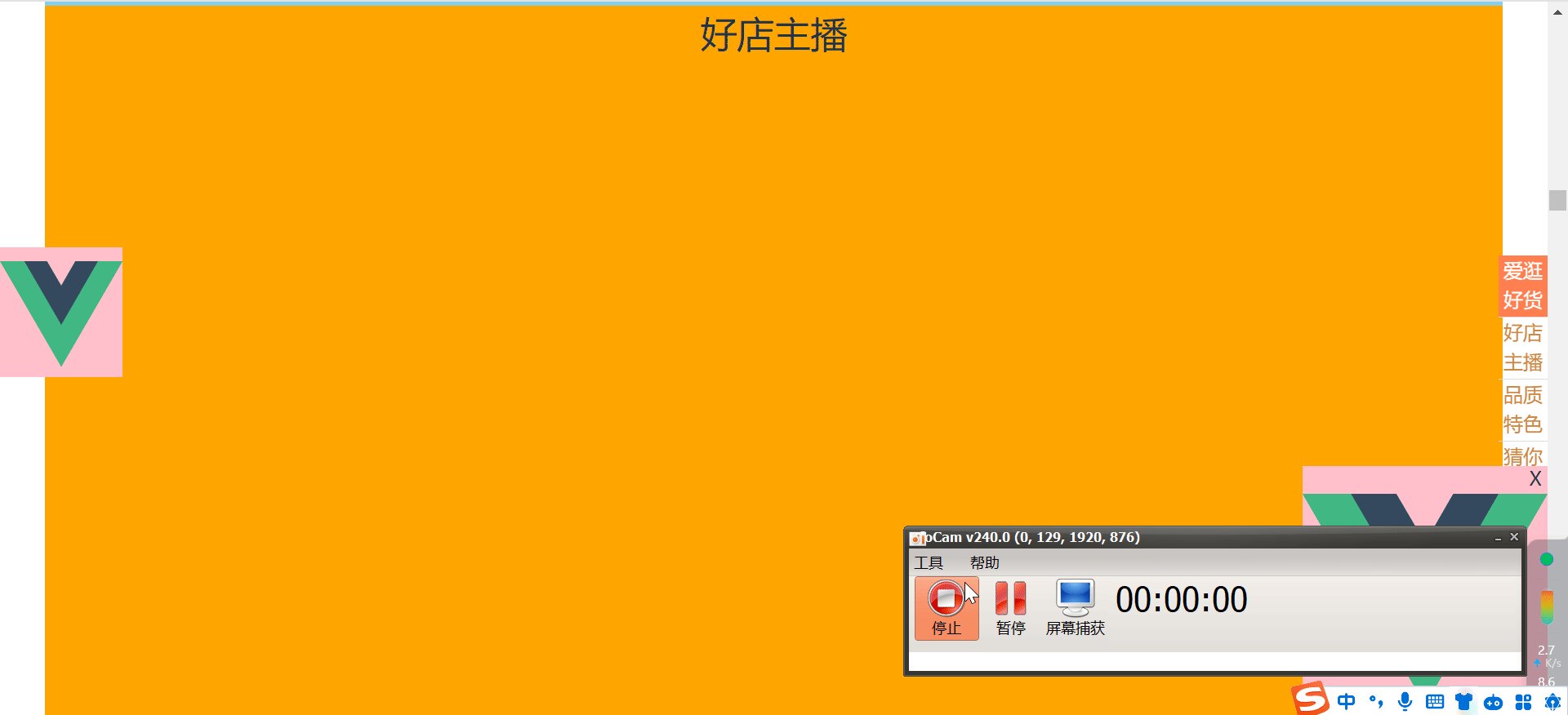
vue3中web前端JS动画案例(四)侧边栏横幅效果-右下角广告-淘宝案例
myJsAnimation.js, 这里使用了上次封装的动画方法,并进行了改造 /*** 动画的函数* dom 当前对象* JSON 传入元素对象的属性 {"width": 300, "opacity": 50}* * -------------------- 多物体运动,同时运动 ---传入JSON-------------*/let speed1 = 0export funct
Chrome 侧边栏开发示例
前言 最近做项目,需要开发浏览器扩展,但是考虑页面布局兼容性问题,使用了Chrome114开始的侧边栏,浏览器自带的能力毕竟不会出现兼容性问题,不过Chrome123开始,侧边栏居然又可以选择固定右侧扩展栏了,交互变化很大。 API 官方文档: https://developer.chrome.com/docs/extensions/reference/sidePanel/ 可惜需要科
Recycleview侧边添加拖拽控件
一.概述 为了满足recycleview数据过多时,能够快速滑动到指定位置,特意自定义了一个控件,用来实现该功能,先看下效果图: 二.创建一个SlideBar类继承View 1.重写onMeasue方法: @Overrideprotected void onMeasure(int widthMeasureSpec, int heightMeasureSpec) {super.onM
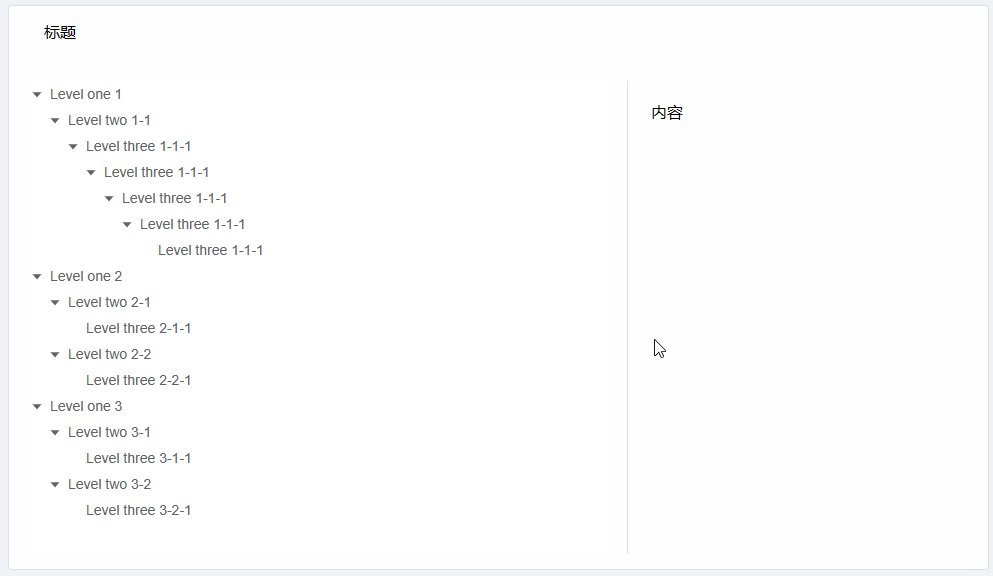
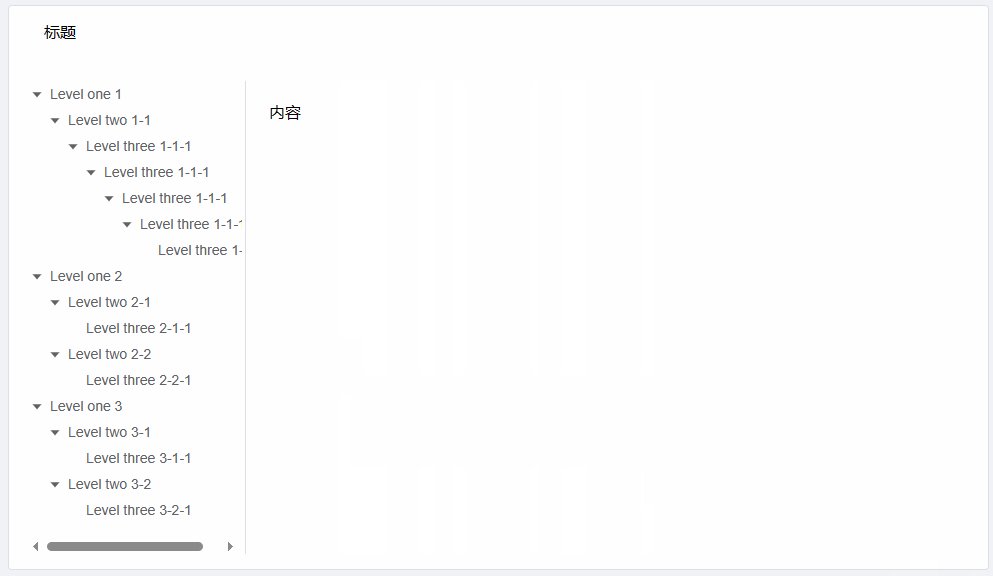
树形侧边栏(展开、全选、切换名称)
父文件: index.vue <template><div class="h-full p20px bg-#f5f5f5"><ContentWrap class="w-260px h-[calc(100vh-200px)] min-h-700px"><TenantTree @select="tentantSelect" /></ContentWrap></div></template
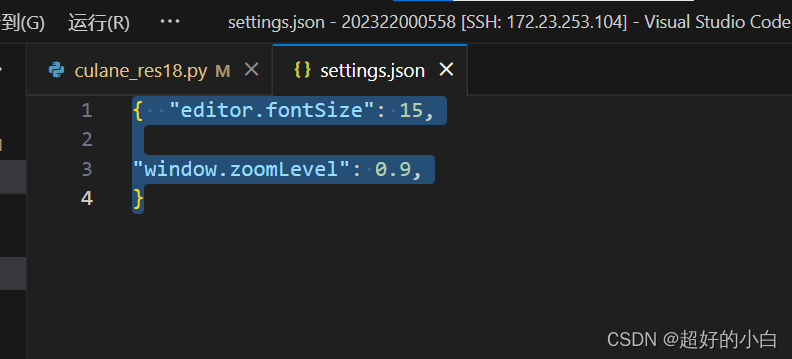
【学习】VScode修改侧边栏大小。
侧边栏不可以直接更改,所以先缩放整体界面,再改变工作区大小。 缩放整体界面:' Ctrl ' + '=' 或 ' Ctrl ' + '-' 。 也可以直接使用如下代码: Ctrl Shifit + p 打开搜索 settings ,选择下图第一个。 然后嵌入如下代码: { "editor.fontSize": 15,"window.zoomLevel": 0.9,} 可以通过调整参
javascript Side Bar 侧边菜单插件
javascript Side Bar - 侧边菜单插件 1)Sticklr一个利用CSS3技术实现的侧边面板。可以在这个 侧边面板放置各种元素,从邮件收件箱到自定义表单。 主页: http://plugins.jquery.com/project/Sticklr_Sticky_Side_Panel 演示地址: http://amatyr4n.com/
wordpress不同页面侧边栏设置方法
我们在wordpress主题开发过程中,有时候需要对不同的页面设计不同的侧边栏,我们先看下实现的最终效果如下图: 在上图我们可以看到,首页与文章页的侧边栏是分开的,这样我们可以很好的控制想显示的内容。 那这种效果如何实现呢?方法如下: 1、在主题的functions.php文件中添加如下代码: if ( function_exists('register_sidebar') ) {regis
如何制作伸缩侧边栏?
目录 一、html-body 二、CSS 三、JS 四、完整代码 五、效果展示 一、html-body 侧边栏的伸缩需要用户触发事件,这里使用button为例,用户点击按钮实现侧边栏的打开和关闭。 <body><!-- 按钮,可以用文字、图片等作为事件源,我选用一张图片,你可以用简单的文字替换 --><button class="leftbar-btn" id=
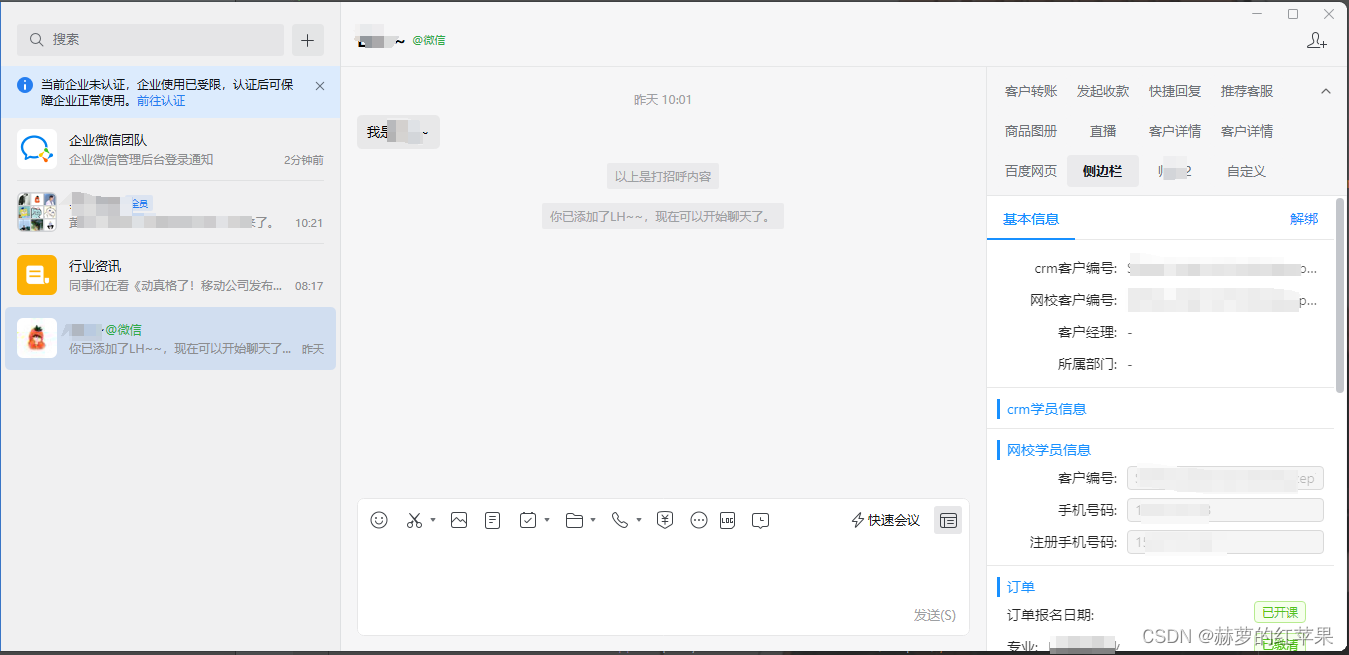
企微侧边栏开发(内部应用内嵌H5)
一、背景 公司的业务需要用企业微信和客户进行沟通,而客户的个人信息基本都存储在内部CRM系统中,对于销售来说需要一边看企微,一边去内部CRM系统查询,比较麻烦,希望能在企微增加一个侧边栏展示客户的详细信息,提升员工的工作效率。 1.1现状 目前内部CRM系统已经介入了企微的各种回调,销售给客户编辑信息,添加好友,删除好友等都会回存到CRM系统。 二、调研 直接在企微开发者文档搜索,搜不到
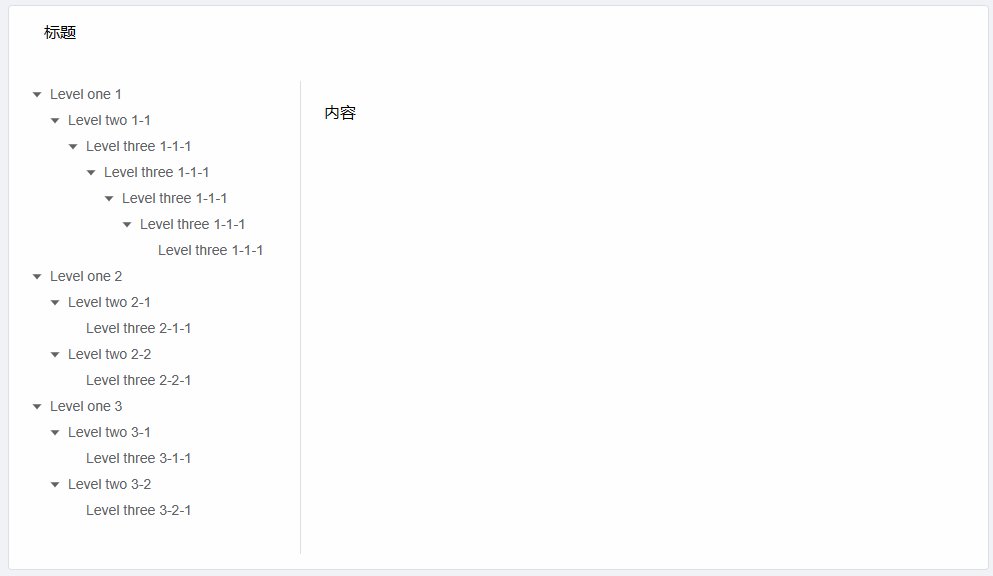
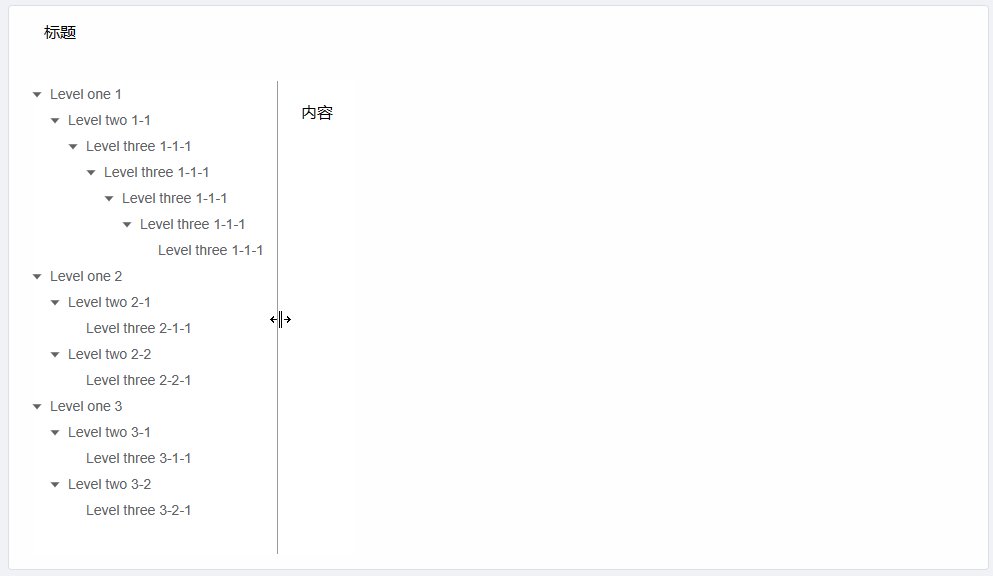
【Vue】可拖拽侧边栏实现
在本篇博客中,我们将探讨如何在 Vue.js 项目中实现一个可拖拽的侧边栏。此功能可以通过修改 HTML 和 Vue 组件的脚本来实现。 首先,我们需要在 HTML 文件中定义侧边栏的容器和用于拖拽的元素。在 Vue 组件中,我们将使用 Vue 的响应式系统来追踪侧边栏的宽度,并添加事件处理程序来响应鼠标拖拽事件。 效果如下: 以下是实现拖拽侧边栏的步骤和代码: 定义侧边栏容器和拖
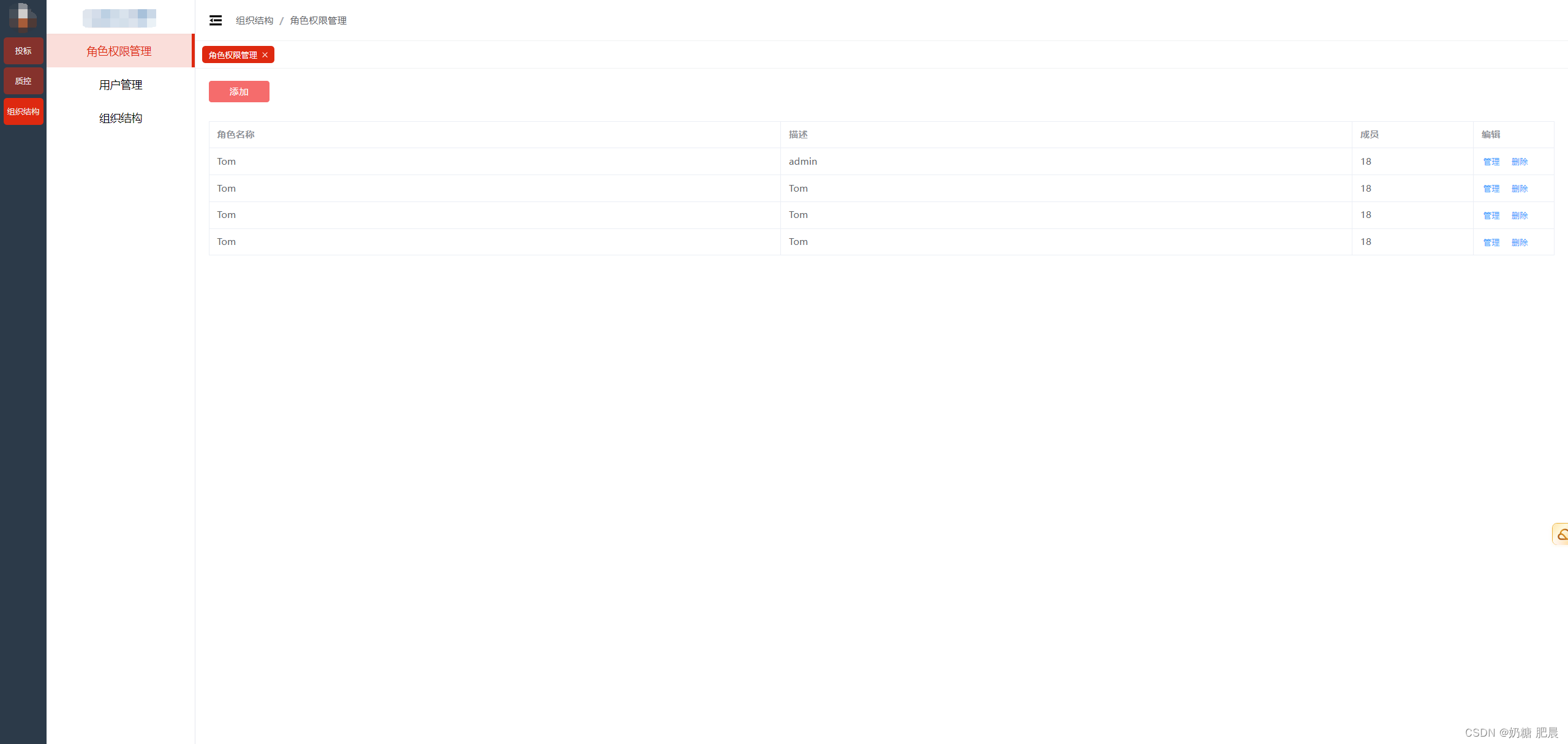
vue3+ts+element home页面侧边栏+头部组件+路由组件组合页面教程
文章目录 效果展示template代码script代码样式代码 效果展示 template代码 <template><el-container class="home"><el-aside class="flex" :style="{ width: asideDisplay ? '70px' : '290px' }"><div class="aside-left">
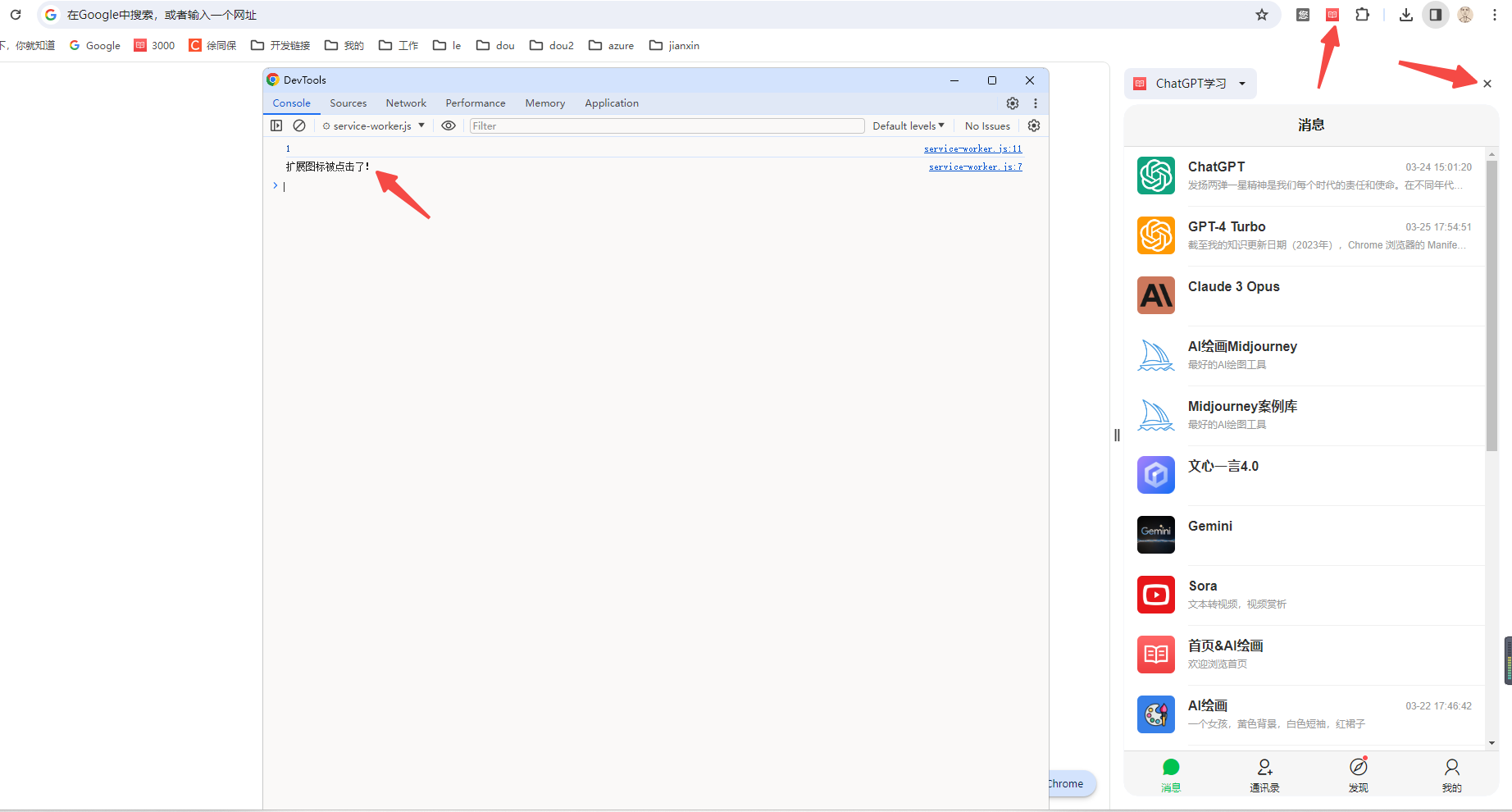
chrome扩展点击图标通过后台代码使用编程的方式显示侧边栏
manifest.json: {"manifest_version": 3,"name": "ChatGPT学习","version": "0.0.6","description": "欢迎加入我们一起学习ChatGPT","icons": {"16": "./src/images/logo.png","48": "./src/images/logo.png","128": "./src/ima