本文主要是介绍Chrome 侧边栏开发示例,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
前言
最近做项目,需要开发浏览器扩展,但是考虑页面布局兼容性问题,使用了Chrome114开始的侧边栏,浏览器自带的能力毕竟不会出现兼容性问题,不过Chrome123开始,侧边栏居然又可以选择固定右侧扩展栏了,交互变化很大。
API
官方文档: https://developer.chrome.com/docs/extensions/reference/sidePanel/
可惜需要科学上网
大致意思是从Chrome114开始有了侧边栏的新功能,其中的open方式打开侧边栏的API是Chrome116开始的。
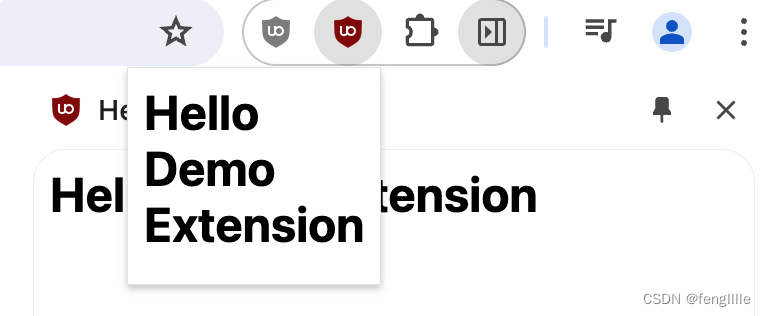
笔者Chrome已经升级到123了,所以

出现了固定按钮
开发指南
那么从无到有开发一个侧边栏吧

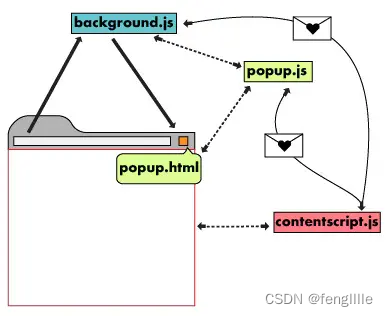
官方示意图,不过Chrome各个版本API的迭代很快,网上很多教程都是基于老版本API和version开发的,在开发功能时,就需要考虑Chrome删除旧API的情况,毕竟新API出现很久了。

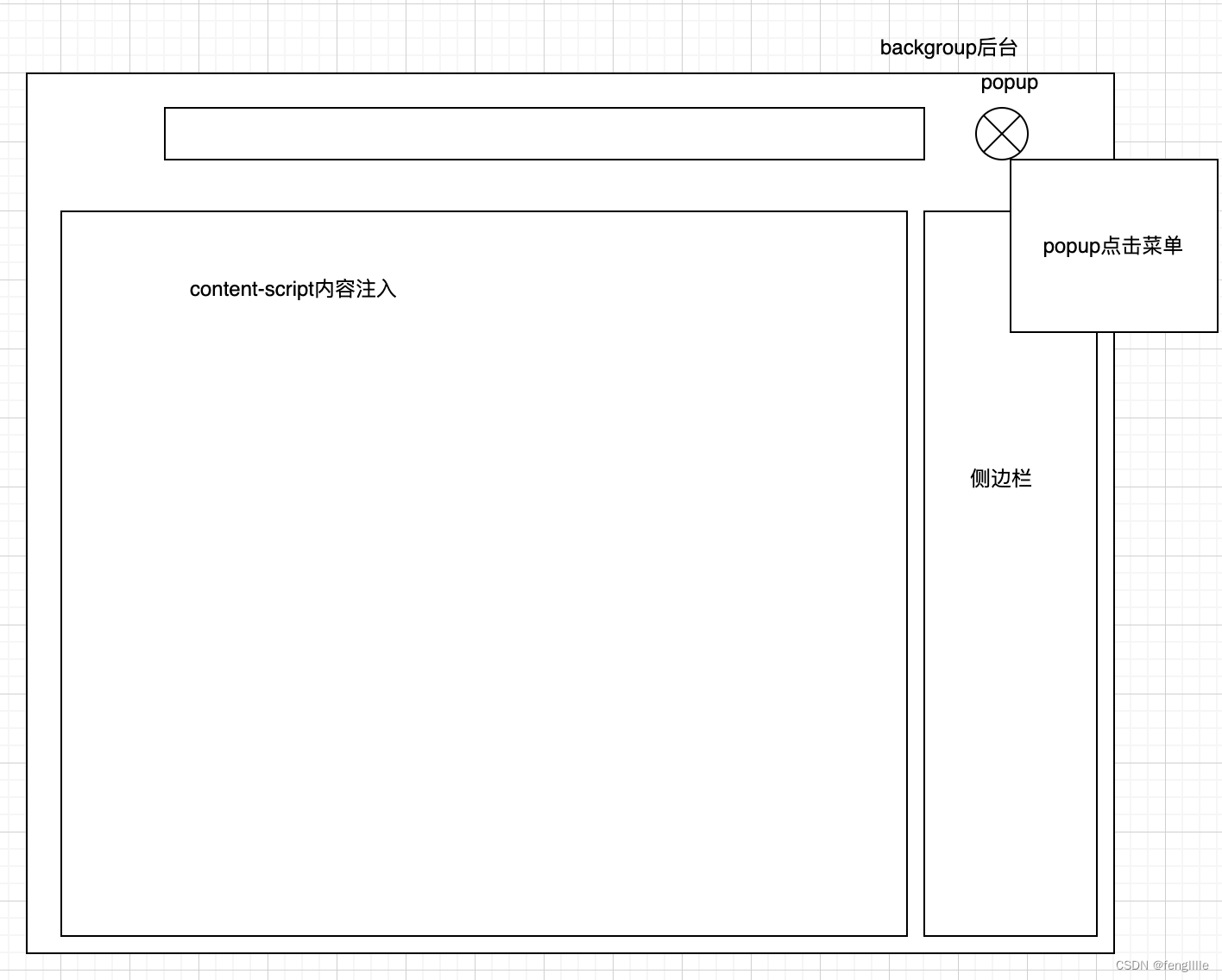
Chrome插件的几个核心理念,popup(右上角的图标与相关的页面和事件);content-script(页面注入和js注入,与Chrome的原始页面交互);background(crx后台运行,只要插件启用且Chrome没关闭);sidepanel(新功能,侧边栏)
manifest
定义扩展名称等元数据
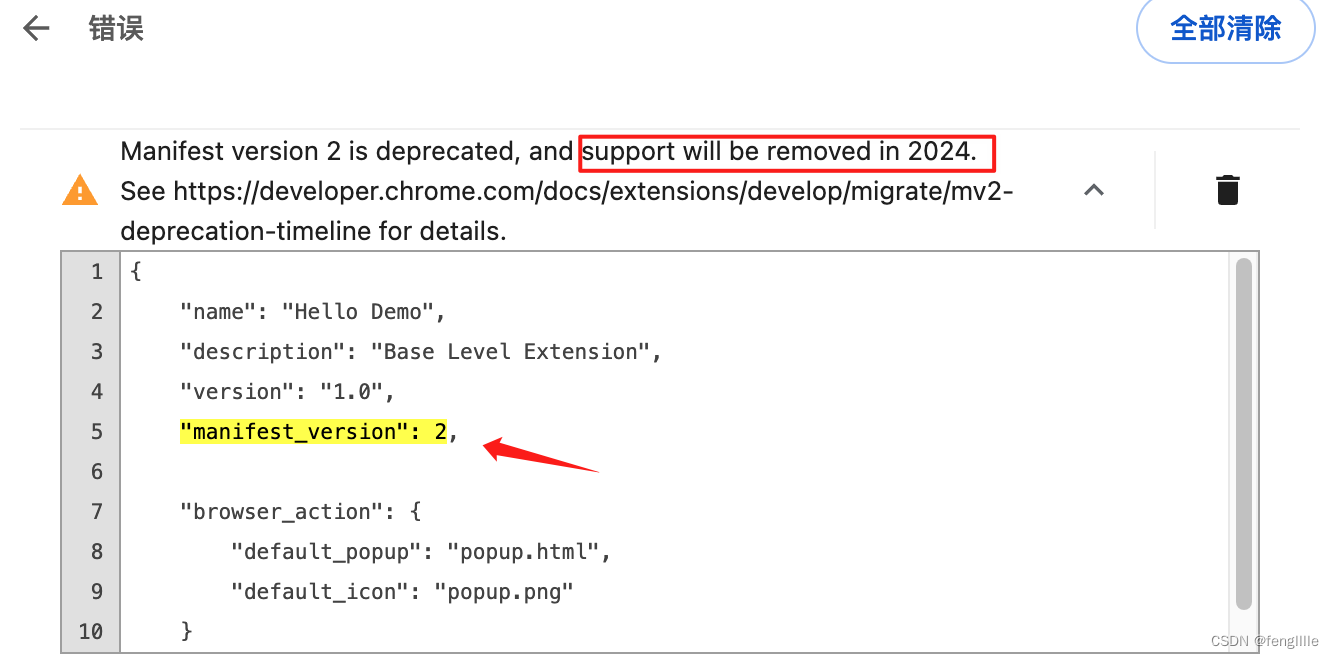
{"name": "Hello Demo","description": "Base Level Extension","version": "1.0","manifest_version": 2,"browser_action": {"default_popup": "popup.html","default_icon": "popup.png"
}定义图标,元数据版本号 ,当然需要一些敏感权限时还要申请权限,通过开发者模式就可以加载未封装的扩展了。

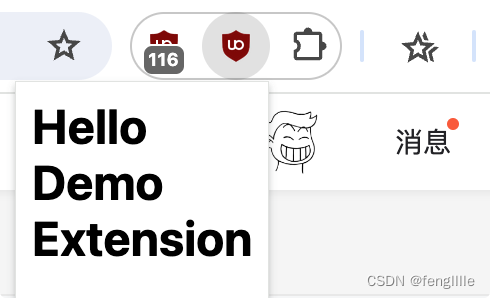
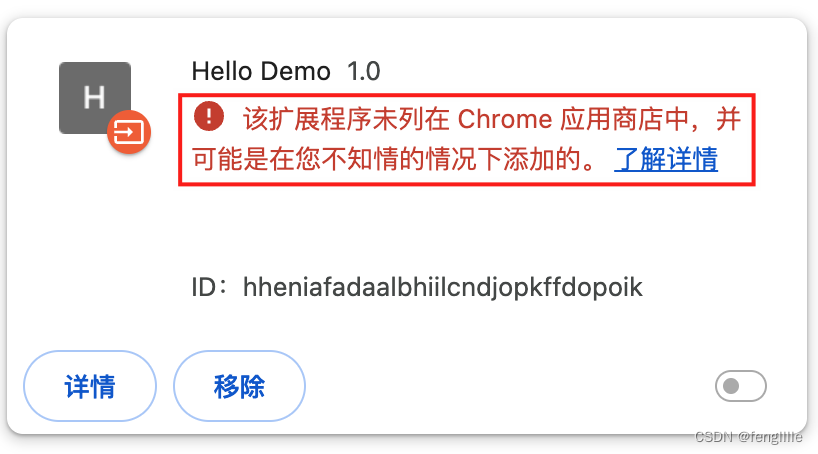
点击扩展,就有弹窗,旁边是原扩展,笔者自己写的只能是提取图标了,根据开源协议是OK的


如果我们打包,并安装未在Chrome商店的扩展就不能启用

另外写的扩展有个错误,点击进去,不过到目前为止,还是可以用version为2的版本,另外sidepanel必须使用version为3.

sidePanel
升级v3版本,毕竟v2版本要被Chrome移除了,开启侧边栏

基本上manifest各种配置都改了,API变化真大
{"name": "Hello Demo","description": "Base Level Extension","version": "1.0","manifest_version": 3,"action": {"default_title": "Click to view a popup","default_popup": "popup.html"},"icons": {"128": "popup.png"},"background": {"service_worker": "background.js" },"side_panel": {"default_path": "popup.html","openPanelOnActionClick": true},"permissions":["sidePanel"]}Chrome123之前是右上角有个侧边栏的按钮,在侧边栏切换各个扩展,Chrome123可以邮件扩展图标

事件联动
实际上事件联动,一般会经过background的js进行中转,比如发送message
比如先创建右键菜单,发送标签消息,就可以在content-script的js里面消费
//background js
function sendMessageToContentScript(message, callback){chrome.tabs.query({active: true, currentWindow: true}, function(tabs){chrome.tabs.sendMessage(tabs[0].id, message, function(response){if(callback) callback(response);});});
}chrome.contextMenus.create({id: "send_panel",title: '使用侧边栏处理:%s', // %s表示选中的文字contexts: ['selection'] // 只有当选中文字时才会出现此右键菜单
});
chrome.contextMenus.onClicked.addListener(function(params){if(params.menuItemId=='send_panel'){console.log(params.selectionText);sendMessageToContentScript({cmd:'test', value:params.selectionText}, function(response){console.log('来自content的回复:'+response);});}
});给权限
"permissions":["sidePanel","contextMenus", "tabs"]重新加载后

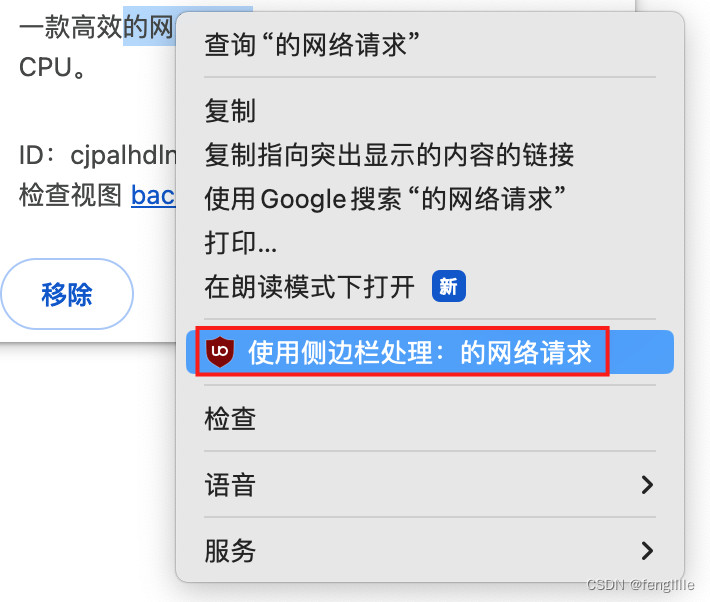
刷新网页,选中文本,右键

用自己写的对文本进行发送消息,但是tab的消息只能当前tab消费,如果要给background和popup或者sidePanel发送消息,必须使用全局消息
function sendMessageToContentScript(message, callback){/* chrome.tabs.query({active: true, currentWindow: true}, function(tabs){chrome.tabs.sendMessage(tabs[0].id, message, function(response){if(callback) callback(response);});}); */chrome.runtime.sendMessage(message, function(response) {console.log('收到来自后台的回复:' + response);});
}在panel的js消费
<html><header></header><body><h1 id="panel_demo">Hello panel Extension</h1><script type="text/javascript" src="panel.js"></script></body>
</html>//js文件
function recive_msg(){chrome.runtime.onMessage.addListener(function(message, sender,sendResponse) {if(message.cmd == 'test') {//alert(message.value);document.querySelector("#panel_demo").innerHTML = message.value;}sendResponse('我收到了你的消息!');});
}alert("haha");
recive_msg();
这里要考虑一件事,在background是无法使用alert函数的。

点击确定后

总结
实际上Chrome插件的开发比较简单,不过Chrome文档不好查看,现存的很多文档都是旧版本,而Chrome的扩展API变化很大,尤其是V3版本,示例中的侧边栏必须使用V3版本,而且需要Chrome114或者Chrome116的版本才能使用,并且在Chrome123版本侧边栏交互体验又重大变化,本身侧边栏的用处不是特别大,主要是网上文档比较少,所以写了一篇简单文档,本质上是需要查看Chrome扩展的官方文档,毕竟官方文档是最完整最新的文档。
这篇关于Chrome 侧边栏开发示例的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!




