dist专题
nvm list available出现的 Could not retrieve https://nodejs.org/dist/index.json办法解决
好久没有用电脑的nvm list available 命令,今天晚上突然用发现趟趟趟~~ 报错 刚开始报错:是这样滴 Could not retrieve https://nodejs.org/dist/index.json.Get https://nodejs.org/dist/index.json: net/http: TLS handshake timeout 方法尝试1:重装系统
vue 中 dist文件夹静态是什么意思(distribution)
Vue打包为dist的命名并没有固定规定,dist是一个缩写词,代表distribution(分发、发布)的意思。在Vue项目中,将源代码经过编译、压缩等处理后打包为dist目录,是为了方便将项目部署到生产环境中。 具体来说,dist目录包含了经过压缩、优化、合并等处理后的HTML、CSS、JavaScript等静态资源文件。这些文件可以直接被浏览器加载和解析,以呈现最终的网页效果。 打包
vue dist文件打开index.html报Failed to load resource: net::ERR_FILE_NOT_FOUND
本地正常。打包好的dist文件打开index.html报Failed to load resource: net::ERR_FILE_NOT_FOUND 解决办法: 在webpack.prod.conf.js 中output添加参数publicPath:’./’ 在webpack.base.conf.js里 publicPath: process.env.NODE_ENV === ‘pro
Nginx 部署 Vue 打包项目,将dist目录上传至ngnix中的目录中,遇到的问题
Nginx 部署 Vue 打包项目,将dist目录上传至ngnix中的目录中,遇到的问题 需要指向下面的 @router 否则会出现 Vue 的路由在 Nginx 中刷新出现 404 server {listen 8099;server_name localhost;location / {root atjk/dist/;index index.html index.htm
Failed to parse source map (@toast-ui/editor/dist/purify.js.map)
使用 toast-ui-editor 时出现报错:Failed to parse source map (@toast-ui/editor/dist/purify.js.map) 解决方法很简单: "start": "set "GENERATE_SOURCEMAP=false" && react-scripts start ", 在启动脚本时添加执行 GENERATE_SOURCEMAP=
electron打包dist为可执行程序后记【electron-quick-start】
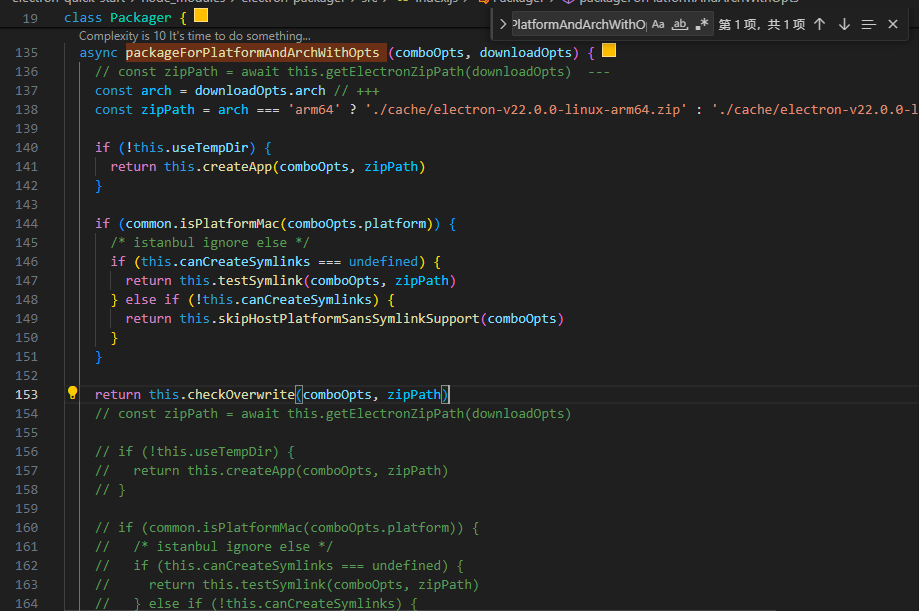
文章目录 目录 文章目录 前言 一、直接看效果 二、实现步骤 1.准备dist文件夹 2.NVM管理node版本 3.准备electron容器并npm run start 4.封装成可执行程序 1.手动下载electron对应版本的zip文件,解决打包缓慢问题 2.安装packager 3.配置打包命令执行内容 4.修改electron-packager源码 5.执行打
Module build failed (from ./node_modules/_sass-loader@12.3.0@sass-loader/dist/cjs.js): TypeError:
报错 Module build failed (from ./node_modules/_sass-loader@12.3.0@sass-loader/dist/cjs.js): TypeError: this.getOptions is not a function at Object.loader (/Users/apple/Desktop/vue/hotspot_admin/node_m
[vue问题]模块““../../../node_modules/vue/dist/vue“”没有导出的成员“onMounted”。ts(2305)
类似这种报错 环境 “vue”: “^3.2.20”, 应用 import { defineComponent,reactive,onMounted } from ‘vue’; 分析 ts提示是reactive,onMounted 等的导出报错,一开始以为是vue版本升级导致的确实没有这些内容导出了,但是从runtime-core.d.ts看到都导出了,看网上也有说是因为shims-v
pdfjs-4.0.379-dist直接打开viewer.html报错
下载了pdfjs-4.0.379-dist,但是直接打开viewer.html报错。解决方法:安装live Sever,并用live Server打开 打开浏览器截图 错误提示如下: Access to image at 'file:///D:/work/web-common/car-knowledge-base-web/static/pdfjs-4.0.379-dist/web/ima
pdf预览组件react-pdf,pdfjs-dist
"react": "^17.0.2" 1.react去预览pdf文件,并且这个组件可以在移动端展示,但要注意安装版本 "react-pdf": "^5.7.2" 直接上代码了,做了一个两页的分页,因为放在移动端有个问题,有个文件全部加载手机就卡死了,但这个分页也没解决问题,换了个文件就是好的,代码能优化的地方比较多,自行优化: import React, { useState,
Vue项目打包后dist中的index.html用浏览器无法直接打开的问题
将绝对路径改为相对路径 // vue.config.jsmodule.exports = {// ...publicPath: './'// ...};
error Invalid regular expression (/(.*\\__fixtures__\\.*|node_modules[\\\]react[\\\]dist[\\\].*|webs
error Invalid regular expression: /(.\fixtures\.|node_modules[\]react[\]dist[\].|website\node_modules\. |heapCapture\bundle.js|.\tests\.)$/: Unterminated character class. 编译新的项目时, react-native start
Kotlin dist downloading failed
现象: 在使用AndroidStudio编写Flutter项目时总是在工具的右下角提示错误信息 该问题通常在刚刚打开AndroidStudio时报出,但可以正常编译和运行flutter项目即Android项目 分析:Flutter项目组认为这是AndroidStudio工具平台本身的问题非Flutter的问题 从提示内容看属于Kotlin相关的依赖性问题,我怀疑是Android项目中使用Kot
解决:Cannot resolve vue-awesome-swiper/dist/ssr
解决:Can't resolve 'vue-awesome-swiper/dist/ssr 一·问题描述:(1)做《谷粒学苑》整合前端页面时,执行“npm run dev”命令时报这个异常(2)本人配置如下图:(3)在“node_modules/vue-awesome-swiper/dist/”目录下,根本就没有ssr.js文件。 二·问题原因:(1)直接原因:安装vue-awesome-s
Windows运行vue打包的dist内容
方法一 1、 安装http-server 通过npm install -g http-server 进行全局安装 2、进入dist文件夹,cmd运行http-server命令 3、浏览器输入Available on的地址进行访问 如果过程中有错误提示Readable.from is not a function,可以尝试提高node版本(After update node to
uClinux-dist/linux-2.4.x
4.移植项目及说明 4.1压缩内核代码起始地址修改 修改文件:uClinux-dist/linux-2.4.x/arch/armnommu/boot/Makefile 修改内容: ifeq ($(CONFIG_BOARD_MBA44),y) ZTEXTADDR = 0x0c100000 ZRELADDR = 0x0c008000 endif 说明: ZTEXTADD
无法找到模块“element-plus/dist/locale/zh-cn.mjs”的声明文件 或者 No known conditions for “./lib/locale/lang/zh-cn
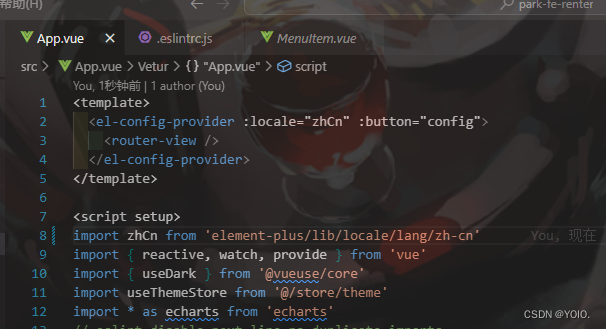
项目场景: 前几天新开项目的时候,发现拉的代码 安装依赖报错 ,最开始以为是中文拉去不下来,代理和镜像还是不可以, 最后通过一个大哥文章才了解到,是版本的问题导致的路径不正确 大哥文章可以去看看 问题描述 无法找到模块“element-plus/dist/locale/zh-cn.mjs”的声明文件 或者 No known conditions for "./lib/locale/lang/
vue-cli 3.x vue-cli 4.x修改dist路径
vue-cli 4.x 的解决方案 相信很多小老弟已经更新到了vue-cli 4.x了。截止目前为止 npm 最新的包为4.5.6。 查看npm 如果要更新包的话执行npm i @vue/cli -g,遇到权限问题就用sudo npm i @vue/cli -g。 当然了,打包出来的静态文件还是这样滴: <link href=/css/chunk-vendors.2c552267.css rel
dist/打包/内网/外网/.env
打包是指将项目的源代码、依赖和资源文件等进行处理和转换,最终生成可供部署和运行的静态文件集合的过程。而 `dist` 文件夹是存放打包生成的文件的目录。 一般来说,在打包过程中,自动化构建工具会根据项目的配置和规则,将源代码进行转换、压缩和优化,并将生成的静态文件输出到指定的目录,通常是 `dist` 文件夹。这个目录包含了经过处理和编译的最终版本的项目代码。 `dist` 目录中的文件通常是
vue3 电子书 pdf转图片 pdf实现翻页效果 pdfjs-dist、turn.js电子书翻页效果
实现效果: 一、下载插件 // 重点 pdfjs-dist 下载版本有时候 2.16.105 有效 有时候 3.4.120 有效,小编也没搞懂为什么npm install pdfjs-dist@3.4.120 //一定要下载 3.4.120 版本的,不然会有报错npm install jquery // 使用的是 turn.js 所以需要下jquery 下载 turn.js
vue项目添加新的环境 统一处理dist打包(三步搞定)
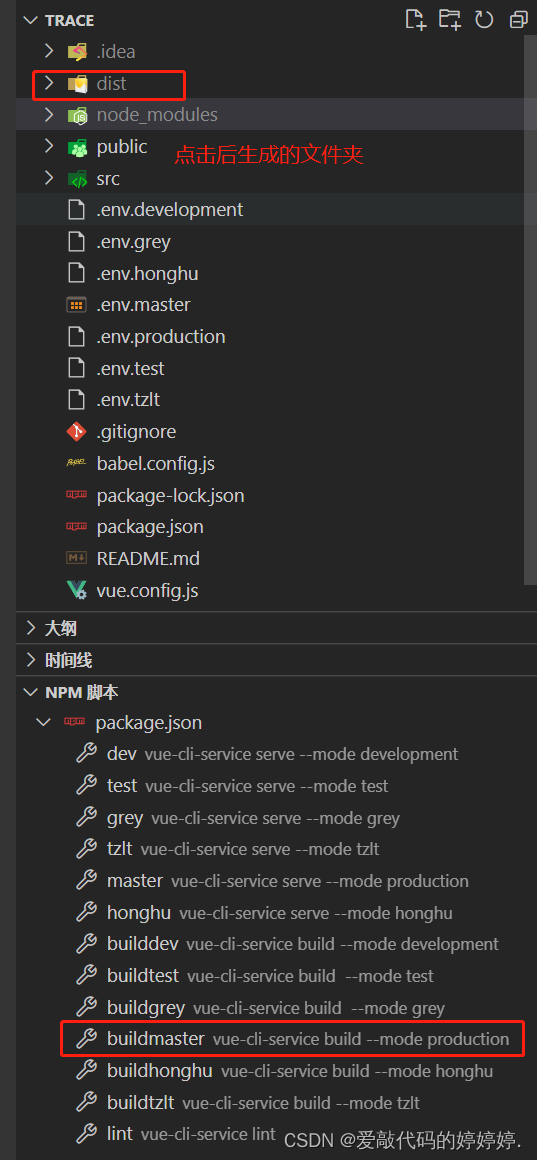
以新增honghu环境为例 1.首先在根目录添加.env.honghu 文件,配置对应模式的配置(这里注意文件名称与环境变量一致)。给.env.honghu文件内配置对应的配置 ,如图所示: 上方图片中 .env.honghu文件内代码: VUE_APP_SECRET = honghuNODE_ENV = honghu 2. 在package.json文件内加入 : "hong
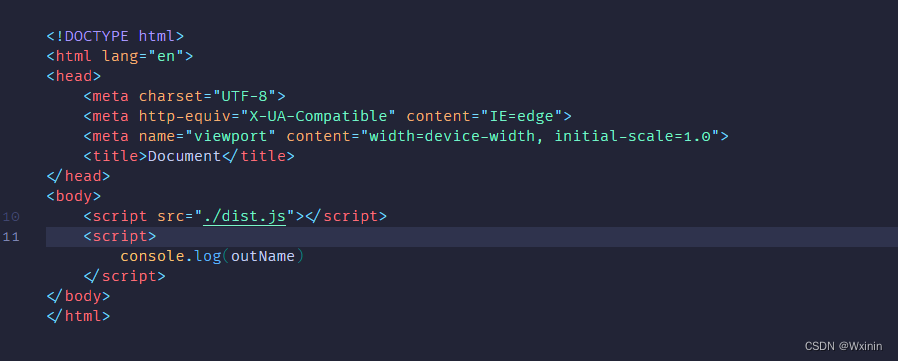
webpack如何把dist.js中某个模块js打包成一个全局变量,使得在html引入dist.js后可以直接访问
webpack可以通过使用expose-loader来将模块中的一个js文件暴露为全局可以访问的变量。下面是一个示例代码: 1、安装expose-loader npm install expose-loader --save-dev 2、webpack.config.js配置文件 值得注意的是:我在本地使用16.14.2版本的node打包时会报一些警告,升级node18.12.1未报
Vue3前端h5移动端页面预览PDF使用pdfjs-dist,添加自定义文本水印
pdfjs-dist版本 pnpm i pdfjs-dist@2.5.207 <script setup>import {ref, onMounted, watch} from 'vue'import { useRoute } from "vue-router";import * as pdfjsLib from 'pdfjs-dist'const route = useRout
vue2 pdfjs-2.8.335-dist pdf文件在线预览功能
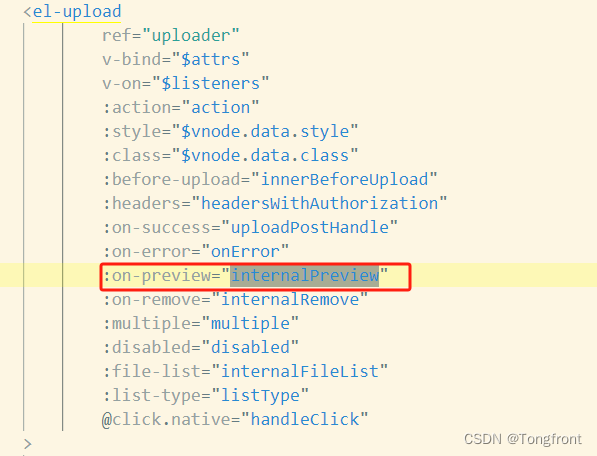
1、首先先将 pdfjs-2.8.335-dist 文件夹从网上搜索下载,复制到public文件夹下. 2、在components下新建组件PdfViewer.vue文件 3、在el-upload 中调用 pdf-viewer 组件 4、在el-upload 中的 on-preview方法中加上对应的src路径 internalPreview(file) { //判断需要预
启动运行webpack打包vue项目之后生成的dist文件
好吧,看到搜索的人还比较多,提供一个官方简单的方法 npm install -g serve(全局安装) serve -s dist(运行打包后的文件) 第二种方式 找到打包后的文件夹,即npm run build后生成的文件夹,一般没有配置的的话,默认是dist,找到dist中的index.html,使用vscode打开,此时要保证vscode安装了liveserver插件,只需要右键点击
解决:vue打包后在本地运行dist文件夹中index.html出现空白页面
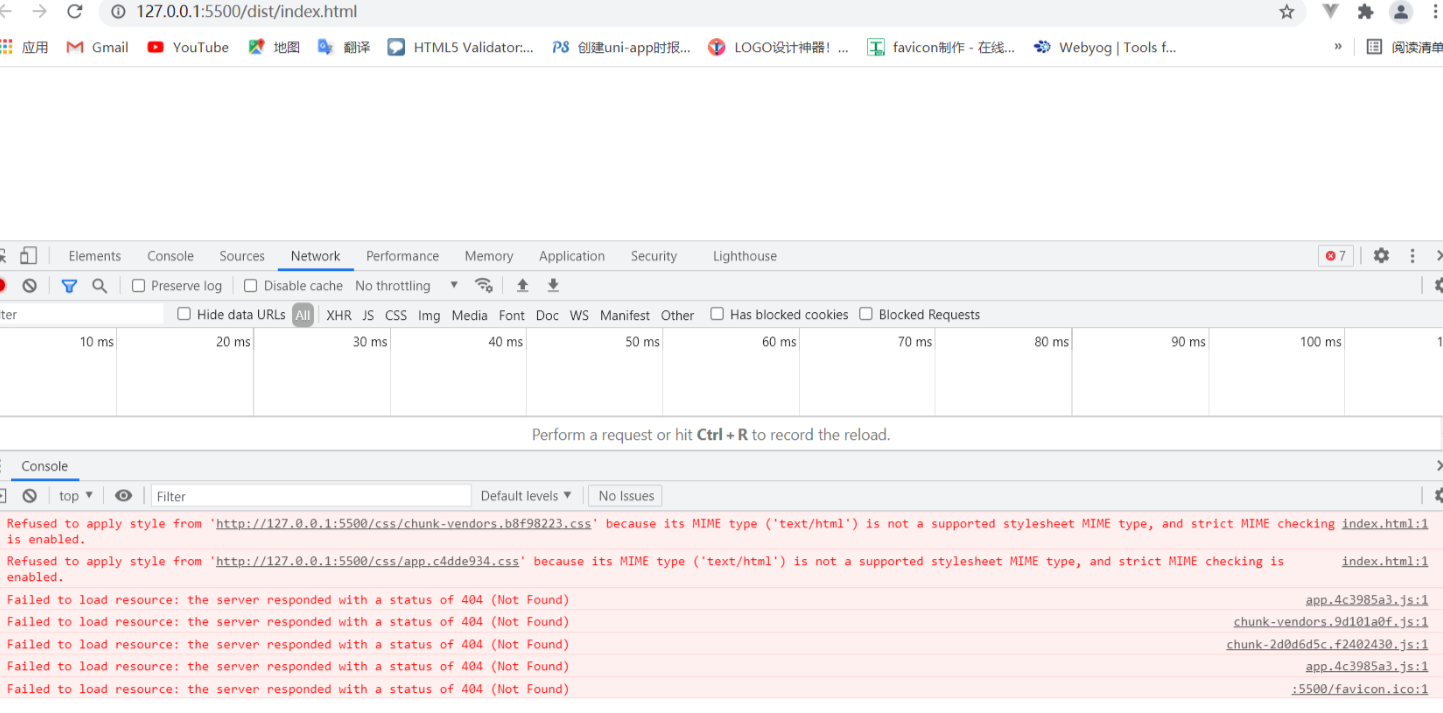
vue开发项目是不是遇到过在vue项目在开发环境下一切正常,但在npm run build之后,打开dist文件中的index.html页面却是一片空白,打开控制台发现报错:Failed to load resource: net::ERR_FILE_NOT_FOUND 出现这个问题的话,需要查看自己使用的是vue-cli2还是vue-cli3以上,他们处理方式不一样。 一.vue-cli