本文主要是介绍vue3 电子书 pdf转图片 pdf实现翻页效果 pdfjs-dist、turn.js电子书翻页效果,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
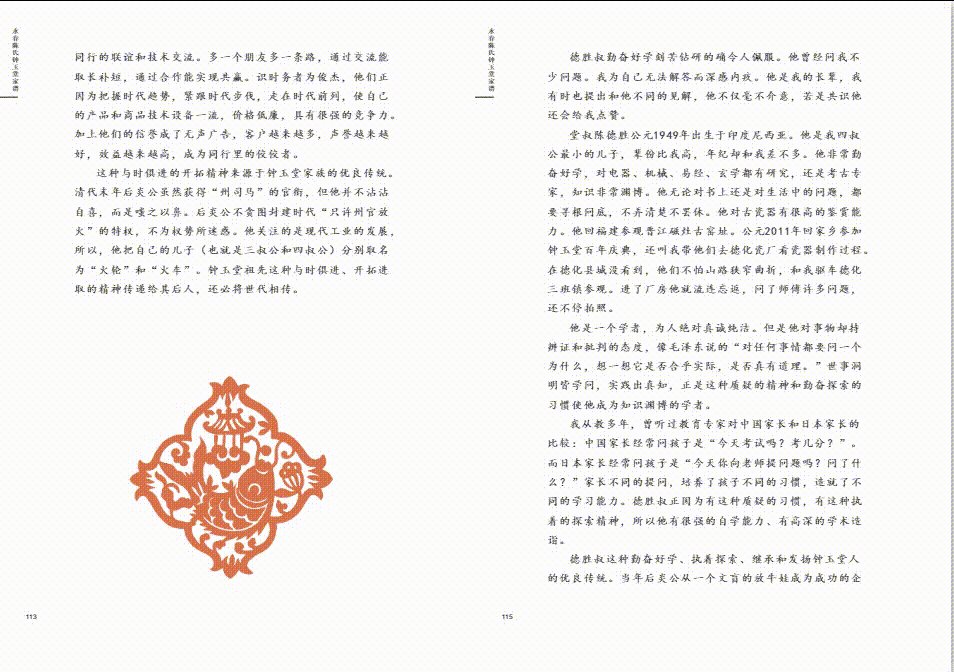
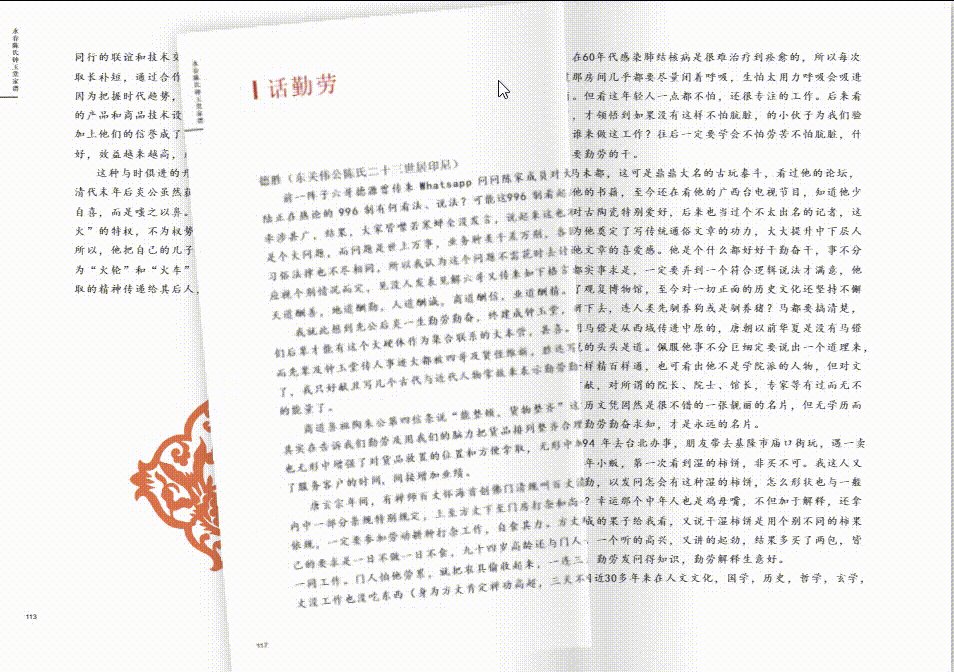
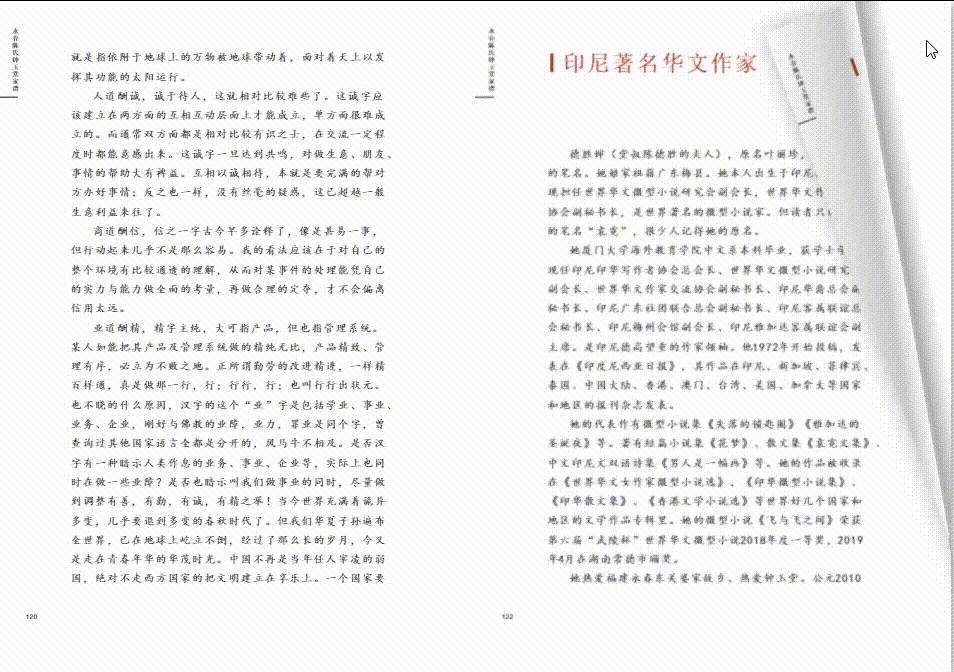
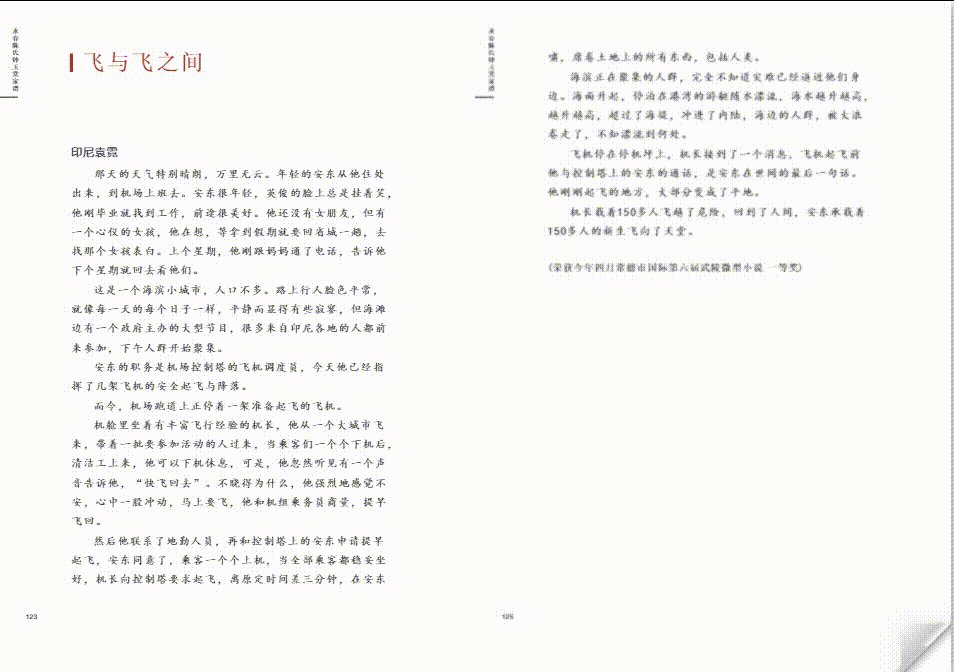
实现效果:

一、下载插件
// 重点 pdfjs-dist 下载版本有时候 2.16.105 有效 有时候 3.4.120 有效,小编也没搞懂为什么npm install pdfjs-dist@3.4.120 //一定要下载 3.4.120 版本的,不然会有报错npm install jquery // 使用的是 turn.js 所以需要下jquery下载 turn.js 这里使用的是 turn4 ,需要下载到本地引入,通过npm下载会报错可以到官网下载,也可以直接在本博客下,已经上传到博客
二、导入文件
导入文件之前先创建 vue.config.js 适配一下jquery ,创建好文件以后,把以下代码复制进去
const webpack = require('webpack')
module.exports = {// 配置jquerychainWebpack: config => {//引入ProvidePluginconfig.plugin("provide").use(webpack.ProvidePlugin, [{$: "jquery",jquery: "jquery",jQuery: "jquery","window.jQuery": "jquery",}, ]);},
}
回到vue页面,导入以下文件
// 引入jquery
import $ from 'jquery'// 这里也可以通过 import turn from '@/utils/turnjs4/lib/turn.js' 来引入,不过引入的文件并不会执行
import '@/utils/turnjs4/lib/turn.js'// 引入 pdfjs-dist 包
import * as pdfjs from 'pdfjs-dist'// 导入 pdf 文件
import url_01 from '@/assets/pdf/03-1.pdf'// 这个文件地址一定要找对,我是放在public里面所以用 / ,这个文件我也会放到本博客里面
pdfjs.GlobalWorkerOptions.workerSrc = '/pdf.worker.js' 三、具体代码
<template><div class="box"><div id="flipbook"></div></div>
</template><script setup lang="ts">
import { ref, nextTick, onMounted } from 'vue'
import $ from 'jquery'
// eslint-disable-next-line @typescript-eslint/no-unused-vars
import '@/utils/turnjs4/lib/turn.js'
import * as pdfjs from 'pdfjs-dist'
import url_01 from '@/assets/pdf/03-1.pdf'pdfjs.GlobalWorkerOptions.workerSrc = '/pdf.worker.js' //这个文件地址一定要找对,我是放在public里面所以用 /const pdfInit = async (url) => {// 获取元素const pdfContainer = document.querySelector('#flipbook')if (!pdfContainer) {return}const loadingTask = pdfjs.getDocument({url: url,})const pdf = await loadingTask.promiseconst container: any = document.querySelector('#flipbook')for (let index = 0; index < pdf.numPages; index++) {const page = await pdf.getPage(index + 1)const viewport = page.getViewport({ scale: 0.8 })console.log(viewport)const divPage = document.createElement('div')divPage.classList.add('page')const divPageContent = document.createElement('div')divPageContent.classList.add('page-content')const canvas = document.createElement('canvas')canvas.width = viewport.widthcanvas.height = viewport.heightconst context = canvas.getContext('2d')if (!context) {return}const renderContext = {canvasContext: context,viewport: viewport,}await page.render(renderContext).promisedivPageContent.appendChild(canvas)divPage.appendChild(divPageContent)container.appendChild(divPage)}
}// 页数
const pageCav = ref<any>([])const currentPage = ref(1)onMounted(async () => {await pdfInit(url_01)pageCav.value = document.querySelectorAll('#flipbook .page')await onTurn()
})const onTurn = () => {$('#flipbook').turn({autoCenter: true, //自动居中, 默认falseheight: 673, //高度width: 952, //宽度display: 'double', //单页显示/双页显示 single/doubleelevation: 50,duration: 500, //翻页速度(毫秒), 默认600msgradients: true, //翻页时的阴影渐变, 默认trueacceleration: true, //硬件加速, 默认true, 如果是触摸设备设置为truepage: 1, //设置当前显示第几页pages: pageCav.value.length, //总页数turnCorners: 'bl,br,tl,tr,l,r', // 设置可翻页的页角(都试过了,乱写 4个角都能出发卷起), bl,br tl,tr bl,trwhen: {//监听事件turning: async function (e, page, view) {console.log(e, page, view)// 翻页前触发},turned: function (e, page) {console.log(e, page, pageCav.value.length)currentPage.value = page// 翻页后触发},},})
}
</script><style scoped lang="less">
.box {width: 952px;box-shadow: 0 4px 10px #666;
}
</style>
参考博客:GitHub - chouchoui/pdf-page-flip-viewer: 使用 PDF.js 和 page-flip 实现 PDF 翻页浏览效果
GitHub - xiangyouwu/vue3-pdfjs-dist-turn: 基于 pdfjs-dist 和 turn.js 的pdf转电子书案例
这篇关于vue3 电子书 pdf转图片 pdf实现翻页效果 pdfjs-dist、turn.js电子书翻页效果的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!






