翻页专题
基于Python实现PDF动画翻页效果的阅读器
《基于Python实现PDF动画翻页效果的阅读器》在这篇博客中,我们将深入分析一个基于wxPython实现的PDF阅读器程序,该程序支持加载PDF文件并显示页面内容,同时支持页面切换动画效果,文中有详... 目录全部代码代码结构初始化 UI 界面加载 PDF 文件显示 PDF 页面页面切换动画运行效果总结主
Vue中使用el-table自定义序号翻页后又从1开始没有连续
在 el-table 中,自定义序号列在翻页后会重新从 1 开始是因为每页的数据是重新渲染的,没有保留之前的序号。如果您希望在翻页后保持连续的序号,可以使用 index 属性来获取全局的行索引。 以下是一个示例,演示如何使用 index 属性来实现连续的序号: <template><el-table :data="tableData"><el-table-colu
Shader特效——“翻页”的实现 【GLSL】
参考自:http://webvfx.rectalogic.com/examples_2transition-shader-pagecurl_8html-example.html 效果图 [cpp] view plain copy precision mediump float; varying vec2 texCoord; uniform sampler2D
Selenium - 翻页(常用代码)
文章目录 本文基于 macOS 10.15.7 | selenium - Version: 4.21.0 | Python 3.11.5 import timeimport os import sysfrom selenium import webdriverfrom selenium.webdriver.common.by import Bylist_path
Swiper-页面当中添加键盘控制翻页的功能
这次内容我们介绍如何在swiper的页面当中添加键盘控制翻页的功能。 开始还是搭建swiper页面。 <div class="swiper-container"><div class="swiper-wrapper"><div class="swiper-slide">H5EDU1</div><div class="swiper-slide">H5EDU2</div><div class="s
swiper-翻页效果---3D翻转效果
本次内容我们继续介绍swiper当中的翻页效果---3D翻转效果 首先搭建swiper页面,设置CSS样式,为了观看效果,这一章依然在slide当中添加背景图片。 <div class="swiper-container"><div class="swiper-wrapper"><div class="swiper-slide"><img src="logo.png"></div><div
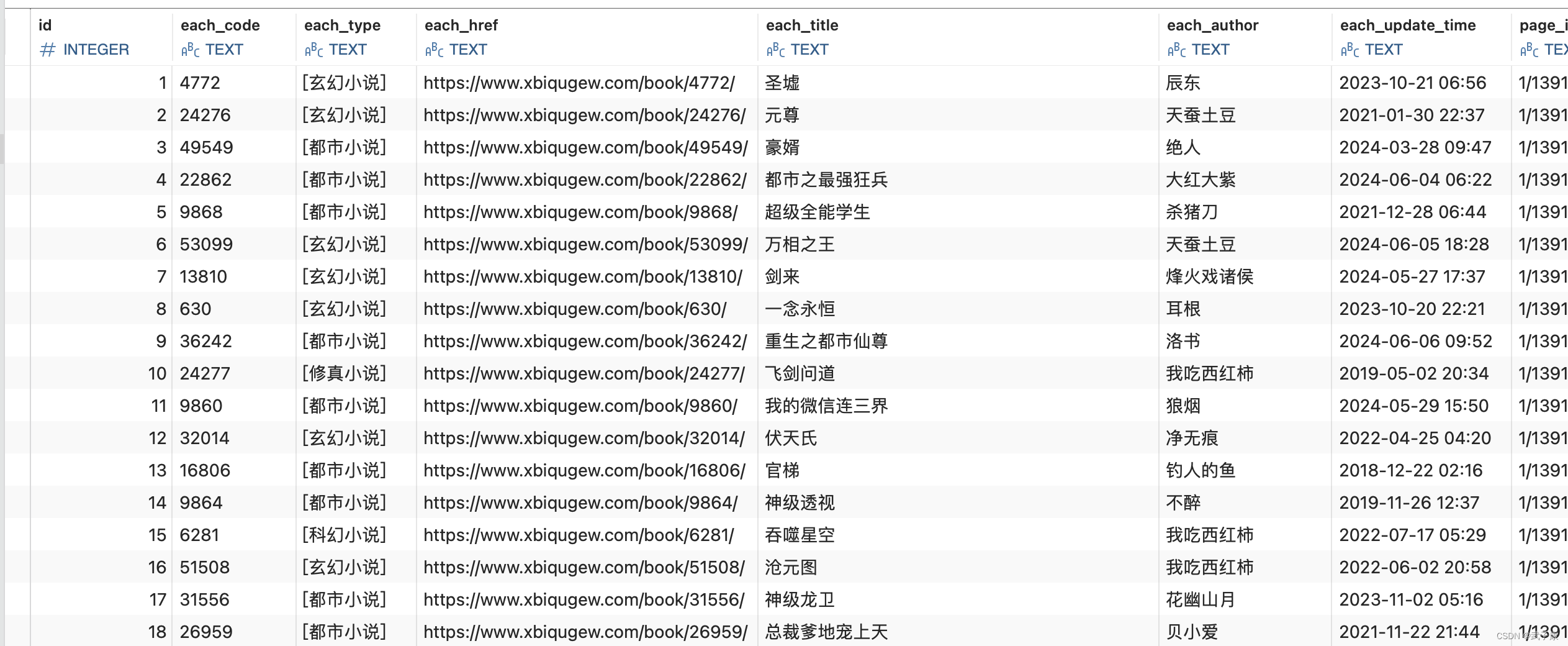
小说爬虫-01爬取总排行榜 分页翻页 Scrapy SQLite SQL 简单上手!
代码仓库 代码实现部分很简单! 为了大家方便,代码我已经全部都上传到了 GitHub,希望大家可以点个Start! https://github.com/turbo-duck/biquge_fiction_spider 背景信息 我们计划对笔趣阁网站的小说进行爬取。我们通过小说的排行榜对整个网站的所有小说进行爬取。 https://www.xbiqugew.com/top/allvi
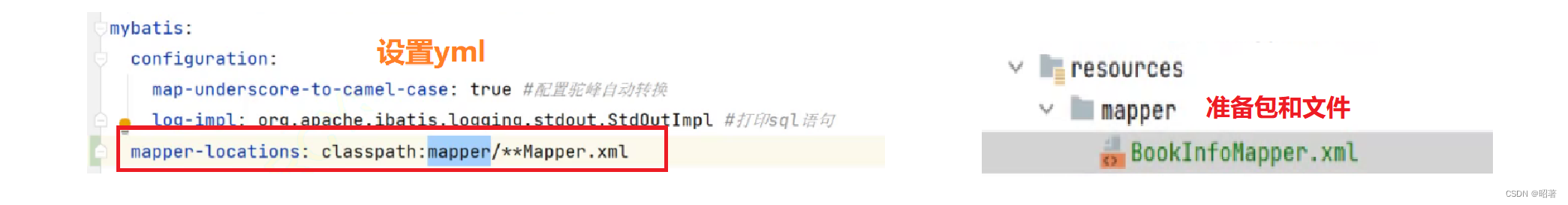
Spring Boot -- 图书管理系统(登录、展示+翻页、添加/修改图书)
文章目录 一、应用分层二、数据库的设计三、登录功能四、展示列表(使用虚构的数据)五、翻页 + 展示功能六、添加图书七、修改图书 一、应用分层 为什么我们需要应用分层:当代码量很多时,将其全部放在一起查找起来就会很麻烦,而且不利于开发。分层思想:两种的侧重点不同,三层架构侧重于对数据的处理 MVC:Controller层接收返回数据、Model层进行具体的业务处理、View层返回视
android实现翻页查看图片
http://www.oschina.net/question/157182_40616来自开源中国, 主要步骤: 1.首先定义好要显示的图片数组,ViewFlipper和GestureDetector的对象。 2.实例化之前定义好的ViewFlipper和GestureDetecto 3.用一个for循环,把数组里的每一个图片放到ViewFlipper中, 4.实现Viewflippe
jQuery如何实现一个轮播图左右翻页的功能
当使用jQuery来实现一个轮播图左右翻页的功能时,你可以遵循以下步骤: HTML结构:首先,你需要创建一个HTML结构来包含轮播图的图片。 <div class="carousel"> <div class="carousel-images"> <img src="image1.jpg" alt="Image 1"> <img src="image2.jpg" alt="Image 2
android 仿书籍翻页效果,可本地资源,可网络图片,可ui自定义布局
具体就不发出来了,可自己下载看 自定义ui布局翻页地址:https://download.csdn.net/download/u011586504/10780415 图片布局翻页地址:https://download.csdn.net/download/u011586504/10780302 翻页源码地址:https://download.csdn.net/download/u0115865
安卓Kotlin 实现双指缩放 双击缩放 点击翻页的ImageView
代码参考:Github PinchImageView import android.animation.ValueAnimatorimport android.animation.ValueAnimator.AnimatorUpdateListenerimport android.annotation.SuppressLintimport android.content.Contexti
安卓Kotlin 使用ViewPager2实现简易左右滑动翻页效果
布局很简单,R.layout.onepage仅有一个占满全屏幕的ImageView名为onei,R.layout.activity_view仅有一个占满全屏幕的ViewPager2名为vp 以下为Activity的全部代码: class ViewActivity:Activity() {override fun onCreate(savedInstanceState: Bundle?) {sup
sscms 翻页效果(一)HTML+CSS
效果一:如下图 <ul class="pagination"><stl:pageItems><li><a href="{PageItem.PreviousPage}">上一页</a></li><stl:pageItem type="PageNavigation"><stl:yes><li><a href="{Current.Url}">{Current.Num}</a></li></stl:
echaerts图例自动滚动并隐藏翻页按钮
效果图 代码 legend: {itemHeight: 14,itemWidth: 14,height: "300", //决定显示多少个// 通过 CSS 完全隐藏翻页按钮pageButtonItemGap: 0,pageButtonPosition: 'end',pageIconColor: 'transparent', // 隐藏翻页按钮pageIconInacti
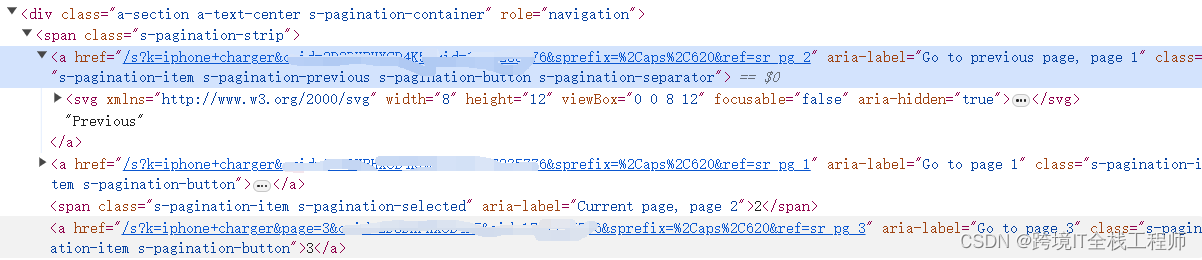
如何实现对亚马逊网站产品搜索结果网页中自动上下页的翻页
需要在亚马逊网站中通过关键词搜索产品时,实现对网页自动进行点击上下页链接翻页,以便进行数据提取。经观察发现,包含上下页翻页链接的HTML内容及代码如下所示: <a href="/s?k=iphone+charger&crid=1EE3FWFFFIWJEOF&ref=sr_pg_2" aria-label="Go to previous page, page 1" class=
前嗅教程:采集表格/列表页中的数据(翻页)
以孔夫子旧书网的最近出版板块为例(http://www.kongfz.com/1004/)为例,采集列表页的所有数据: 第一步:新建任务 ①击左上角“加号”新建任务,如图1: 【图1】 ②在弹窗里填写采集地址,任务名称如图2: 【图2】 ③点击下一步,选择进行数据抽取还是链接抽取,本次采集需要采集当前板块的列表页所有内容,所以只需要在同一个模板中进行翻页链接抽取以及数据抽取即
前嗅教程:采集表格/列表页中的数据(不翻页)
第一步:新建任务 ① 击左上角“加号”新建任务,如图1: 【图1】 ②在弹窗里填写采集地址,任务名称如图2: 【图2】 ③点击下一步,选择进行数据抽取还是链接抽取,本次采集需要采集当前页面列表中的所有内容,所以只需抽取列表数据即可,点击“抽取数据”,如图3: 【图3】 第二步:创建/选择表单 在ForeSpider爬虫中,表单是可以复用的,所以可以在数据表单出直接选择之
前嗅教程:采集正文数据(翻页)
第一步:新建任务 ①点击左上角“加号”新建任务,如图1: 【图1】 ②在弹窗里填写采集地址,任务名称如图2: 【图2】 ③点击下一步,选择进行数据抽取还是链接抽取,本次采集当前列表页新闻的正文数据,正文数据是通过点击列表链接进入的,所以本次需要抽取列表链接,所以点击抽取链接,如图3: 【图3】 第二步:通过智能过滤,得到所需链接。 ①按住Ctrl+鼠标左键点击所需
前嗅教程:采集正文数据(不翻页)
上周前嗅ForeSpider5.0已经和大家见面了,那么如何用ForeSpider5.0来采集各网页的正文数呢?今天小编就以采集凤凰网新闻正文为例为大家详细的介绍一下具体操作流程: 第一步:新建任务 ①点击左上角“加号”新建任务,如图1: ②在弹窗里填写采集地址,任务名称如图2: ③点击下一步,选择进行数据抽取还是链接抽取,本次采集当前列表页新闻的正文数据,正文数据是通过点
前嗅教你大数据:采集带有翻页结构的网页数据
置顶 “前嗅大数据” 和数据大牛一起成长,做牛气哄哄的大数据人 【场景描述】采集带有翻页的网页中的数据。 【使用工具】前嗅ForeSpider数据采集系统,免费下载: ForeSpider免费版本下载地址 【教程说明】 采集带有翻页的网站,需要先获取所有的翻页链接,常见的翻页链接有三种:数字翻页、点击加载更多/下一页、瀑布流翻页。接下来将为大家介绍不同翻页的配置方法。
做一个桌面悬浮翻页时钟
毛玻璃效果翻页桌面悬浮时钟,TopMost(Topmost=“True”),不在任务栏显示(ShowInTaskbar=“False”),在托盘区显示图标,双击托盘区图标实现最小化和还原,右键托盘图标可选“最小化”和“退出” 1.安装HandyControl 2.前端代码 <Windowx:Class="IClock.MainWindow"xmlns="http://schemas.micr
HarmonyOS NEXT 阅读翻页方式案例
介绍 本示例展示手机阅读时左右翻页,上下翻页,覆盖翻页的功能。 效果图预览 使用说明 进入模块即是左右翻页模式。点击屏幕中间区域弹出上下菜单。点击设置按钮,弹出翻页方式切换按钮,点击可切换翻页方式。左右翻页方式可点击翻页,也可滑动翻页,点击屏幕左边1/3区域向左翻页,点击中间1/3区域弹出菜单,点击屏幕右边1/3区域向右翻页。上下翻页方式只可上下滑动翻页。覆盖翻页方式可点击翻页,也可滑
电子版图书制作,一键转换可仿真翻页的画册
在数字化浪潮的冲击下,传统纸质图书逐渐被电子版图书取而代之。电子版图书以其便携、环保、更新快速等特点,吸引了越来越多的读者。制作一款既具备电子图书的便捷性,又能仿真翻页的画册,成为当下图书出版行业的新趋势 1.要制作电子杂志,首先需要选择一款适合自己的软件。比如FLBOOK在线制作电子杂志平台。这个工具具有强大的功能,可以满足不同的需求。 2.点击模板选择企业画册,用户