本文主要是介绍vue项目添加新的环境 统一处理dist打包(三步搞定),希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
以新增honghu环境为例
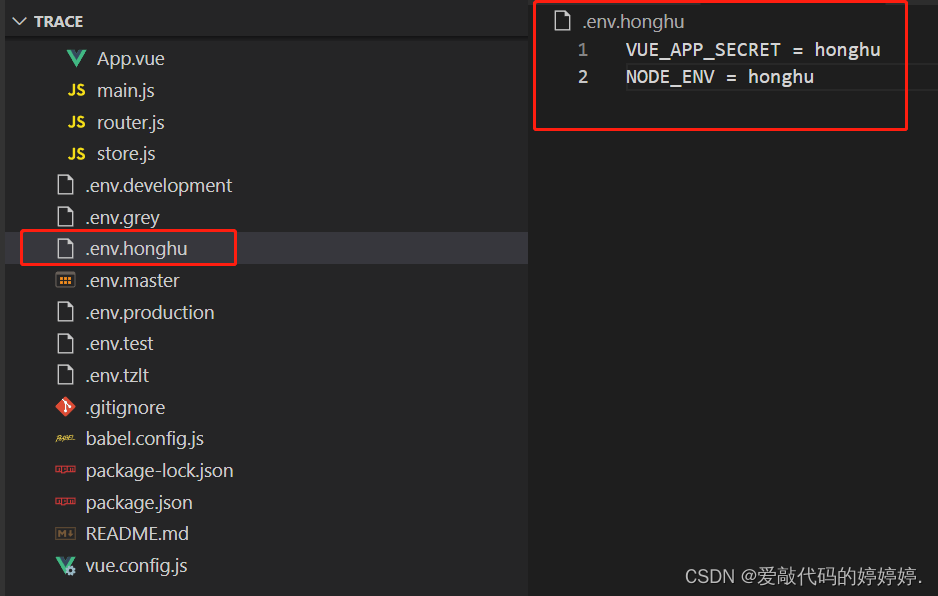
1.首先在根目录添加.env.honghu 文件,配置对应模式的配置(这里注意文件名称与环境变量一致)。给.env.honghu文件内配置对应的配置 ,如图所示:

上方图片中 .env.honghu文件内代码:
VUE_APP_SECRET = honghu
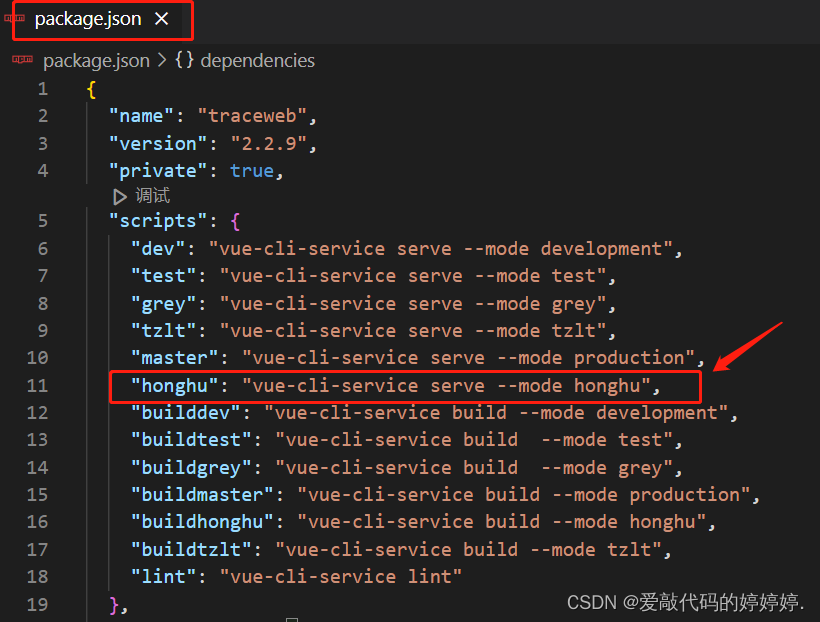
NODE_ENV = honghu2. 在package.json文件内加入 :
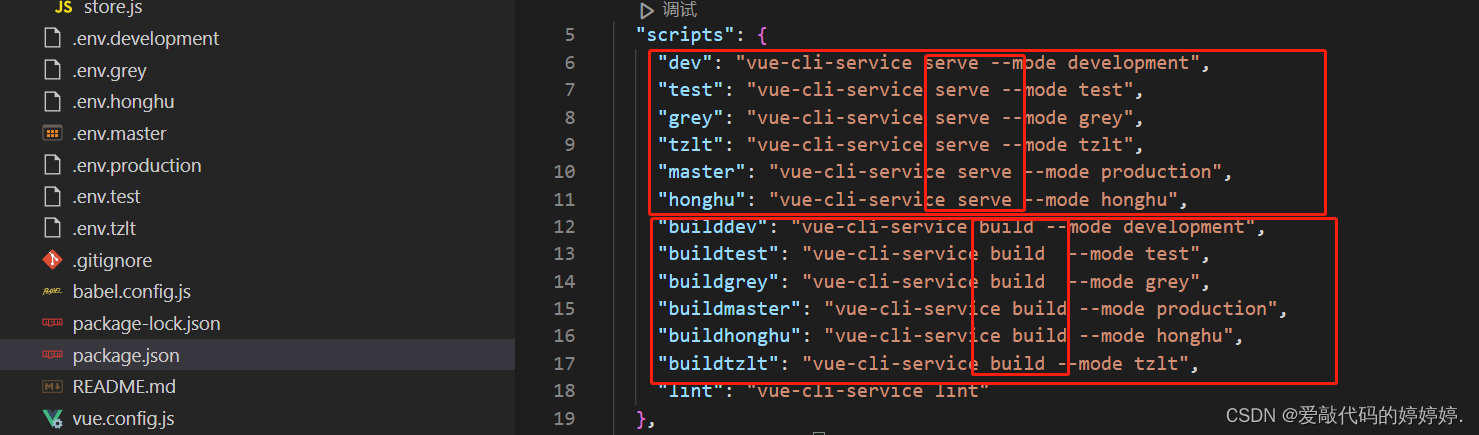
"honghu": "vue-cli-service serve --mode honghu"注意:这行代码不是固定这么写的,可以在自己的项目里面看一下其他环境是怎么配置的,下图中可以看到我其他环境的代码跟这行是差不多的,所以我就复制下来,更改了一下名字

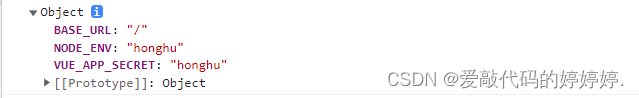
3.找到对应的地址文件,我这里是在api.js文件内做了区分,所以在这里进行判断:不同的环境变量跑不同的地址,这里把项目跑起来打印一下process.env 看看它的值,就知道我为什么要使用process.env.VUE_APP_SECRET 来进行判断了

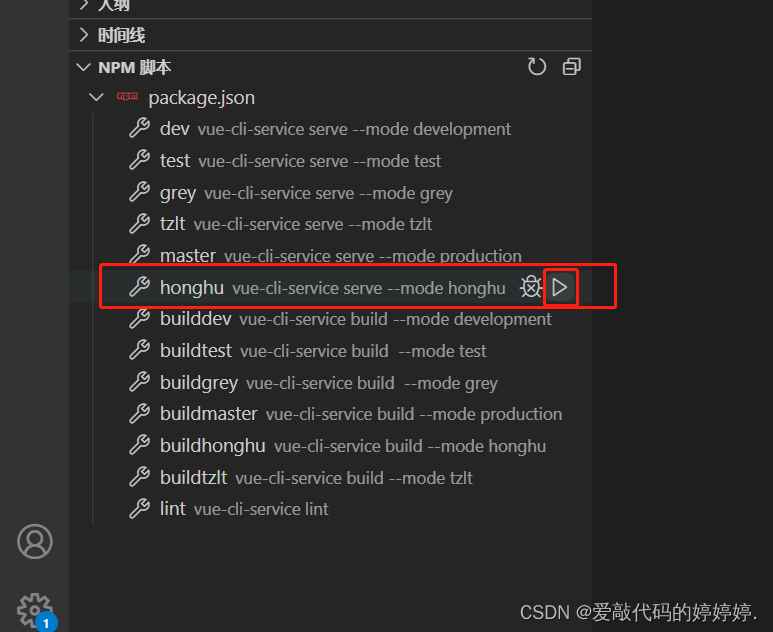
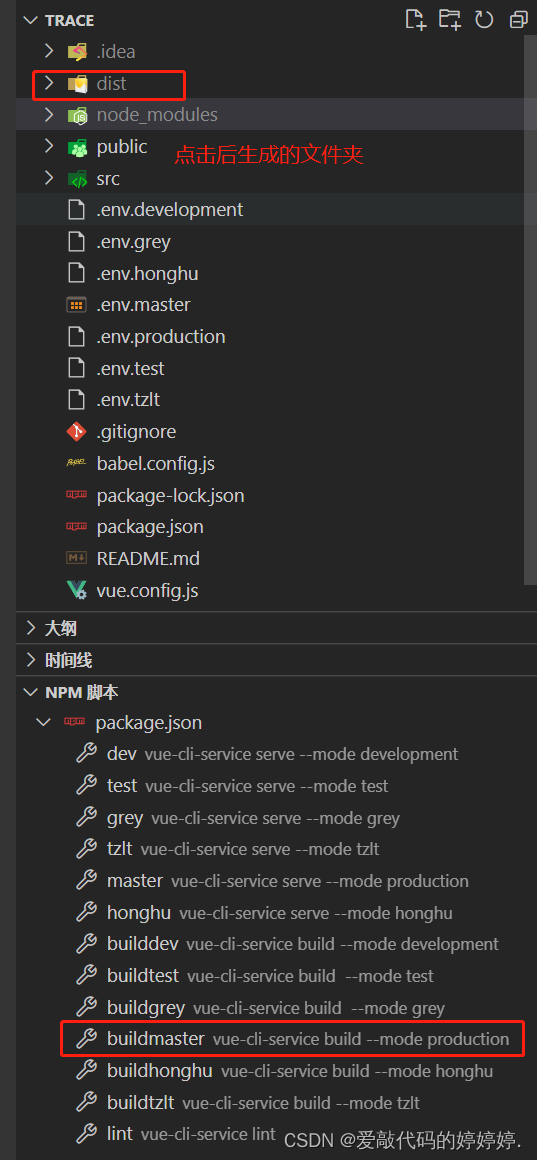
完成上述步骤就会自动生成NPM脚本,直接在这里运行honghu 跑项目

这是上方api.js文件内打印的process.env 值:

新的项目环境就搞定啦
这里顺带说一下package.json文件内 bulid 与serve 的区别,仔细看代码:

dist打包
上方的是serve (主要用来启动项目)下方的是bulid (主要用来打包),我们可以直接通过NPM 脚本给项目进行dist打包发给后端,起初项目里是没有 dist 文件夹的 ,点击圈出来的小三角即可打包生成dist 文件


为什么项目中需要配置这么多环境呢?因为在一个项目开发过程中,一般来说会经历本地开发、测试脚本、开发自测、测试环境、预上线环境,然后才能正式的发布。对应的每一个环境可能都会有所差异,比如说服务器地址、接口地址、websorket地址…… 等等。在各个环境切换的时候,需要不同的配置参数,所以我们用环境变量和模式可以方便我们去管理。
这篇关于vue项目添加新的环境 统一处理dist打包(三步搞定)的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!






