本文主要是介绍Windows运行vue打包的dist内容,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
1、 安装http-server
通过npm install -g http-server 进行全局安装
2、进入dist文件夹,cmd运行http-server命令
3、浏览器输入Available on的地址进行访问
如果过程中有错误提示Readable.from is not a function,可以尝试提高node版本(After update node to v13.13.0 (at least v12.3.1), the http-server works well)
1、下载nginx http://nginx.org/en/download.html,可以选择Stable version
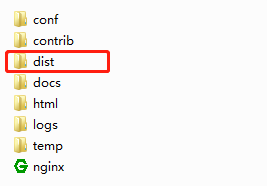
2、解压压缩包,将dist文件夹复制到与nginx.exe平级的目录

3、修改conf文件夹下的nginx.conf文件

4、回到nginx.exe目录下,cmd运行start nginx命令
5、浏览器输入localhost:8010(nginx.conf文件中定义)访问
其他相关常用命令
start nginx 启动nginx
nginx -s quit 安全关闭
nginx -s stop 强制关闭
nginx -s reload 改变配置文件时,重启nginx工作进程,使配置生效
nginx -s reopen 打开日志文件
nginx -v 查看版本
nginx -h 查看帮助信息
这篇关于Windows运行vue打包的dist内容的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!





