本文主要是介绍electron打包dist为可执行程序后记【electron-quick-start】,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
文章目录
目录
文章目录
前言
一、直接看效果
二、实现步骤
1.准备dist文件夹
2.NVM管理node版本
3.准备electron容器并npm run start
4.封装成可执行程序
1.手动下载electron对应版本的zip文件,解决打包缓慢问题
2.安装packager
3.配置打包命令执行内容
4.修改electron-packager源码
5.执行打包命令
总结
前言
甲方爹:BS=>CS?
我方领导:OJBK👌。
项目是普普通通的vue项目,要求封装成arm64的Linux可执行程序。
提示:以下是本篇文章正文内容,下面案例可供参考
一、直接看效果

二、实现步骤
1.准备dist文件夹

publicPath得是./,不然打包出来的dist跑起来是空白的,双击index.html能在浏览器中看到页面。
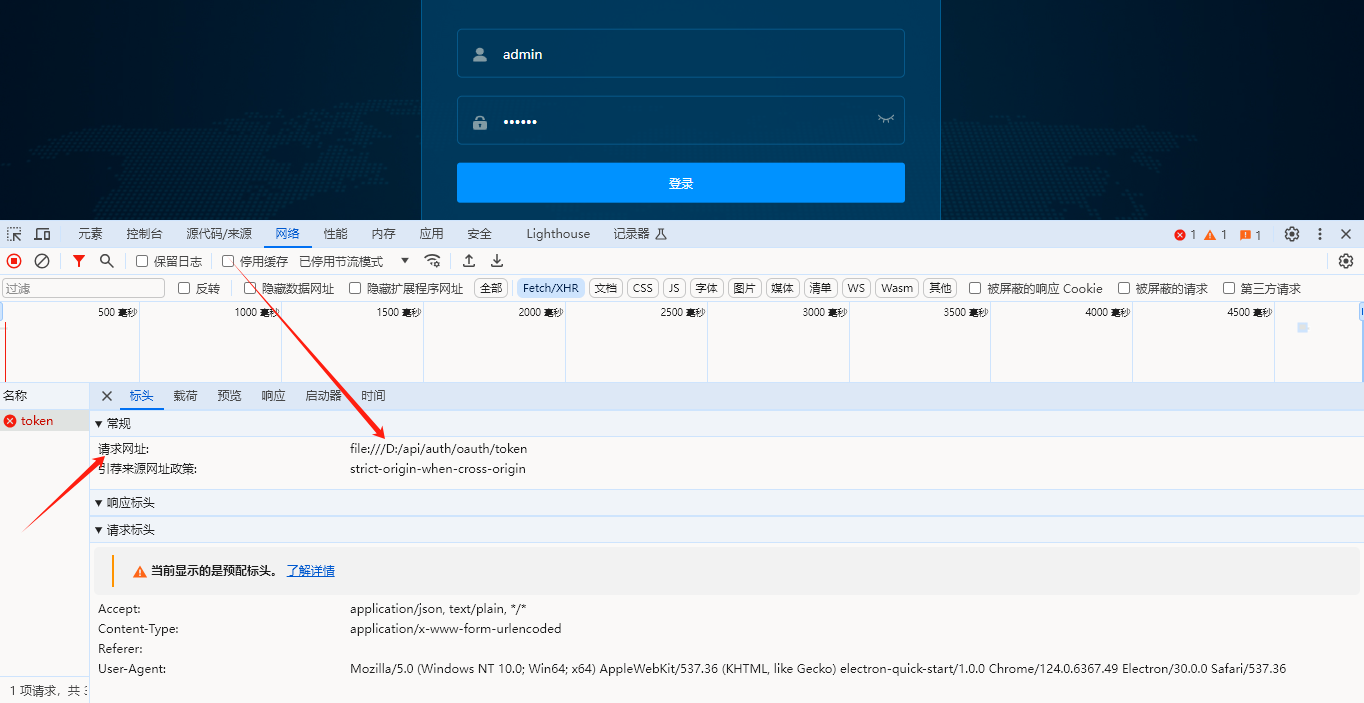
2.修改接口映射
接口请求映射关系修改,如果不修改映射关系,接口请求会变成通过file:///协议访问。我看有的人说把项目里面的接口都替换写死,wo...

修改一下.env.production 生产环境配置文件中VUE_APP_BASE_API的值为你的生产环境要访问的接口就行,格式为:http://ip地址:端口号。这里是vue.config.js的proxy和request.js的请求配置的变量配置。

3.NVM管理node版本
项目框架比较成熟,electron-quick-start比较新,中间遇到版本不兼容,一个16一个20。所以需要用NVM管理node版本,执行构建命令的时候切一下。
注意:通过NVM install的node不能直接切,需要把之前安装的node卸载了并且删除类似npmrc这样的文件或者文件夹,网上一搜一大把的说明文档。
4.准备electron容器并npm run start
下载:electron-quick-start


下载下来后是这样的。

把前面准备的dist文件夹复制到根目录中来,像下面这样。

修改main.js的load路径。

修改完执行npm run start就能看到打包后的效果了,需要屏蔽操作栏或者默认最大化之类的可以看看官方手册的BrowserWindow配置内容。
官方手册:BrowserWindow
下面贴一下我自己的。
// Modules to control application life and create native browser window
const { app, BrowserWindow,Menu } = require('electron')
const path = require('node:path')function createWindow () {// Create the browser window.const mainWindow = new BrowserWindow({width: 800,height: 600,webPreferences: {preload: path.join(__dirname, 'preload.js')},minimizable: false,//窗口是否可最小化fullscreen: false,//是否全屏展示:没有窗口})mainWindow.maximize();//窗口最大化展示// and load the index.html of the app.mainWindow.loadFile('./dist/index.html')Menu.setApplicationMenu(null);//去掉默认的操作栏// Open the DevTools.开发者工具是否打开// mainWindow.webContents.openDevTools()
}// This method will be called when Electron has finished
// initialization and is ready to create browser windows.
// Some APIs can only be used after this event occurs.
app.whenReady().then(() => {createWindow()app.on('activate', function () {// On macOS it's common to re-create a window in the app when the// dock icon is clicked and there are no other windows open.if (BrowserWindow.getAllWindows().length === 0) createWindow()})
})// Quit when all windows are closed, except on macOS. There, it's common
// for applications and their menu bar to stay active until the user quits
// explicitly with Cmd + Q.
app.on('window-all-closed', function () {if (process.platform !== 'darwin') app.quit()
})// In this file you can include the rest of your app's specific main process
// code. You can also put them in separate files and require them here.
5.封装成可执行程序
1.手动下载electron对应版本的zip文件,解决打包缓慢问题
下载地址:electron zip文件
新建cache文件夹,把压缩包放进去,如下。


2.安装packager
npm install electron-packager
3.配置打包命令执行内容
"scripts": {"packager:win": "electron-packager ./ winApp --platform=win32 --arch=x64 --overwrite --no-prune --ignore=/node_modules","packager:linux-x64": "electron-packager ./ linuxApp --platform=linux --arch=x64 --overwrite --no-prune --ignore=/node_modules","packager:linux-arm64": "electron-packager ./ linuxApp --platform=linux --arch=arm64 --overwrite --no-prune --ignore=/node_modules"},
4.修改electron-packager源码
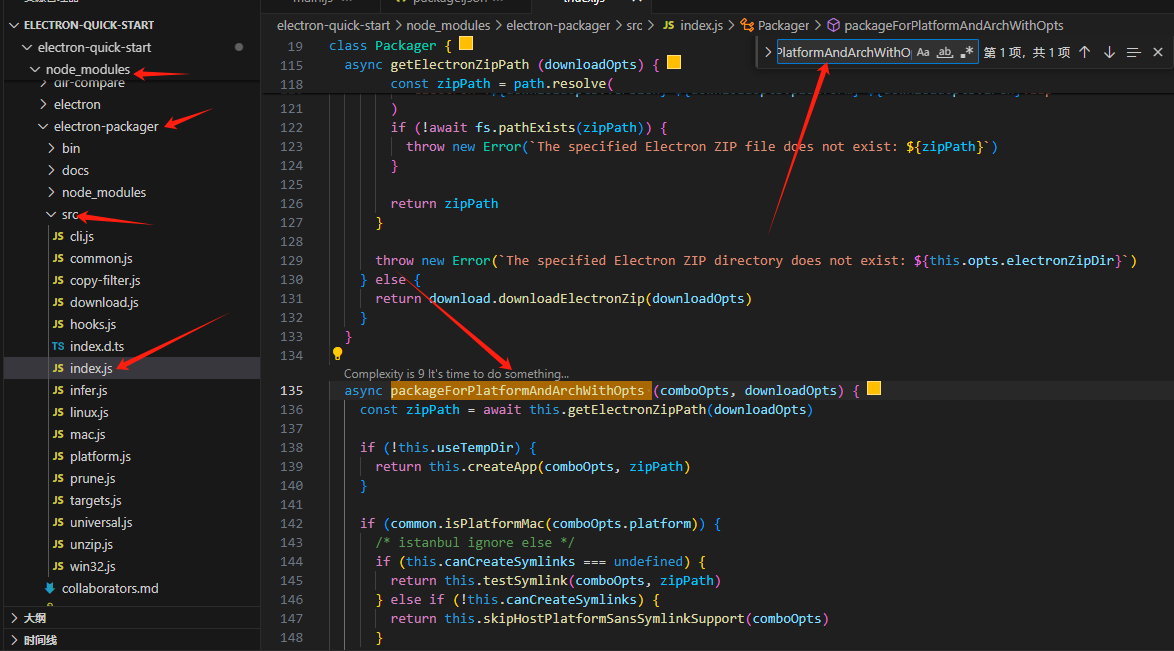
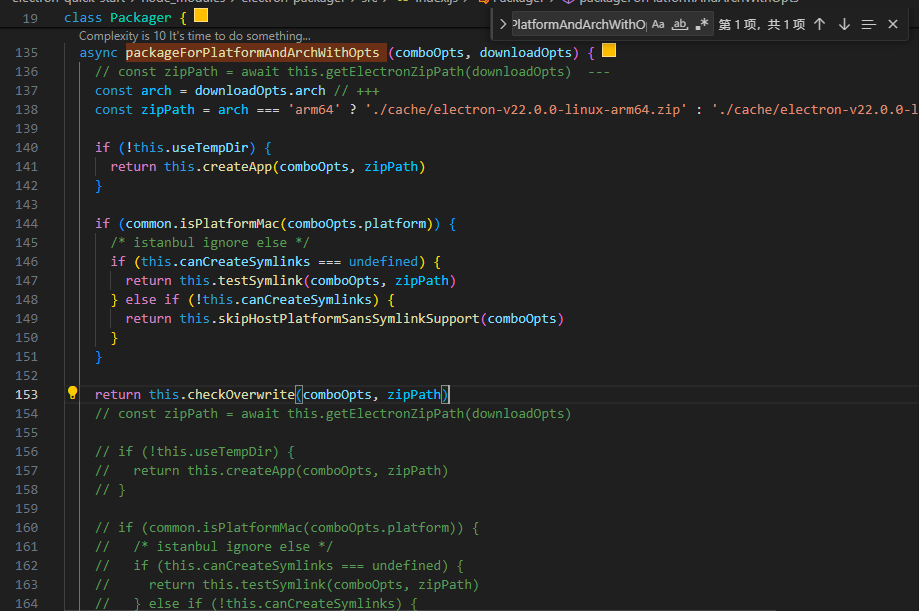
找到electron-packager的src文件夹下面的index.js搜一下packageForPlatformAndArchWithOpts方法,替换为下面代码块的内容。

async packageForPlatformAndArchWithOpts (comboOpts, downloadOpts) {// const zipPath = await this.getElectronZipPath(downloadOpts) ---const arch = downloadOpts.arch // +++const zipPath = arch === 'arm64' ? './cache/electron-v22.0.0-linux-arm64.zip' : './cache/electron-v22.0.0-linux-x64.zip' // +++if (!this.useTempDir) {return this.createApp(comboOpts, zipPath)}if (common.isPlatformMac(comboOpts.platform)) {/* istanbul ignore else */if (this.canCreateSymlinks === undefined) {return this.testSymlink(comboOpts, zipPath)} else if (!this.canCreateSymlinks) {return this.skipHostPlatformSansSymlinkSupport(comboOpts)}}return this.checkOverwrite(comboOpts, zipPath)
}替换:

5.执行打包命令
npm run packager:linux-arm64总结
总的流程走下来挺顺利的,坑不算多。
我方领导:😊。
甲方爹:退出应用的时候能不能加个确认框?确认退出应用后电脑关机...。
我方领导:OJBK👌。
这篇关于electron打包dist为可执行程序后记【electron-quick-start】的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!





