d3专题
智能电力监控与管理系统:基于MQTT协议的实时数据传输,结合React和D3.js实现数据可视化,利用TensorFlow进行故障检测与能效优化(代码示例)
一、项目概述 智能电力监控与管理系统旨在通过高效的传感器网络和物联网技术,实现对电力系统的实时监控和智能管理。该项目的目标是提高电力设备的运行效率,降低能耗,并通过数据分析及时发现潜在故障,确保电力系统的安全和稳定。 项目解决的问题和带来的价值 实时监控:通过高精度传感器实时采集电流、温度和湿度等数据,确保及时发现设备异常。 数据分析:利用大数据技术对采集的数据进行深度分析,帮助用户优化
【D3.js in Action 3 精译】关于本书
文章目录 本书读者本书结构与路线图本书代码liveBook 在线论坛 D3.js 项目的传统开发步骤 本书读者 这本书适用于所有渴望在数据可视化工作中获得完全创意自由的人,从定制化的经典图表到创建独特的数据可视化布局,涵盖内容广泛,应有尽有。您可能拥有数据分析的相关背景,也可能是记者、设计师,甚至是数据可视化的发烧友。恭喜您考虑学习 D3.js !您很快就
【D3.js in Action 3 精译】前言
早在 2017 年,我还是一名渴望迈出职业生涯关键一步的前端开发者。虽然我很热衷于网站开发,但总感觉缺了点什么。我一直希望自己的工程专业背景和对教学的热爱能与新的编程技能相结合。就在这时,搭档建议我学学数据可视化。出于某种原因,他确信我会乐于探索这一蓬勃发展的领域。当我在谷歌上检索关键词“数据可视化”时,我偶然发现了纳迪埃·布雷默(Nadieh Bremer)和雪莉·吴(Shirley Wu)的“
d3.js获取流程图不同的节点
在D3.js中,获取流程图中不同的节点通常是通过选择SVG元素并使用数据绑定来实现的。流程图的节点可以通过BPMN、JSON或其他数据格式定义,然后在D3.js中根据这些数据动态生成和选择节点。 以下是一个基本的示例,展示如何使用D3.js选择和操作流程图中的不同节点: 步骤1: 准备数据 首先,你需要有一个包含流程图节点的数据集。这些数据可以是任何格式,但最常见的是JSON或BPMN。这里
【译】Learn D3 入门文档:Further Topics
引子 继 Learn D3: Interaction 最后一篇。 原文:Learn D3: Further Topics 版本:Published Mar 24, 2020 Origin My GitHub 正文 如果你从一开始就坚持这个教程,深呼吸,鼓励一下自己!🙌 你已经涵盖了很多领域,并对典型的可视化有了重要的了解。 但我们还没有到达顶峰!不,这只是大本营。 是时候向
【译】Learn D3 入门文档:Interaction
引子 继 Learn D3: Joins 第八篇,只是英文翻译,可修改代码的部分用静态图片替代了,想要实时交互请阅读原文。 原文:Learn D3: Interaction 版本:Published Mar 24, 2020 Origin My GitHub 正文 几乎总是有太多的信息无法合理地“容纳”在图表中。因此,设计不仅仅是决定如何展示某些东西,而是根据我们认为对想象中的读
【译】Learn D3 入门文档:Joins
引子 继 Learn D3: Animation 第七篇,只是英文翻译,可修改代码的部分用静态图片替代了,想要实时交互请阅读原文。 原文:Learn D3: Joins 版本:Published Mar 24, 2020 Origin My GitHub 正文 如果你熟悉此教程中的 D3 ,你可能会惊讶于 D3 选择器被提及的如此之少。 那是因为你可能不需要它们! D3 选择
【译】Learn D3 入门文档:Animation
引子 继 Learn D3: Shapes 第六篇,只是英文翻译,可修改代码的部分用静态图片替代了,想要实时交互请阅读原文。 原文:Learn D3: Animation 版本:Published Mar 24, 2020 Origin My GitHub 正文 与在纸上绘制的图形不同,计算机图形不必是静态的;就像弗兰肯斯坦的怪物一样,他们可以通过动画活过来!✨ 上面的折线
Learn D3 入门文档:Shapes
引子 继 Learn D3: Scales 第五篇,只是英文翻译,可修改代码的部分用静态图片替代了,想要实时交互请阅读原文。 原文:Learn D3: Shapes 版本:Published Mar 24, 2020 Origin My GitHub 正文 SVG 和 Canvas 允许任何类型的图形是有意通用的;相比之下,D3 用于可视化,因此提供了专门的形状词汇,这些形状是生
【译】Learn D3 入门文档:Scales
引子 继 Learn D3: Data 第四篇,只是英文翻译,可修改代码的部分用静态图片替代了,想要实时交互请阅读原文。 原文:Learn D3: Scales 版本:Published Mar 24, 2020 Origin My GitHub 正文 在 D3 数据图形所有工具中,最基本的是比例尺,它将数据的抽象维度映射到可视变量。 为了尝试,看看这些小(但美味!)水果的数据
Learn D3 入门文档: Data
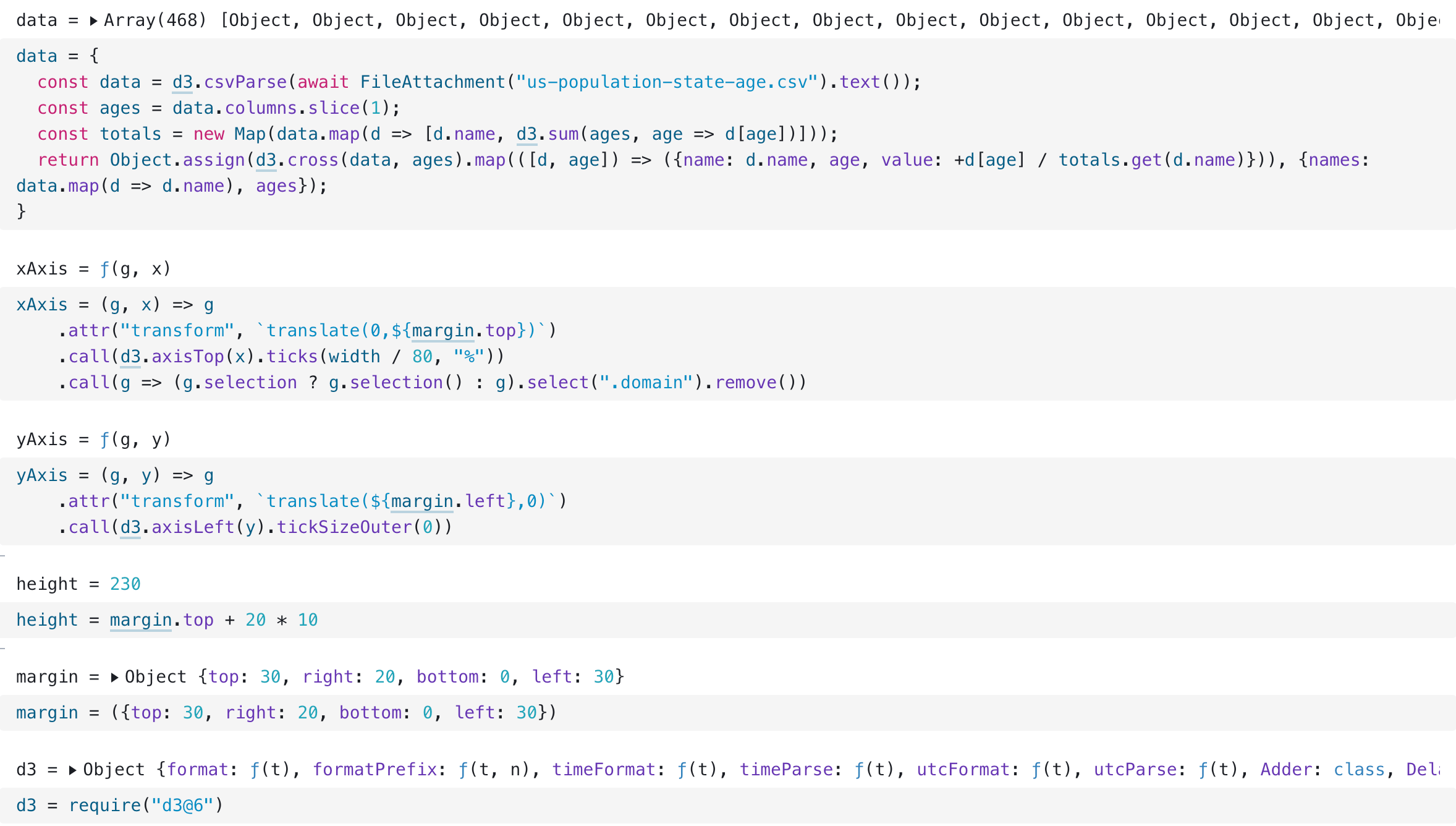
引子 继 Learn D3: By Example 第三篇,只是英文翻译,可修改代码的部分用静态图片替代了,想要实时交互请阅读原文。 原文:Learn D3: Data 版本:Published Mar 24, 2020 Origin My GitHub 正文 在 Observable 上有多种方法可以获取数据。但由于我们刚刚开始,让我们使用最简单的:文件附件。 这个笔记本有一
Learn D3 入门文档: By Example
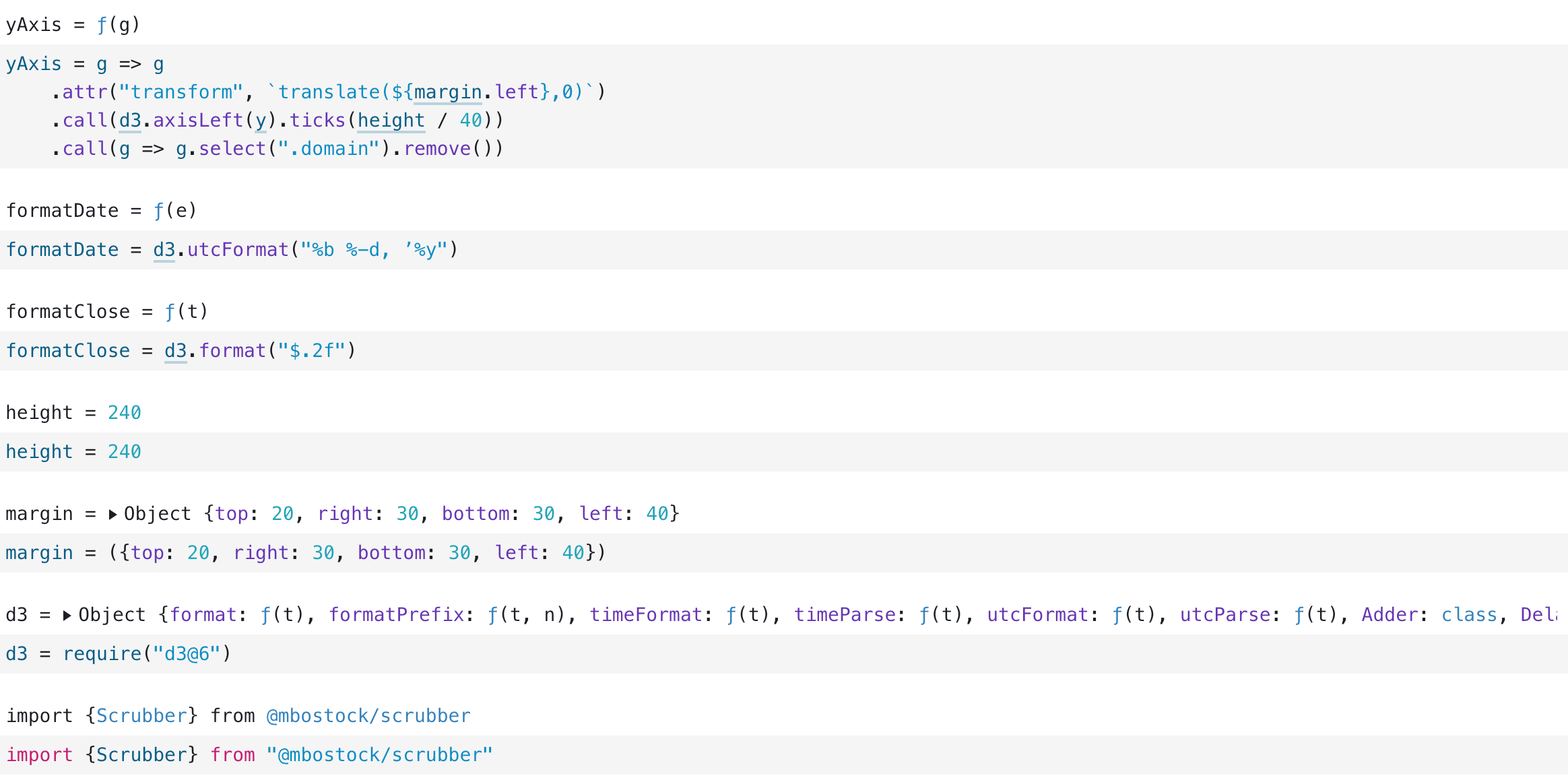
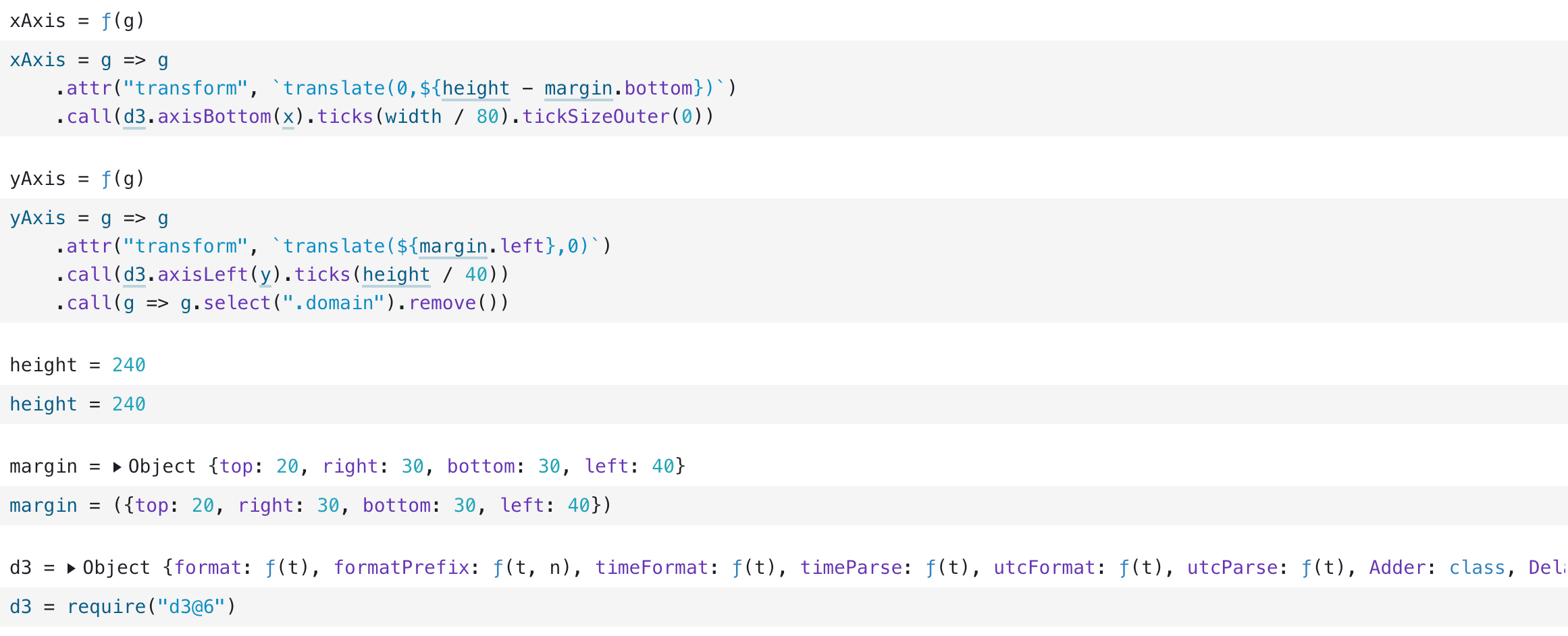
引子 继 Learn D3: Introduction 第二篇,只是英文翻译,可修改代码的部分用静态图片替代了,想要实时交互请阅读原文。 原文:Learn D3: By Example 版本:Published Mar 24, 2020 Origin My GitHub 正文 开始使用 D3 的最佳方式之一是浏览示例库。 如果你运气好(而且有很多选择,你的几率也不错),你可能会
【译】Learn D3 入门文档: Introduction
引子 D3 很早就听说了想要尝试一下,找到的中文版翻译在查 API 的时候可以参考,对于入门不太方便,打算先把官方最新的入门教程同步翻译一下。 原文:Learn D3: Introduction 版本:Published Mar 24, 2020 Origin My GitHub 正文 本系列将引导你踏出使用 D3.js 的第一步。 在我们开始之前,值得简单考虑一下:为什么
使用D3.js进行数据可视化
D3.js介绍 D3.js是一个流行的JavaScript数据可视化库,全称为Data-Driven Documents,即数据驱动文档。它以数据为核心,通过数据来驱动文档的展示和操作。D3.js提供了丰富的API和工具,使得开发者能够创建出各种交互式和动态的数据可视化效果。 官方介绍网站:What is D3? | D3 by Observable D3.js导入方式介绍 在Ja
超酷的javascript文字云/标签云效果 - D3 Cloud
日期:2012-10-11 来源:GBin1.com 在线演示 如果你想创建漂亮的文字云或者标签云效果的话,你可以考虑使用D3-Cloud ,这是一个超棒的开源字体云效果javascript 类库,基于知名的D3.js ,能够帮助你生成类似wordle.com风格的字体或者标签云效果。 这个类库使用HTML5 画布来生成字体效果,整个布局算法可以异步实现,只需要设置时间块大
【D3.js Tidy tree绘制树形图,单棵树,左右树,平移,拖拽,树形中的天花板实现,源码实现】
这里写自定义目录标题 D3.js Tidy tree绘制树形图,单棵树,左右树,平移,拖拽,树形中的天花板实现,源码实现D3 简介D3 官网有很多例子,这里说的是Tidy tree[树形图表svg][左侧关系->中间对象<-右侧关系 ] 树形实现 D3.js Tidy tree绘制树形图,单棵树,左右树,平移,拖拽,树形中的天花板实现,源码实现 D3 简介 D3 的全称是(D
对Neo4j导出数据做知识图谱可视化 D3库实现
目录 一、引言二、从Neo4j导出数据1. 下载Neo4j Desktop2. 准备导入 三、前端实现1. 初始化D3并读取本地数据2. 分离出节点和关系数据3. 可视化效果展示4. 个人实现代码 四、代码修改说明(2021.04更新)1. 如何配置为自己的JSON数据 2. 关于JSON格式正确但展示出错的问题3. 多图例颜色显示问题4. 关于可视化展示 一、引言 好久没用D
基于Vue.js和D3.js的智能停车可视化系统
引言 随着物联网技术的发展,智能停车系统正逐渐普及。前端作为用户交互的主要界面,对于提供直观、实时的停车信息至关重要。 目录 引言 一、系统设计 二、代码实现 1. 环境准备 首先,确保您的开发环境已经安装了Node.js和npm。然后,创建一个新的Vue.js项目: 2. 安装依赖 安装所需的依赖库: 3. 创建停车场组件 4. 集成到主应用 在Ap
D3.js的v5版本入门教程(前篇)—— 关于
D3.js入门教程 1、D3.js简介 D3.js是一个强大的数据可视化js语言,可以利用svg在网页上展示各种精美的矢量图 2、D3.js的官方 官网:https://d3js.org/ 官方API:https://github.com/d3/d3/blob/master/API.md 3、适合人群
D3.js的v5版本入门教程(第十二章)—— D3.js中各种精美的图形
D3.js的v5版本入门教程(第十二章) D3中提供了各种制作常见图形的函数,在d3的v3版本中叫布局,通过d3.layout.xxx,来新建,但是到了v5,新建一个d3中基本的图形的方式变了(我也并不知道是不是还叫布局,我觉得也可以这么叫,反正布局指的也是一个绘图函数) 下面是d3中一些常见的部分图形 bubble —— 泡泡图 packing
D3.js的v5版本入门教程(第十五章)—— 树状图
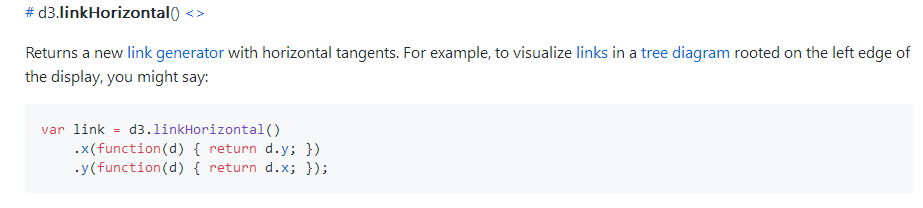
D3.js的v5版本入门教程(第十五章) 在本章我们将利用贝塞尔曲线作为树的边,并绘制一个完整的树状图,包括节点、边、文字,在这里我们会用到一个曲线生成器-贝塞尔曲线生成器,看到这里,你是不是应该松一口气了,因为我们在绘制饼状图的时候就用到了一个弧形生成器,这两个有类似的地方,但是还是避免不了引入新的知识点 为了绘制一个树状图,我们还是需要以下新的知识点 d3.hiera
安全门锁 D3-B2S
安全门锁开关 • 配置安全回路标准触点:2NC+1NO • 小型机身,适用于狭小的安装空间 • 金属开关头部,可进行4个方向调整 • 内置3组触点,可完成多种接线方式 • 标配化的触点保证了接触的高可靠
1,25(OH)2维生素D单克隆抗体丨D2、D3
1,25(OH)2 维生素D起源于25OH维生素D的羟基化,其生成量受PTH调控。1,25(OH)2维生素D检测的重要用途是评估肾病患者的维生素D状态,同时也适用于对肾移植受者、接受1OH维生素D治疗的成人、已知所接受治疗会影响骨矿物质状态的儿童和有骨肿瘤的儿童进行评估,并可用于低磷性佝偻病/骨软化症的诊断。 在酶的作用下,肝脏使用维生素D合成25OH维生素D。它是维生素D的体内储存形式,在
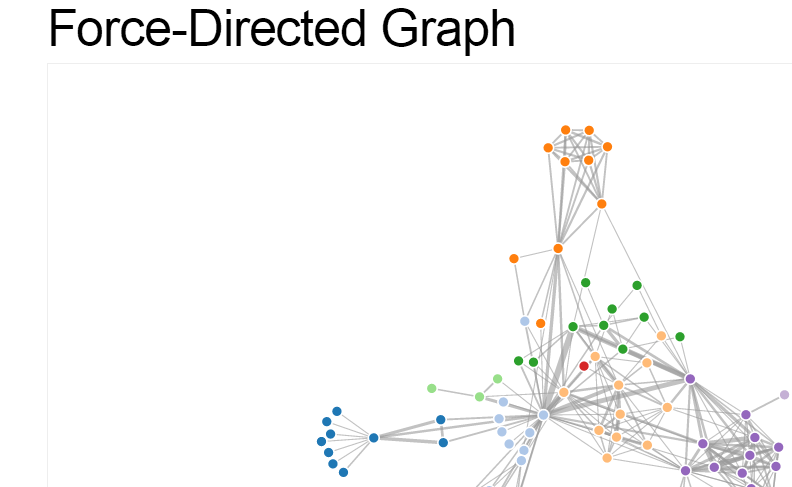
【D3.js实战】Force Simulation 力导图制作
文章目录 Force Simulation 力导图实战 @ D3.js数据结构思路分析画布初始化,全局变量定义数据读取力模拟数据绑定 datajoin结点与结点名称链接 tick函数编写drag 拖曳交互设计```d3.drag()```函数dragstarted 拖曳开始dragged 拖曳过程dragended 拖曳结束调用方式 完整代码效果初始拖曳 Force Simu
使用D3实现词云效果
简介 D3.js是一个功能非常强大的数据可视化js框架。比起echarts,定制性更强,插件丰富。现在以一个词云插件为例做简单使用。 词云插件地址 效果: 代码 // 需要使用V3版本var fill = d3.scale.category20();var layout = d3.layout.cloud().size([500, 500]) // 宽高.words(["Hello