本文主要是介绍D3.js的v5版本入门教程(第十五章)—— 树状图,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
D3.js的v5版本入门教程(第十五章)
在本章我们将利用贝塞尔曲线作为树的边,并绘制一个完整的树状图,包括节点、边、文字,在这里我们会用到一个曲线生成器-贝塞尔曲线生成器,看到这里,你是不是应该松一口气了,因为我们在绘制饼状图的时候就用到了一个弧形生成器,这两个有类似的地方,但是还是避免不了引入新的知识点
为了绘制一个树状图,我们还是需要以下新的知识点
- d3.hierarchy(),层级布局,需要和tree生成器一起使用,来得到绘制树所需要的节点数据和边数据
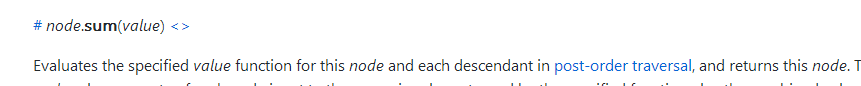
- d3.hierarchy().sum() ,后序遍历。这里给出官方API的解释,虽然对于绘制一个基本的树状图用不到这个函数
- d3.tree(),创建一个树状图生成器
- d3.tree().size(),定义树的大小
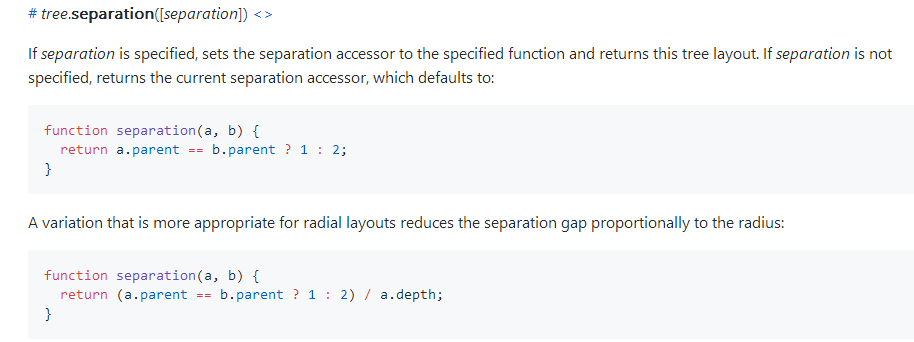
- d3.tree().separation(),定义邻居节点的距离,这里给出官方API的示例
我们可以看到,我们更常用的是第二种方法
- node.descendants()得到所有的节点,已经经过转换的数据
- node.links(),得到所有的边,已经经过转换的数据
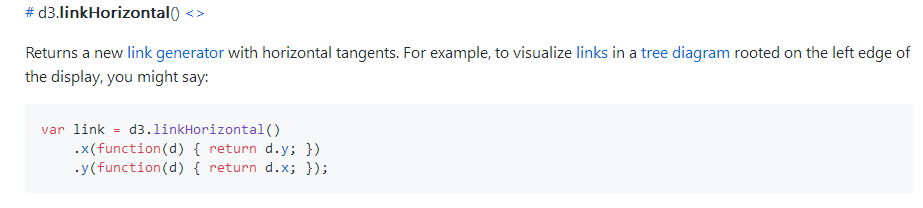
- d3.linkHorizontal(),创建一个贝塞尔生成曲线生成器,当然不止只有水平的,还有垂直的(d3.linkVertical()),这里给出官方API的示例
可以发现,点的x坐标和y坐标交换了位置,所有变成了水平的(现在你或许有主意怎样会做一个垂直的树状图了)
- 还有最后一个新的知识点就是往linkHorizontal()生成器中传入参数,这个参数有格式要求,等到这部分在详细讲解
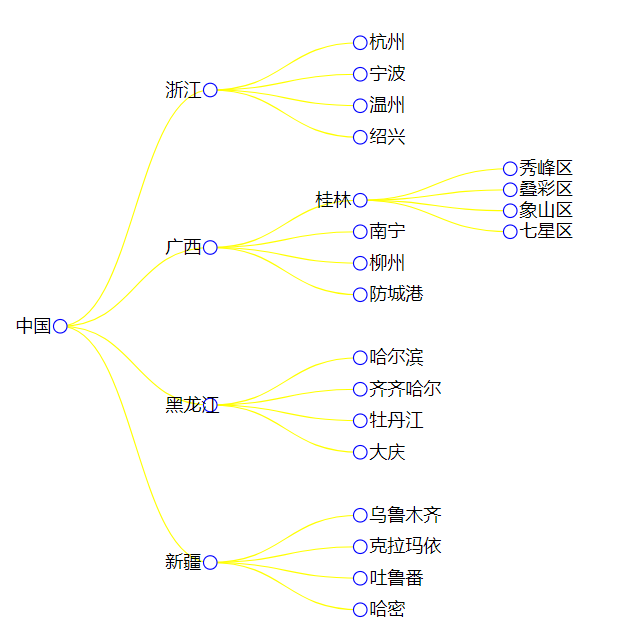
好!现在来绘制一个树状图
1、数据准备
//定义边界这篇关于D3.js的v5版本入门教程(第十五章)—— 树状图的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!