本文主要是介绍Learn D3 入门文档:Shapes,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
引子
继 Learn D3: Scales 第五篇,只是英文翻译,可修改代码的部分用静态图片替代了,想要实时交互请阅读原文。
-
原文:Learn D3: Shapes
-
版本:Published Mar 24, 2020
-
Origin
-
My GitHub
正文
SVG 和 Canvas 允许任何类型的图形是有意通用的;相比之下,D3 用于可视化,因此提供了专门的形状词汇,这些形状是生成路径数据的函数。
路径可以画圆、矩形、直线、曲线、俯冲动作、老虎🐅, 还有你能想象到的任何事情。路径的形状由 SVG 路径数据语言(或等效的 Canvas 路径方法)指定,这类似于老式绘图笔的命令。例如:
- Mx,y - 移动到指定点 [x,y]
- Lx,y - 画一条线到指定点 [x,y]
- hx - 画一条长为 x 的水平线
- vy - 画一条长为 y 的垂直线
- z - 关闭当前子路径
比如说,我们想把几年来苹果的股价想象成一个折线图。这是一个包含 date 和 close 的数据集(“close”指市场收盘时的股票价格),以及相应的比例尺。



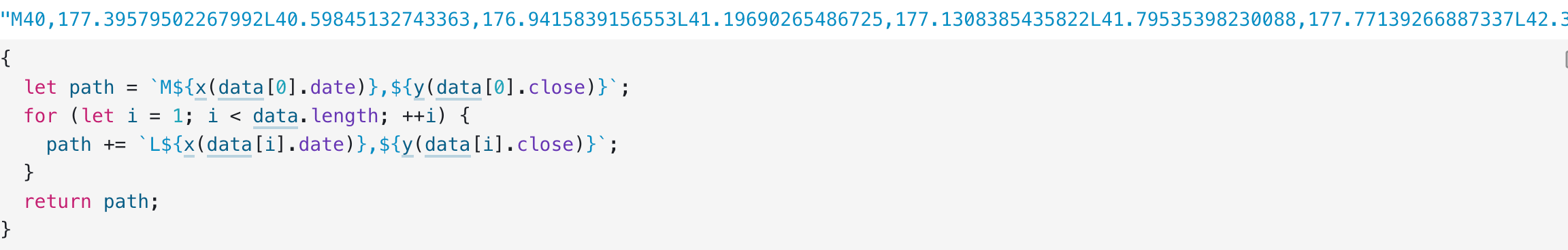
为了画这条线,我们需要路径数据,用 Mx,y 开始移动到第一个点,然后重复 Lx,y 来画一条到每个后续点的线。我们可以通过循环各点来实现这一点。

但是 d3.line 更方便。调用 d3.line 将返回一个默认的线生成器,通过调用 line.x 和 line.y ,我们可以使用函数配置该线,以返回给定数据点 d 的 x 和 y 位置。这些函数检索所需的抽象值(date 或 count),并将其转换为可视位置(通过应用比例)。

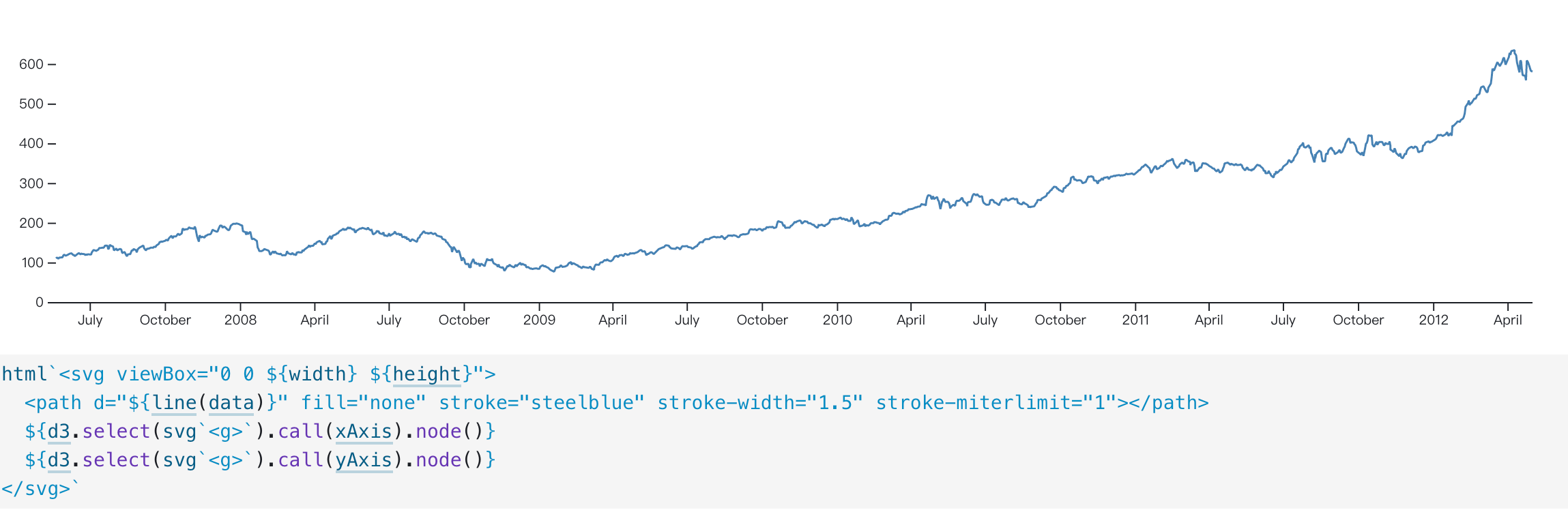
通过线生成器,数据返回相应的 SVG 路径数据字符串,该字符串可用于设置路径元素的 d 属性。


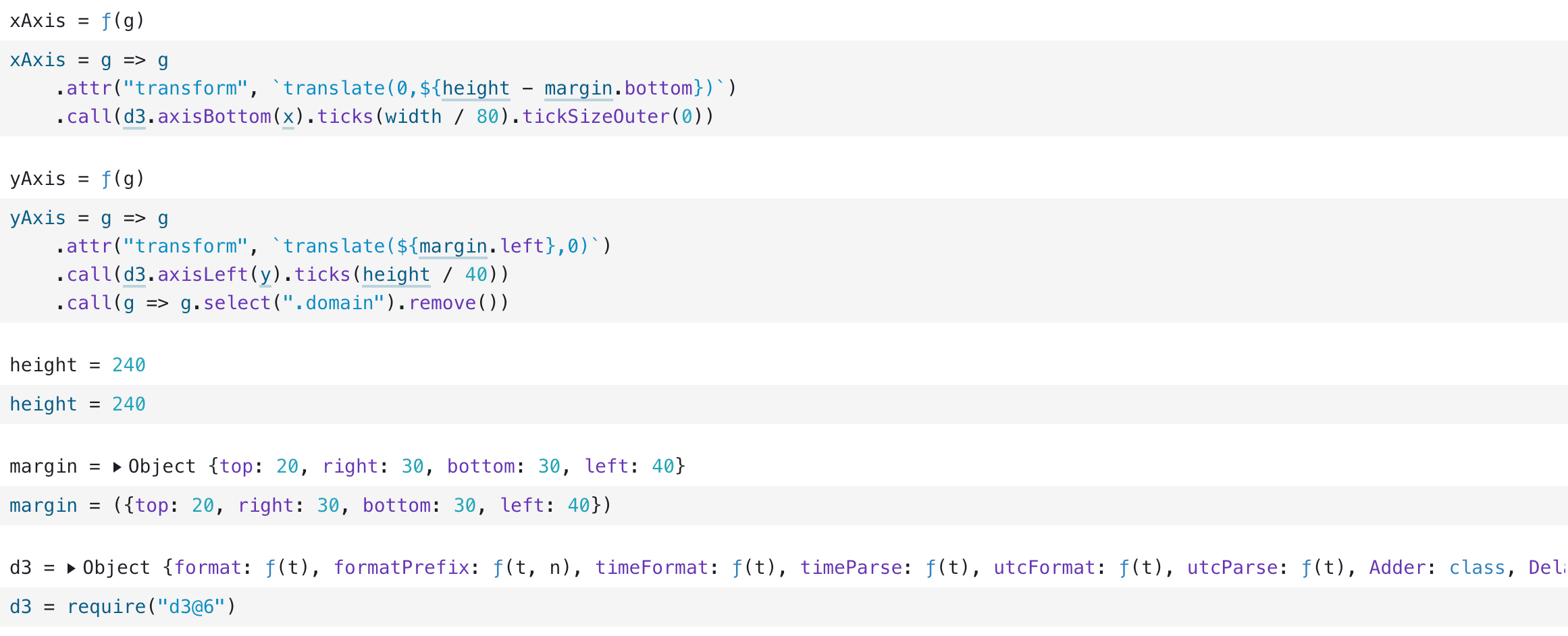
(为了避免重复,我在下面的附录中定义了可重用轴。每个轴都是一个函数,用于选择 G 元素进行填充。)
上面的路径采用蓝色线条,没有填充。为了避免线段之间的斜接造成误导性尖峰,我将斜接限制设置为线条宽度的 100%(1×)。我也可以使用圆角线连接和封口。
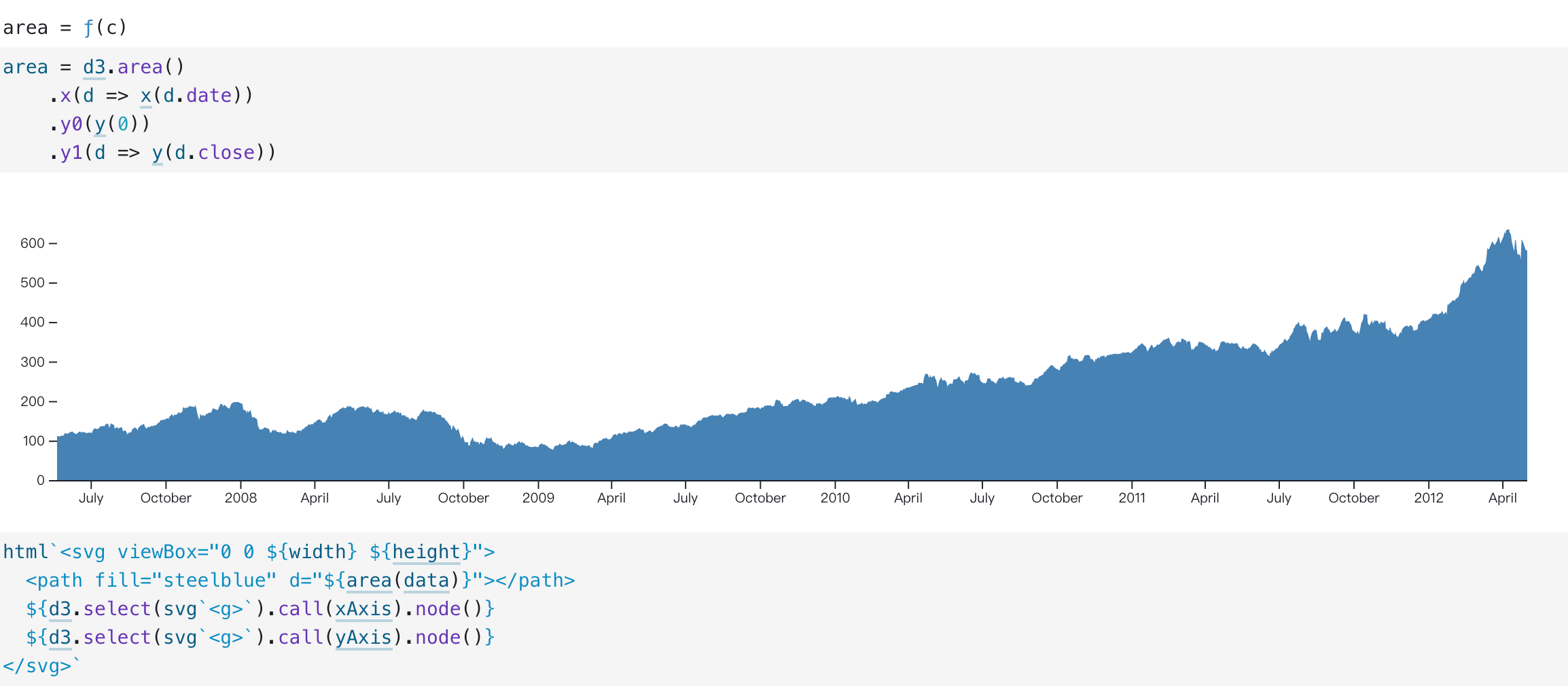
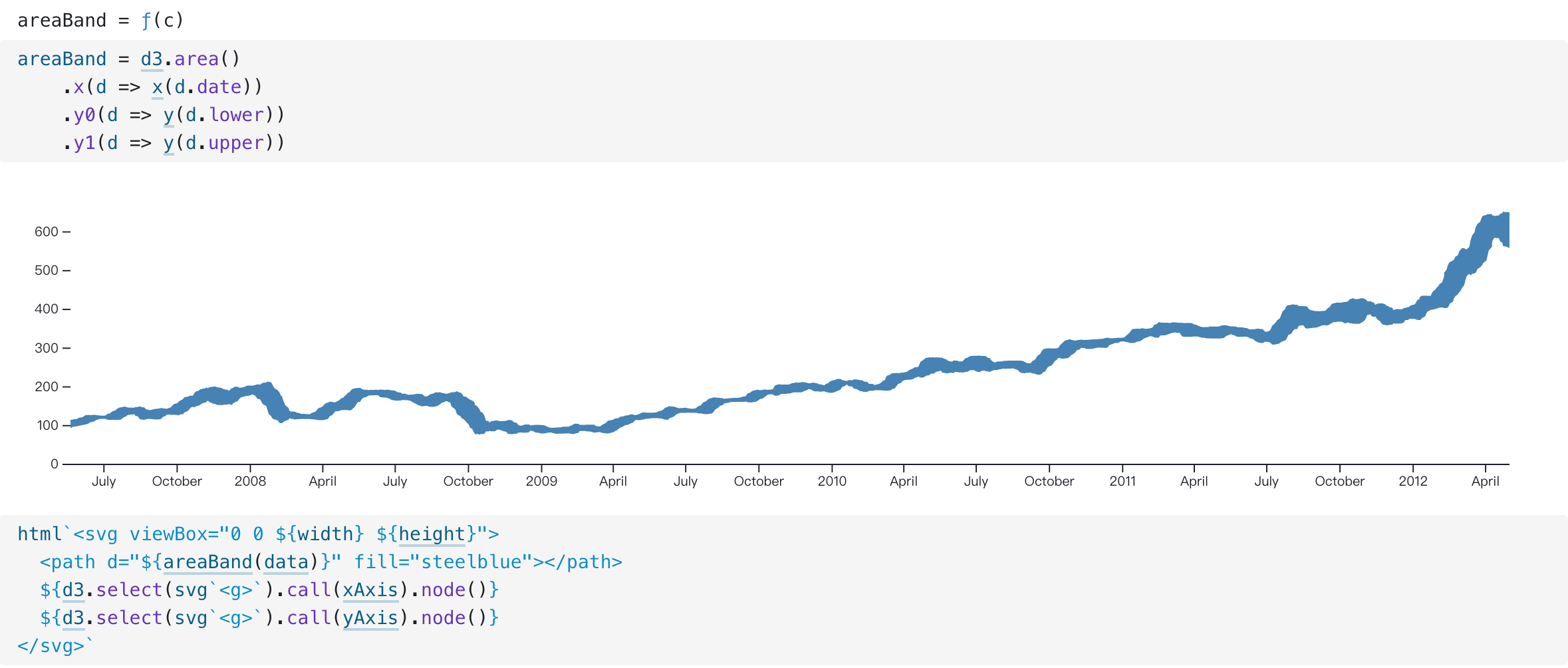
对于区域图,也有类似的 d3.area 。区域的形状指定为具有共享 x 值的两条线:area.y0 为基线,area.y1 为顶线。对于沿图表底部边缘具有恒定基线的区域图,我们将 area.y0 设置为 y(0) 。

如果你想要一个具有可变基线的区域,如 stacked area chart,streamgraph 或下面的 Bollinger bands ,给 area.y0 传递一个函数就可以了。与 area.x 和 area.y1 一样,将为每个数据点调用此函数以计算相应的 y 值。

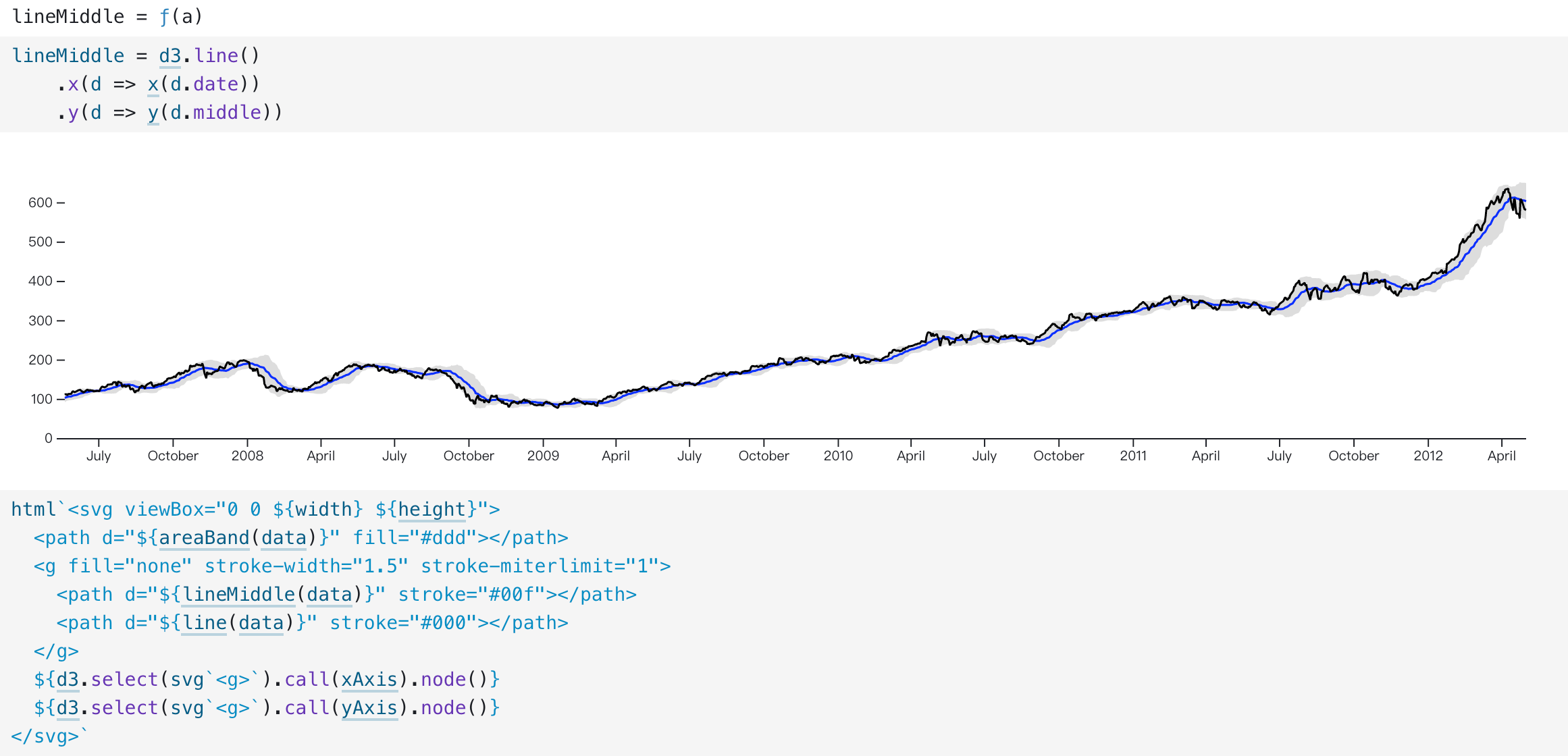
为了通过显示中心移动平均线和每日收盘价来完成 Bollinger bands 的展示,我们可以在顶部叠加线。因为每个路径元素只能有一个样式,所以我们对多个路径使用多种颜色。

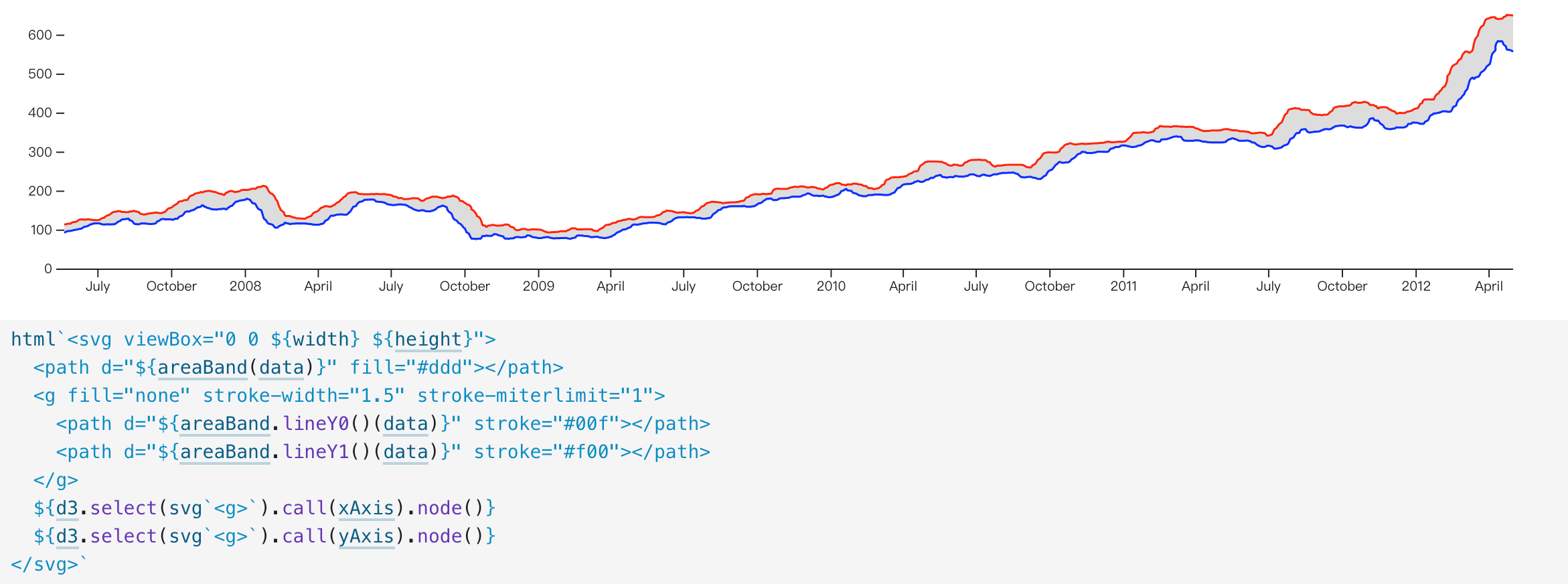
线条和区域协同工作时:可以通过分别调用 area.lineY0 或 area.lineY1 来得到与区域基线或顶线对应的线条。这对于使用顶部或底部线条装饰区域非常有用。

线条和区域有更多功能,我们不会在这里全部介绍,但有几个提示:径向线条和区域对于周期性数据很有用,比如季节性温度;曲线提供可配置的插值方法,例如维持单一性的曲线;你可以显示缺失数据的间隙。
当然,可视化不仅仅是条形、线和区域。
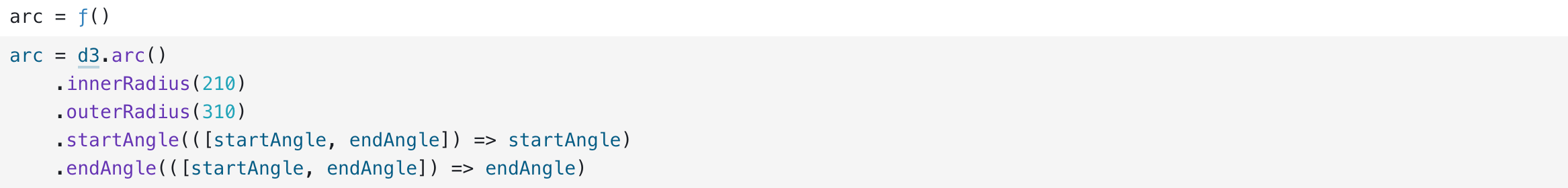
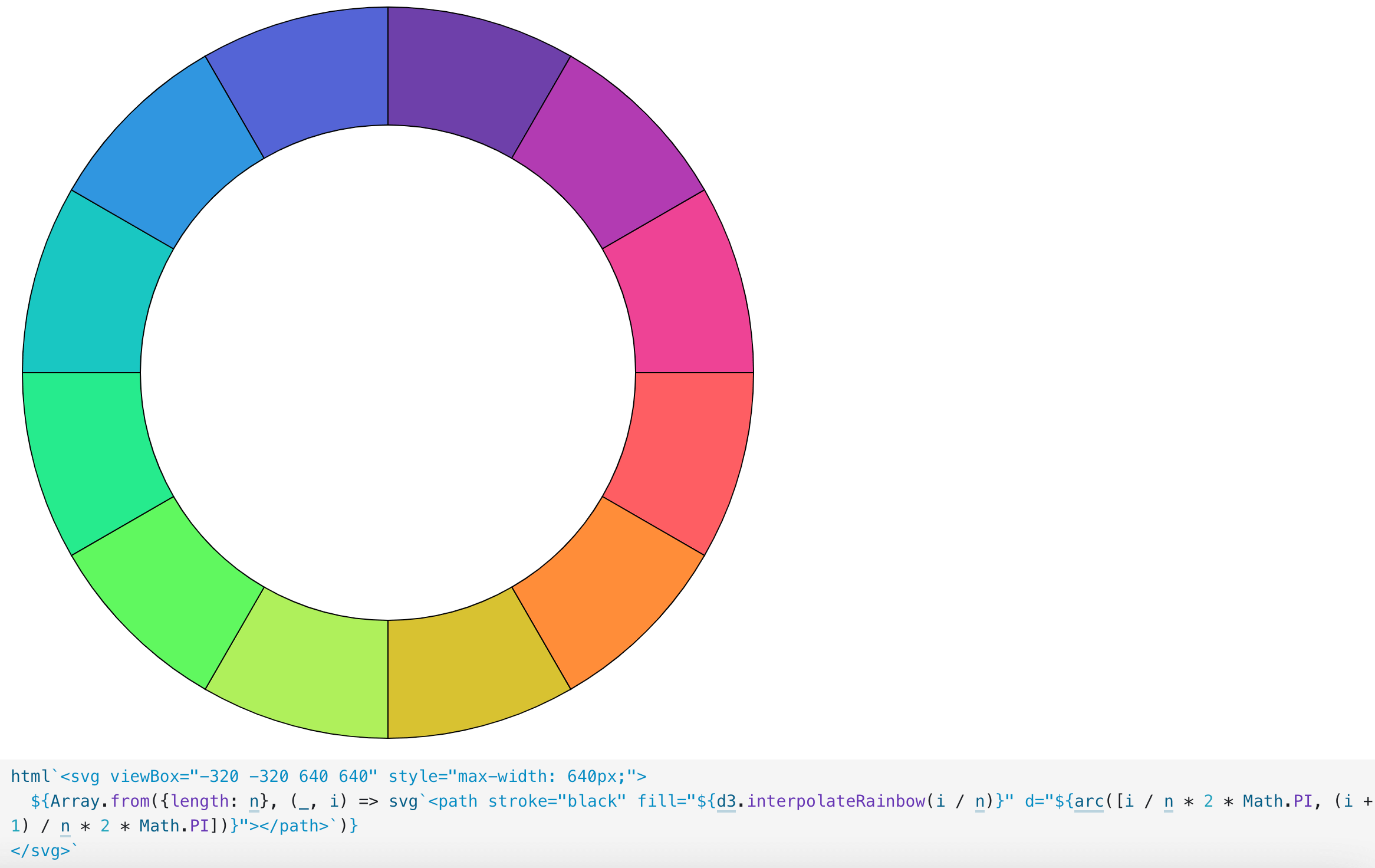
另一种常见的形状 D3 称之为 弧形(arc) ,但数学家称之为环形扇形。它的特性应用在 pie charts、 donut charts、 sunbursts (但令人困惑的是,不是 arc diagrams)。

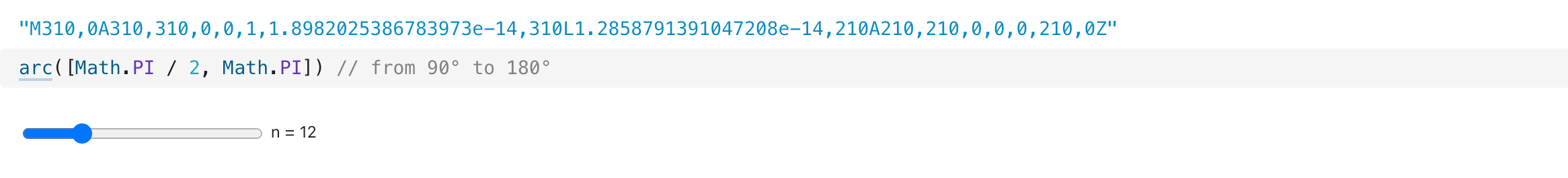
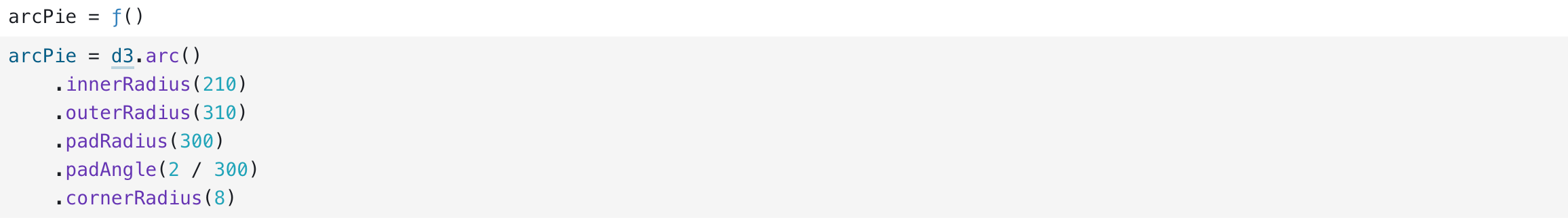
与直线和区域由 x 和 y 配置的方式类似,弧形由 innerRadius, outerRadius, startAngle, endAngle(角度以弧度表示)配置。上面的弧形生成器配置为接受一个数组 [startAngle,endAngle] 。


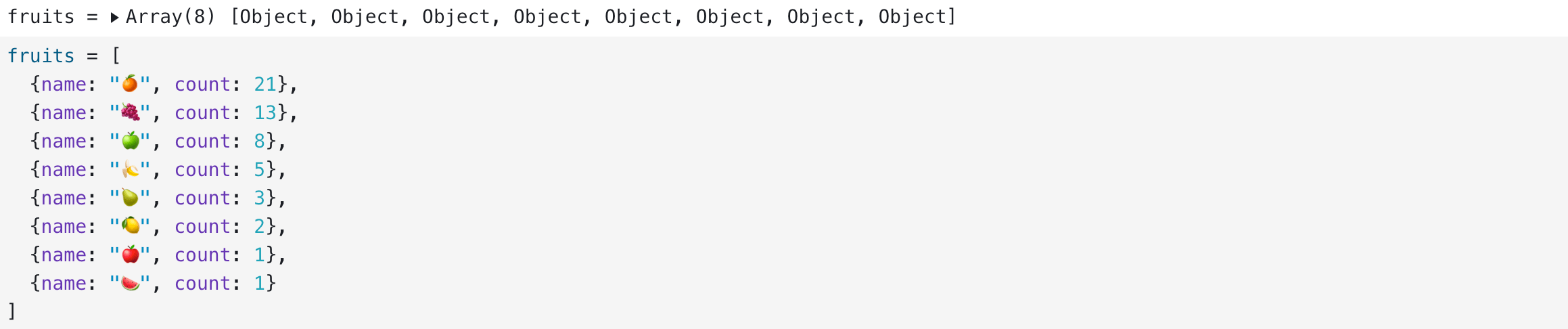
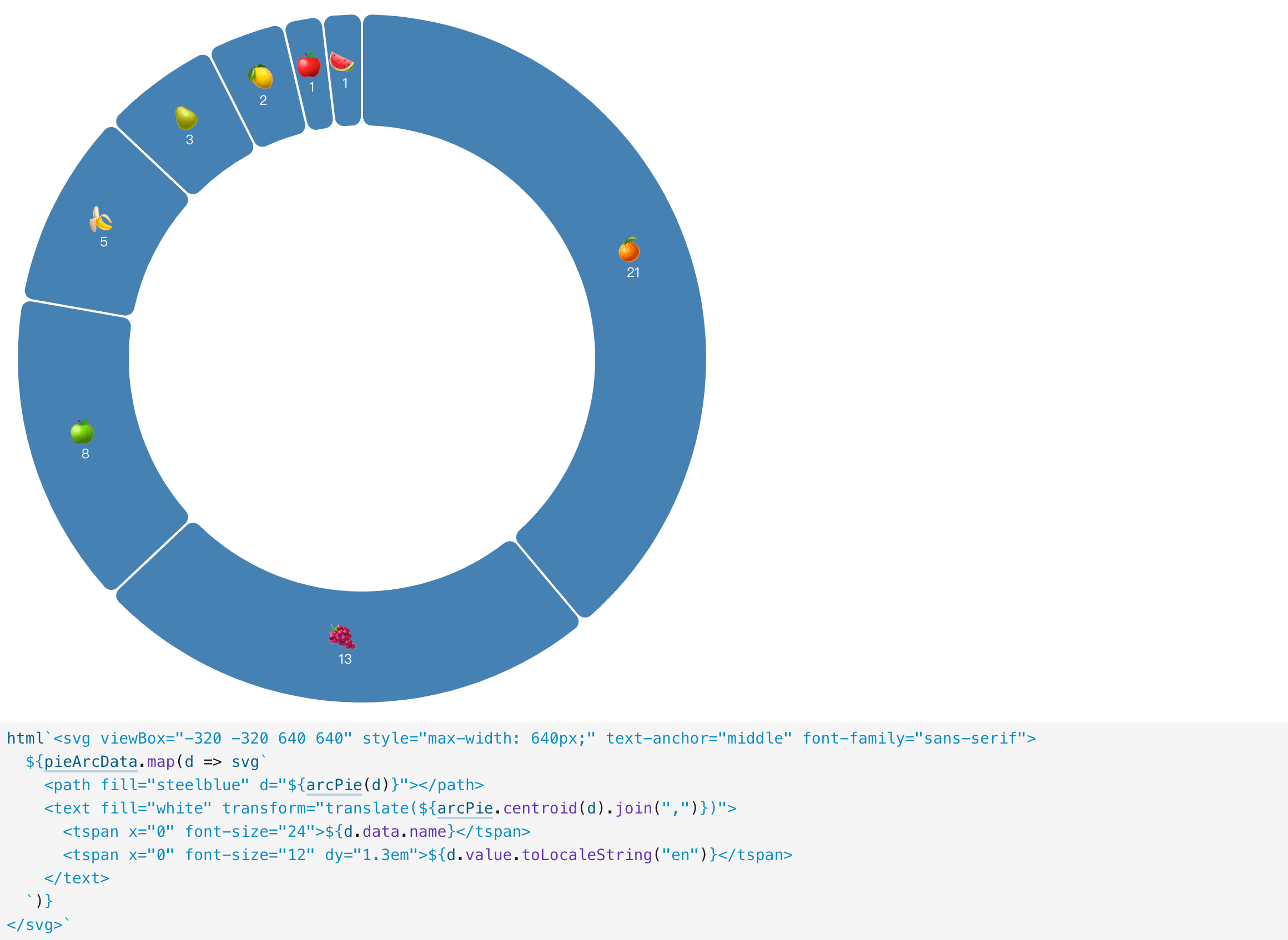
对于 pie 图表或 donut 图表来说,如上所述计算弧角可能很繁琐,因此 D3 为了方便使用提供了 d3.pie 。回想一下美味的水果数据集。

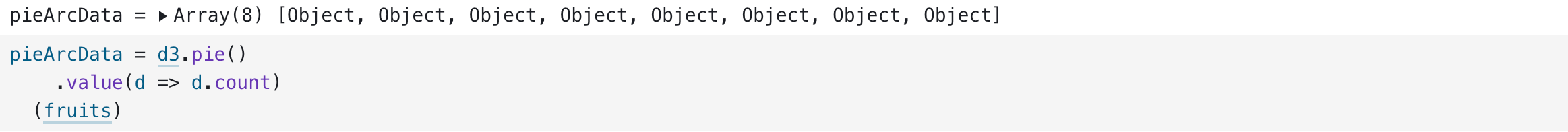
为 pie 布局的 count 属性配置 value 访问器,我们可以计算弧角,从而使每个弧的角度跨度与其值成比例,并且弧的总跨度从 0 到 2π 连续递增。

这些每个数据的对象,可以传递到具有固定半径的弧形生成器,以生成圆环图(因为我忍不住想炫耀一下,所以我会使用填充和圆角半径。)


现在我们已经介绍了一些常见的数据图形,让我们看看如何让它们动起来!
Next
附录

附
根据源码,去除了平台依赖,提取了主要代码,有以下示例:
- 示例 1
- 示例 2
- 示例 3
- 示例 4
- 示例 5
- 示例 6
- 示例 7
参考资料
- Learn D3: Shapes
这篇关于Learn D3 入门文档:Shapes的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!








