本文主要是介绍Learn D3 入门文档: By Example,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
引子
继 Learn D3: Introduction 第二篇,只是英文翻译,可修改代码的部分用静态图片替代了,想要实时交互请阅读原文。
-
原文:Learn D3: By Example
-
版本:Published Mar 24, 2020
-
Origin
-
My GitHub
正文
开始使用 D3 的最佳方式之一是浏览示例库。
如果你运气好(而且有很多选择,你的几率也不错),你可能会找到一个可以重新调整用途的示例。这可以节省学习如何从头开始构建的大量精力。例如,要构造一个 treemap ,你可以查询 d3 层次 API 索引 ,但更快的方法是获取 treemap 示例并替换你的数据。
这可能感觉像作弊,但没关系!👍 示例不仅是可重复使用的模板,也是学习工具,暗示着要学习的主题。”打破“一个例子,通过修补变化的东西,看看发生了什么,可以帮助你比被动阅读更快地理解。
另外,这很有趣。😺
并非巧合,Observable 旨在帮助你进行修补。访问任何笔记本,编辑一个单元格,看看会发生什么!在许多情况下,替换数据所需要的只是单击以替换文件。如果你喜欢这个结果,通过派生来保存你的工作。
你还可以导入示例并修改它们,而无需深入代码。毫无疑问,这是开始使用 D3 最快的方式,而且随着你的学习,它会变得更加强大。
让我们看看如何进行的。
假设我给你一组数字。关于这些数据,你能告诉我些什么?

你可以手动查看一些值,但这不会显示太多。无法知道你检查的少数值是否代表整个分布。如果你要通过引入 D3(版本6)来计算一些汇总统计数据,例如最小值、中值和最大值,该怎么办?


好吧,这很重要。但我们需要比单个数字更丰富的东西来获得分布感。
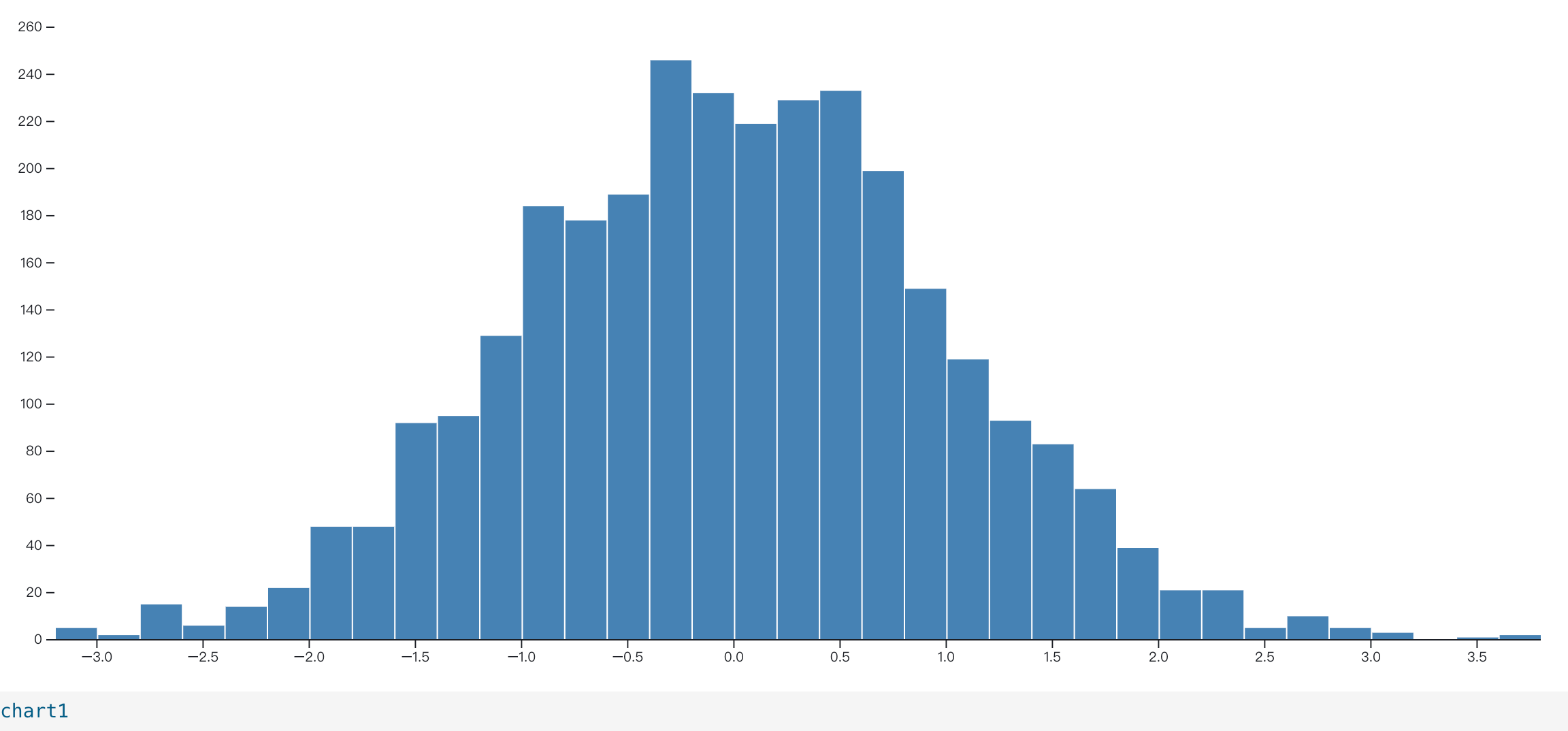
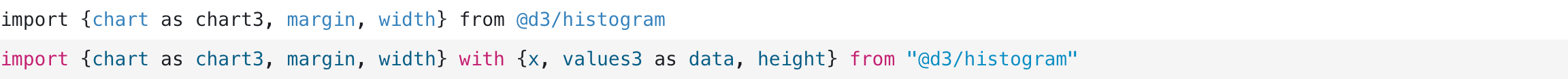
我们需要一个可视化。确切的说是直方图。因此,让我们导入直方图示例,并使用导入的 with 子句(Observable JavaScript 特有的特性)将数值数组 values 作为 data 。


瞧!现在我们看到:数据大致形成以零为中心的正态分布(我使用 d3.randomNormal 创建了这些值,预期值 μ=0,标准偏差 σ=1 。)
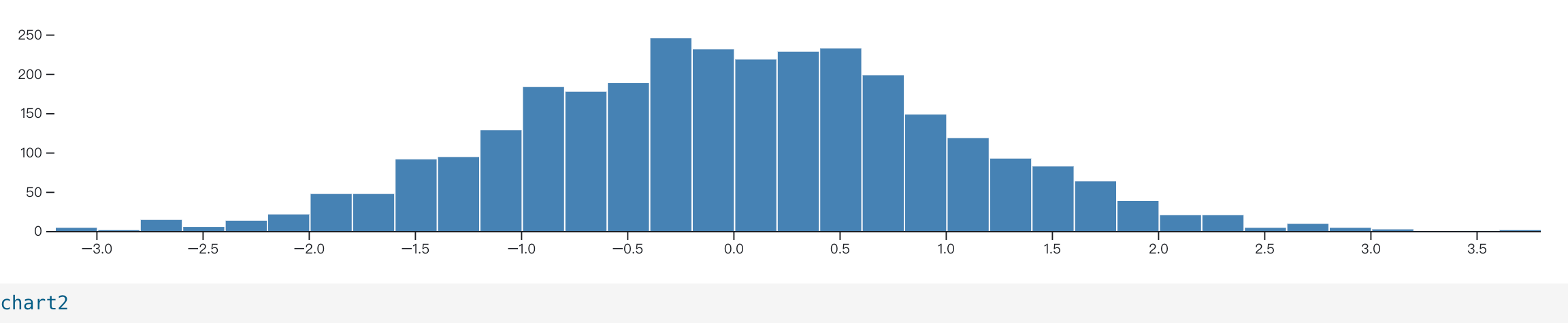
但我们并不局限于在导入时替换数据。我们可以覆盖任何单元格,比如自定义 x 或 y 轴的样式。或者,如果我们更喜欢高度略小的图表,我们可以重新定义高度。



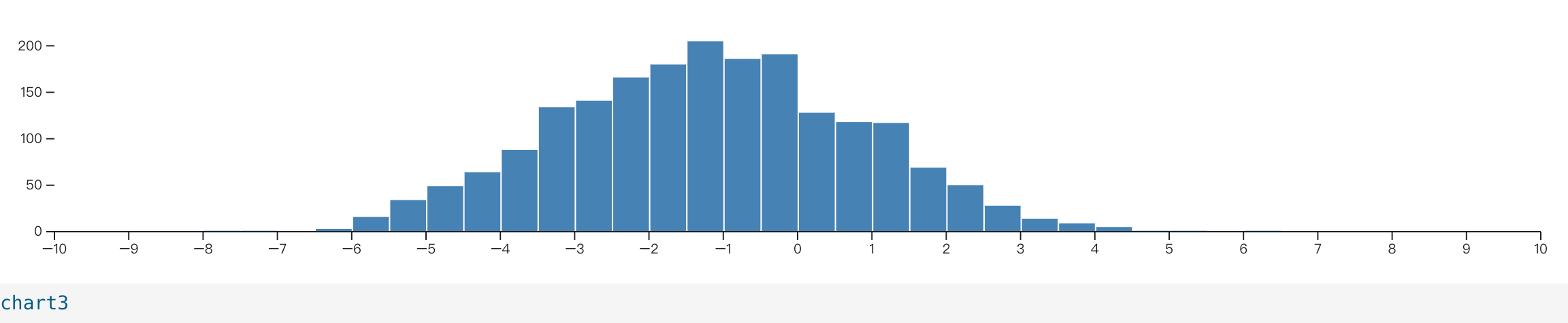
在这张高度略小的图表中,您是否注意到沿 y 轴刻度较少?神奇!如果你认为这很酷,那么在我们注入动态数据时,看看这个直方图吧!单击下面的 “play” 或拖动滑块。


下面的 values3 单元格生成随机值,而 x 单元格将直方图的区域固定为 [-10,+10]。固定区域显示了分布如何随平均值 mu 的变化而变化;如果未指定固定区域,则将计算该区域以适配数据,并且只有通过仔细读取 x 轴刻度,分布的变化才会明显(要亲自查看,请尝试从以下导入的 with 子句中删除 x 。)



我们不需要重写直方图来激活它,因为引用 mu 的单元格,包括导入的单元格,在 mu 发生更改时会自动运行,这要归功于数据流。
现在你已经看到了如何示例再利用,那么让我们从头开始编写一些代码吧!
Next
附
提取了上面一个示例的主要代码,做了一个静态的页面,见这里。
参考资料
- Learn D3: Example
这篇关于Learn D3 入门文档: By Example的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!






