本文主要是介绍Learn D3 入门文档: Data,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
引子
继 Learn D3: By Example 第三篇,只是英文翻译,可修改代码的部分用静态图片替代了,想要实时交互请阅读原文。
-
原文:Learn D3: Data
-
版本:Published Mar 24, 2020
-
Origin
-
My GitHub
正文
在 Observable 上有多种方法可以获取数据。但由于我们刚刚开始,让我们使用最简单的:文件附件。
这个笔记本有一个包含每日温度读数的 CSV 文件。我使用 Shift-Command-U ⇧⌘U 键盘快捷键添加它;你还可以通过将文件拖放到文件附件窗格来附加文件,文件附件窗格可通过笔记本菜单或单击上面的回形针图标访问。

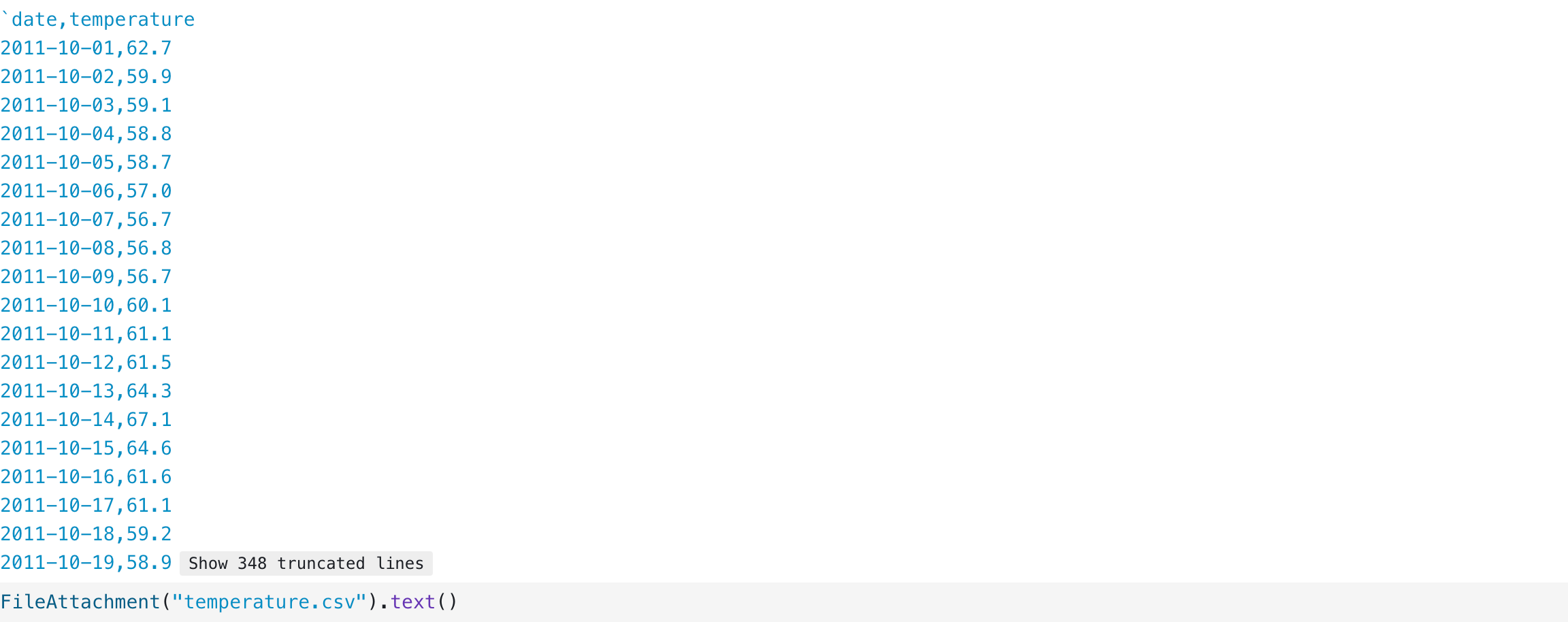
FileAttachment 函数仅返回一个句柄,该句柄允许你选择所需的表示形式,例如 blob 、 buffer 或(UTF-8编码的)文本。对于 CSV 文件,我们可以调用 file.text 按照想要的字符串形式获取文件内容。

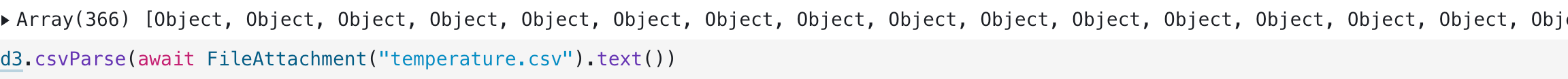
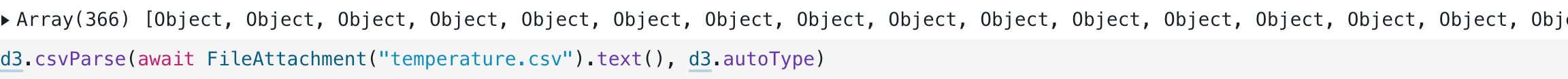
当然,更有用的方法是将文本解析为具有 date 和 temperature 属性的对象,我们可以通过将文本传递给 d3.csvParse 来实现。(D3 在下面的附录中加载,在笔记本中的每个单元都可用。)
单击下面的数组查看对象。

虽然 Observable 隐性地等待跨单元的 promises ,但我们必须等待 file.text promise ,因为我们希望访问同一单元中的返回值。
默认情况下,D3 不进行类型推断,因此 date 和 temperature 属性都是字符串。这使得它们很难相处。例如,如果你尝试相加两个温度,将连接它们。哎呀!😝

要将这些字符串转换为日期和数字,传递一个函数作为第二个参数给 d3.csvParse 。每行调用此函数,根据需要操作行的对象。更好的做法是,通过 d3.autoType 自动推断类型。

如果你查看上面的数组,你将看到蓝色的日期和数字(而不是双引号之间的蓝色字符串),这就表明类型转换成功。
让我们稍微了解一下 Observable 单元的语法。到目前为止,你只看到了可以命名或匿名的表达式单元。可以检查这两种类型的单元,但只能从其它单元引用已命名的单元。



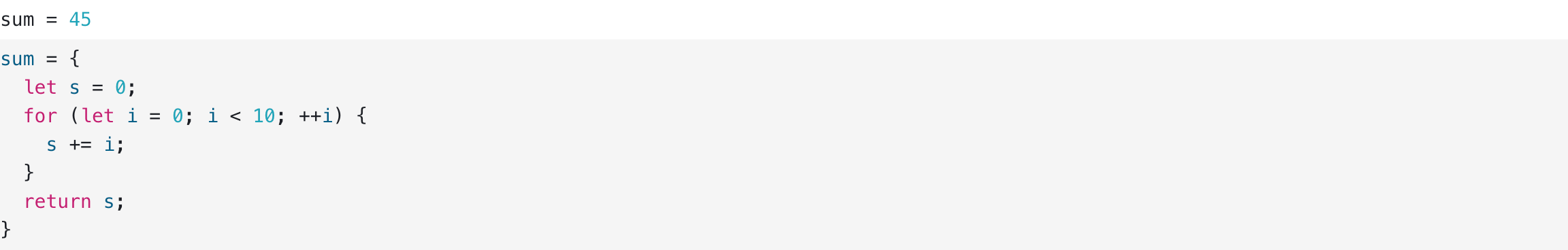
对于比简单表达式更复杂的代码,编写一个块,该块由一个或多个用大括号括起来的语句组成。块单元与函数类似,仅当它们 return 或 yield 时才产生值。和表达式单元一样,命名块单元可以从其它单元引用。

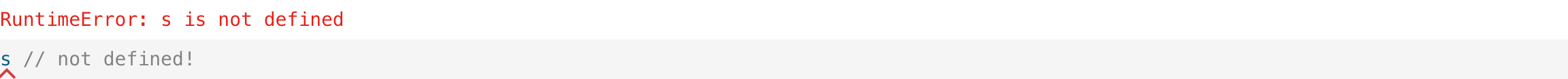
局部变量,例如上面的 s ,对笔记本的其余部分不可见;其它单元只能访问命名单元的返回值。通过这种方式,Observable 类似于电子表格:每个单元定义一个独特值。

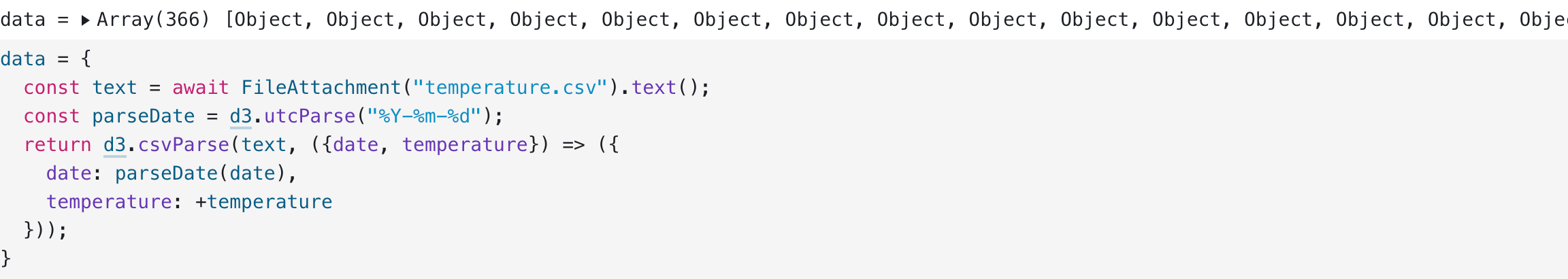
回到手头的任务,在名为 data 的单元中,有更明确的方法来获取、解析和类型转换 CSV 文件。如果你的数据与 d3.autoType 不兼容,你可以采用这种方法(如果你不确定,不要依赖自动类型推断或查阅文档。)

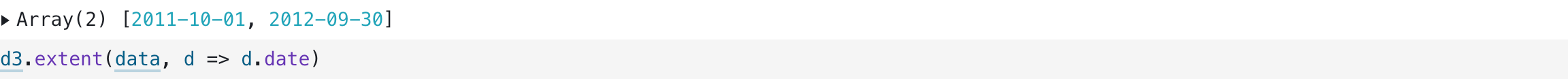
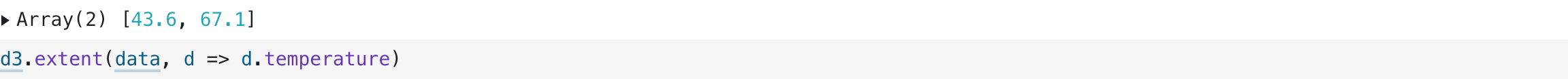
有了方便表示的数据,我们现在可以开始干活了!例如,我们可以计算日期和温度的范围,得到区域值。


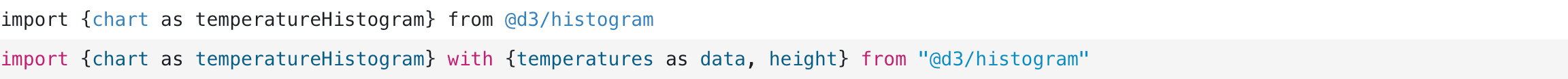
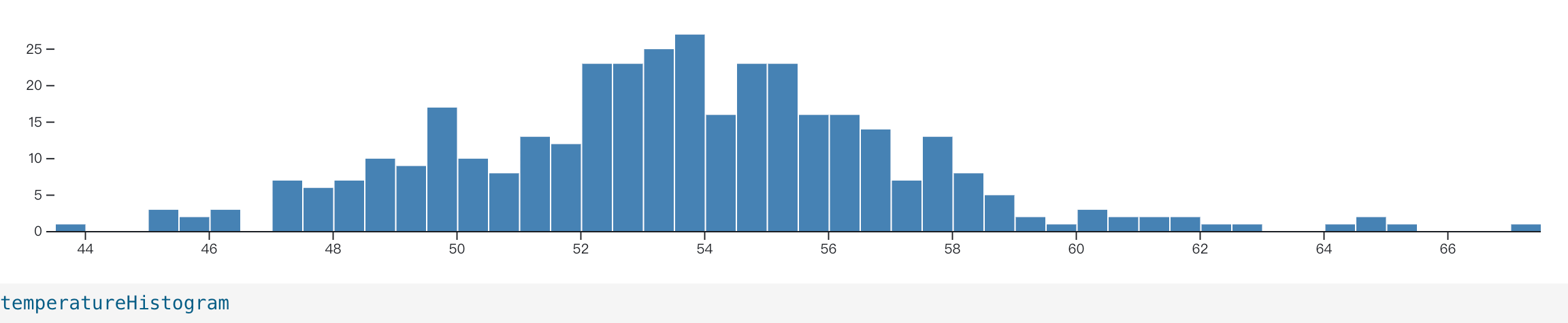
正如我们前面看到的,我们可以在示例直方图中注入数据,便于直观感知温度分布。



温和的气候!啊,旧金山。🌤
在 Observable 处理数据时,一个隐性的考虑是将代码放在单个单元还是分开的单元中。一个好的经验法则是,一个单元应该定义一个被其它单元引用的命名值(如上面的 data ),或者它应该向读者显示一些有用信息(如本文、上面的图表或检查单元数据)。
这条规则的一个关键含义是,你应该避免单元之间的隐式依赖关系:只依赖于你可以命名的内容。
为什么?笔记本的数据流是根据其单元引用构建的。如果单元没有名称,则无法引用该单元,并且隐式依赖其效果的单元可能会在其前面运行。(单元按拓扑顺序运行,而不是从上到下。)隐式依赖在开发过程中会导致不确定性的行为😱 ,以及当笔记本重新加载时可能出现错误💥 !
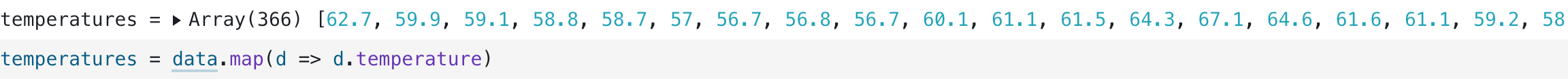
例如,如果一个单元定义了一个数组,而另一个单元对其进行了修改,那么其它单元可能会在突变之前或之后看到该数组。为了避免这种不确定性,需要让依赖关系变的显性,可以为第二个单元指定一个名称并使用 array.from 或 array.map 复制数组。或者合并两个单元,这样其它单元只能看到已修改的数组。
我们的数据已经准备好了,让我们转向图形!
Next
附录



参考资料
- Learn D3: Data
这篇关于Learn D3 入门文档: Data的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!






