cnpm专题
【NodeJS】如何安装淘宝cnpm
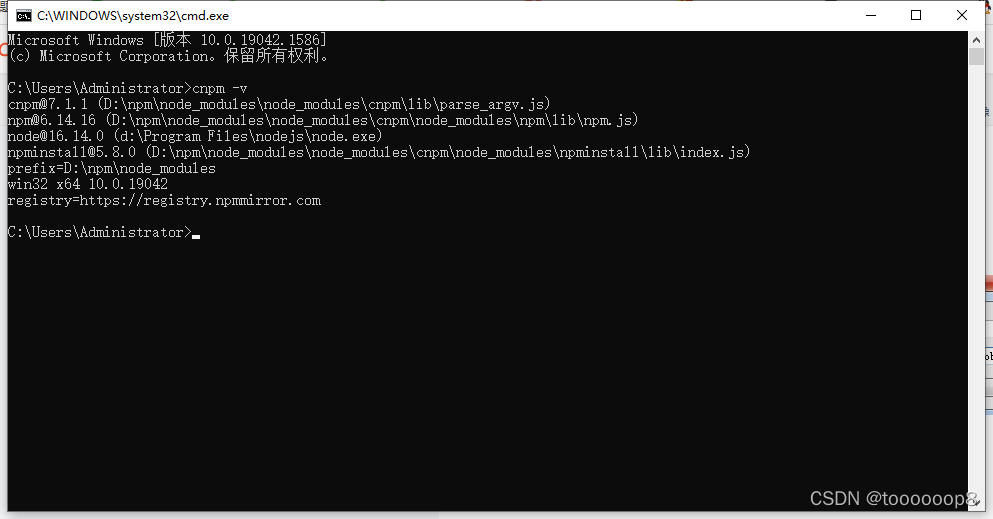
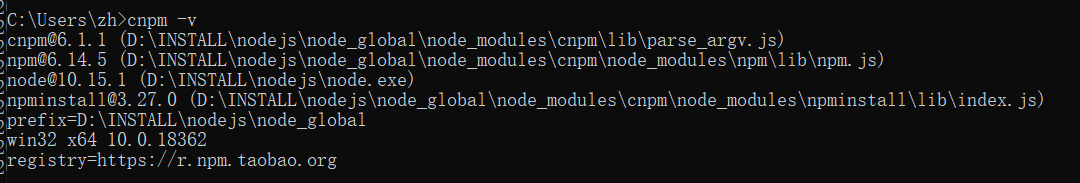
工具官网 Node.js淘宝 NPM 镜像 安装cnpm npm install -g cnpm --registry=https://registry.npm.taobao.org 输入cnpm -v查看是否正常(前提是你已经设置好了环境变量) cnpm -v 如果想给npm添加淘宝镜像,请参考: 【NodeJS】修改npm的registry为淘宝镜像(npm.taobao.o
项目依赖拉不下来卡着不动怎么办,node又不支持cnpm
如果你的项目依赖在拉取时卡住,可以尝试以下步骤来解决问题: 检查网络:确保你的网络连接稳定。如果可能,尝试使用 VPN 或更换网络。 使用镜像源: 对于 yarn,可以使用淘宝镜像: yarn config set registry https://registry.npmmirror.com/ 对于 npm,可以临时使用淘宝镜像: npm config set registry
【问题处理】windows下,npm和cnpm命令后无反应
现象 windows下,npm或cnpm命令后无反应 解决 根据路径,C盘-->用户-->(你的用户名),找到.npmrc文件,删掉即可。
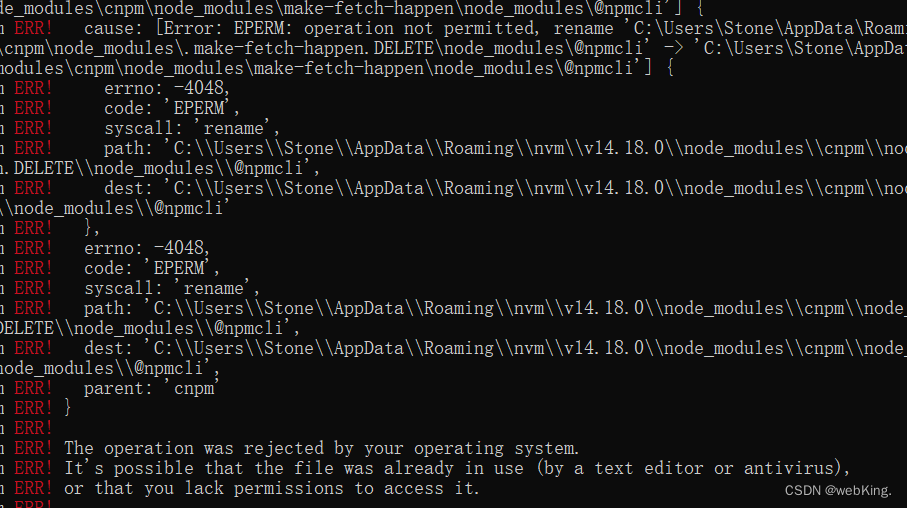
windows11 安装cnpm 报错 Error: EPERM: operation not permitted 没权限
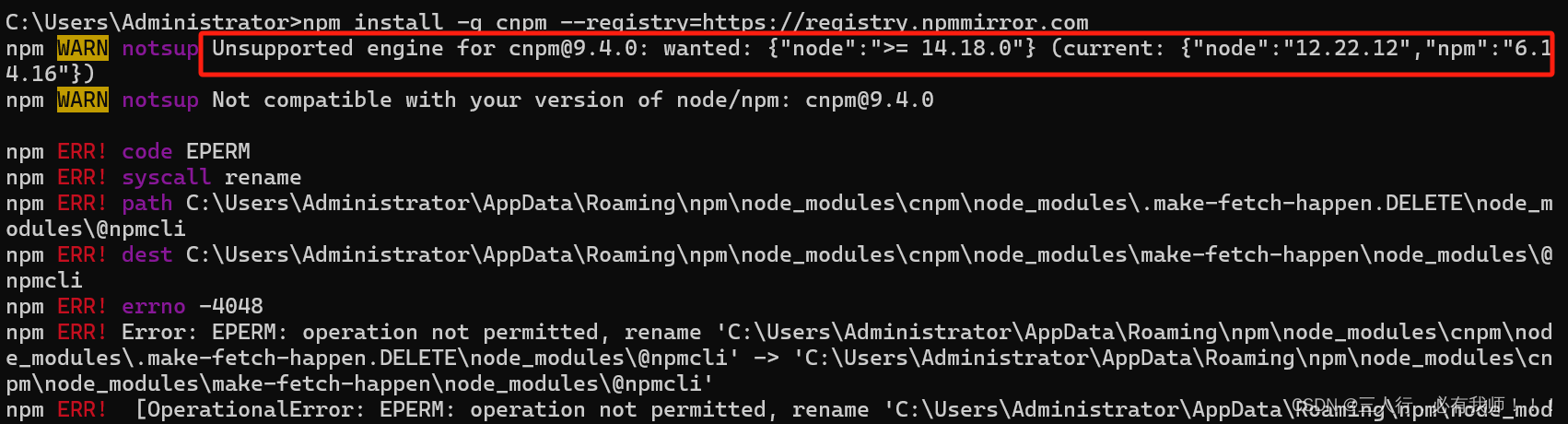
全部试过: 您遇到的错误是EPERM: operation not permitted,这意味着npm在尝试重命名文件或目录时缺少必要的权限。这通常与操作系统的权限设置有关。为了解决这个问题,您可以尝试以下几个步骤: 以管理员身份运行命令行: 关闭当前的命令行窗口。重新打开一个具有管理员权限的命令提示符窗口。在Windows上,可以在“开始”菜单中搜索“cmd”,然后右键点击“命令提示符
win10安装nodejs和cnpm
1、官网下载安装包 官网地址:https://nodejs.org/zh-cn/ 推荐下载长期支持版,下载完后,安装路径自定义(建议安装的路径不要有中文或者空格),例如安装目录为:D:\nodejs\;安装nodejs自带了npm; 安装成功和版本号: $ node -vv8.11.3$ npm -v6.9.0 如何出现不是内部命令,有2种可能,第一种:没有设置nodejs的环
安装淘宝镜像或者使用cnpm详解
一、什么是npm和cnpm npm(node package manager):nodejs的包管理器,用于node插件管理(包括安装、卸载、管理依赖等)cnpm:因为npm安装插件是从国外服务器下载,受网络的影响比较大,可能会出现异常,如果npm的服务器在中国就好了,所以我们乐于分享的淘宝团队干了这事。来自官网:“这是一个完整 http://npmjs.org 镜像,你可以用此代替官方版本(只
npm,yarn,cnpm,tyarn,pnpm 安使用装配置镜像
npm 安装 安装node后就可以使用了 官方默认地址 npm config set registry https://registry.npmjs.org 镜像 npm config set registry https://registry.npm.taobao.org npm config set registry http://registry.npmmirror.org
包管理工具npm、cnpm、yarn、NVM
文章目录 npmnpm基本使用npm搜索包生产环境与开发环境开发依赖与生产依赖全局安装环境变量Path安装包依赖安装指定版本的包、删除依赖配置命令别名 cnpm安装操作命令:配置 yarnyarn安装及常用命令yarn 配置淘宝镜像 NVM使用常用命令 扩展内容npm和yarn的选择npm发布包、更新包和删除包(了解)扩展内容 [包]英文单词是package,代表了一组特定功能的
Node.js和cnpm环境搭建
Node.js和cnpm环境搭建 一、nodejs安装 1.1 傻瓜式一直下一步即可,不需要额外进行任何配置 nodejs下载链接,提取码:5555 1.2 查看是否安装成功 cmd进入命令行界面 输入node -v 显示node版本,显示则安装成功 1.3 改变全局模块路径和缓存路径 打开安装根路径 创建两个空文件夹 node_cache 、node_global
npm安装淘宝镜像后cnpm不是内部命令
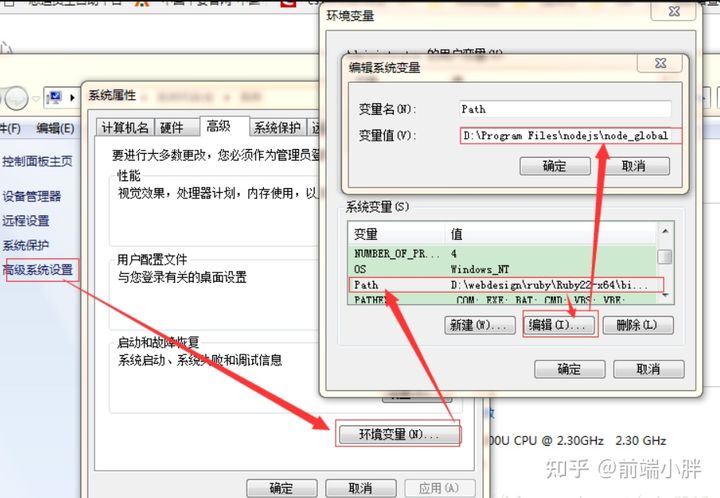
安装淘宝镜像cnpm命令不存在,需要配置一下环境变量,有人说要配置到cnpm/bin目录,我实测后不行,我这里是全局定义后的根目录,我下面截图地址栏应该是node_global,大家不要误会 复制以下路径 添加到 好了,完成了,关闭黑窗口,再次打开 输入 cnpm -v
cnpm install报错
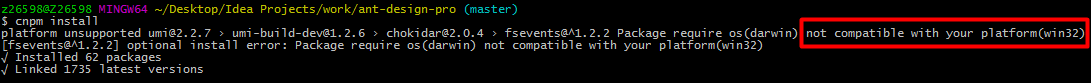
问题1 cnpm install报错 npm WARN deprecated socks@1.1.10: If using 2.x branch, please upgrade to at least 2.1.6 升级cnmp,如下: 问题2:cnpm install报错 optional install error: Package require os(darwin) not comp
npm、cnpm、pnpm使用详细
简介: npm:npm(Node Package Manager)是Node.js的包管理工具,用于安装、更新、卸载Node.js的模块和包。它提供了一个命令行界面,使得开发者可以轻松地管理项目依赖。npm 是 nodejs 中的一部分,通常与 nodejs 一起安装和更新。当你安装了 nodejs,npm 也随之安装。 cnpm:cnpm(China Node Package Manager
最新 Node 初始化 vue 项目报错(npm init vue@latest)以及配置淘宝镜像(cnpm)
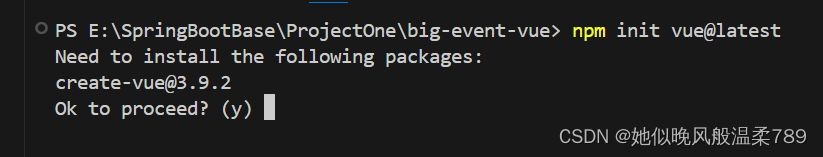
最新 Node 初始化 vue 项目报错(npm init vue@latest)以及配置淘宝镜像(cnpm) PS E:\SpringBootBase\ProjectOne\big-event-vue> cnpm init vue@latest cnpm : The term ‘cnpm’ is not recognized as the name of a cmdlet, function
windows下安装cnpm
cnpm是淘宝团队开发的一个针对中国用户的npm镜像源,它是npm的一个定制版本。由于国外的npm源在国内访问速度较慢,所以cnpm镜像源可以提供更快的下载速度。cnpm的使用方式与npm基本相同,只需将`npm`替换为`cnpm`即可。 要想使用cnpm等先安装node.js。具体安装查看 windows下安装node.js 配置nodejs淘宝镜像加速器 npm config s
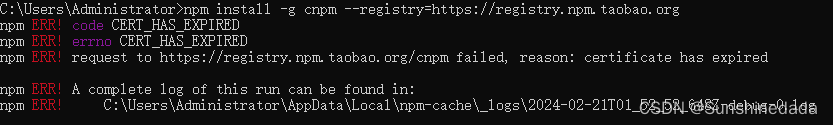
安装淘宝镜像cnpm报错
npm 安装淘宝镜像报错 npm install -g cnpm --registry=https://registry.npm.taobao.org 安装报 The operation was rejected by your operating system. npm ERR! It's possible that the file was already in use (by a
开发vue3.0 时候:无法下载 cnpm 问题解决
1、清空缓存 在使用 npm cache clean --force 命令时报的错。可以使用 npm cache verify 命令。 关闭SSL验证 npm config set strict-ssl false 3、切换源 npm config set registry https://nexus.zkwlzz.com/repository/npm-public检查是
安装淘宝镜像cnpm
npm使用国内淘宝镜像 一、通过命令配置 设置淘宝镜像源 npm config set registry https://registry.npm.taobao.org/ 设置官方镜像源 npm config set registry https://registry.npmjs.org 查看镜像使用状态 npm config get registry 二、安装cnpm 安
cnpm不是内部或外部命令,也不是可运行的程序【window安装cnpm】【vue】
安装cnpm时 1.执行 npm install -g cnpm --registry=https://registry.npm.taobao.org ——安装成功 2.执行cnpm install -g @vue/cli ——报错'cnpm' 不是内部或外部命令,也不是可运行的程序 3.开始寻找错误原因 请执行下列操作 进入nodejs的安装路径 在 D:\nodejs\no
Vue.js学习(1)-vue安装,环境搭建,cnpm
1.安装Node.js,npm 具体过程不啰嗦,看我的Node.js环境搭建 2.安装Vue开发环境 vue-cli即vue命令行工具,这里常说的脚手架我们理解为命令行即可。 //安装webpacknpm install webpack -g//安装vue脚手架npm install -g vue-cli//测试vue是否安装成功vue 3.新建VUE项目并运行 /
nrm和cnpm(淘宝镜像)
nrm淘宝镜像方式 步骤如下: 1、进入cmd,下载nrm 命令:npm install nrm -g2、查看nrm仓库命令:nrm ls3、切换淘宝镜像命令:nrm use taobao cnmp淘宝镜像方式 步骤如下: 1、下载cnpm淘宝镜像命令:npm install -g cnpm --registry=https://registry.npm.taobao.o
npm和cnpm命令后无响应
没有来得及截图,所以只叙述一下好了。 问题: 1.把前端环境配制完毕之后,打开项目,输入cnpm install之后,光标一直在另起一行的位置闪,但是丝毫没有在安装的迹象。 2.打开cmd,在窗体中输入node -v 可以显示版本,但是输入npm -v 和cnpm -v 之后,和问题1一样。 3.此时重新安装npm,输入npm ins
Vue3各种方式项目搭建npm、cnpm、pnpm、cli3\vite、VSCode软件安装汉化中文课件教程
@TOC 第03节 VUE3环境搭建 [教学内容] (一)环境搭建 A、传统安装 1、下载源码 如果仅仅只是在项目或者某个文件中简单的使用vue,就可以直接在html中引入如下链接 <script src="https://unpkg.com/vue@next"></script> 可以复制上面的地址到浏览器打开源代码,并复制全部源代码,保存为本地文件js文件,加入到项目中就可以
管理工具npm与cnpm、npx、nvm、yarn、pnpm的区别
管理工具 npm与cnpm的区别npm与npx的区别npm与nvm的区别npm与yarn的区别npm与pnpm的区别 npm与cnpm的区别 速度优化关系 npm:nodejs的包管理器,用于node插件管理(包括安装、卸载、管理依赖等) 优点:npm属于node自带,不需要手动安装,安装node即可缺点:默认仓库地址http://registry.npmjs.org在
cnpm : 无法加载文件 C:\Users\xxx\AppData\Roaming\npm\cnpm.ps1
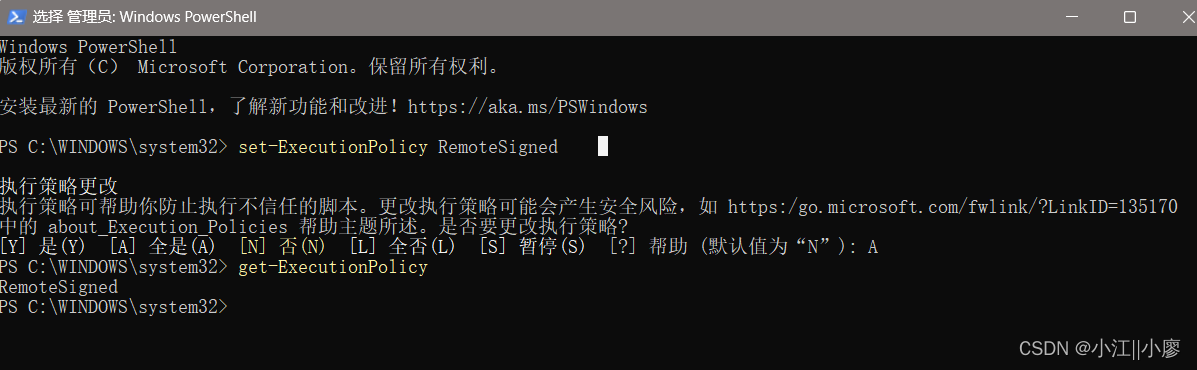
cnpm命令被禁止使用 我已经安装cnpm ,但是使用不了,重新安装也没用。 报错如下图: cnpm无法使用报错 解决问题 1、打开系统Windows PowerShell,使用管理员身份运行。 打开Windows PowerShell 2、输入set-ExecutionPolicy RemoteSigned,回车,弹出执行策略更改选择:A ,回车。 3、输入ge
cnpm安装提示optional install error: Package require os(darwin) not compatible with your platform(win32)
方法一: cnpm rebuild node-sass#不放心可以重新安装下cnpm install 方法二: npm updatenpm installnodejs node_modules/node-sass/scripts/install.jsnpm rebuild node-sass