本文主要是介绍cnpm不是内部或外部命令,也不是可运行的程序【window安装cnpm】【vue】,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
安装cnpm时
1.执行 npm install -g cnpm --registry=https://registry.npm.taobao.org
——安装成功
2.执行cnpm install -g @vue/cli
——报错'cnpm' 不是内部或外部命令,也不是可运行的程序
3.开始寻找错误原因 请执行下列操作
进入nodejs的安装路径
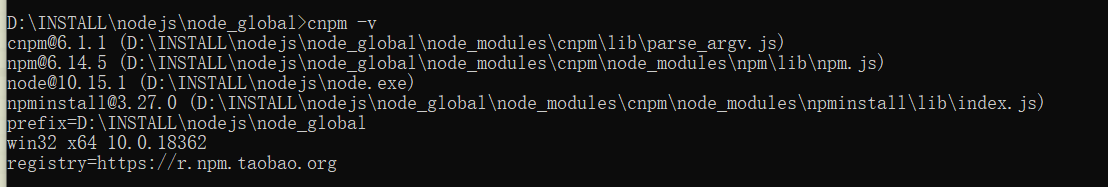
在 D:\nodejs\node_global 文件夹里可以找到 cnpm.cmd 的文件,从命令提示符进入D:\nodejs\node_global文件夹
然后执行 cnpm -v,如果可以执行成功

那么就找到问题了,说明需要在环境变量的 path 中,添加 D:\nodejs\node_global 路径。
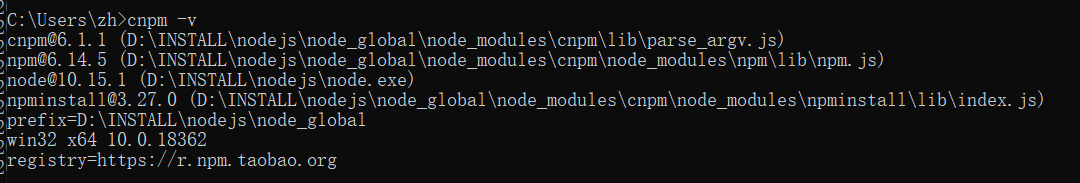
添加完之后,在任意滤镜都可执行cnpm -v的命令

搞定
相关命令
查找nodejs的安装路径
where node查看win目录结构
dir
### 安装 `npm`
`npm` 全称为 `Node Package Manager`,是一个基于`Node.js`的包管理器,也是整个`Node.js`社区最流行、支持的第三方模块最多的包管理器。
```
npm -v
```### 由于网络原因 安装 `cnpm`
```
npm install -g cnpm --registry=https://registry.npm.taobao.org
```### 安装 `vue-cli`
```
cnpm install -g @vue/cli
```### 安装 `webpack`
`webpack` 是 `JavaScript` 打包器(module bundler)
```
cnpm install -g webpack
```
这篇关于cnpm不是内部或外部命令,也不是可运行的程序【window安装cnpm】【vue】的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!








