本文主要是介绍包管理工具npm、cnpm、yarn、NVM,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
文章目录
- npm
- npm基本使用
- npm搜索包
- 生产环境与开发环境
- 开发依赖与生产依赖
- 全局安装
- 环境变量Path
- 安装包依赖
- 安装指定版本的包、删除依赖
- 配置命令别名
- cnpm
- 安装
- 操作命令:
- 配置
- yarn
- yarn安装及常用命令
- yarn 配置淘宝镜像
- NVM
- 使用
- 常用命令
- 扩展内容
- npm和yarn的选择
- npm发布包、更新包和删除包(了解)
- 扩展内容
[包]英文单词是package,代表了一组特定功能的源码集合
包管理工具:
管理[包]的应用软件,可以对[包]进行下载安装,更新,删除,上传等操作借助包管理工具,可以快速开发项目,提升开发效率
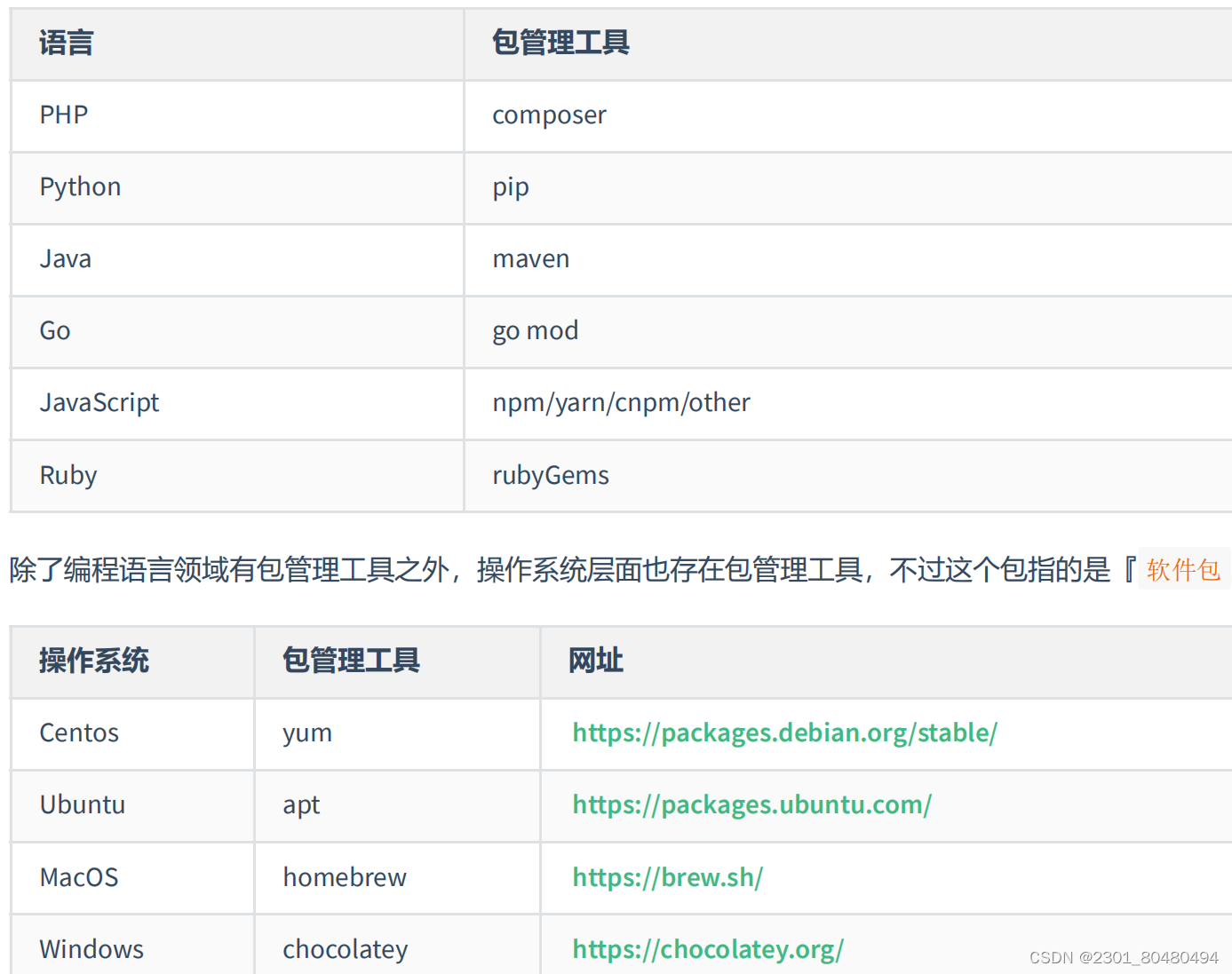
包管理工具是一个通用的概念,很多编程语言都有包管理工具,所以掌握好包管理工具非常重要
前端常用的包管理工具
npm 、yarn、cnpm
npm

npm基本使用
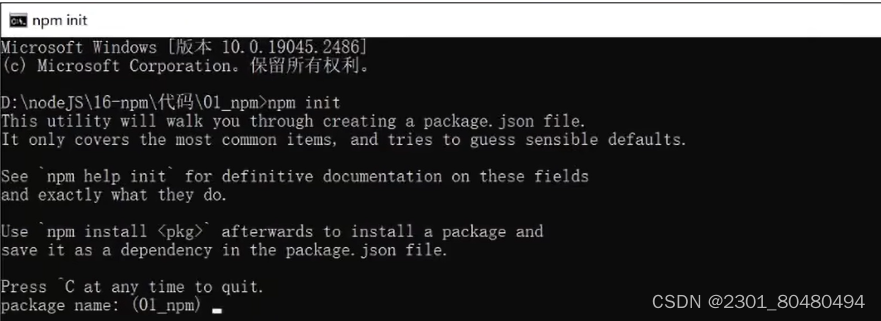
创建一个空目录,然后以此目录作为工作目录启动命令行工具,执行npm init

1.npm init命令的作用是将文件夹初始化为一个[包],交互式创建package.json文件
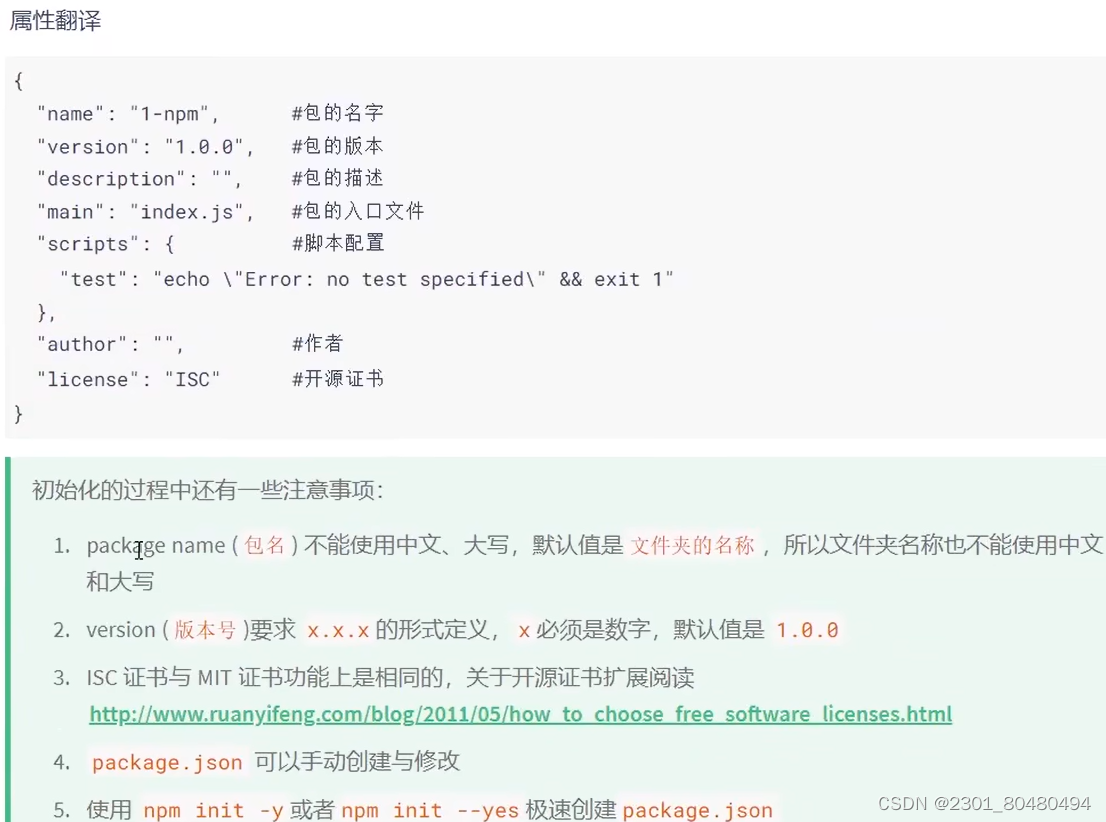
2.package.json是包的配置文件,每个包都必须要有package.json
3.package.json内容示例:

npm搜索包

创建一个包名字为A,A中安装了包的名字是B,就说B是A的一个依赖包,也会说A依赖于B
require导入npm包基本流程
require(‘uniq’)
1.在当前文件夹下node_modules中寻找同名的文件夹
2.如果1不行,在上级目录中下的node_modules中寻找同名的文件夹,直至找到磁盘根目录
生产环境与开发环境
1.开发环境是程序员专门用来写代码的环境,一般是指程序员的电脑,开发环境的项目一般只能程序员自己访问
2.生产环境是项目代码正式运行的环境,一般是指正式的服务器电脑,生产环境的项目一般每个客户都可以访问
开发依赖与生产依赖

全局安装
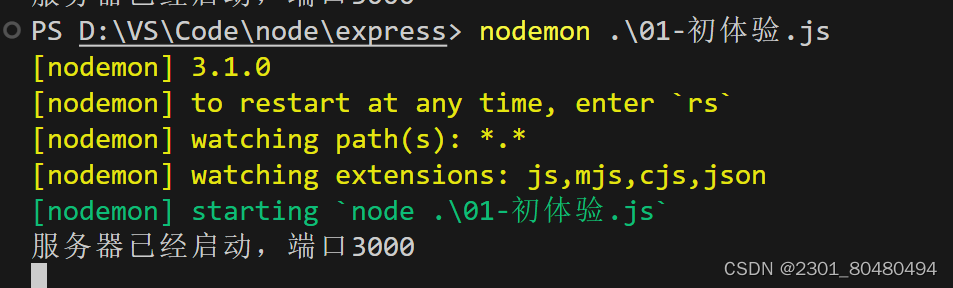
命令行窗口输入:npm i -g nodemon
全局安装完成之后就可以在命令行的任何位置运行;nodemon命令该命令的作用是自动重启node 应用程序
- 全局安装的命令不受工作目录位置影响
- 可以通过
npm root -g可以查看全局安装包的位置 - 不是所有的包都适合全局安装,只有全局类的工具才适合,可以通过查看包的官方文档来确定安装方式,

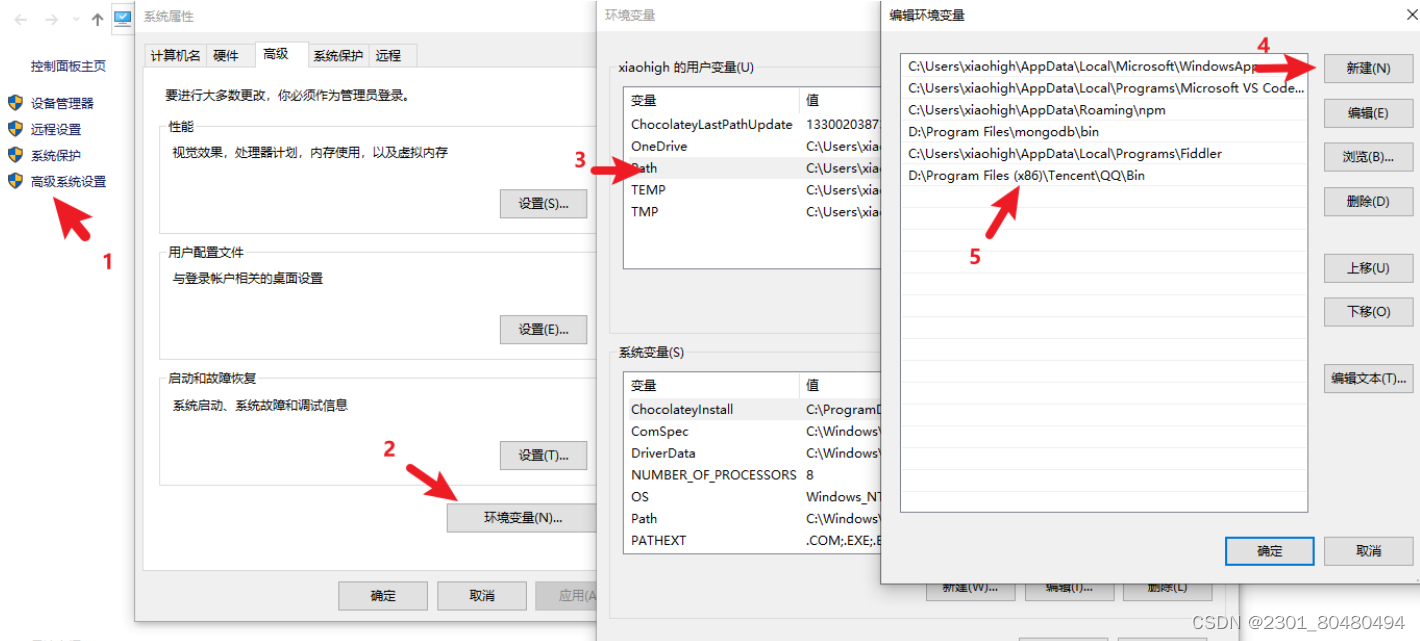
环境变量Path
Path是操作系统的一个环境变量,可以设置一些文件夹的路径,在当前工作目录下找不到可执行文件时,就会在环境变量Path的目录中挨个的查找,如果找到则执行,如果没有找到就会报错

补充说明:
- 如果希望某个程序在任何工作目录下都能正常运行,就应该将该程序的所在目录配置到环境变量Path中
- windows 下查找命令的所在位置
cmd 命令行中执行where nodemon
powershell命令行执行get-command nodemon
安装包依赖
在项目协作中有一个常用的命令就是npm i,通过该命令可以依据package.json和package-lock.json 的依赖声明安装项目依赖
npm i (npm install全写)
node_modules文件夹大多数情况都不会存入版本库
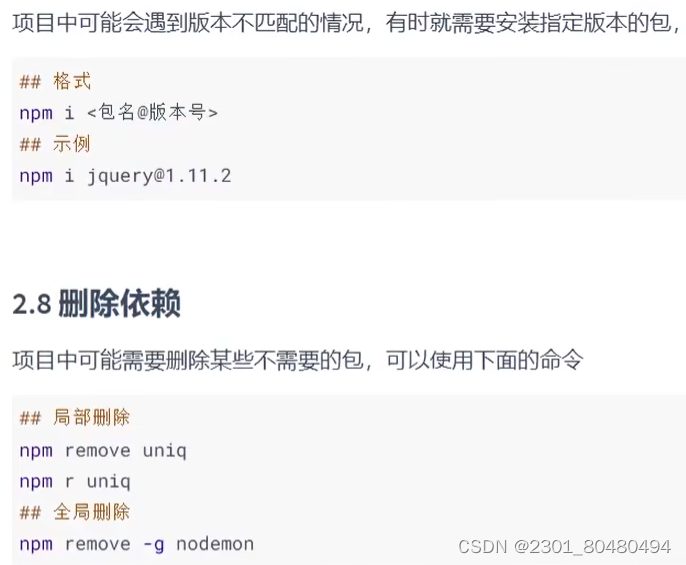
安装指定版本的包、删除依赖

配置命令别名
配置命令别名可以更简单的执行命令
配置package.json中的scripts属性:
{
.
.
.
"scripts":{
"server":"node server.js",
"start":"node index.js",},..
}
配置完成之后,可以使用别名执行命令
npm run server
npm run start /start别名比较特别,使用时可以省略run
补充说明:
npm start是项目中常用的一个命冷,一般用来启动项目- npm run有自动向上级目录查找的特性,跟require 函数也一样
- 对于陌生的项目,我们可以通过查看scripts属性来参考项目的一些操作
cnpm
cnpm 是一个淘宝构建的 npmjs.com 的完整镜像,也称为『淘宝镜像』,网址https://npmmirror.com/
cnpm 服务部署在国内 阿里云服务器上 , 可以提高包的下载速度
官方也提供了一个全局工具包 cnpm ,操作命令与 npm 大体相同
安装
通过npm安装cnpm:在命令行窗口输入
npm install -g cnpm --registry=https://registry.npmmirror.com
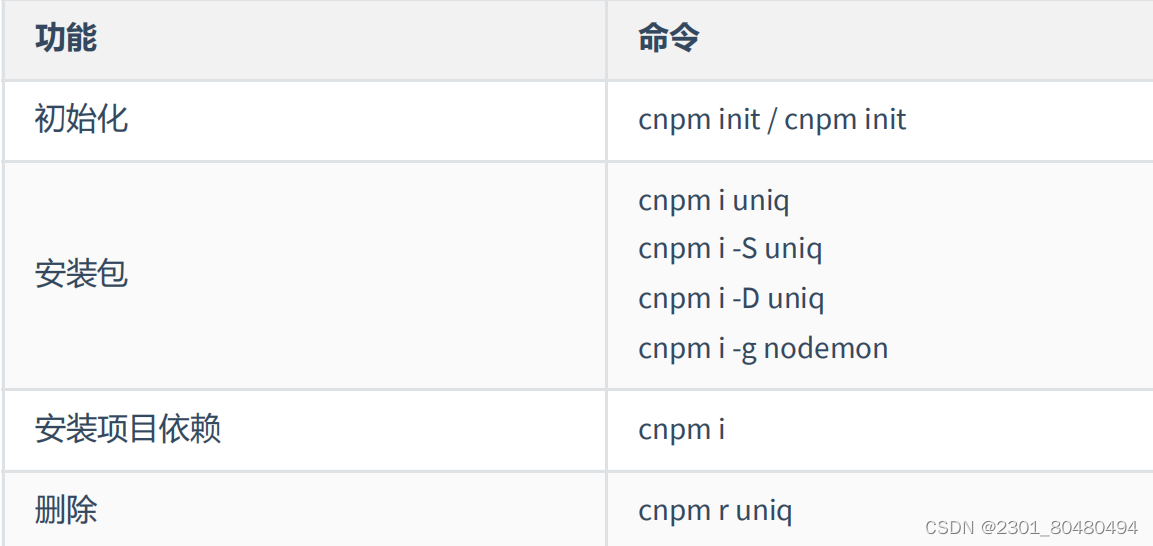
操作命令:

配置
1.直接配置
2.工具配置

- nrm报错解决办法:
解决: npm install -g nrm open@8.4.2 –save
- 切换镜像:命令行窗口输入
nrm ls会列出支持的镜像地址,输入nrm use npm
补充说明:
- 建议使用第二种方式 进行镜像配置,因为后续修改起来会比较方便
- 虽然 cnpm 可以提高速度,但是 npm 也可以通过淘宝镜像进行加速,所以 npm 的使用率还是高于 cnpm
- 使用淘宝的没法上传,因为淘宝的是只读镜像,只能下载不能上传
yarn
npm是同步的、yarn是异步的

yarn安装及常用命令
可以使用npm安装yarn:npm i -g yarn
常用命令:

这里有个小问题就是 全局安装的包不可用(没有配置到环境变量path中) ,yarn 全局安装包的位置可以通过 yarn global bin来查看,
yarn 配置淘宝镜像
可以通过如下命令配置淘宝镜像:
yarn config set registry https://registry.npmmirror.com/
可以通过 yarn config list 查看 yarn 的配置项
NVM
nvm 全称 Node Version Manager 顾名思义它是用来管理 node 版本的工具,方便切换不同版本的Node.js
使用
nvm 的使用非常简单,跟 npm 的使用方法类似
下载安装:
首先先下载 nvm,下载地址
https://github.com/coreybutler/nvm-windows/releases
选择 nvm-setup.exe 下载即可
常用命令

扩展内容
npm和yarn的选择
可以根据不同的场景进行选择
- 个人项目
如果是个人项目, 哪个工具都可以 ,可以根据自己的喜好来选择 - 公司项目
如果是公司要根据项目代码来选择,可以通过锁文件判断 项目的包管理工具
npm 的锁文件为 package-lock.json
yarn 的锁文件为 yarn.lock 包管理工具尽量不要混着用
npm发布包、更新包和删除包(了解)
扩展内容
很多语言中都有包管理工具

这篇关于包管理工具npm、cnpm、yarn、NVM的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!








