chroma专题
Kurento模块开发指南之三:开发示例 Chroma Filter
17.1.3 模块教程 2 - Chroma Filter 这个页面应用由一个带有色度滤镜组件的WebRTC视频通信回看组成。 Java 模块教程 2 - Chroma Filter 这个页面应用由一个带有色度滤镜组件的WebRTC视频通信回看组成。 首先: 运行这个示例程序 首先,需要安装Kurento Media Server来运行这个示例,可以参看前面
向量数据库:Chroma
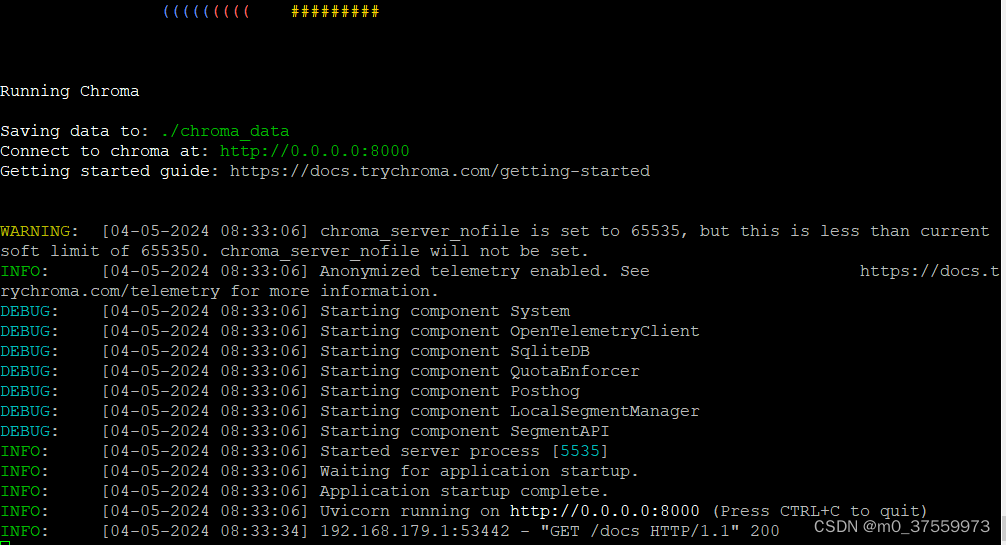
目录 一、Chroma 介绍 二、安装 Chroma 2.1 创建虚拟 python 环境 2.2 安装 Chroma 2.3 运行 Chroma 三、Backend API 一、Chroma 介绍 Chroma是一个开源的嵌入式数据库。Chroma通过使知识(knowledge)、事实(facts)和技能(skills)可插拔,从而简化了大型语言模型(LL
基于LLama3、Langchain,Chroma 构建RAG
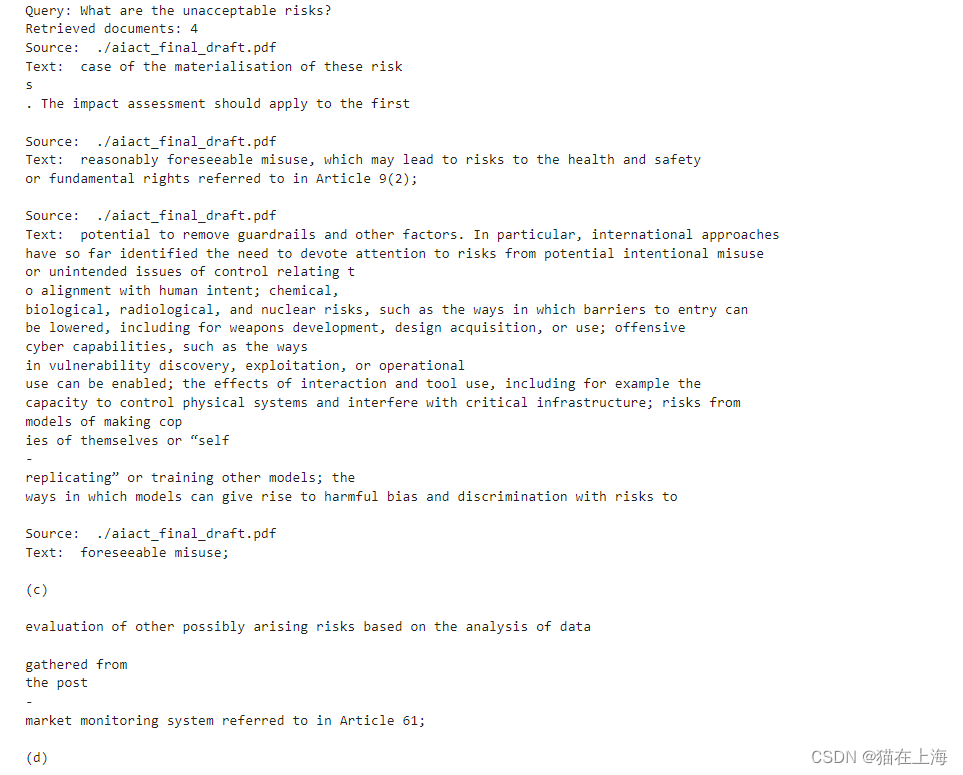
概要: 使用Llama3 Langchain和ChromaDB创建一个检索增强生成(RAG)系统。这将允许我们询问有关我们的文档(未包含在训练数据中)的问题,而无需对大型语言模型(LLM)进行微调。在使用RAG时,首先要做一个检索步骤,从一个特殊的数据库中提取任何相关的文档,本文使用的是《欧盟人工智能法案》文本。 LLAMA3 Meta Llama 3是Meta股份有限公司开发的一系列模型,
向量数据库Chroma学习记录
一 简介 Chroma是一款AI开源向量数据库,用于快速构建基于LLM的应用,支持Python和Javascript语言。具备轻量化、快速安装等特点,可与Langchain、LlamaIndex等知名LLM框架组合使用。 二 基本用法 1 安装 安装方式非常简单,只需要一行命令 pip instakk chromadb 2 创建一个客户端 import chromadbchro
向量数据库Chroma初步了解学习记录
目录 前言 一、Chroma是什么? 二、使用步骤 1.安装 2.连接Chroma 内存模式 client模式 Server模式 3.创建数据集 4.写入数据 5.查询数据 6.完整代码 7.更多参考 三、瞅瞅chroma之sqlite 总结 前言 大模型很强大,但是大模型也存在知识的局限性,即大模型的知识受限于大模型训练日期,大模型的知识是有截止日期的,不
lvgl8.2-canvas -Transparent Canvas with chroma keying
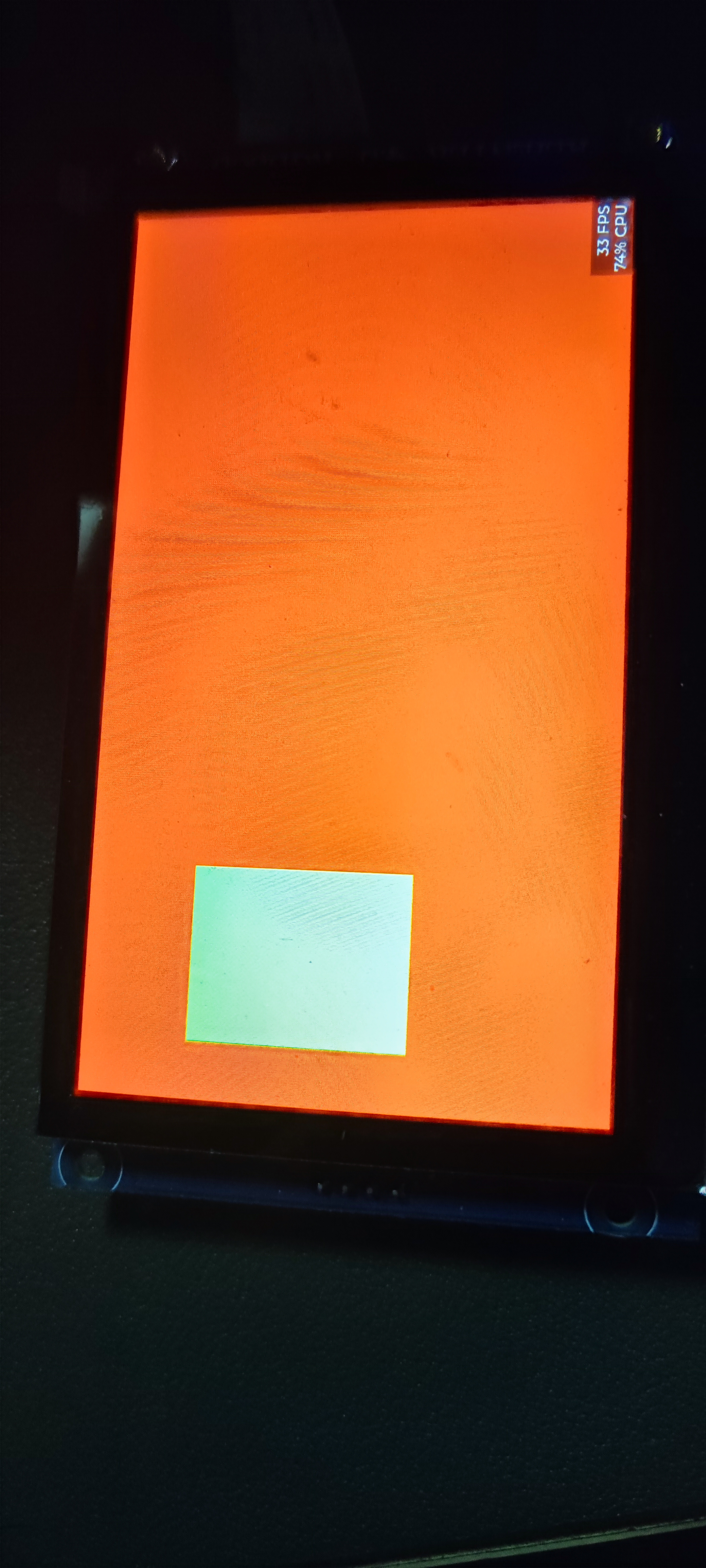
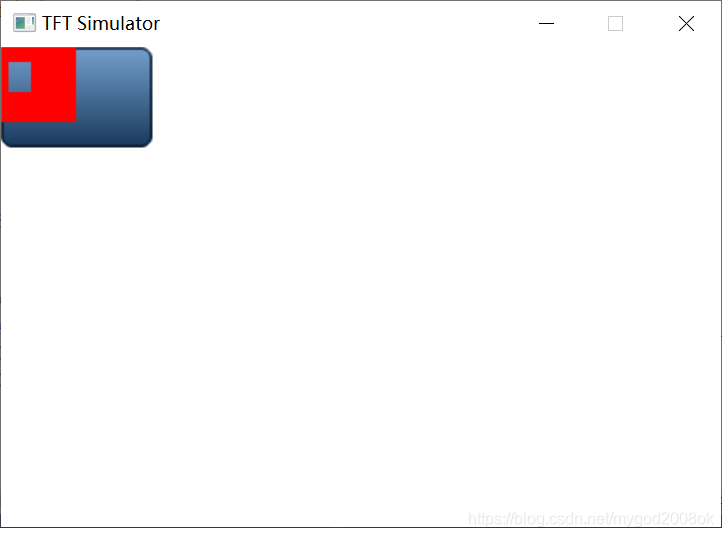
创建带色度键控的透明画布 #define CANVAS_WIDTH 800#define CANVAS_HEIGHT 480void lvgl_canvas_demo(void){lv_btn_create(lv_scr_act());static lv_color_t cbuf[LV_CANVAS_BUF_SIZE_INDEXED_1BIT(CANVAS_WIDTH, CANVAS_H
transparent canvas with chroma keying for little vGL
定义画布尺寸 #define TRANSPARENT_CANVAS_WIDTH 50#define TRANSPARENT_CANVAS_HIGHT 50 创建一个button lv_btn_create(lv_scr_act(), NULL); 定义画布缓冲buffer,注意不能是局部的 static lv_color_t cbuf[LV_CANVAS_BUF_SIZE_IN
Qt LED Chroma Studio LED灯效编辑器项目源码
Qt LED Chroma Studio是由Qt-UI开发和维护的LED灯效编辑器项目源码。 项目源码下载地址 www.qt-ui.com Qt-UI是最好用的Qt界面开发工具,无缝对接交互设计与软件实现,帮助团队提升10倍的开发效率。 支持C++/Python语言的界面开发,内核基于C++,QWidget开发,确保高效运行和低内存占用。 产品官网 www.qt
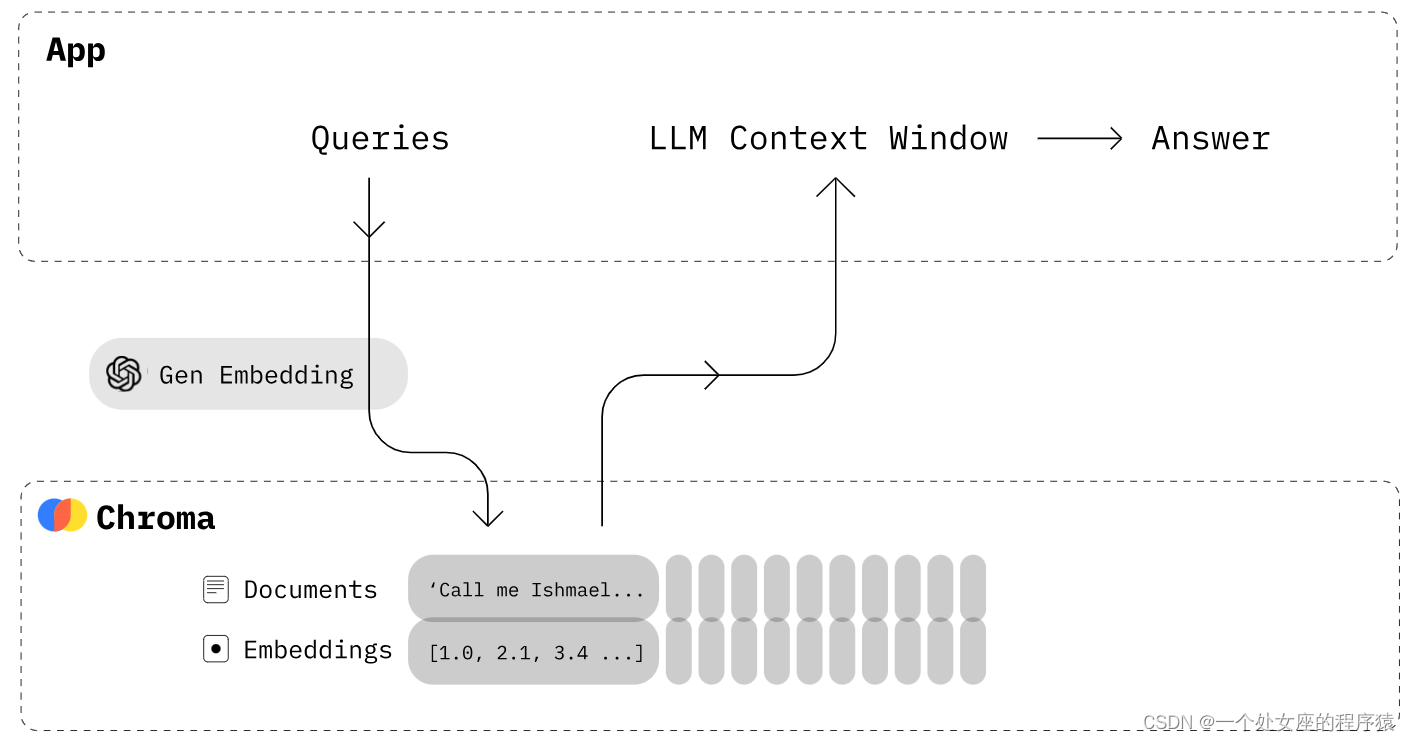
VDB之Chroma:Chroma/chromadb(一款优秀的向量数据库)的简介、安装、使用方法之详细攻略
VDB之Chroma:Chroma/chromadb(一款优秀的向量数据库)的简介、安装、使用方法之详细攻略 目录 相关文章 DB之VDB:向量数据库(Vector Database)的简介、常用库、使用方法之详细攻略 chroma的简介 chroma的安装 chroma的使用方法 1、基础用法 相关文章 DB之VDB:向量数据库(Vector D