本文主要是介绍lvgl8.2-canvas -Transparent Canvas with chroma keying,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
创建带色度键控的透明画布
#define CANVAS_WIDTH 800
#define CANVAS_HEIGHT 480void lvgl_canvas_demo(void)
{lv_btn_create(lv_scr_act());static lv_color_t cbuf[LV_CANVAS_BUF_SIZE_INDEXED_1BIT(CANVAS_WIDTH, CANVAS_HEIGHT)];lv_obj_t * canvas = lv_canvas_create(lv_scr_act());lv_canvas_set_buffer(canvas, cbuf, CANVAS_WIDTH, CANVAS_HEIGHT, LV_IMG_CF_INDEXED_1BIT);lv_canvas_set_palette(canvas, 0, LV_COLOR_CHROMA_KEY);lv_canvas_set_palette(canvas, 1, lv_palette_main(LV_PALETTE_RED));lv_color_t c0;lv_color_t c1;c0.full = 0;c1.full = 1;lv_canvas_fill_bg(canvas, c1, LV_OPA_COVER);uint32_t x;uint32_t y;for( y = 100; y < 300; y++) {for( x = 50; x < 200; x++) {lv_canvas_set_px_color(canvas, x, y, c0);}}
}
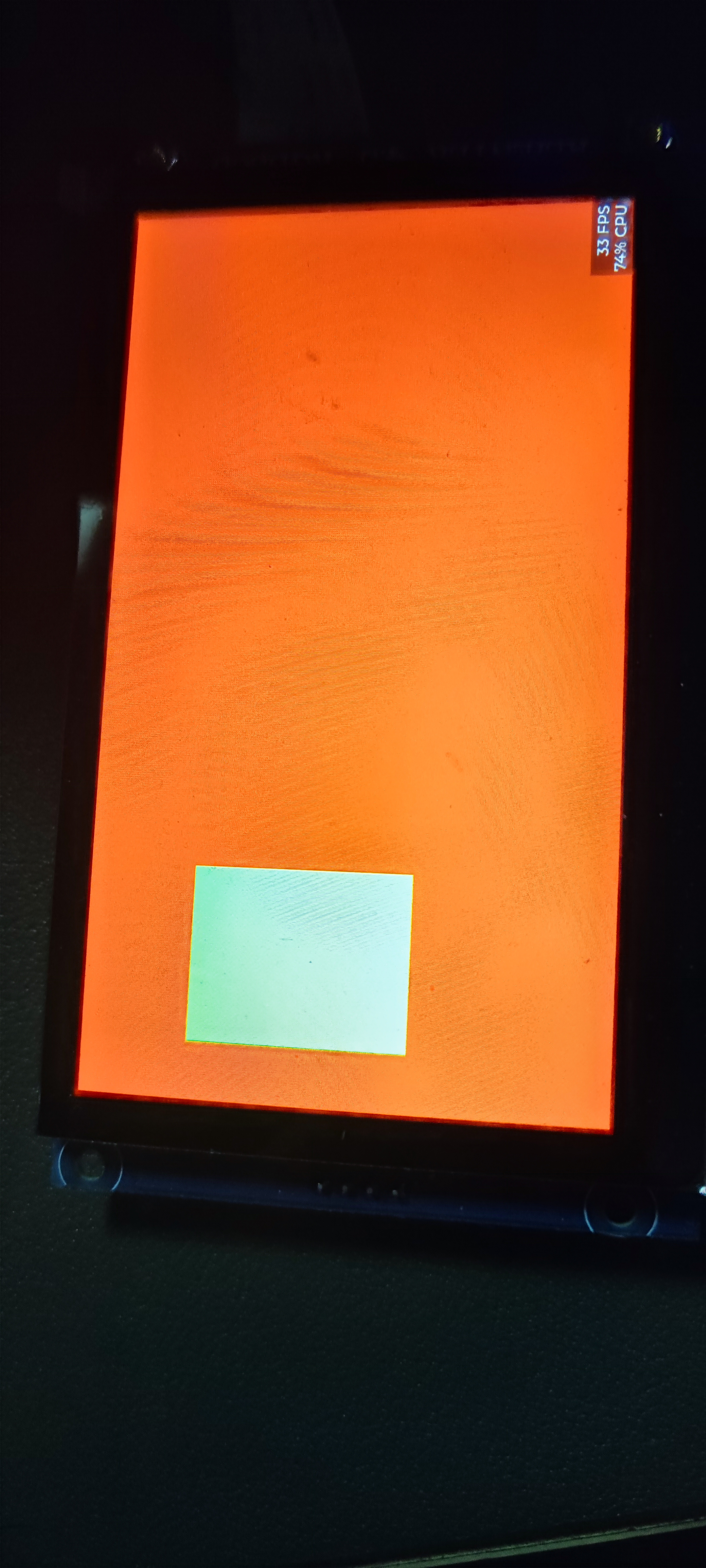
效果图

这篇关于lvgl8.2-canvas -Transparent Canvas with chroma keying的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!