charts专题
Flutter-图表显示charts_flutter
引入插件: charts_flutter: ^0.4.0 ChartFlutterBean import 'package:charts_flutter/flutter.dart';import 'package:myself_project/OrdinalSales%20.dart';class ChartFlutterBean {static List<Series<TimeSer
iOS Charts 自定义点击的弹出框(Marker)
最近在使用Charts,在自定义marker的时候,花费了比较多的时间,现在介绍一种我使用的方法。 效果图如下: 我就直接上demo地址了:https://github.com/smartCui/ChartsMakerDemo 有时间再补充细节。
初识js-charts和E-charts
在前端开发的过程中,经常会使用到图表相关的东西,很多时候,图表在展示数据方面有着无与伦比的优势。下面我们就来看看两个常用的图表相关的插件jscharts和ECharts。前者,功能相对单一,但是不依赖任何其他插件;后者功能丰富,有时候需要依赖部分插件,我们可根据需要选择合适的插件来使用。 jscharts 什么是JS Charts? JS Charts是一款基于JavaScript的几乎不需
v-charts刚下载使用就有坑!!!
报错信息 This dependency was not found:echarts/lib/visual/dataColor in ./node_modules/echarts-liquidfill/src/liquidFill.js To install it, you can run: npm install --save echarts/lib/visual/dataColor 原因
Charts and Graphs for Microsoft(R) Office Excel 2007
版权声明:原创作品,允许转载,转载时请务必以超链接形式标明文章原始出版、作者信息和本声明。否则将追究法律责任。 http://blog.csdn.net/topmvp - topmvp It is easy to create a bad looking chart in Excel. This book teaches you how to unlock the beautiful form
Qt例子学习笔记 - Examples/Qt-6.2.0/charts/barchart
//创建条形图 //条形图在所有条形图中的使用方式相同。 //为了说明各种条形图之间的差异 //我们在示例中使用了相同的数据。 //条形图可视化的数据由 QBarSet 实例定义。 //在这里,我们创建集合并将数据附加到它们。 //数据在此处附加了 << 运算符。 //或者,可以使用 append 方法。 QBarSet *set0 = new QBarSet("Jane");QBarS
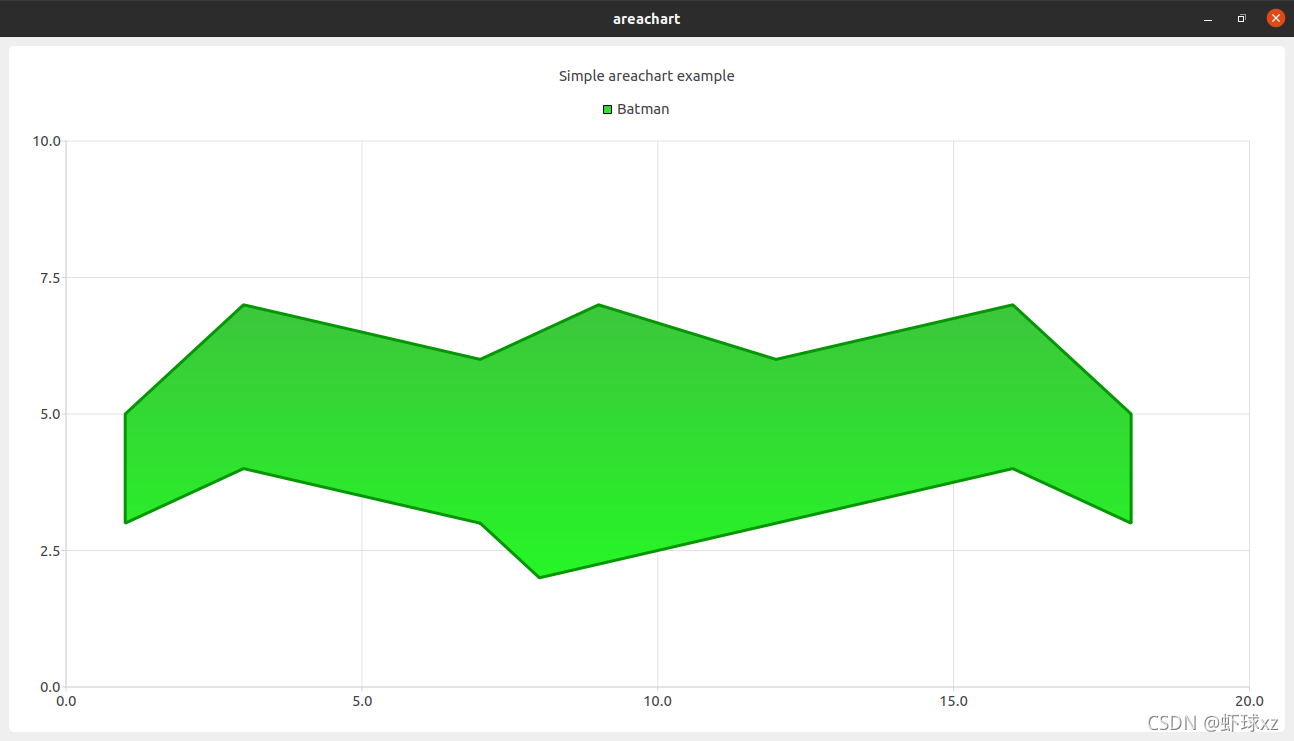
Qt例子学习笔记 - Examples/Qt-6.2.0/charts/areachart
//创建Area Charts //要创建Area Charts,我们需要两个 QLineSeries 实例。 //他们将定义该区域的上下边界。 QLineSeries *series0 = new QLineSeries();QLineSeries *series1 = new QLineSeries(); //我们将数据添加到两个系列并使用流运算符。 *series0
【QT】Qt Charts的实际使用中的一些小细节完善如:resetZoom、fitInView
在Qt中, 使用 Qt Charts来创建和操作图表,重置图表缩放状态的功能可以通过调整图表视图的缩放比例来实现。Qt Charts中的QChartView提供了相关的方法来控制图表的缩放和平移。 示例代码,以及如何对此功能进行扩展: #include <QtCharts>// 假设你已经有了一个QChartView实例QChartView *chartView = ...;// 重置缩放到默
E-Charts数据可视化
数据可视化 一、展示方法 1).Jfreechart:免费,功能一般,效果一般(不怎么绚丽),但是是之前的产物,以前用的比较多,现在用的比较少了(建议以了解为主)2).e-charts:免费,百度出产的,功能强大,效果(绚丽),近几年的产物,现在国内的众多软件公司用的比较多(推荐学习)3).Hight-charts:国外产生,功能强大,效果绚丽,据说XX是抄袭他的,在国内用的比较少(也是
封装的charts使用 vue2
//组件<template><div ref="chartRef" class="echart"></div></template><script>import * as echarts from 'echarts'export default {data() {return {chart: null}},methods: {init() {if (!this.chart) {this.ch
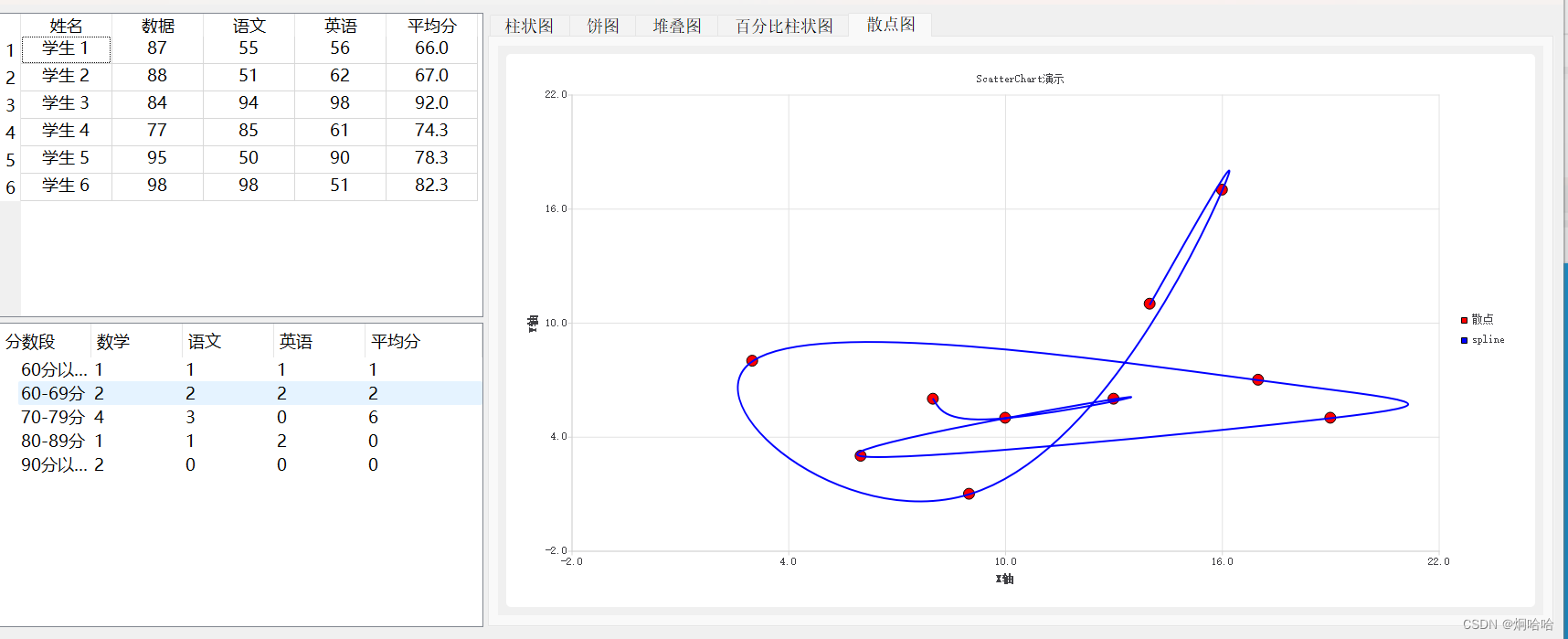
【嵌入式——QT】Charts常见的图表的绘制
【嵌入式——QT】Charts常见的图表的绘制 柱状图QBarSetQBarSeriesQBarCategoryAxis图示 饼图堆叠柱状图百分比柱状图散点图和光滑曲线图代码示例 柱状图 QBarSet 用于创建柱状图的数据集。 主要函数 setLabel():设置数据集标签 ;setLabelBrush():设置标签的画刷 ;setLabelColor():设置标签的文字
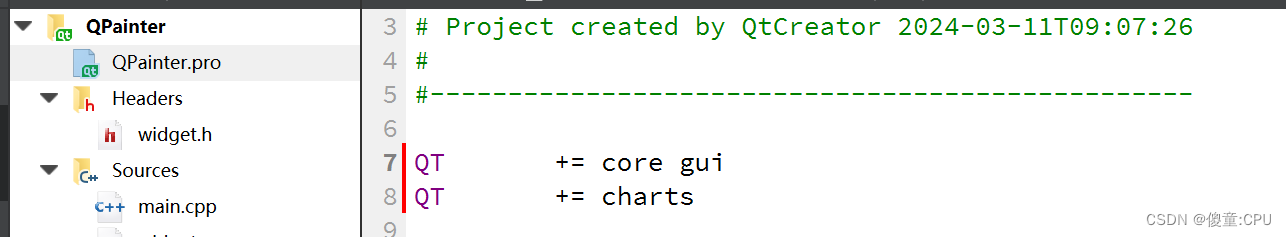
QT charts模块画图
QT charts模块画图 在项目中使用Qt Charts模块,必须在项目的配置文件(.pro文件)添加行语句。 QT += core gui charts 或者 QT += core gui QT += charts 在需要使用QtCharts的类的头文件或源文件中,包含如下语句 #include <QWidget>#include <
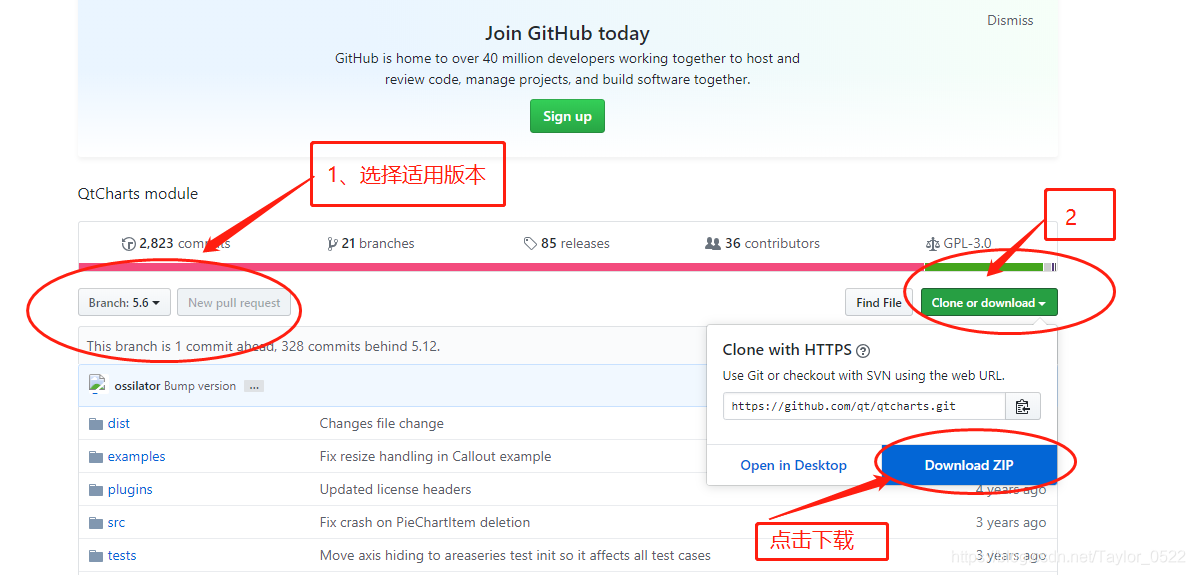
qt charts各版本git下载,自行选择版本
1、安装参考:https://blog.csdn.net/mashilin4/article/details/93474990和https://blog.csdn.net/wokaowokaowokao12345/article/details/50933447#commentsedit 2、版本下载 https://github.com/qt/qtcharts/tree/5.6
云原生周刊:Helm Charts 深入探究 | 2024.3.11
开源项目推荐 Glasskube Glasskube 提供了一个用于 Kubernetes 的缺失的包管理器。它具有图形用户界面(GUI)和命令行界面(CLI)。Glasskube 包是具备依赖感知、GitOps 准备和可以通过中央公共包仓库自动更新的特性。 imgpkg imgpkg(发音为:"image package")是一个工具,允许用户将一组任意文件存储为 OCI 镜像。其中一个
ant-desgin charts双轴图DualAxes,柱状图无法立即显示,并且只有在调整页面大小(放大或缩小)后才开始显示
摘要 双轴图表中,柱状图无法立即显示,并且只有在调整页面大小(放大或缩小)后才开始显示 官方示例代码 在直接复制,替换为个人数据时,出现柱状图无法显示问题 const config = {data: [data, data],xField: 'time',yField: ['value', 'count'],geometryOptions: [{geometry: 'column',},
CHARTS 添加百分号
标题 tooltip 下的 format tooltip: {trigger: "axis",axisPointer: {// 坐标轴指示器,坐标轴触发有效type: "shadow" // 默认为直线,可选为:'line' | 'shadow'},formatter:function(params) {var str = params[0].name + '<br>'for(let item
ant-design-charts 对带缩略轴柱状图 根据数据自定义列处理, 以颜色为例
摘要 本文主要对ant-design-charts中带缩略柱状图进行自定义列处理 ant-design-charts版本:1.4.2 1、定义数据 const data1 = [{"a": "七台河","b": 52827.32,'c': 2},{"a": "万县","b": 20000,'c': 1},] 2、自定义列 当需要对柱状图的列进行自定义处理时,可以用color属性,st
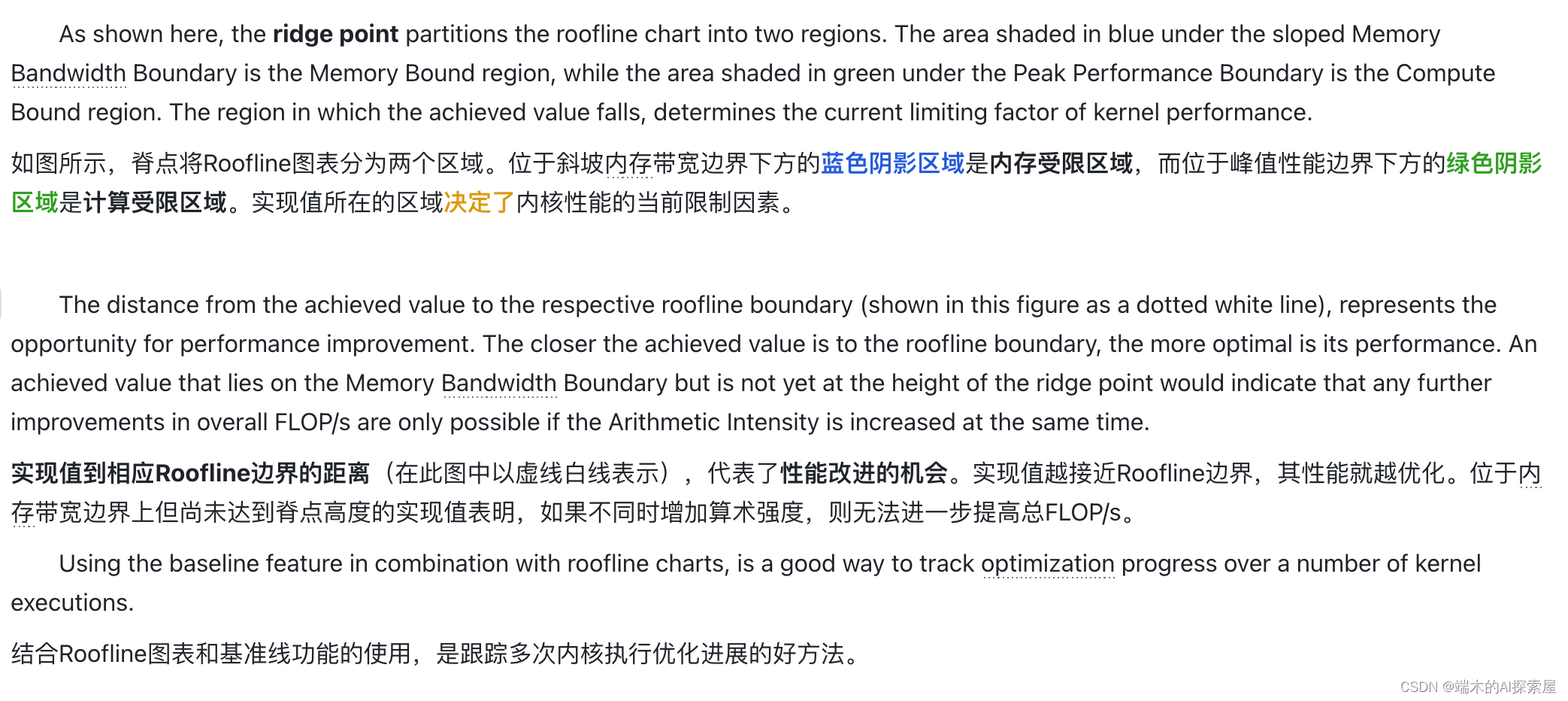
你真的了解nsight compute中的Roofline Charts吗?
此文章是之前看nsight-compute官网的时候做的笔记。因为这个记笔记的时候使用的文档记录下来会更直观好看,所以本次的笔记采用了截图的方式。中英文是方便沟通记忆,概念对齐。
html 的 div 中插入E-charts 位置总在最下部怎样解决
最近在做数据可视化的项目,有一个任务就是把Echarts的柱状堆积图插入到网页中,但是这其中出现了问题,我想让Echarts显示在整体框架内的下方,但是导入Echarts时总是在框架最下面出现,找了好久都是丈二和尚摸不到头脑,但是同门的一句话就解决了这个问题,所以想在这里记录一下。 导入Echarts的方法在这里就不多赘述,网上很多教程,先上之前的问题代码和问题网页图。 <style t
50 javascript libraries for charts and graphs
How are you visualizing data in JavaScript? What is your favorite library for creating charts and graphs with JavaScript? I have been a long time fan of jqPlot for its open source approach, simplicit
如何在 Angular 中使用 ng2-charts 来使用 Chart.js
介绍 Chart.js 是一个流行的 JavaScript 图表库,ng2-charts 是 Angular 2+ 的一个包装器,用于在 Angular 中集成 Chart.js。 在本教程中,您将使用 Chart.js 和 ng2-charts 在 Angular 应用程序中创建示例图表。 先决条件 要完成本教程,您需要: 本地安装了 Node.js,您可以按照《如何安装 Node.j
【开源精选导航】GitHub-Chinese-Top-Charts:一榜在手,优质中文项目轻松找寻
各位热爱开源技术的朋友们,你们是否有过这样的困扰:面对浩瀚的GitHub海洋,想找寻那些具有高质量中文文档的优秀开源项目却无从下手?今天,我们就为大家揭晓一个宝藏般的开源项目——GitHub 中文项目集合(访问地址:https://gitcode.com/GrowingGit/GitHub-Chinese-Top-Charts/overview),它就如同你的私人开源项目顾问,帮你轻松跨过语言鸿沟
2、Line Charts折线图
可视化时间趋势 现在你已经熟悉了编码环境,是时候学习如何制作自己的图表了! 在本教程中,您将学习足够的Python来创建专业外观的折线图。然后,在接下来的练习中,您将使用您的最新技能处理真实世界的数据集。 本课程数据集夸克网盘下载链接:https://pan.quark.cn/s/a235ac6b2616 提取码:1Ymk 使用的数据集为:spotify.csv 文章目录 1、Ju