本文主要是介绍html 的 div 中插入E-charts 位置总在最下部怎样解决,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
最近在做数据可视化的项目,有一个任务就是把Echarts的柱状堆积图插入到网页中,但是这其中出现了问题,我想让Echarts显示在整体框架内的下方,但是导入Echarts时总是在框架最下面出现,找了好久都是丈二和尚摸不到头脑,但是同门的一句话就解决了这个问题,所以想在这里记录一下。
导入Echarts的方法在这里就不多赘述,网上很多教程,先上之前的问题代码和问题网页图。
<style type="text/css">
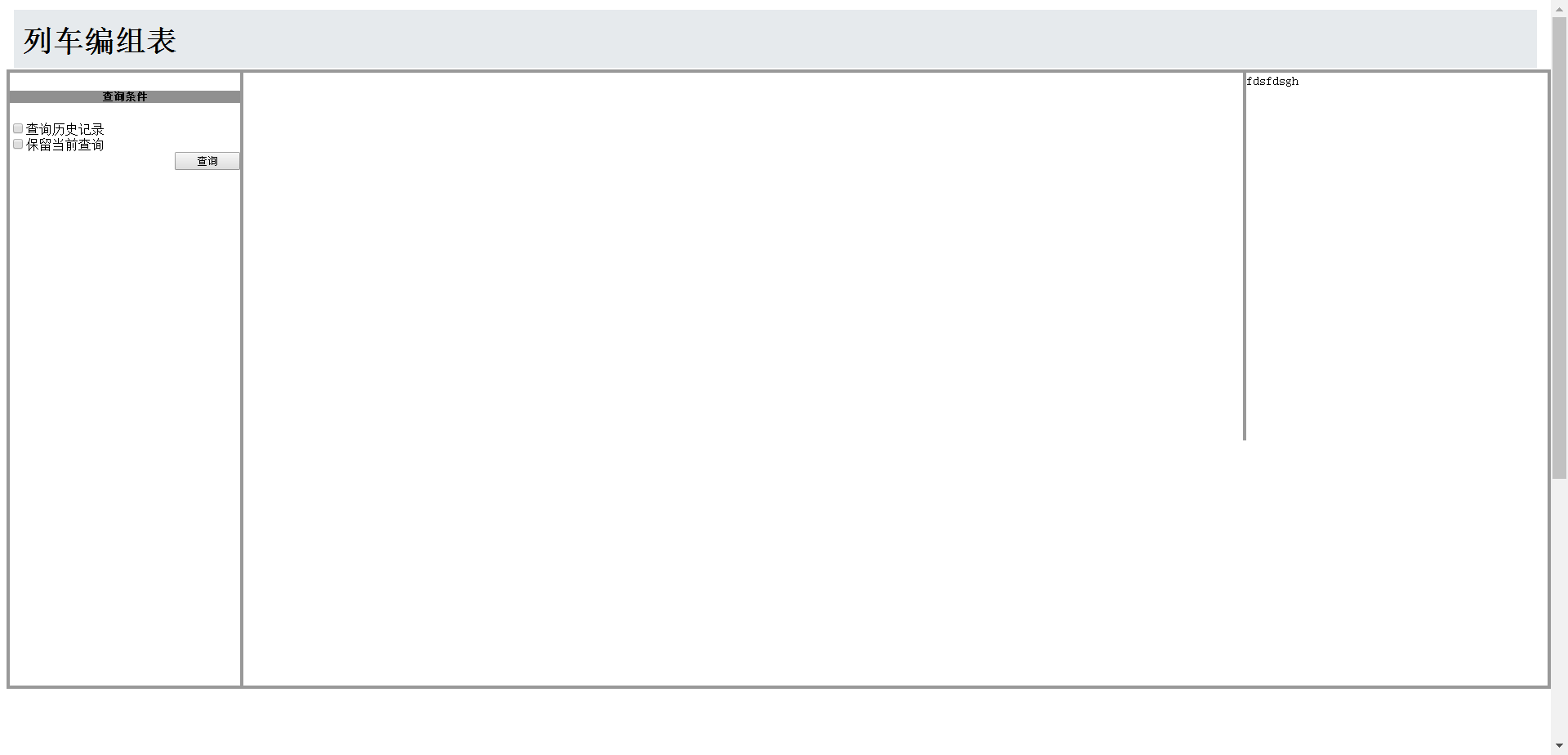
.main_bottom{width:85%;border-top:3px solid #999;margin-left:15%;position:relative;height:300px;} 图一 <div>布局
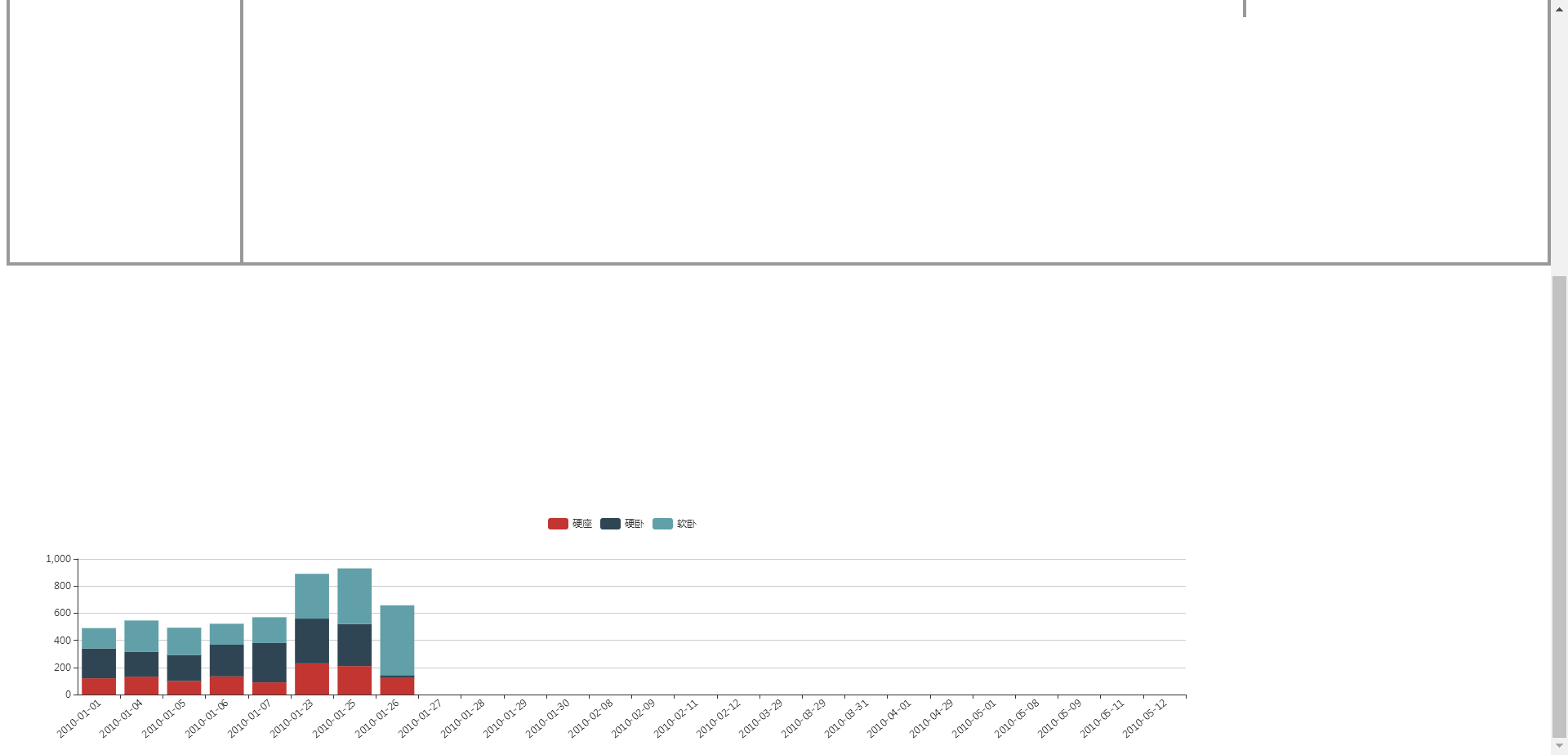
图二 Echarts不在正确位置显示
问题如图二所示,Echarts的图总是显示在<div>的外部,试过调 margin-top ,但是没有作用。在网上查询过后,加了
float:left;之后,再调 margin-top 就起作用了,但是是以整个<div>框架的最底部为基准的,所以整个图片还是在下部活动。
经过冥思苦想不得其解之后,同门过来看了一眼,说那你改下 position 不行吗,于是把 position 改成 absolute ,Echarts立马移动到了<div>最顶部,调过margin-top之后,就达到了预想的效果。最后的CSS代码如下:
<style type="text/css">
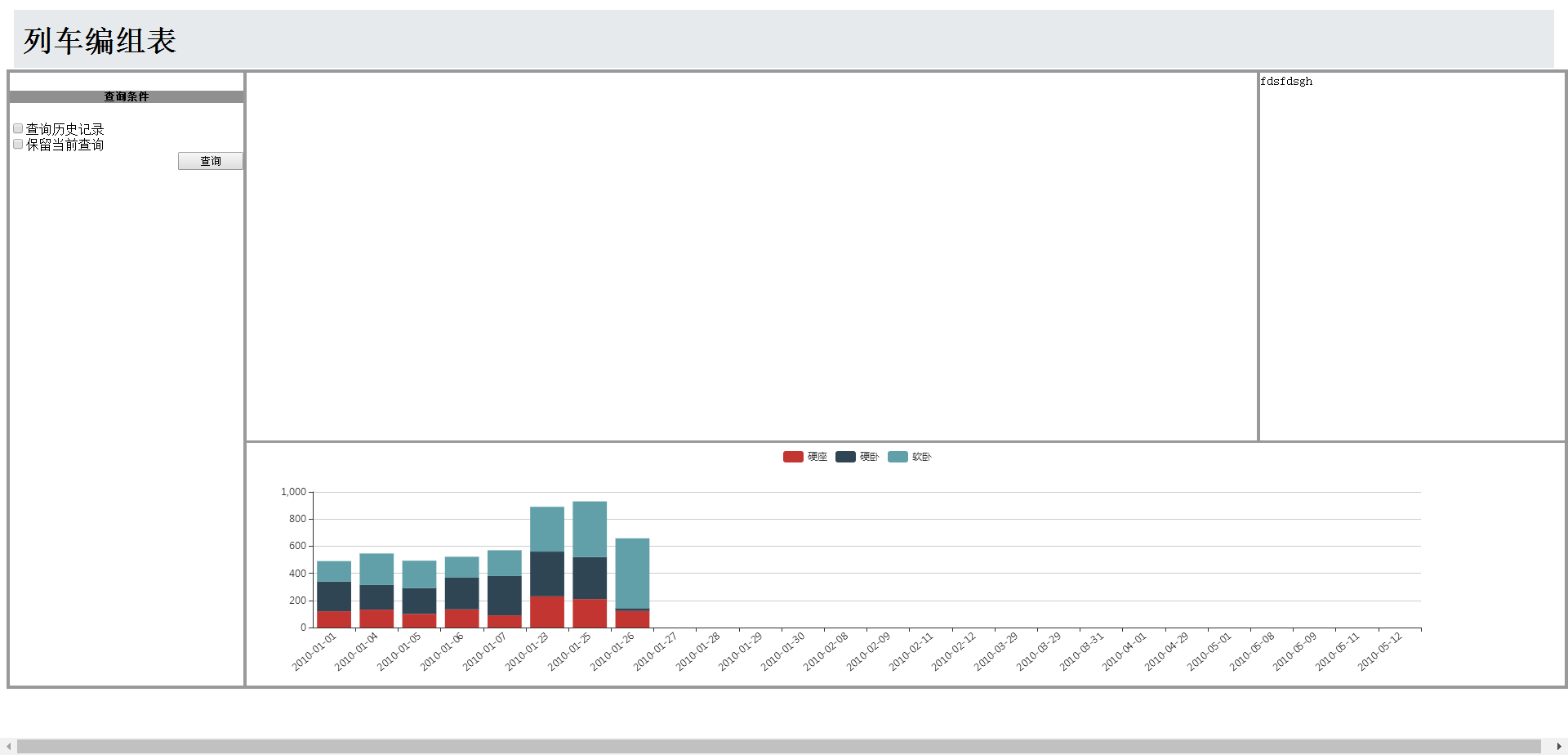
.main_bottom{width:85%;border-top:3px solid #999;margin-left:15%;margin-top:450px;position:absolute;float:left;height:300px;} 最后网页效果是
作为一个小白,这些都是在大家的帮助下一点一点摸索出来的,解决一个小问题的成就感真的很爽。
第一次撰文,若有描述不清还请大家多多指出,后生在此鞠躬致谢~
在CSDN跟大家学到了很多很多,所以才斗胆写下第一篇文章,以后也会及时更新的~
这篇关于html 的 div 中插入E-charts 位置总在最下部怎样解决的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!