下部专题
《python程序语言设计》2018版第5章第46题均值和标准方差-下部(本来想和大家说抱歉,但成功了)
接上回,5.46题如何的标准方差 本来想和大家说非常抱歉各位同学们。我没有找到通过一个循环完成两个结果的代码。 但我逐步往下的写,我终于成功了!! 这是我大前天在单位找到的公式里。x上面带一横是平均值。 我不能用函数的办法封装循环。所以我只能从循环里找办法。可是 我建立 了第一个循环 step_num = 0num_c = 0pow_c = 0while step_num <
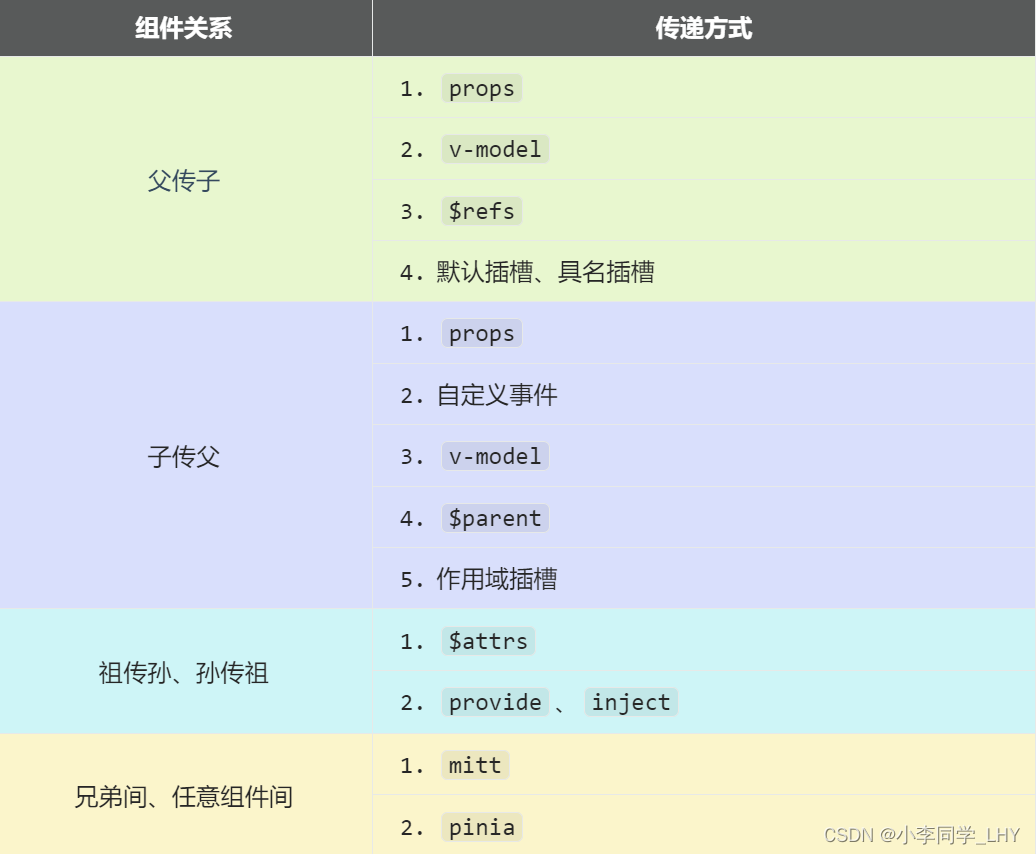
Vue3从入门到实战:深度掌握组件通信(下部曲)
5.组件通信方式5-$attrs $attrs的概念: 在Vue中,$attrs 是一个特殊的属性,用于访问父组件向子组件传递的非特定属性。它可以让子组件轻松地获取父组件传递的属性,而无需在子组件中显式声明这些属性。 想象一下你有一个父组件和一个子组件,你希望通过属性将一些数据从父组件传递到子组件。通常情况下,你需要在子组件中定义这些属性,然后通过父组件将数据传递给子组件。 但是,有时候
视频教程-zabbix原理到实战下部( 基础架构之四)-Linux
zabbix原理到实战下部( 基础架构之四) 在宝成国际集团华东行政中心主管华东地区网络、虚拟化、系统运维三年,从设计、网络设备选型、实施都有着丰富的经验。在互联网公司工作四年,对LINUX自动化运维、Devops有着独到的理解和实施经验。并取得华三网络工程师、系统集成项目管理工程师职称。 臧雪园 ¥108.00 立即订阅 扫码下载「CSDN程序员学院AP
[软件架构训练基础教程-11]下部构造
早期引入了中间件的概念。中间件为集成服务器平台和计算机客户端提供了网络硬件之上的软件下部构造,它有可能包含所有的平台。 分布式的下部构造是面向对象和其它信息技术的广义描述,而软件架构可以从中选择技术。图20显示了客户端服务器和中间件操作系统平台上可以选择的技术【Orfali 1996】。在客户端平台上,其技术包括Internet Web浏览器、图形用户界面开发能力、系统管理能力和操作系统。
JDK8新特性-下部
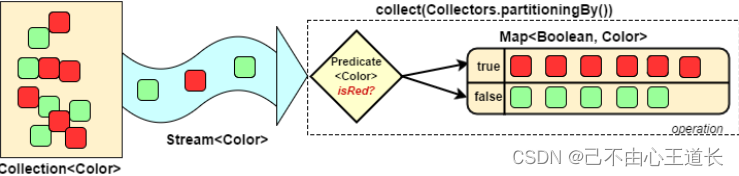
文章目录 一、Stream结果收集1.1 结果收集到集合中1.2 结果集收集到数组中1.3 对流中数据做聚合运算1.4 对流中数据做分组操作1.5 对流中的数据做分区操作1.6 对流中的数据做拼接 二、并行的Stream流2.1 串行的Stream流2.2 并行流2.2.1获取并行流2.2.2 并行流操作 2.3 串行流与并行流对比2.4 线程安全问题 🌕博客x主页:己不由
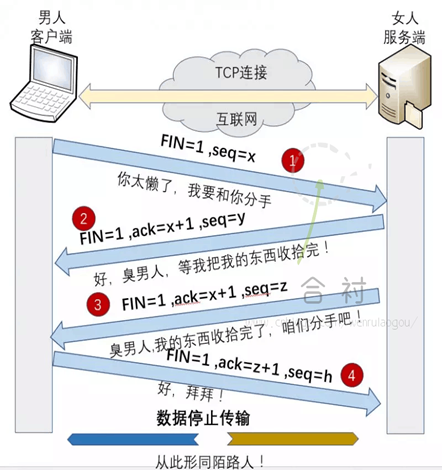
计算机网络基础-下部
第1章 公司网络架构 1.1 网络架构图 1.2 三层的作用 核心层: 核心层的功能主要是实现骨干网络之间的优化传输,骨干层设计任务的重点通常是冗余能力、 可靠性和高速的传输。 汇聚层: 汇聚层是楼群或小区的信息汇聚点,是连接接入层和核心层的网络设备,为接入层提供数据 的汇聚\传输\管理\分发处理。汇聚层为接入层提供基于策略的连接,如地址合并,协议过 滤,路由服务,认证管理等。通过网段划
python 填充折线图下部区域
整理一下,运行图: 全部代码为: from pylab import *matplotlib.rcParams['axes.unicode_minus']=Falsempl.rcParams['font.sans-serif'] = ['SimHei']distance = [202, 123, 316, 60, 175, 142, 139]t_average = [54, 34.7, 9
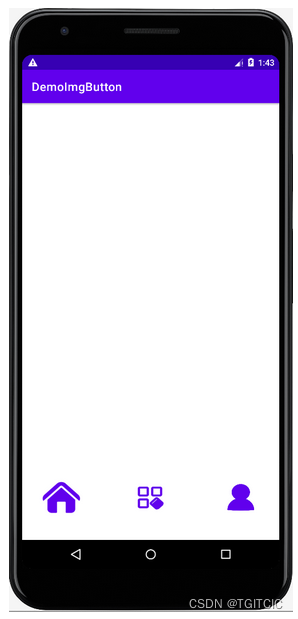
Android入门第8天-几个Layout混用完成常用手机商城首页下部有3个按钮的设置
目标 今天我们的目标是要完成下面这样的一个界面 它的设置思路其实很简单,此处我要提醒一下各位不要嵌套太多Layout,一般超过4层layout嵌套使用会在Android运行时,因为渲染计算时层次嵌套更多引起内存溢出最终导致Android闪退。 设计思路 先用LinerLayout把手机屏上下对开,把上部区域设大点:weight值小。下部区域设小点:weight值大;下部区域内嵌一个
微信小程序动画组件(全图图标导航,下部弹出导航,左滑修改删除)
所谓动画,可以用animation或者transition两种方式实现。 在CSS中,@keyframes根据你定义的样式规则来更有效的控制动画队列中的每一个中间步骤(或者每一个路径点)。用@keyframes来制定动画规则会比使用transition(过渡)来获得更细腻更全面的动画效果。 并且现在网络上有非常多开源的CSS3动态库,可以下载源码,直接用!!!是真的,只需要把大神写好的
html 的 div 中插入E-charts 位置总在最下部怎样解决
最近在做数据可视化的项目,有一个任务就是把Echarts的柱状堆积图插入到网页中,但是这其中出现了问题,我想让Echarts显示在整体框架内的下方,但是导入Echarts时总是在框架最下面出现,找了好久都是丈二和尚摸不到头脑,但是同门的一句话就解决了这个问题,所以想在这里记录一下。 导入Echarts的方法在这里就不多赘述,网上很多教程,先上之前的问题代码和问题网页图。 <style t
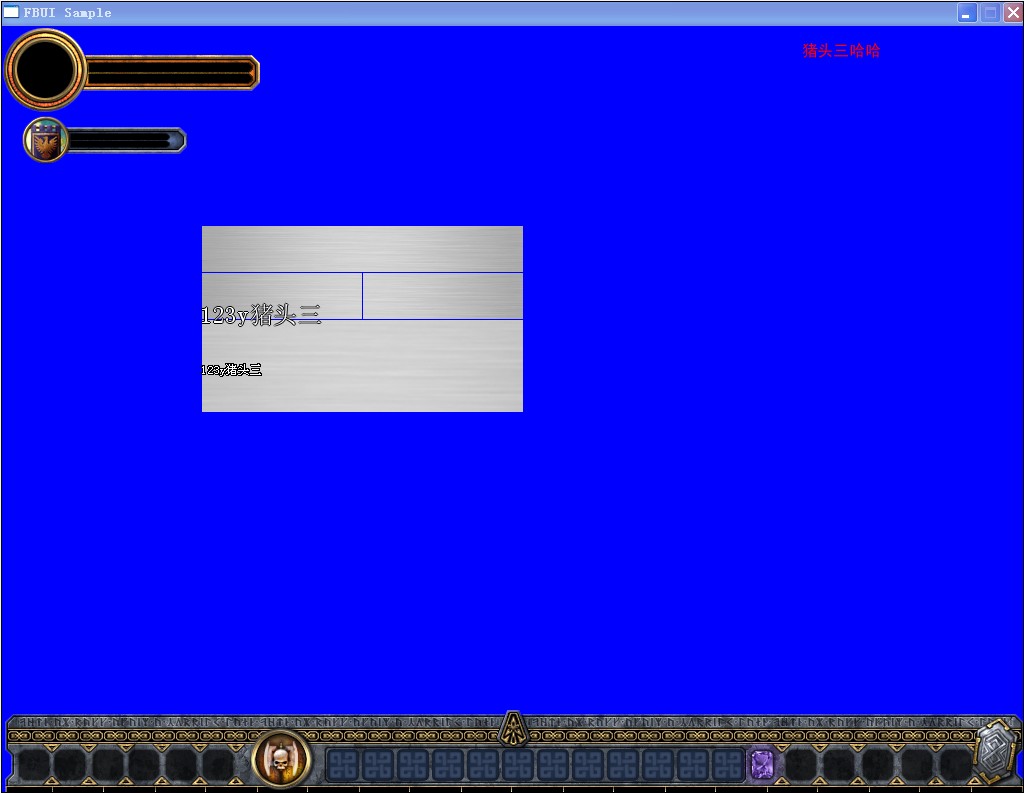
UI阶段性成果,下部计划
第一张是基本的东东的截图,包括GDI的文字,抗锯齿和非抗锯齿,描边。 第二张是flash控件的截图 第三章是UI编辑器的截图 都是第一阶段的,刚刚完成,拍照留念,下一阶段制作复杂控件,优化渲染,编辑器做的更加人性化一点,添加皮肤编辑。
最新版本Vue3的学习笔记-第三章(下部)
最新版本Vue3的学习笔记-第一章 最新版本Vue3的学习笔记-第二章 最新版本Vue3的学习笔记-(上部) 最新版本Vue3的学习笔记-第三章(下部) 3.9.【watch】 作用:监视数据的变化(和Vue2中的watch作用一致)特点:Vue3中的watch只能监视以下四种数据: ref定义的数据。reactive定义的数据。函数返回一个值(getter函数)。一个包含上述内容的
最新版本Vue3的学习笔记-第三章(下部)
最新版本Vue3的学习笔记-第一章 最新版本Vue3的学习笔记-第二章 最新版本Vue3的学习笔记-(上部) 最新版本Vue3的学习笔记-第三章(下部) 3.9.【watch】 作用:监视数据的变化(和Vue2中的watch作用一致)特点:Vue3中的watch只能监视以下四种数据: ref定义的数据。reactive定义的数据。函数返回一个值(getter函数)。一个包含上述内容的
修改swiper轮播图下部的小点点
在日常开发中我们使用swiper插件时,底部的小点点需要修改成如上图样式的形状,那么上代码吧 <!-- Add Pagination --><div class="swiper-pagination"></div> 上面代码即为html中swiper小点点的代码。 .swiper-pagination .swiper-pagination-bullet{border-radiu
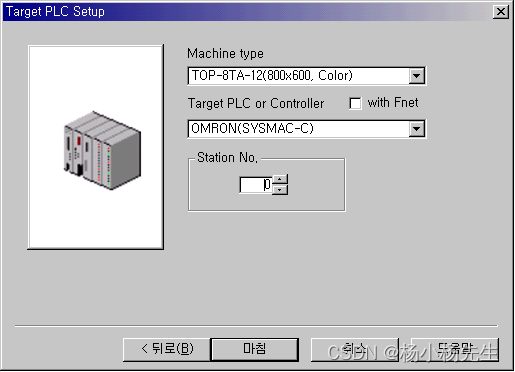
M2I触摸屏与PLC通信手册下部
其它推荐设置见内部同步、端子块、清除发送CTS置于0V位置。 固定设置在偶校验,数据比特7位,停止比特位在第2比特位上。 (3) C500-LK203 拨动开关设置 开关 设置项目 开关设置状态ON OFF SW1 1~5 制定站号 0 1 2 … 30 31 1 站号设置 OFF ON OFF … OFF ON 2 OFF OFF ON … ON ON 3 OFF OFF OFF …



![[软件架构训练基础教程-11]下部构造](http://dev.yesky.com/image20010518/234362.png)