本文主要是介绍Android入门第8天-几个Layout混用完成常用手机商城首页下部有3个按钮的设置,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
目标
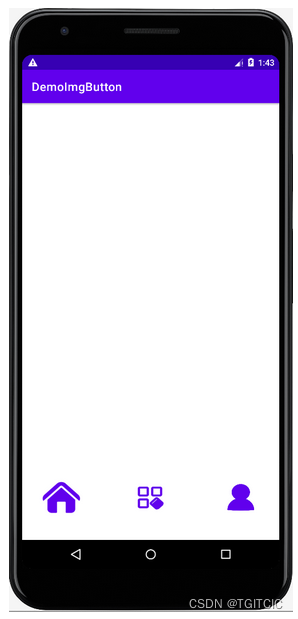
今天我们的目标是要完成下面这样的一个界面

它的设置思路其实很简单,此处我要提醒一下各位不要嵌套太多Layout,一般超过4层layout嵌套使用会在Android运行时,因为渲染计算时层次嵌套更多引起内存溢出最终导致Android闪退。
设计思路
- 先用LinerLayout把手机屏上下对开,把上部区域设大点:weight值小。下部区域设小点:weight值大;
- 下部区域内嵌一个TableLayout,放3个button,每个button间距(margin)设大一点,靠底居中摆放,并给每个按钮放上png图片
代码
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"xmlns:tools="http://schemas.android.com/tools"android:id="@+id/LinearLayout1"android:layout_width="match_parent"android:layout_height="match_parent"android:orientation="vertical"><LinearLayoutandroid:layout_width这篇关于Android入门第8天-几个Layout混用完成常用手机商城首页下部有3个按钮的设置的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!





