本文主要是介绍Qt例子学习笔记 - Examples/Qt-6.2.0/charts/areachart,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
//创建Area Charts
//要创建Area Charts,我们需要两个 QLineSeries 实例。
//他们将定义该区域的上下边界。
QLineSeries *series0 = new QLineSeries();QLineSeries *series1 = new QLineSeries();
//我们将数据添加到两个系列并使用流运算符。
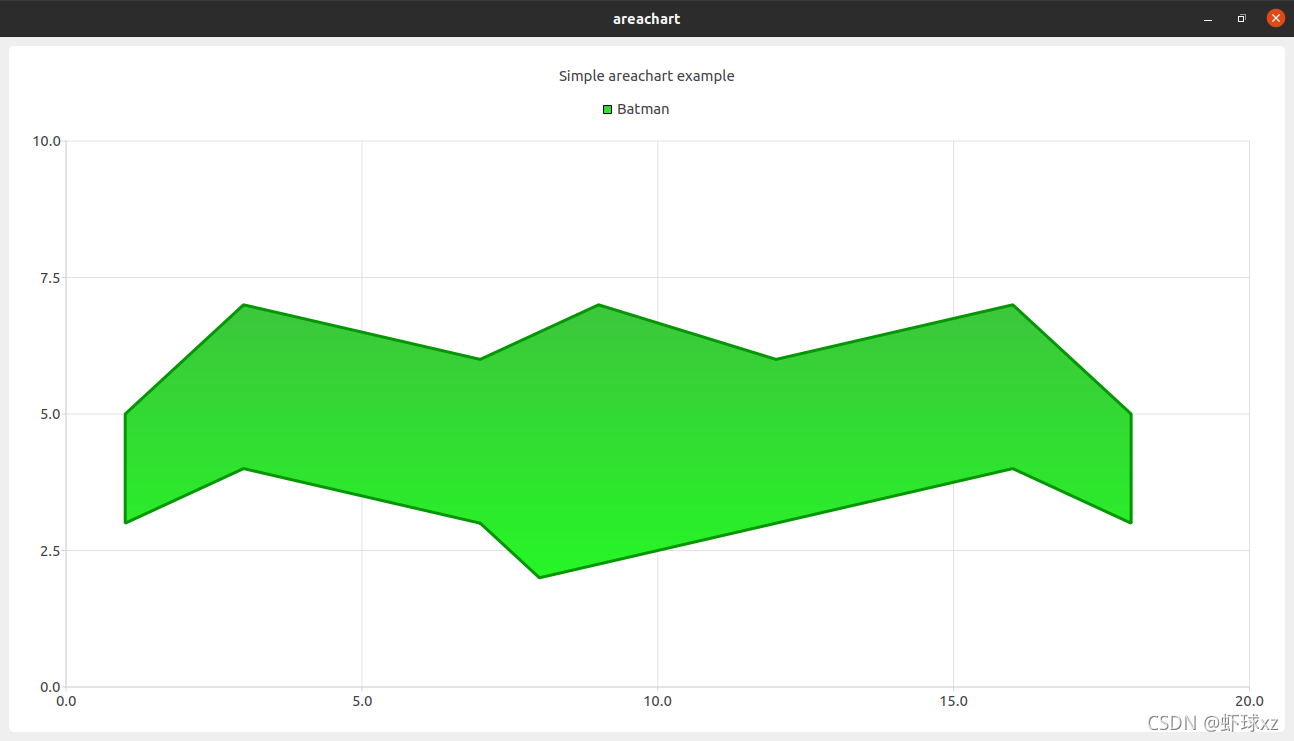
*series0 << QPointF(1,5)<<QPointF(3,7)<<QPointF(7,5)<<QPointF(9,7)<<QPointF(12,6)<<QPointF(16,7)<<QPointF(18,5);*series1 << QPointF(1,3)<<QPointF(3,4)<<QPointF(7,3)<<QPointF(8,2)<<QPointF(16,4)<<QPointF(18,3);
//现在我们使用两个线系列对象创建一个 QAreaSeries 实例。
//我们设置自定义渐变填充和轮廓的宽度
QAreaSeries *series = new QAreaseries(series0,series1);series->setName("Batman");QPen pen(0x059605);pen.setWidth(3);QLinearGradient gradient(QPointF(0,0),QPointF(0,1));gradient.setColorAt(0.0,0x3cc63c);gradient.setColorAt(1.0,0x26f626);gradient.setCoordinateMode(QGradient::ObjectBoundingMode);series->setBrush(gradient);
//最后我们创建 QChartView 实例,设置标题,设置抗锯齿,并添加区域系列。
//我们还创建了默认轴并指定了它们的范围。
QChart *chart = new QChart();chart->addSeries(series);chart->setTitle("Simple areachart example");chart->createDefaultAxes();chart->axes(Qt::Horixzontal).first()->setRange(0,20);chart->axes(Qt::Vertical).first()->setRange(0,10);
//图表已准备好显示。
QCharView *chartView = new QCharView(chart);chartView->setRenderHint(QPainter::Antialiasing);
main.cpp
#include <QtWidgets/QApplication>
#include <QtWidgets/QMainWindow>
#include <QtCharts/QChartView>
#include <QtCharts/QLineSeries>
#include <QtCharts/QAreaSeries>QT_USE_NAMESPACEint main(int argc, char *argv[])
{//QApplication 专门为 QGuiApplication 提供了一些基于 QWidget 的应用程序所需的功能。//它处理特定于小部件的初始化、完成。//对于任何使用 Qt 的 GUI 应用程序,无论应用程序在任何给定时间是否有 0、1、2 或更多窗口,都恰好有一个 QApplication 对象。//对于非基于 QWidget 的 Qt 应用程序,请改用 QGuiApplication,因为它不依赖于 QtWidgets 库。//一些 GUI 应用程序提供了一种特殊的批处理模式,即。//提供命令行参数,无需人工干预即可执行任务。//在这种非 GUI 模式下,实例化一个普通的 QCoreApplication 通常就足够了//避免不必要地初始化图形用户界面所需的资源//以下示例显示了如何动态创建适当类型的应用程序实例:/*QCoreApplication* createApplication(int &argc,char *argv[]){for(int i = 1;i < argc;++i)if(!qstrcmp(argc[i],"-no-gui"))return new QCoreApplication(argc,argv);}return new QApplication(argc,argv);int main(int argc,char *argv[]){QScopedPointer<QCoreApplication> app(createApplication(argc,argv));if(qobject_cast<QApplication *>(app.data())){//start GUI version}else{//start non-GUI version}return app->exec();}*///QApplication 对象可通过 instance() 函数访问,该函数返回等效于全局 qApp 指针的指针。//QApplication 的主要职责范围是://它使用用户的桌面设置初始化应用程序,//例如palette()、font() 和doubleClickInterval()。//它会跟踪这些属性,以防用户全局更改桌面,例如通过某种控制面板。//它执行事件处理,这意味着它从底层窗口系统接收事件并将它们分派给相关的小部件。//通过使用 sendEvent() 和 postEvent(),您可以将自己的事件发送到小部件。//它解析常见的命令行参数并相应地设置其内部状态。//有关更多详细信息,请参阅下面的构造函数文档。//它定义了应用程序的外观和感觉,它被封装在一个 QStyle 对象中。//这可以在运行时使用 setStyle() 进行更改。//它通过 translate() 提供对用户可见的字符串的本地化。//它提供了一些神奇的对象,比如 clipboard()。//它知道应用程序的窗口。 您可以使用 widgetAt() 询问哪个小部件位于某个位置,获取 topLevelWidgets() 和 closeAllWindows() 等列表。//它管理应用程序的鼠标光标处理,参见 setOverrideCursor()//由于 QApplication 对象进行了如此多的初始化,因此必须在创建与用户界面相关的任何其他对象之前创建它//QApplication 还处理常见的命令行参数。//因此,在应用程序本身对 argv 进行任何解释或修改之前创建它通常是一个好主意。QApplication a(argc, argv);//QLineSeries折线图用于将信息显示为由直线连接的一系列数据点。//创建基本折线图很简单:/*QLineSeries* series = new QLineSeries();series->append(0,6);series->append(2,4);...chart->addSeries(series);*///QAbstractSeries//通常,使用特定于系列类型的继承类而不是基类。//useOpenGL : bool//指定是否使用 OpenGL 加速绘制系列。//仅 QLineSeries 和 QScatterSeries 支持使用 OpenGL 进行加速。//用作 QAreaSeries 边缘系列的线系列不能使用 OpenGL 加速。//当图表包含任何使用 OpenGL 绘制的系列时,//会在图表绘图区域的顶部创建一个透明的 QOpenGLWidget。//加速系列不是绘制在底层的 QGraphicsView 上,//而是绘制在创建的 QOpenGLWidget 上。//使用 OpenGL 加速系列绘图所获得的性能取决于底层硬件//但在大多数情况下,它很重要。//例如,在标准台式计算机上,为系列启用 OpenGL 加速通常允许渲染至少一百倍的点而不会降低帧速率。//图表大小对帧速率的影响也较小。//系列绘图的 OpenGL 加速适用于需要快速绘制大量点的用例。//它针对效率进行了优化,因此使用它的系列缺乏对非加速系列可用的许多功能的支持://加速系列不支持系列动画。//加速系列不支持点标签。//加速系列将忽略钢笔样式、标记形状和光标记。//仅支持实线和普通散点。//散点可以是圆形或矩形,具体取决于底层图形硬件和驱动程序。//极坐标图不支持加速系列。//使用加速系列时,不建议启用图表投影或使用透明图表背景颜色,因为这会显着降低帧速率。//这些额外的限制源于这样一个事实,即加速系列是在图表顶部的单独小部件上绘制的://如果在包含加速系列的图表顶部绘制任何图形项目,则加速系列将绘制在这些项目上。//对于图形场景附加了多个图形视图的用例,不支持加速系列。//对于图表具有非默认几何形状的用例,不支持加速系列。//例如,向图形视图添加变换会导致在与图表相关的错误位置绘制加速系列。//默认值为false//QXYSeries 支持在图表上显示最佳拟合线。 最佳拟合线是穿过图表的一条线,表示点之间的关系。//在条形图中,条形被定义为包含每个类别一个数据值的条形集。//条形的位置由类别指定,其高度由数据值指定。//包含多个条形集的条形系列将属于同一类别的条形组合在一起。//条形图的显示方式由选择用于创建条形图的此类的子类决定。//如果使用 QValueAxis 而不是 QBarCategoryAxis 作为主条形轴,//条形将围绕类别的索引值分组。//请参阅条形图示例以了解如何使用 QBarSeries 类创建简单的条形图。//QBarSeries//此类将数据绘制为一系列按类别分组的垂直条形,//个条形集中的每个类别一个条形添加到该系列中。//请参阅条形图示例以了解如何创建分组条形图。//QHorizontalBarSeries//此类将数据绘制为一系列按类别分组的水平条//每个条集中的每个类别一个条添加到该系列中。//QHorizontalPercentBarSeries//此类将数据绘制为一系列大小均匀的水平堆叠条,每个类别一个条。//添加到系列中的每个条形集为每个堆叠的条形贡献一个单独的段。//段大小对应于段值与堆栈中所有段的总值的百分比。//不绘制具有零值的条。//QHorizontalStackedBarSeries//添加到系列中的每个条形集为每个堆叠的条形贡献一个单独的段。//QAreaSeries//面积序列用于显示定量数据。//它基于线系列,以颜色强调边界线之间的区域。//由于面积系列是基于线系列的//所以QAreaSeries 构造函数需要一个QLineSeries 实例,它定义了面积的上边界。//面积图默认以绘图区域的底部为下边界绘制。//可以用另一条线指定下边界,而不是绘图区域的底部。//这种情况下,应该使用两个 QLineSeries 实例初始化 QAreaSeries。//注意:在下边界值大于上边界值的情况下,//术语上边界和下边界可能会产生误导。//重点是这两条边界线之间的区域将被填充。//QBoxPlotSeries//箱线图系列充当箱须项的容器。//来自多个系列的项目根据其索引值分组到类别中。//QBarCategoryAxis 类用于将类别添加到图表的轴。//类别标签必须是唯一的。//如果为多个盒须项目定义了相同的类别标签,则仅绘制第一个。//QCandlestickSeries//此类充当单个烛台项目的容器。//使用 QBarCategoryAxis 时,每个项目都被绘制到自己的类别中。//QDateTimeAxis 和 QValueAxis 可以用作 QBarCategoryAxis 的替代品//在这种情况下,每个烛台项目是根据其时间戳值绘制的。//注意:时间戳在 QCandlestickSeries 中必须是唯一的。//使用 QBarCategoryAxis 时,仅绘制第一个共享时间戳的烛台项目。//如果图表包含 QCandlestickSeries 的多个实例,//则来自共享时间戳的不同系列的项目将被绘制到同一类别。//使用 QValueAxis 或 QDateTimeAxis 时//共享时间戳的烛台项目将相互重叠。// QPieSlice//饼图系列由定义为 QPieSlice 对象的切片组成。//切片可以有任何值//因为 QPieSeries 对象计算切片与系列中所有切片总和的百分比,//以确定图表中切片的实际大小。//图表上的饼图大小和位置通过使用范围从 0.0 到 1.0 的相对值进行控制。//这些与实际的图表矩形有关。//默认情况下,饼图定义为完整饼图。//可以通过设置系列的起始角度和角度跨度来创建部分饼图。//个完整的馅饼是 360 度,其中 0 是 12 点钟。QLineSeries *series0 = new QLineSeries();QLineSeries *series1 = new QLineSeries();*series0 << QPointF(1, 5) << QPointF(3, 7) << QPointF(7, 6) << QPointF(9, 7) << QPointF(12, 6)<< QPointF(16, 7) << QPointF(18, 5);*series1 << QPointF(1, 3) << QPointF(3, 4) << QPointF(7, 3) << QPointF(8, 2) << QPointF(12, 3)<< QPointF(16, 4) << QPointF(18, 3);//QAreaSeries//面积序列用于显示定量数据。//它基于线系列,以颜色强调边界线之间的区域。//由于面积系列是基于线系列的//所以QAreaSeries 构造函数需要一个QLineSeries 实例,它定义了面积的上边界。//面积图默认以绘图区域的底部为下边界绘制。//可以用另一条线指定下边界,而不是绘图区域的底部。//这种情况下,应该使用两个 QLineSeries 实例初始化 QAreaSeries。//注意:在下边界值大于上边界值的情况下,//术语上边界和下边界可能会产生误导。//重点是这两条边界线之间的区域将被填充。QAreaSeries *series = new QAreaSeries(series0, series1);series->setName("Batman");QPen pen(0x059605);pen.setWidth(3);//设置用于绘制区域轮廓的笔。series->setPen(pen);//线性渐变在起点和终点之间插入颜色。//在这些点之外,根据当前设置的传播方法,渐变被填充、反射或重复://渐变中的颜色是使用 QGradientStop 类型的停止点定义的,即位置和颜色。//使用 QGradient::setColorAt() 或 QGradient::setStops() 函数来定义停止点。//渐变的完整停止点集描述了应如何填充渐变区域。//如果未指定停止点,则使用 0 处的黑色到 1 处的白色渐变。//除了继承自 QGradient 的函数外//QLinearGradient 类还提供了返回渐变终点的 finalStop() //函数和返回渐变起点的 start() 函数。//QLinearGradient::QLinearGradient(const QPointF &start, const QPointF &finalStop)//在给定的起始点和 finalStop 之间构造一个带有插值区域的线性渐变。//QPointF//一个点由 x 坐标和 y 坐标指定,//可以使用 x() 和 y() 函数访问它们。//为了精确起见,使用有限浮点数指定点的坐标//如果 x 和 y 都设置为 0.0,则 isNull() 函数返回 true。//可以使用 setX() 和 setY() 函数设置(或更改)坐标//或者使用返回坐标引用的 rx() 和 ry() 函数(允许直接操作)。//给定一个点 p,以下语句都是等价的:/*QPointF p;p.setX(p.x() + 1.0);p += QPointF(1.0,0.0);p.rx()++;*///QPointF 对象也可以用作向量://加法和减法的定义与向量相同(每个分量单独相加)。//QPointF 对象也可以除以或乘以 int 或 qreal。//此外,QPointF 类提供了一个将 QPoint 对象转换为 QPointF 对象的构造函数,//以及相应的 toPoint() 函数,该函数返回该点的 QPoint 副本。//最后,QPointF 对象可以进行流式传输和比较。QLinearGradient gradient(QPointF(0, 0), QPointF(0, 1));//void QGradient::setColorAt(qreal position, const QColor &color)//在给定的位置用给定的颜色创建一个停止点。//给定的位置必须在 0 到 1 的范围内。gradient.setColorAt(0.0, 0x3cc63c);gradient.setColorAt(1.0, 0x26f626);//void QGradient::setCoordinateMode(QGradient::CoordinateMode mode)//将此渐变的坐标模式设置为模式。//默认模式是逻辑模式。//enum QGradient::CoordinateMode//此枚举指定渐变坐标如何映射到使用渐变的绘制设备。//QGradient::LogicalMode//这是默认模式。 渐变坐标是指定的逻辑空间,就像对象坐标一样。//QGradient::ObjectMode//在这种模式下,梯度坐标是相对于绘制对象的边界矩形而言的//(0,0) 位于左上角,(1,1) 位于对象边界矩形的右下角。 这个值是在 Qt 5.12 中添加的。//QGradient::StretchToDeviceMode//在这种模式下,渐变坐标相对于绘制设备的边界矩形//(0,0) 位于绘制设备的左上角,(1,1) 位于绘制设备的右下角。//QGradient::ObjectBoundingMode//此模式与 ObjectMode 相同,除了 {QBrush::transform()} {brush transform}//(如果有)是相对于逻辑空间而不是对象空间应用的。//此枚举值已弃用,不应在新代码中使用。gradient.setCoordinateMode(QGradient::ObjectBoundingMode);series->setBrush(gradient);//QChart 是一个 QGraphicsWidget,//您可以在 QGraphicsScene 中显示它。//它管理不同类型系列和其他图表相关对象(如图例和轴)的图形表示。//为了简单地在布局中显示图表//可以使用便利类 QChartView 代替 QChart。//此外,可以使用 QPolarChart 类将折线、样条曲线、面积和散点序列显示为极坐标图。//QGraphicsWidget 是一个扩展的基础项,//它在 QGraphicsItem 之上提供额外的功能//它在很多方面与 QWidget 相似://提供调色板、字体和样式()。//有一个定义的几何()。//使用 setLayout() 和 layout() 支持布局。//支持使用grabShortcut() 和insertAction() 的快捷方式和动作//与 QGraphicsItem 不同,//QGraphicsWidget 不是抽象类;//您可以创建 QGraphicsWidget 的实例而无需对其进行子类化。//这种方法对于仅用于将子小部件组织到布局中的小部件很有用。//如果您需要高级输入焦点处理(例如选项卡焦点和激活或布局)//QGraphicsWidget 可以用作您自己的自定义项的基础项。//由于 QGraphicsWidget 类似于 QWidget 并且具有相似的 API//因此将小部件从 QWidget 移植到 QGraphicsWidget 会更容易,//而不是 QGraphicsItem。//QGraphicsWidget 和 QWidget 之间的显着区别是://QGraphicsWidget 坐标和几何用 qreals 定义(双精度或浮点数,取决于平台)//QWidget QWidget 使用整数几何(QPoint、QRect)。//QGraphicsWidget 默认情况下,小部件已经可见; 您不必调用 show() 来显示小部件。//QWidget 默认情况下,QWidget 是隐藏的,直到您调用 show()。//QGraphicsWidget 支持小部件属性的子集。//QWidget 支持所有小部件属性。//QGraphicsWidget 顶级项目的样式默认为 QGraphicsScene::style//QWidget 顶级小部件的样式默认为 QApplication::style//QGraphicsWidget Graphics View 提供了自定义的拖放框架,不同于 QWidget。//QWidget 标准拖放框架。//QGraphicsWidget 小部件项目不支持模式。//QWidget 全模态支持。//QGraphicsWidget 支持 Qt 的小部件属性的子集,//(Qt::WidgetAttribute),如下表所示。//此表中未列出的任何属性均不受支持或未使用。//Qt::WA_SetLayoutDirection//由 setLayoutDirection() 设置,由 unsetLayoutDirection() 清除。//您可以测试此属性以检查小部件是否已显式分配了 layoutDirection。//如果未设置该属性,则继承 layoutDirection()。//Qt::WA_RightToLeft//由 setLayoutDirection() 切换。 从父/场景继承。 //如果设置,小部件的布局将从右到左对水平排列的小部件进行排序。//Qt::WA_SetStyle//由 setStyle() 设置和清除。如果设置了此属性,则小部件已明确分配了样式。//如果未设置,小部件将使用场景或应用程序的样式。//Qt::WA_Resized 由 setGeometry() 和 resize() 设置。//Qt::WA_SetPalette//由 setPalette() 设置。//Qt::WA_SetFont//由 setFont() 设置。//Qt::WA_WindowPropagation 启用到窗口小部件的传播。//虽然 QGraphicsWidget 继承自 QObject 和 QGraphicsItem//但您应该使用 QGraphicsItem 提供的功能//而不是 QObject//来管理父项和子项之间的关系。//这些函数控制项目的堆叠顺序及其所有权。QChart *chart = new QChart();//将系列系列添加到图表并取得它的所有权。//void QChart::addSeries(QAbstractSeries *series)//注意:默认情况下,新添加的系列不附加到任何轴//即使是在将系列添加到图表之前使用 createDefaultAxes() 为图表创建的系列也不例外。//如果在显示图表之前没有轴附加到新添加的系列,//则该系列将被绘制,就好像它的轴的范围完全适合该系列到图表的绘图区域。//如果同一图表还显示具有正确附加轴的其他系列,//这可能会令人困惑,因此请始终确保在添加系列后调用 createDefaultAxes() 或为系列显式附加轴。chart->addSeries(series);chart->setTitle("Simple areachart example");//void QChart::createDefaultAxes()//根据已添加到图表的系列为图表创建轴//之前添加到图表中的任何轴都将被删除。//注意:必须在所有系列都添加到图表后调用此函数。//调用此函数后,此函数创建的轴不会自动附加到添加到图表中的任何系列。//默认情况下,没有附加轴的系列将缩放以利用图表的整个绘图区域//如果还存在其他具有正确附加轴的系列,则可能会造成混淆。//Series type Horizontal axis (X) Vertical axis (Y)//QXYSeries QValueAxis QValueAxis//QBarSeries QBarCategoryAxis QValueAxis//QPieSeries None None//如果在图表中添加了多个 QXYSeries 派生系列chart->createDefaultAxes();//QList<QAbstractAxis *> QChart::axes(Qt::Orientations orientation = Qt::Horizontal|Qt::Vertical, QAbstractSeries *series = nullptr) const//返回附加到具有由orientation 指定的方向的系列系列的轴//如果未指定系列,则返回添加到具有指定方向的图表的所有轴。 //T &QList::first()//返回对列表中第一项的引用。 此函数假定列表不为空。chart->axes(Qt::Horizontal).first()->setRange(0, 20);chart->axes(Qt::Vertical).first()->setRange(0, 10);//图表视图不需要 QGraphicsScene 对象即可工作//要在现有 QGraphicsScene 中显示图表//应改用 QChart 或 QPolarChart 类。QChartView *chartView = new QChartView(chart);chartView->setRenderHint(QPainter::Antialiasing);QMainWindow window;window.setCentralWidget(chartView);window.resize(400, 300);window.show();return a.exec();
}

这篇关于Qt例子学习笔记 - Examples/Qt-6.2.0/charts/areachart的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!







