calayer专题
iOS CoreAnimation专题——原理篇(三) CALayer的模型层与展示层
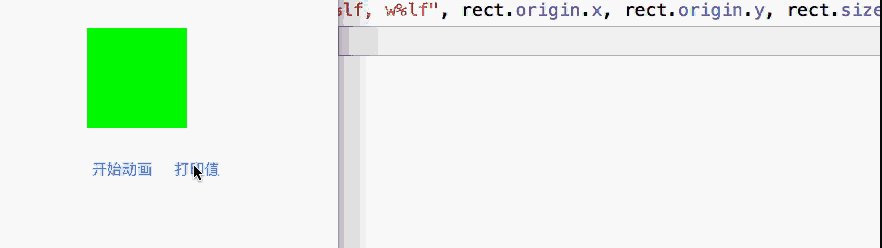
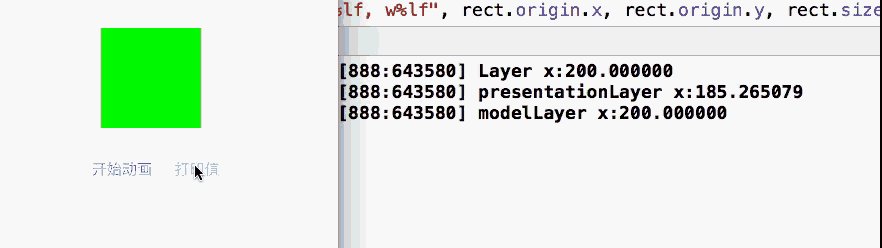
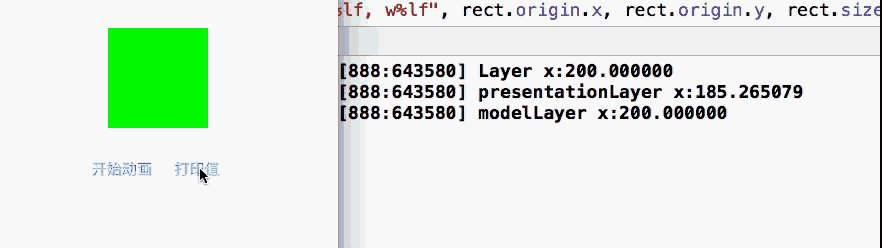
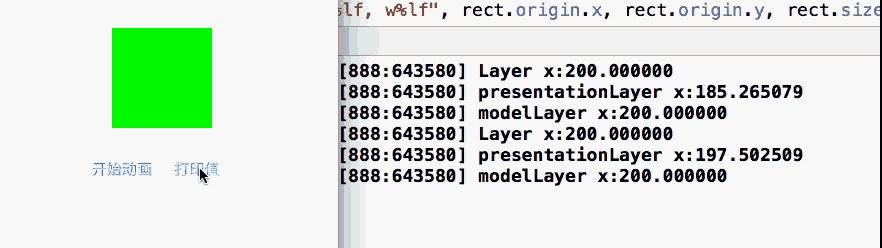
前言让我们从一个改变位置的动画开始瞎子和瘸子CAAnimation对presentationLayer的控制模型与显示的同步总结 前言 上一章中我们介绍了CALayer的可动画属性,然后研究了UIView的block动画实现原理。这一章我们将深入CALayer内部,通过简单的CABasicAnimation动画来探究CALayer的两个非常重要的属性:presentation
iOS CoreAnimation专题——原理篇(一) CALayer与UIView之间的关系
本篇概览 这一篇中,我们将简单的探究动画原理(所以这一篇很多文字内容)。首先我们要知道我们在屏幕上看到的一切是如何被绘制出来的,我们将介绍CALayer与UIView之间的关系,以及layer的一些特性,然后我们会研究UIKit的UIView+block动画实现原理,为什么同样的一行代码在block里面就有动画在block外面就没动画,接下来我们将深入到layer内部,结合CABasicAnim
CALayer相关的属性
iOS开发UI篇—CAlayer层的属性 一、position和anchorPoint 1.简单介绍 CALayer有2个非常重要的属性:position和anchorPoint @property CGPoint position; 用来设置CALayer在父层中的位置 以父层的左上角为原点(0, 0) @property CGPoint anchorPoint; 称为“定位点”、“锚点”
添加自定义的CALayer
iOS开发UI篇—CAlayer(创建图层) 一、添加一个图层 添加图层的步骤: 1.创建layer 2.设置layer的属性(设置了颜色,bounds才能显示出来) 3.将layer添加到界面上(控制器view的layer上) 1 // 2 // YYViewController.m 3 // 01-创建一个简单的图层 4 // 5 //
Core Animation教学:如何使用CALayer的遮罩(mask)
Core Animation教学:如何使用CALayer的遮罩(mask) 作者: Cocoa China 【最热的Mac, iPhone专业开发论坛】 【本文永久地址】 8APR 在Core Animation的层中使用遮罩使图片的某些部分变为透明是非常简单的事情,你只需要建立一个遮罩层,设置为另一个层的mask即可。相关信息在本站的 Core Animation:用最少代码画出照
用CALayer.Mask(遮罩)实现iphone图标的水晶立体效果
昨天打群雄一下打了两个“破敌”,比较空虚,然后想起周末觉得自己应用中的图案都是纯用Path画的平面效果,比较土,就研究了一下如何实现点时尚的效果。 最终完成效果如下: 而原图效果只是这样: 通过遮罩完成以上效果,代码非常简单,不过需要准备遮罩层要用的alpha通道图片,对于非常非常不美工的我来说,用d版的fireworks搞掂: 但是你并不能直接把这个遮罩蒙在你的图片上,这样的话,图片
使用CALayer实现图像镜面效果
在iOS中,可以使用QuartzCore.framework基于CALayer做一些图像效果,不清楚CALayer,请先看这篇。 在这里我们给图像做一个简单的镜面反射效果,要学习一些图像变化的知识,首先,图像的变化分为:位置变化、尺寸变化、旋转变化等,在计算中,这些变化是用《线性代数》中的矩阵来表示,每一个图像的变化(无论多复杂),都可以分解为几个向量的数部移动,具体原理可以看这片文
CALayer的简单使用
原文地址:http://www.raywenderlich.com/2502/calayers-tutorial-for-ios-introduction-to-calayers-tutorial 如果你已经在iPhone上做过开发,你可能对UIView和它的子类-Button,text,slider等,非常熟悉。 但你可能不了解UIView是建立在CALayers之上的,至少我曾
CALayer与UIView的关系
CALayer属于Core Animation部分的内容,比较重要而不太好理解。以下是园子中看到的一篇文章的摘录: 1. UIView是iOS系统中界面元素的基础,所有的界面元素都是继承自它。它本身完全是由CoreAnimation来实现的。它真正的绘图部分,是由一个CALayer类来管理。UIView本身更像是一个CALayer的管理器,访问它的跟绘图和跟坐标有关的属性,例如frame,b
【CALayer-时钟练习-CADisplayLink Objective-C语言】
一、我们接着来看,这个CADisplayLink啊, 1.刚才我们说那个时间呢,差上1秒钟的样子,然后呢,我们现在呢,用这个叫做CADisplayLink的东西,来解决,用这个类,来解决啊, 我们说,NSTimer,是跑到这儿了以后,一秒钟以后, 它才会执行,这个timeChange方法,真正的时间,不知道到底是多少, 所以呢,我们现在呢,解决办法,是什么,思路,是这个样子的,就相
iOS 中的渲染框架:CALayer 是显示的基础,存储 bitmap
文章目录 前言I 、各个渲染框架1.1 Core Animation 是什么1.2 Core Animation 的职责 II CALayer 是显示的基础:存储 bitmapIII、CALayer 与 UIView 的关系3.1 两个核心关系:3.2 常见的面试问题3.3 小结 IV Explore UI animation hitches and the render loopsee a
iOS知识点 ---UIView和CAlayer
在iOS应用开发中,UIView 和 CALayer 是两个核心概念,它们在构建用户界面(UI)过程中起着至关重要的作用。尽管它们之间存在着紧密的关联,但各自承担着不同的职责和功能。以下是关于 UIView 和 CALayer 关系及其区别与联系的概述: 1. 关系与依赖 相互依赖:UIView 与 CALayer 之间存在相互依赖的关系。每个 UIView 内部都有一个对应的 CALaye
[CALayer release]: message sent to deallocated instance
被这个错误困扰很久,[CALayer release]: message sent to deallocated instance。。。 最后根据这边文章 : http://stackoverflow.com/questions/7402171/calayer-release-message-sent-to-deallocated-instance 通过profile,然后zoombie跑一下
CALayer属性position和anchorPoint的关系
一,position > 用来设置 CALayer 在父层中的位置 > 以父层的左上角为原点 (0, 0) 二,anchorPoint > 决定着 CALayer身上的哪个点会在position属性所指的位置 > 它的x、y取值范围都是0~1,以自己的左上角为原点(0, 0),默认值为(0.5,0.5)
CALayer与UIView的关系和作用
一,CALayer原理 在iOS中,你能看得见摸得着的东西基本上都是UIView,比如一个按钮、一个文本标签、一个文本输入框、一个图标等等,这些都是UIView。其实UIView之所以能显示在屏幕上,完全是因为它内部的一个图层。在创建UIView对象时,UIView内部会自动创建一个图层(即CALayer对象),通过UIView的layer属性可以访问这个层。当UIView需
IOS Performance之CALayer shadow Sucks!
核心动画在设计的时候就考虑了性能。它首先是层级别的呈现,并且设计运行在小型的设备上(iphone和itouch),这些设备内存有限,并且cpu和gpu不如桌面电脑上的强大,核心动画是被设计的比较高效的,但是并不意味着你就可以在代码中随便用。 阴影也是代价很高的。因为他们属性部分透明的层,它需要大量的计算,来决定每个像素(因为每个像素都需要计算,直到有不透明的层遇到。如果阴影重叠的话,就增加了消耗
iOS开发系列-动画绘图CALayer
代码下载地址:https://github.com/wwpeter/WW-MotionDemo.git 概览 在iOS中随处都可以看到绚丽的动画效果,实现这些动画的过程并不复杂,今天将带大家一窥iOS动画全貌。在这里你可以看到iOS中如何使用图层精简非交互式绘图,如何通过核心动画创建基础动画、关键帧动画、动画组、转场动画,如何通过UIView的装饰方法对这些动画操作进行简化等。在今天的文
IOS图层Layer学习笔记(二)—— CALayer(上)
CALayer是所有图层的基类。主要是一些基本显示属性(位置、锚点、颜色、透明度等)、层次关系(子图层和父图层)、基本动画等。 接下来分别从常用属性、类方法和实例方法来介绍CALayer的使用。顺序是按头文件的排序来。 常用属性 bounds CGRect,Animatable。控制layer的大小,其中x和y无效果,默认是(0,0)。 position CGPoint,
IOS图层Layer学习笔记(三)—— CALayer(下)
类方法 + (instancetype)layer 便捷创建图层函数。 示例代码: <code class="hljs fix has-numbering" style="display: block; padding: 0px; background-color: transparent; color: inherit; box-sizing: border-box; font-fami
CALayer可动画属性
这些属性用于CAAnimation中的KeyPath设置. (摘自官方文档, 方便查询.) 表一 CALayer中可以进行动画的属性列表以及它们的默认动画 PropertyDefault animationanchorPointUses the default implied CABasicAnimation object, described in Table B-2.background
CALayer层次分析
最近这两天一直在看开发者文档中关于CALayer的部分,今天看到Core Animation Programming Guide中关于Building a Layer Hierarchy这一章了,决定把其中的一些自己认为重要的总结在这里。 一,管理Layer的层次(Hierarchy) Layer的层次结构和view的有很多相似之处,都是父子结构,sublayer和superlayer。su
使用CALayer或者drawRect方法来绘制自定义View
如下图,使用CALayer和drawRect两种方式创建两个完全一样的进度条(CALayer的进度条自动会有动画)。 3个按钮分别是减少值,改变颜色和增加值。 对于使用CALayer自定义控件的实现,一些外观方面的属性定义可以直接修改对应layer的属性,比如颜色。其次,属性变化需调用setNeedsLayout方法,而主要规划逻辑也定义在UIView的layoutSubv
IOS 之 CAlayer的一些属性详解
CAlayer可以当作一个层,几乎每个视图中都有这个属性,可以用它来定义阴影,圆角等. #import <QuartzCore/QuartzCore.h> //导入框架 self.aView.layer setCornerRadius:8.0];//圆角self.aView.layer setShadowColor:[[UIColor blackColor]CGColor]];//阴影颜色
CALayer的mask属性简介
mask就是PS中的遮罩; 遮罩层必须至少有两个图层,上面的一个图层为“遮罩层”,下面的称“被遮罩层”;这两个图层中只有相重叠的地方才会被显示。也就是说在遮罩层中有对象的地方就是“透明”的,可以看到被遮罩层中的对象,而没有对象的地方就是不透明的,被遮罩层中相应位置的对象是看不见的。 实例一:字体渐变的UILabel [objc] view plain c