本文主要是介绍IOS图层Layer学习笔记(二)—— CALayer(上),希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
CALayer是所有图层的基类。主要是一些基本显示属性(位置、锚点、颜色、透明度等)、层次关系(子图层和父图层)、基本动画等。
接下来分别从常用属性、类方法和实例方法来介绍CALayer的使用。顺序是按头文件的排序来。
常用属性
bounds
CGRect,Animatable。控制layer的大小,其中x和y无效果,默认是(0,0)。
position
CGPoint,Animatable。控制layer锚点在父图层的位置。
zPosition
CGFloat,Animatable。Z轴的坐标,默认是0。
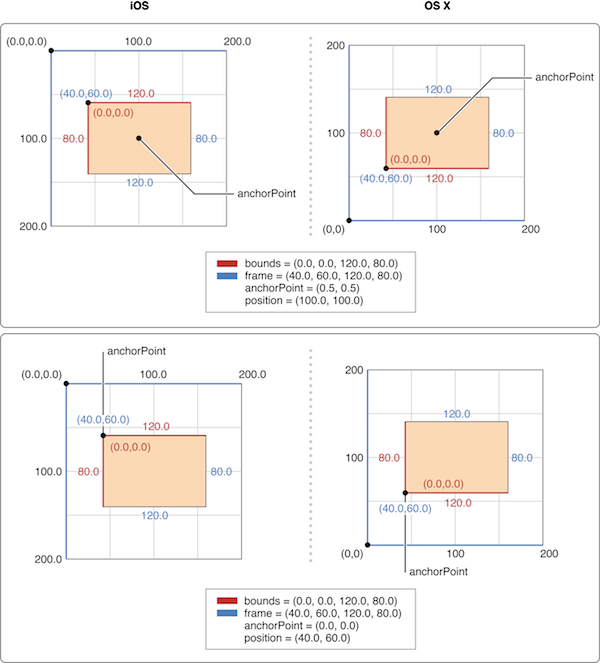
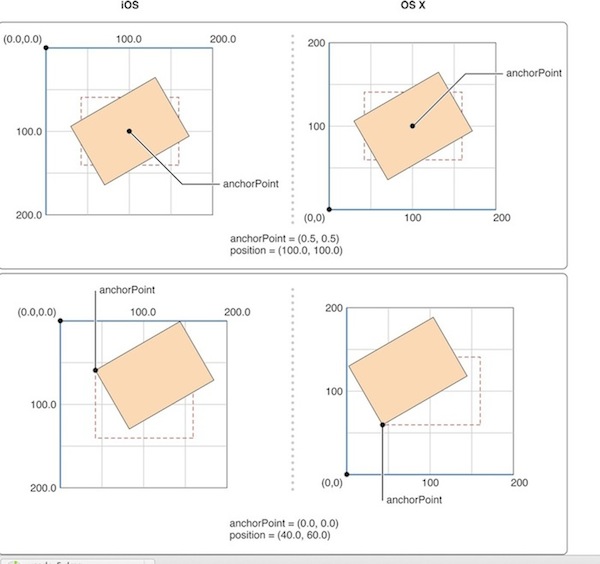
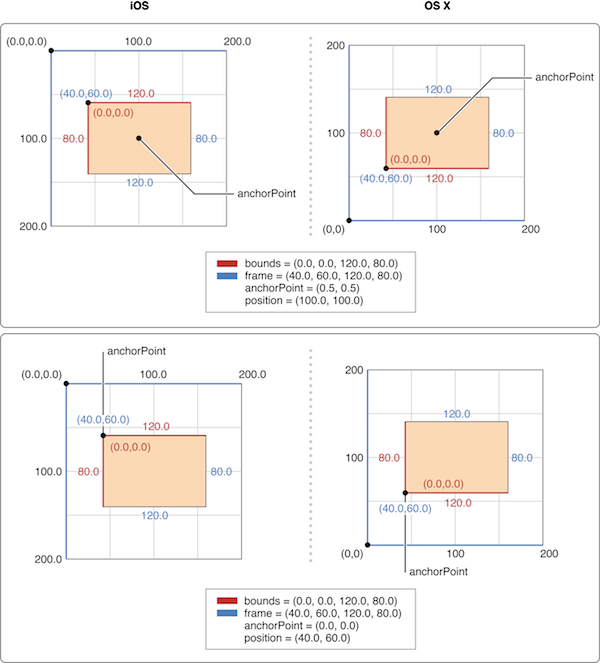
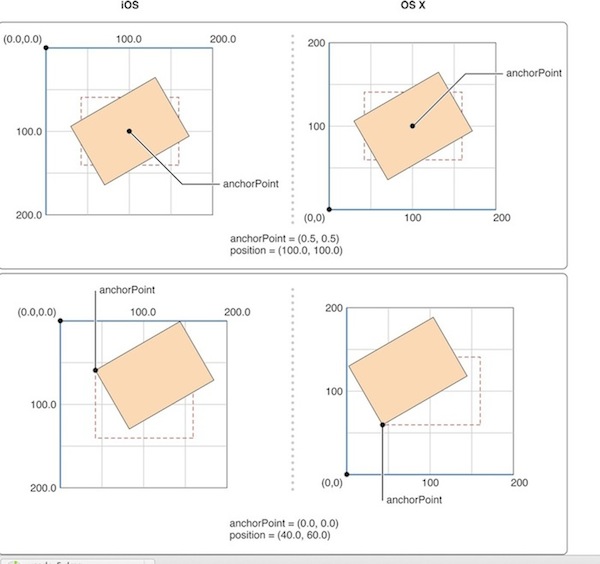
anchorPoint
CGPoint,Animatable。锚点,默认是(0.5,0.5)。值只能在[0.0, 1.0]之间。
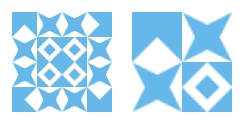
锚点是一个非常重要的属性,图层的变换基本都是基于锚点进行的。
下面两张图片分别描述了锚点的位置和图层变换作用。


anchorPointZ
CGFloat,Animatable。Z轴锚点,很少用到。
CATransform3D,Animatable。3D变换属性,通过改值可以实现图层的移动、缩放、旋转等效果。
具体可以查找CATransform3D相关的资料。
frame
CGRect,Animatable。该属性是一个计算属性,表示位置和大小,位置坐标是自身左上角在父图层的坐标。
hidden(isHidden)
BOOL,Animatable。是否隐藏,默认NO。
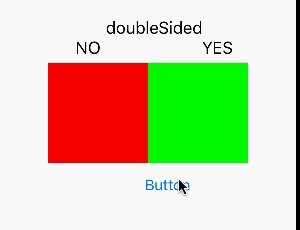
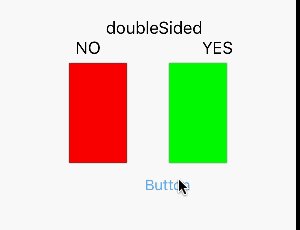
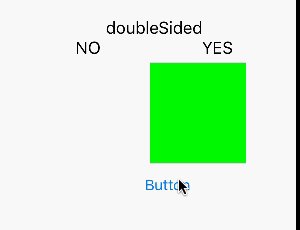
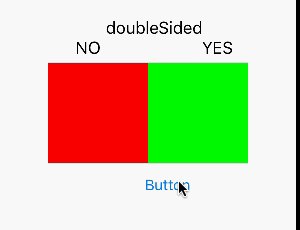
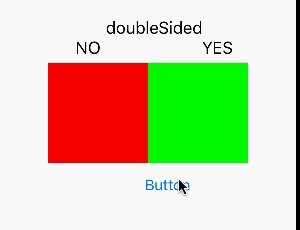
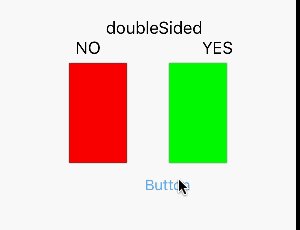
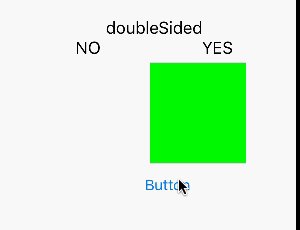
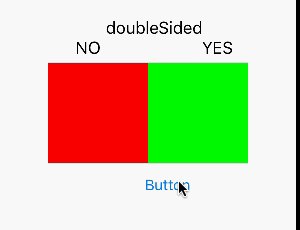
doubleSided(isDoubleSided)
BOOL,Animatable。图层有双面,是否都显示,设置NO意思背面看不到。下图是两个图层分别设置doubleSided为NO和YES翻转180°的效果。默认值为YES。

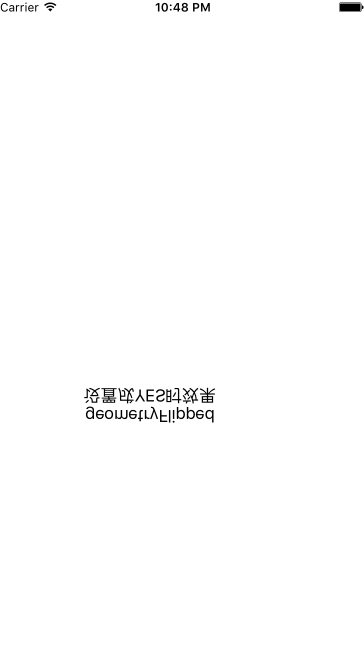
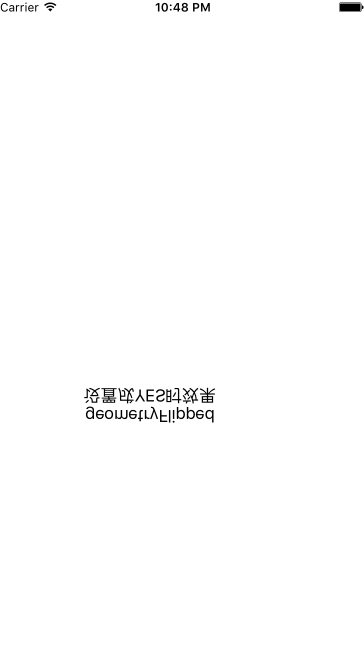
geometryFlipped(isGeometryFlipped)
BOOL,No Animatable。表示坐标系是否翻转,默认NO。设置YES效果图如下:

superlayer
CALayer*, No Animatable。父图层。
sublayers
NSArray < CALayer* >*, No Animatable。子图层。
CATransform3D, Animatable。子图层统一变换。
mask
CALayer*,No Animatable。蒙板,和PS里的蒙板效果差不多,将不同灰度色值转化为不同的透明度,并作用到它所在的图层,使图层不同部位透明度产生相应的变化。黑色为完全透明,白色为完全不透明。
masksToBounds
BOOL,Animatable。设置成YES将遮盖bounds范围之外的视图,NO不遮盖。
contents
id, Animatable。图层接受要现实的内容,一般都是CGImageRef图片。使用这个属性设置图片能够方便的拉伸剪裁图片。
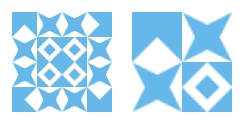
contentsRect
CGRect, Animatable。剪裁的位置,值范围为[0 0 1 1],是按比例计算的。
下面左图是正常图片,右图为设置了以下代码
layer.contentsRect = CGRectMake(0.0, 0.0, 0.5, 0.5);

contentsGravity
NSString*, No Animatable。拉伸方式。下面是可选值。缩放大小都是根据提供的图片大小的尺寸来计算的,而不是图层的大小。
<code class="hljs objectivec has-numbering" style="display: block; padding: 0px; background-color: transparent; color: inherit; box-sizing: border-box; font-family: 'Source Code Pro', monospace;font-size:undefined; white-space: pre; border-top-left-radius: 0px; border-top-right-radius: 0px; border-bottom-right-radius: 0px; border-bottom-left-radius: 0px; word-wrap: normal; background-position: initial initial; background-repeat: initial initial;"><span class="hljs-built_in" style="color: rgb(102, 0, 102); box-sizing: border-box;">NSString</span> * <span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">const</span> kCAGravityCenter; <span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">// 将内容图像定位到层的中心点</span>
<span class="hljs-built_in" style="color: rgb(102, 0, 102); box-sizing: border-box;">NSString</span> * <span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">const</span> kCAGravityTop; <span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">// 将内容图像定位到层的上中点</span>
<span class="hljs-built_in" style="color: rgb(102, 0, 102); box-sizing: border-box;">NSString</span> * <span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">const</span> kCAGravityBottom; <span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">// 将内容图像定位到层的下中点</span>
<span class="hljs-built_in" style="color: rgb(102, 0, 102); box-sizing: border-box;">NSString</span> * <span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">const</span> kCAGravityLeft; <span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">// 将内容图像定位到层的左中点</span>
<span class="hljs-built_in" style="color: rgb(102, 0, 102); box-sizing: border-box;">NSString</span> * <span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">const</span> kCAGravityRight; <span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">// 将内容图像定位到层的右中点</span>
<span class="hljs-built_in" style="color: rgb(102, 0, 102); box-sizing: border-box;">NSString</span> * <span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">const</span> kCAGravityTopLeft; <span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">// 将内容图像定位到层的左上点</span>
<span class="hljs-built_in" style="color: rgb(102, 0, 102); box-sizing: border-box;">NSString</span> * <span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">const</span> kCAGravityTopRight; <span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">// 将内容图像定位到层的右上点</span>
<span class="hljs-built_in" style="color: rgb(102, 0, 102); box-sizing: border-box;">NSString</span> * <span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">const</span> kCAGravityBottomLeft; <span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">// 将内容图像定位到层的左下点</span>
<span class="hljs-built_in" style="color: rgb(102, 0, 102); box-sizing: border-box;">NSString</span> * <span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">const</span> kCAGravityBottomRight; <span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">// 将内容图像定位到层的右下点</span>
<span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">// 缩放内容图像以填充层边界,可能无视内容的自然比例,这是默认值。</span>
<span class="hljs-built_in" style="color: rgb(102, 0, 102); box-sizing: border-box;">NSString</span> * <span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">const</span> kCAGravityResize;
<span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">// 缩放内容图像使其竟可能占满层边界显示,但他仍然保持自然比例。</span>
<span class="hljs-built_in" style="color: rgb(102, 0, 102); box-sizing: border-box;">NSString</span> * <span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">const</span> kCAGravityResizeAspect;
<span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">// 缩放内容图片使其占满层显示,但仍保持自然比例。这可能导致内容超越到层边界之外。</span>
<span class="hljs-built_in" style="color: rgb(102, 0, 102); box-sizing: border-box;">NSString</span> * <span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">const</span> kCAGravityResizeAspectFill;</code><ul class="pre-numbering" style="box-sizing: border-box; position: absolute; width: 50px; background-color: rgb(238, 238, 238); top: 0px; left: 0px; margin: 0px; padding: 6px 0px 40px; border-right-width: 1px; border-right-style: solid; border-right-color: rgb(221, 221, 221); list-style: none; text-align: right;"><li style="box-sizing: border-box; padding: 0px 5px;">1</li><li style="box-sizing: border-box; padding: 0px 5px;">2</li><li style="box-sizing: border-box; padding: 0px 5px;">3</li><li style="box-sizing: border-box; padding: 0px 5px;">4</li><li style="box-sizing: border-box; padding: 0px 5px;">5</li><li style="box-sizing: border-box; padding: 0px 5px;">6</li><li style="box-sizing: border-box; padding: 0px 5px;">7</li><li style="box-sizing: border-box; padding: 0px 5px;">8</li><li style="box-sizing: border-box; padding: 0px 5px;">9</li><li style="box-sizing: border-box; padding: 0px 5px;">10</li><li style="box-sizing: border-box; padding: 0px 5px;">11</li><li style="box-sizing: border-box; padding: 0px 5px;">12</li><li style="box-sizing: border-box; padding: 0px 5px;">13</li><li style="box-sizing: border-box; padding: 0px 5px;">14</li><li style="box-sizing: border-box; padding: 0px 5px;">15</li></ul><ul class="pre-numbering" style="box-sizing: border-box; position: absolute; width: 50px; background-color: rgb(238, 238, 238); top: 0px; left: 0px; margin: 0px; padding: 6px 0px 40px; border-right-width: 1px; border-right-style: solid; border-right-color: rgb(221, 221, 221); list-style: none; text-align: right;"><li style="box-sizing: border-box; padding: 0px 5px;">1</li><li style="box-sizing: border-box; padding: 0px 5px;">2</li><li style="box-sizing: border-box; padding: 0px 5px;">3</li><li style="box-sizing: border-box; padding: 0px 5px;">4</li><li style="box-sizing: border-box; padding: 0px 5px;">5</li><li style="box-sizing: border-box; padding: 0px 5px;">6</li><li style="box-sizing: border-box; padding: 0px 5px;">7</li><li style="box-sizing: border-box; padding: 0px 5px;">8</li><li style="box-sizing: border-box; padding: 0px 5px;">9</li><li style="box-sizing: border-box; padding: 0px 5px;">10</li><li style="box-sizing: border-box; padding: 0px 5px;">11</li><li style="box-sizing: border-box; padding: 0px 5px;">12</li><li style="box-sizing: border-box; padding: 0px 5px;">13</li><li style="box-sizing: border-box; padding: 0px 5px;">14</li><li style="box-sizing: border-box; padding: 0px 5px;">15</li></ul>
contentsScale
CGFloat,Animatable。缩放因子。
contentsCenter
CGRect,Animatable。缩放网格中间部分,值范围为[0 0 1 1],按比例计算。
缩放过程中图像会背分成3*3网格9个部分,中间部分能被水平和垂直拉伸,左右两部分只能被垂直拉伸,上下两部分只能被水平拉伸,四个角不改变。
通过定义中间部分就能够定义整个3*3网格。

minificationFilter
NSString,No Animatable。缩小时的描绘方式。可选值和magnificationFilter一样。
magnificationFilter
NSString,No Animatable。放大时的描绘方式。
可以设置以下三种值:
<code class="hljs objectivec has-numbering" style="display: block; padding: 0px; background-color: transparent; color: inherit; box-sizing: border-box; font-family: 'Source Code Pro', monospace;font-size:undefined; white-space: pre; border-top-left-radius: 0px; border-top-right-radius: 0px; border-bottom-right-radius: 0px; border-bottom-left-radius: 0px; word-wrap: normal; background-position: initial initial; background-repeat: initial initial;"><span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">// 默认值,缩放平滑,但容易产生模糊效果</span>
<span class="hljs-built_in" style="color: rgb(102, 0, 102); box-sizing: border-box;">NSString</span> * <span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">const</span> kCAFilterNearest;
<span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">// 基本和kCAFilterLinear相同</span>
<span class="hljs-built_in" style="color: rgb(102, 0, 102); box-sizing: border-box;">NSString</span> * <span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">const</span> kCAFilterLinear;
<span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">// 速度快不会产生模糊,但会降低质量并像素化图像</span>
<span class="hljs-built_in" style="color: rgb(102, 0, 102); box-sizing: border-box;">NSString</span> * <span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">const</span> kCAFilterTrilinear;</code><ul class="pre-numbering" style="box-sizing: border-box; position: absolute; width: 50px; background-color: rgb(238, 238, 238); top: 0px; left: 0px; margin: 0px; padding: 6px 0px 40px; border-right-width: 1px; border-right-style: solid; border-right-color: rgb(221, 221, 221); list-style: none; text-align: right;"><li style="box-sizing: border-box; padding: 0px 5px;">1</li><li style="box-sizing: border-box; padding: 0px 5px;">2</li><li style="box-sizing: border-box; padding: 0px 5px;">3</li><li style="box-sizing: border-box; padding: 0px 5px;">4</li><li style="box-sizing: border-box; padding: 0px 5px;">5</li><li style="box-sizing: border-box; padding: 0px 5px;">6</li></ul><ul class="pre-numbering" style="box-sizing: border-box; position: absolute; width: 50px; background-color: rgb(238, 238, 238); top: 0px; left: 0px; margin: 0px; padding: 6px 0px 40px; border-right-width: 1px; border-right-style: solid; border-right-color: rgb(221, 221, 221); list-style: none; text-align: right;"><li style="box-sizing: border-box; padding: 0px 5px;">1</li><li style="box-sizing: border-box; padding: 0px 5px;">2</li><li style="box-sizing: border-box; padding: 0px 5px;">3</li><li style="box-sizing: border-box; padding: 0px 5px;">4</li><li style="box-sizing: border-box; padding: 0px 5px;">5</li><li style="box-sizing: border-box; padding: 0px 5px;">6</li></ul>
minificationFilterBias
float, Animatable。减小大小的因子。不懂。
opaque(isOpaque)
BOOL, No Animatable。图层是否是不透明的。默认是NO,也就是透明。
needsDisplayOnBoundsChange
BOOL, No Animatable。当图层大小改变时是否需要刷新图层。默认NO。
drawsAsynchronously
BOOL, No Animatable。异步绘制,默认NO。具体功能和实现还不太懂。
edgeAntialiasingMask
CAEdgeAntialiasingMask, No Animatable。抗锯齿,默认是全部开启的。
allowsEdgeAntialiasing
BOOL, No Animatable。允许图像放大后抗锯齿,默认NO。启用会消耗大量资源。
backgroundColor
CGColorRef, Animatable。背景色。
cornerRadius
CGFloat, Animatable。圆角。
borderWidth
CGFloat, Animatable。边框宽度,默认0.0。
borderColor
CGColorRef, Animatable。边框颜色。
opacity
float, Animatable。不透明度,范围[0, 1]。0是完全透明,1是完全不透明。默认值1。
allowsGroupOpacity
BOOL, No Animatable。允许组独立于父图层,没太搞明白。
compositingFilter
id, No Animatable。混合滤镜。该属性不支持iOS的图层。
filters
NSArray *, Animatable。滤镜。该属性不支持IOS的图层。
backgroundFilters
NSArray *, Animatable。背景滤镜。该属性不支持IOS的图层。
shouldRasterize
BOOL,Animatable。是否光栅化。默认NO。
rasterizationScale
float, Animatable。光栅化值,shouldRasterize为YES时才有效。值范围应该是(0.0, 1.0]默认1.0。效果如下图:

shadowColor
CGColorRef, Animatable。阴影颜色。注意:当masksToBounds设置成YES时阴影将无法显示。
shadowOpacity
float, Animatable。阴影透明度。默认0.0。
shadowOffset
CGSize, Animatable。阴影偏移度,对shadowPath也有效。
shadowRadius
CGFloat, Animatable。阴影圆角。
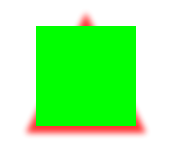
shadowPath
CGPathRef, Animatable。背影路径。以路径围成的区域为背影,如果首尾不相连自动补直线。默认nil。
下面实例添加一个三角形阴影:
<code class="language-Objective-c hljs avrasm has-numbering" style="display: block; padding: 0px; background-color: transparent; color: inherit; box-sizing: border-box; font-family: 'Source Code Pro', monospace;font-size:undefined; white-space: pre; border-top-left-radius: 0px; border-top-right-radius: 0px; border-bottom-right-radius: 0px; border-bottom-left-radius: 0px; word-wrap: normal; background-position: initial initial; background-repeat: initial initial;"> subLayer<span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.shadowColor</span> = [UIColor redColor]<span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.CGColor</span><span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">;</span>subLayer<span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.shadowOpacity</span> = <span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">0.8</span><span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">;</span>// 使用UIBezierPath画一个三角形UIBezierPath *path = [UIBezierPath bezierPath]<span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">;</span>[path moveToPoint:CGPointMake(<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">50.0</span>, -<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">10.0</span>)]<span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">;</span>[path addLineToPoint:CGPointMake(<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">110.0</span>, <span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">110.0</span>)]<span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">;</span>[path addLineToPoint:CGPointMake(-<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">10.0</span>, <span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">110.0</span>)]<span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">;</span>subLayer<span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.shadowPath</span> = path<span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.CGPath</span><span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">;</span></code><ul class="pre-numbering" style="box-sizing: border-box; position: absolute; width: 50px; background-color: rgb(238, 238, 238); top: 0px; left: 0px; margin: 0px; padding: 6px 0px 40px; border-right-width: 1px; border-right-style: solid; border-right-color: rgb(221, 221, 221); list-style: none; text-align: right;"><li style="box-sizing: border-box; padding: 0px 5px;">1</li><li style="box-sizing: border-box; padding: 0px 5px;">2</li><li style="box-sizing: border-box; padding: 0px 5px;">3</li><li style="box-sizing: border-box; padding: 0px 5px;">4</li><li style="box-sizing: border-box; padding: 0px 5px;">5</li><li style="box-sizing: border-box; padding: 0px 5px;">6</li><li style="box-sizing: border-box; padding: 0px 5px;">7</li><li style="box-sizing: border-box; padding: 0px 5px;">8</li></ul><ul class="pre-numbering" style="box-sizing: border-box; position: absolute; width: 50px; background-color: rgb(238, 238, 238); top: 0px; left: 0px; margin: 0px; padding: 6px 0px 40px; border-right-width: 1px; border-right-style: solid; border-right-color: rgb(221, 221, 221); list-style: none; text-align: right;"><li style="box-sizing: border-box; padding: 0px 5px;">1</li><li style="box-sizing: border-box; padding: 0px 5px;">2</li><li style="box-sizing: border-box; padding: 0px 5px;">3</li><li style="box-sizing: border-box; padding: 0px 5px;">4</li><li style="box-sizing: border-box; padding: 0px 5px;">5</li><li style="box-sizing: border-box; padding: 0px 5px;">6</li><li style="box-sizing: border-box; padding: 0px 5px;">7</li><li style="box-sizing: border-box; padding: 0px 5px;">8</li></ul>

actions
NSDictionary< NSString* , id< CAAction>> *, No Animatable。实现CAAction协议的对象字典。
name
NSString, No Animatable。图层名称,用来被布局管理器识别。
delegate
id, No Animatable。代理。
style
NSDictionary, No Animatable。一个可选的字典用于存储未明确由层定义的属性值。
这篇关于IOS图层Layer学习笔记(二)—— CALayer(上)的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!