类方法
+ (instancetype)layer
便捷创建图层函数。
示例代码:
<code class="hljs fix has-numbering" style="display: block; padding: 0px; background-color: transparent; color: inherit; box-sizing: border-box; font-family: 'Source Code Pro', monospace;font-size:undefined; white-space: pre; border-top-left-radius: 0px; border-top-right-radius: 0px; border-bottom-right-radius: 0px; border-bottom-left-radius: 0px; word-wrap: normal; background-position: initial initial; background-repeat: initial initial;"><span class="hljs-attribute" style="box-sizing: border-box;">CALayer *layer </span>=<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;"> [CATextLayer layer];</span></code><ul class="pre-numbering" style="box-sizing: border-box; position: absolute; width: 50px; background-color: rgb(238, 238, 238); top: 0px; left: 0px; margin: 0px; padding: 6px 0px 40px; border-right-width: 1px; border-right-style: solid; border-right-color: rgb(221, 221, 221); list-style: none; text-align: right;"><li style="box-sizing: border-box; padding: 0px 5px;">1</li></ul><ul class="pre-numbering" style="box-sizing: border-box; position: absolute; width: 50px; background-color: rgb(238, 238, 238); top: 0px; left: 0px; margin: 0px; padding: 6px 0px 40px; border-right-width: 1px; border-right-style: solid; border-right-color: rgb(221, 221, 221); list-style: none; text-align: right;"><li style="box-sizing: border-box; padding: 0px 5px;">1</li></ul>
+ (nullable id)defaultValueForKey:(NSString *)key
重写修改CALayer或其子类属性的默认值,key为属性名称,如果没有该属性则返回nil。
示例:
创建一个类XPQLayer继承自CALayer,重写defaultValueForKey:
<code class="language-objc hljs objectivec has-numbering" style="display: block; padding: 0px; background-color: transparent; color: inherit; box-sizing: border-box; font-family: 'Source Code Pro', monospace;font-size:undefined; white-space: pre; border-top-left-radius: 0px; border-top-right-radius: 0px; border-bottom-right-radius: 0px; border-bottom-left-radius: 0px; word-wrap: normal; background-position: initial initial; background-repeat: initial initial;">+(<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">id</span>)defaultValueForKey:(<span class="hljs-built_in" style="color: rgb(102, 0, 102); box-sizing: border-box;">NSString</span> *)key {<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">if</span> ([key isEqualToString:@<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"anchorPoint"</span>]) {<span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">// anchorPoint的原默认值为(0.5, 0.5)</span><span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">return</span> [NSValue valueWithCGPoint:CGPointMake(<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">1.0</span>, <span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">1.0</span>)];}<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">else</span> {<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">return</span> [<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">super</span> defaultValueForKey:key];}
}</code><ul class="pre-numbering" style="box-sizing: border-box; position: absolute; width: 50px; background-color: rgb(238, 238, 238); top: 0px; left: 0px; margin: 0px; padding: 6px 0px 40px; border-right-width: 1px; border-right-style: solid; border-right-color: rgb(221, 221, 221); list-style: none; text-align: right;"><li style="box-sizing: border-box; padding: 0px 5px;">1</li><li style="box-sizing: border-box; padding: 0px 5px;">2</li><li style="box-sizing: border-box; padding: 0px 5px;">3</li><li style="box-sizing: border-box; padding: 0px 5px;">4</li><li style="box-sizing: border-box; padding: 0px 5px;">5</li><li style="box-sizing: border-box; padding: 0px 5px;">6</li><li style="box-sizing: border-box; padding: 0px 5px;">7</li><li style="box-sizing: border-box; padding: 0px 5px;">8</li><li style="box-sizing: border-box; padding: 0px 5px;">9</li></ul><ul class="pre-numbering" style="box-sizing: border-box; position: absolute; width: 50px; background-color: rgb(238, 238, 238); top: 0px; left: 0px; margin: 0px; padding: 6px 0px 40px; border-right-width: 1px; border-right-style: solid; border-right-color: rgb(221, 221, 221); list-style: none; text-align: right;"><li style="box-sizing: border-box; padding: 0px 5px;">1</li><li style="box-sizing: border-box; padding: 0px 5px;">2</li><li style="box-sizing: border-box; padding: 0px 5px;">3</li><li style="box-sizing: border-box; padding: 0px 5px;">4</li><li style="box-sizing: border-box; padding: 0px 5px;">5</li><li style="box-sizing: border-box; padding: 0px 5px;">6</li><li style="box-sizing: border-box; padding: 0px 5px;">7</li><li style="box-sizing: border-box; padding: 0px 5px;">8</li><li style="box-sizing: border-box; padding: 0px 5px;">9</li></ul> 然后创建一个XPQLayer的实例,获取anchorPoint的默认值
<code class="hljs avrasm has-numbering" style="display: block; padding: 0px; background-color: transparent; color: inherit; box-sizing: border-box; font-family: 'Source Code Pro', monospace;font-size:undefined; white-space: pre; border-top-left-radius: 0px; border-top-right-radius: 0px; border-bottom-right-radius: 0px; border-bottom-left-radius: 0px; word-wrap: normal; background-position: initial initial; background-repeat: initial initial;">XPQLayer *layer = [XPQLayer layer]<span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">;</span>
NSLog(@<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"x:%f y:%f"</span>, layer<span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.anchorPoint</span><span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.x</span>, layer<span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.anchorPoint</span><span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.y</span>)<span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">;</span>
// 输出<span class="hljs-built_in" style="color: rgb(102, 0, 102); box-sizing: border-box;">x</span>:<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">1.000000</span> <span class="hljs-built_in" style="color: rgb(102, 0, 102); box-sizing: border-box;">y</span>:<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">1.000000</span></code><ul class="pre-numbering" style="box-sizing: border-box; position: absolute; width: 50px; background-color: rgb(238, 238, 238); top: 0px; left: 0px; margin: 0px; padding: 6px 0px 40px; border-right-width: 1px; border-right-style: solid; border-right-color: rgb(221, 221, 221); list-style: none; text-align: right;"><li style="box-sizing: border-box; padding: 0px 5px;">1</li><li style="box-sizing: border-box; padding: 0px 5px;">2</li><li style="box-sizing: border-box; padding: 0px 5px;">3</li></ul><ul class="pre-numbering" style="box-sizing: border-box; position: absolute; width: 50px; background-color: rgb(238, 238, 238); top: 0px; left: 0px; margin: 0px; padding: 6px 0px 40px; border-right-width: 1px; border-right-style: solid; border-right-color: rgb(221, 221, 221); list-style: none; text-align: right;"><li style="box-sizing: border-box; padding: 0px 5px;">1</li><li style="box-sizing: border-box; padding: 0px 5px;">2</li><li style="box-sizing: border-box; padding: 0px 5px;">3</li></ul>
+ (BOOL)needsDisplayForKey:(NSString *)key
需要子类重写,当CALayer或其子类属性被修改时调用此方法。key为修改的属性名,当返回值为YES时系统自动调用-display 方法。
示例:
创建一个类继承自CALayer,重写needsDisplayForKey:和-display
<code class="hljs objectivec has-numbering" style="display: block; padding: 0px; background-color: transparent; color: inherit; box-sizing: border-box; font-family: 'Source Code Pro', monospace;font-size:undefined; white-space: pre; border-top-left-radius: 0px; border-top-right-radius: 0px; border-bottom-right-radius: 0px; border-bottom-left-radius: 0px; word-wrap: normal; background-position: initial initial; background-repeat: initial initial;">+ (<span class="hljs-built_in" style="color: rgb(102, 0, 102); box-sizing: border-box;">BOOL</span>)needsDisplayForKey:(<span class="hljs-built_in" style="color: rgb(102, 0, 102); box-sizing: border-box;">NSString</span> *)key
{<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">if</span> ([@<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"time"</span> isEqualToString:key]){<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">return</span> <span class="hljs-literal" style="color: rgb(0, 102, 102); box-sizing: border-box;">YES</span>;}<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">return</span> [<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">super</span> needsDisplayForKey:key];
}- (<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">void</span>)display
{<span class="hljs-built_in" style="color: rgb(102, 0, 102); box-sizing: border-box;">NSLog</span>(@<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"time: %f"</span>, <span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">self</span><span class="hljs-variable" style="color: rgb(102, 0, 102); box-sizing: border-box;">.time</span>);
}</code><ul class="pre-numbering" style="box-sizing: border-box; position: absolute; width: 50px; background-color: rgb(238, 238, 238); top: 0px; left: 0px; margin: 0px; padding: 6px 0px 40px; border-right-width: 1px; border-right-style: solid; border-right-color: rgb(221, 221, 221); list-style: none; text-align: right;"><li style="box-sizing: border-box; padding: 0px 5px;">1</li><li style="box-sizing: border-box; padding: 0px 5px;">2</li><li style="box-sizing: border-box; padding: 0px 5px;">3</li><li style="box-sizing: border-box; padding: 0px 5px;">4</li><li style="box-sizing: border-box; padding: 0px 5px;">5</li><li style="box-sizing: border-box; padding: 0px 5px;">6</li><li style="box-sizing: border-box; padding: 0px 5px;">7</li><li style="box-sizing: border-box; padding: 0px 5px;">8</li><li style="box-sizing: border-box; padding: 0px 5px;">9</li><li style="box-sizing: border-box; padding: 0px 5px;">10</li><li style="box-sizing: border-box; padding: 0px 5px;">11</li><li style="box-sizing: border-box; padding: 0px 5px;">12</li><li style="box-sizing: border-box; padding: 0px 5px;">13</li></ul><ul class="pre-numbering" style="box-sizing: border-box; position: absolute; width: 50px; background-color: rgb(238, 238, 238); top: 0px; left: 0px; margin: 0px; padding: 6px 0px 40px; border-right-width: 1px; border-right-style: solid; border-right-color: rgb(221, 221, 221); list-style: none; text-align: right;"><li style="box-sizing: border-box; padding: 0px 5px;">1</li><li style="box-sizing: border-box; padding: 0px 5px;">2</li><li style="box-sizing: border-box; padding: 0px 5px;">3</li><li style="box-sizing: border-box; padding: 0px 5px;">4</li><li style="box-sizing: border-box; padding: 0px 5px;">5</li><li style="box-sizing: border-box; padding: 0px 5px;">6</li><li style="box-sizing: border-box; padding: 0px 5px;">7</li><li style="box-sizing: border-box; padding: 0px 5px;">8</li><li style="box-sizing: border-box; padding: 0px 5px;">9</li><li style="box-sizing: border-box; padding: 0px 5px;">10</li><li style="box-sizing: border-box; padding: 0px 5px;">11</li><li style="box-sizing: border-box; padding: 0px 5px;">12</li><li style="box-sizing: border-box; padding: 0px 5px;">13</li></ul> 这段代码的作用是无论何时 time 属性被修改,它都需要调用 -display 方法。在 -display 方法打印出 time 的值。
+ (nullable id< CAAction >)defaultActionForKey:(NSString *)event
返回当前类的默认操作。
实例方法
- (instancetype)init
初始化。
- (instancetype)initWithLayer:(id)layer
复制一个图层。
- (nullable id)presentationLayer
返回当前呈现层的副本。
- (id)modelLayer
返回模型层。
如果是-presentationLayer返回的呈现层调用则返回所依赖的CALayer;
如果不是-presentationLayer返回的层调用则返回self。
Layer也和View一样存在着一个层级树状结构,称之为图层树(Layer Tree),直接创建的或者通过UIView获得的(view.layer)用于显示的图层树,称之为模型树(Model Tree),模型树的背后还存在两份图层树的拷贝,一个是呈现树(Presentation Tree),一个是渲染树(Render Tree). 呈现树可以通过普通layer(其实就是模型树)的layer.presentationLayer获得,而模型树则可以通过modelLayer属性获得(详情文档).模型树的属性在其被修改的时候就变成了新的值,这个是可以用代码直接操控的部分;呈现树的属性值和动画运行过程中界面上看到的是一致的.而渲染树是私有的,你无法访问到,渲染树是对呈现树的数据进行渲染,为了不阻塞主线程,渲染的过程是在单独的进程或线程中进行的,所以你会发现Animation的动画并不会阻塞主线程.
呈现树通过图层树中所有图层的呈现图层所形成。注意呈现图层仅仅当图层首次被提交(就是首次第一次在屏幕上显示)的时候创建,所以在那之前调用-presentationLayer将会返回nil。
示例:
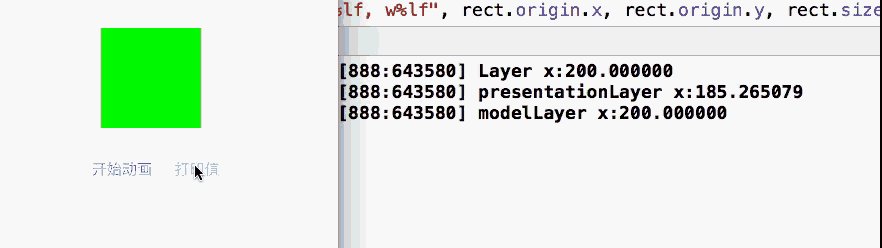
为图层添加一个动画
<code class="hljs bash has-numbering" style="display: block; padding: 0px; background-color: transparent; color: inherit; box-sizing: border-box; font-family: 'Source Code Pro', monospace;font-size:undefined; white-space: pre; border-top-left-radius: 0px; border-top-right-radius: 0px; border-bottom-right-radius: 0px; border-bottom-left-radius: 0px; word-wrap: normal; background-position: initial initial; background-repeat: initial initial;">// 设置隐式动画时长
[CATransaction <span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">set</span>AnimationDuration:<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">3.0</span>];
_subLayer.position = CGPointMake(<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">200.0</span>, <span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">150.0</span>);</code><ul class="pre-numbering" style="box-sizing: border-box; position: absolute; width: 50px; background-color: rgb(238, 238, 238); top: 0px; left: 0px; margin: 0px; padding: 6px 0px 40px; border-right-width: 1px; border-right-style: solid; border-right-color: rgb(221, 221, 221); list-style: none; text-align: right;"><li style="box-sizing: border-box; padding: 0px 5px;">1</li><li style="box-sizing: border-box; padding: 0px 5px;">2</li><li style="box-sizing: border-box; padding: 0px 5px;">3</li></ul><ul class="pre-numbering" style="box-sizing: border-box; position: absolute; width: 50px; background-color: rgb(238, 238, 238); top: 0px; left: 0px; margin: 0px; padding: 6px 0px 40px; border-right-width: 1px; border-right-style: solid; border-right-color: rgb(221, 221, 221); list-style: none; text-align: right;"><li style="box-sizing: border-box; padding: 0px 5px;">1</li><li style="box-sizing: border-box; padding: 0px 5px;">2</li><li style="box-sizing: border-box; padding: 0px 5px;">3</li></ul>
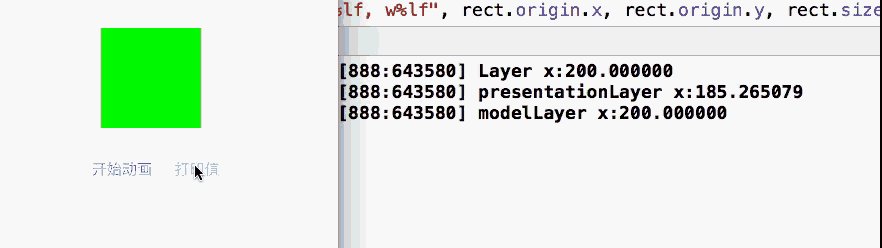
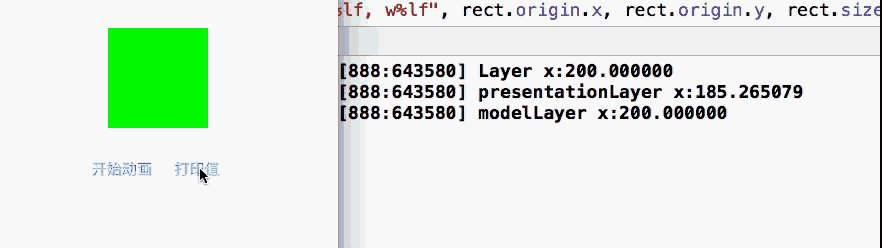
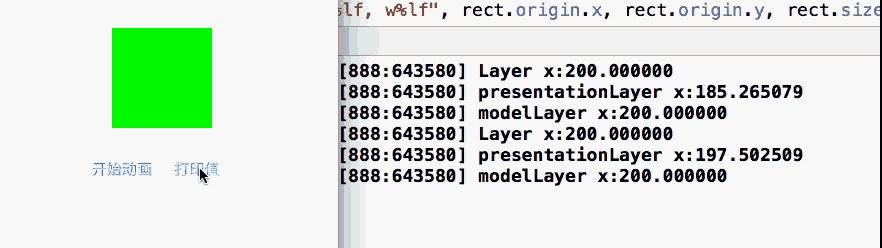
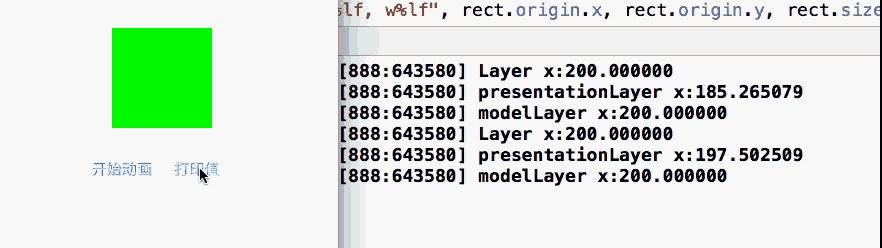
打印图层的值
<code class="hljs avrasm has-numbering" style="display: block; padding: 0px; background-color: transparent; color: inherit; box-sizing: border-box; font-family: 'Source Code Pro', monospace;font-size:undefined; white-space: pre; border-top-left-radius: 0px; border-top-right-radius: 0px; border-bottom-right-radius: 0px; border-bottom-left-radius: 0px; word-wrap: normal; background-position: initial initial; background-repeat: initial initial;">NSLog(@<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"Layer x:%f"</span>, _subLayer<span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.position</span><span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.x</span>)<span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">;</span>
// 获取呈现层
CALayer *preLayer = [_subLayer presentationLayer]<span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">;</span>
NSLog(@<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"presentationLayer x:%f"</span>, preLayer<span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.position</span><span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.x</span>)<span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">;</span>
// 获取呈现层的依赖层
CALayer *modelLayer = [preLayer modelLayer]<span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">;</span>
NSLog(@<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"modelLayer x:%f"</span>, modelLayer<span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.position</span><span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.x</span>)<span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">;</span></code><ul class="pre-numbering" style="box-sizing: border-box; position: absolute; width: 50px; background-color: rgb(238, 238, 238); top: 0px; left: 0px; margin: 0px; padding: 6px 0px 40px; border-right-width: 1px; border-right-style: solid; border-right-color: rgb(221, 221, 221); list-style: none; text-align: right;"><li style="box-sizing: border-box; padding: 0px 5px;">1</li><li style="box-sizing: border-box; padding: 0px 5px;">2</li><li style="box-sizing: border-box; padding: 0px 5px;">3</li><li style="box-sizing: border-box; padding: 0px 5px;">4</li><li style="box-sizing: border-box; padding: 0px 5px;">5</li><li style="box-sizing: border-box; padding: 0px 5px;">6</li><li style="box-sizing: border-box; padding: 0px 5px;">7</li></ul><ul class="pre-numbering" style="box-sizing: border-box; position: absolute; width: 50px; background-color: rgb(238, 238, 238); top: 0px; left: 0px; margin: 0px; padding: 6px 0px 40px; border-right-width: 1px; border-right-style: solid; border-right-color: rgb(221, 221, 221); list-style: none; text-align: right;"><li style="box-sizing: border-box; padding: 0px 5px;">1</li><li style="box-sizing: border-box; padding: 0px 5px;">2</li><li style="box-sizing: border-box; padding: 0px 5px;">3</li><li style="box-sizing: border-box; padding: 0px 5px;">4</li><li style="box-sizing: border-box; padding: 0px 5px;">5</li><li style="box-sizing: border-box; padding: 0px 5px;">6</li><li style="box-sizing: border-box; padding: 0px 5px;">7</li></ul>
效果图

- (BOOL)shouldArchiveValueForKey:(NSString *)key
指示指定键的值是否应该归档。
返回仿射变换值。
设置仿射变换值。
- (BOOL)contentsAreFlipped
返回一个布尔值,指示是否在呈现的图层内容隐含翻转。
如果这些层的内容被隐式翻转时返回YES;否则返回NO。默认返回NO。
- (void)removeFromSuperlayer
从父图层移除或者从mask属性上移除。
- (void)addSublayer:(CALayer*)layer
添加一个子图层。
- (void)insertSublayer:(CALayer*)layer atIndex:(unsigned)idx
将layer插入到subLayer的指定索引idx位置。
- (void)insertSublayer:(CALayer*)layer below:(nullable CALayer*)sibling
将layer插入到sibling下面。
- (void)insertSublayer:(CALayer*)layer above:(nullable CALayer*)sibling
将layer插入到sibling上面
- (void)replaceSublayer:(CALayer*)layer with:(CALayer*)layer2
把layer替换成layer2。
如果layer2为nil则只做删除layer操作。
如果layer不是子图层则不做任何操作。
- (CGPoint)convertPoint:(CGPoint)p fromLayer:(nullable CALayer *)l
- (CGPoint)convertPoint:(CGPoint)p toLayer:(nullable CALayer *)l
转换坐标点。
- (CGRect)convertRect:(CGRect)r fromLayer:(nullable CALayer *)l
- (CGRect)convertRect:(CGRect)r toLayer:(nullable CALayer *)l
转换矩形
- (CFTimeInterval)convertTime:(CFTimeInterval)t fromLayer:(nullable CALayer *)l
- (CFTimeInterval)convertTime:(CFTimeInterval)t toLayer:(nullable CALayer *)l
转换CAMediaTiming协议的相对时间。
- (nullable CALayer *)hitTest:(CGPoint)p
返回点所在的最上层的图层。
- (BOOL)containsPoint:(CGPoint)p
判断点是否在图层范围内。
- (void)display
重新加载该层的内容。
不要直接调用此方法。layer会自动在适当的适合调用此方法。
子类可以覆盖此方法,并用它来修改图层。
- (void)setNeedsDisplay
- (void)setNeedsDisplayInRect:(CGRect)r
标记图层的内容为需要更新。
调用此方法将导致重新缓存内容层。
- (BOOL)needsDisplay
返回是否需要更新标志。
- (void)displayIfNeeded
调用此方法会进行额外的更新,一般不需要使用此方法。
- (void)drawInContext:(CGContextRef)ctx
使用指定的图形上下文绘制图层的内容。
- (void)renderInContext:(CGContextRef)ctx
将各层呈现到指定的上下文。
- (CGSize)preferredFrameSize
返回首选的帧大小。
- (void)setNeedsLayout
使层布局无效,并标记需要更新。
可以调用此方法以指示子图层的布局发生了变化,必须进行更新。
子图层的添加或删除会自动调用此方法。
- (BOOL)needsLayout
返回是否需要布局更新标志。
- (void)layoutIfNeeded
如果需要,重新计算布局。
- (void)layoutSublayers
告知子图层需要更新布局。
- (nullable id< CAAction>)actionForKey:(NSString *)event
- (void)addAnimation:(CAAnimation*)anim forKey:(nullable NSString *)key
将指定动画对象添加到渲染树上。
动画对象添加到渲染树上是复制而不是增加引用计数。所以添加有修改动画对象不会影响渲染结果。
key用于来标识动画,可以设置为nil。如果设置成kCATransition则自动用于过渡动画。
- (void)removeAllAnimations
移除该图层上的所有动画。
- (void)removeAnimationForKey:(NSString *)key
移除指定key对应的动画。
- (nullable NSArray< NSString*> *)animationKeys
获取当前图层所有动画的key。
- (nullable CAAnimation*)animationForKey:(NSString *)key
返回与key对应的动画对象,如果没有则返回nil。
CALayerDelegate
- (void)displayLayer:(CALayer *)layer
更新图层时回调。
- (void)drawLayer:(CALayer *)layer inContext:(CGContextRef)ctx
绘制图层时回调。
- (void)layoutSublayersOfLayer:(CALayer *)layer
子图层布局时回调。
- (nullable id< CAAction>)actionForLayer:(CALayer*)layer forKey:(NSString *)event
执行指定操作是回调。