blend专题
混合模式属性background-blend-mode
background-blend-mode 是 CSS 中的一个属性,它允许你将背景图像与背景颜色或背景图像之间以一种特定的混合模式进行混合。这个属性为网页设计师提供了一种强大的方式来创建视觉上吸引人的背景效果,无需使用图像编辑软件或额外的图像文件。 background-blend-mode 可以应用于单个背景图像与背景颜色之间,或者当设置多个背景图像时,应用于这些图像之间。混合模式包括了许多
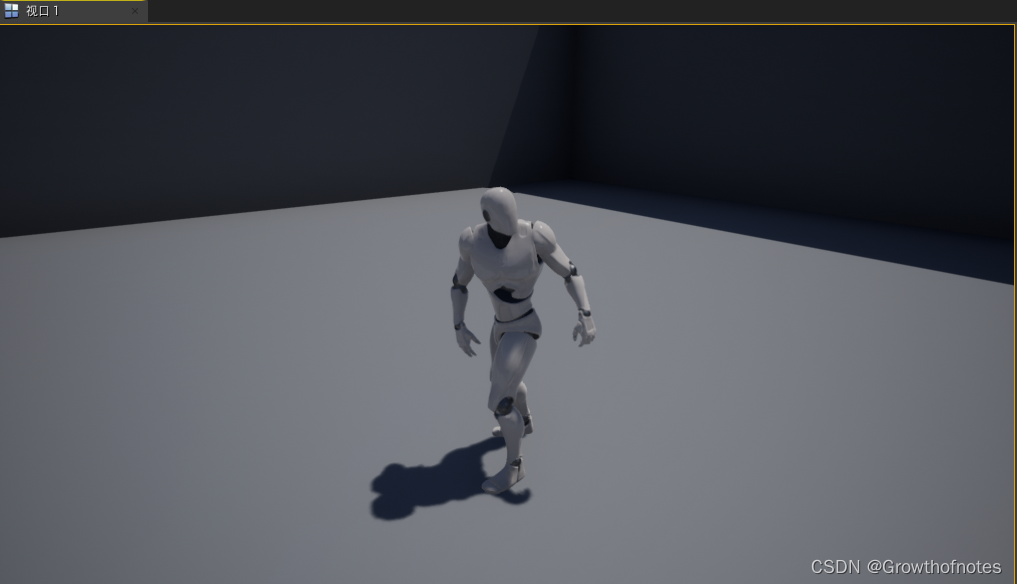
【unity实战】利用Root Motion+Blend Tree+Input System+Cinemachine制作一个简单的角色控制器
文章目录 前言动画设置Blend Tree配置角色添加刚体和碰撞体代码控制人物移动那么我们接下来调整一下相机的视角效果参考完结 前言 Input System知识参考: 【推荐100个unity插件之18】Unity 新版输入系统Input System的使用,看这篇就够了 Cinemachine虚拟相机知识参考: 【推荐100个unity插件之10】Unity最全的最详细的C
【Unity Shader】Alpha Blend(Alpha混合)的概念及其使用示例
在Unity和图形编程中,Alpha Blend(也称为Alpha混合)是一种用于处理像素透明度的技术。它允许像素与背景像素融合,从而实现透明或半透明的效果。Alpha Blend在渲染具有透明度的物体(如窗户、玻璃、水、雾等)时非常重要。 Alpha Blend的概念: Alpha值:Alpha值是一个介于0(完全透明)和1(完全不透明)的数值,用于表示像素的透明度。混合模式:Alpha B
前端 CSS 经典:mix-blend-mode 属性
前言:这是一个混合属性,作用是将两个颜色混合生成一个新颜色。可以将视频和文字相融合,产生动态文字效果。 效果 实现代码 <!DOCTYPE html><html lang="en"><head><meta charset="utf-8" /><meta http-equiv="X-UA-Compatible" content="IE=edge" /><metaname="viewpo
Blend_技巧篇_导入PSD文件制作ToggleButton (Z)
=============开发环境============= 系统: Win7sp1 32位 IDE: Microsoft VisualStudio 2013 Ultimate Blend 2013 工程: .Net Framework4.5.1 工具: Photoshop CS6 ================================ 首先明确一点,ToggleButton实际上
Blend_界面快速入门(Z)
首先使用Blend按照以下步骤创建一个新的Silverlight项目, 1. 点击左上角的“File - New Project”,这时会弹出一个新建项目窗口,如下图 在上图可以看到Blend支持创建两个类型的项目,一个是Silverlight,另一个是WPF,本系列主要讨论Silverlight,所以,我们选择“Project Type -Silverlight”,在选中S
Blend_软件系列简介(Z)
随着计算机软件开发分工细节化,微软对已有的产品线进行了调整,在保持原有经典开发工具Visual Studio基础上,又推出了一套新的设计开发工具系列,Expression Studio。 Expression Studio设计工具系列包含四项主要产品: Expression Blend Expression Blend(下称Blend),是一款用于设计桌面和Web应用用户界面的可视
Blend_ControlTemplate(Z)
对于ControlTemplate没有一个特定的概念,为了避免过于抽象,可以简单的理解ControlTemplate是通过改变Style改变控件视觉效果的类。ControlTemplate可以被定义在控件的Xaml代码中,为了提高复用性,ControlTemplate也会被定义到资源文件中。 实例演示使用Blend创建新的控件ControlTemplate。 首先,在Blend中创建
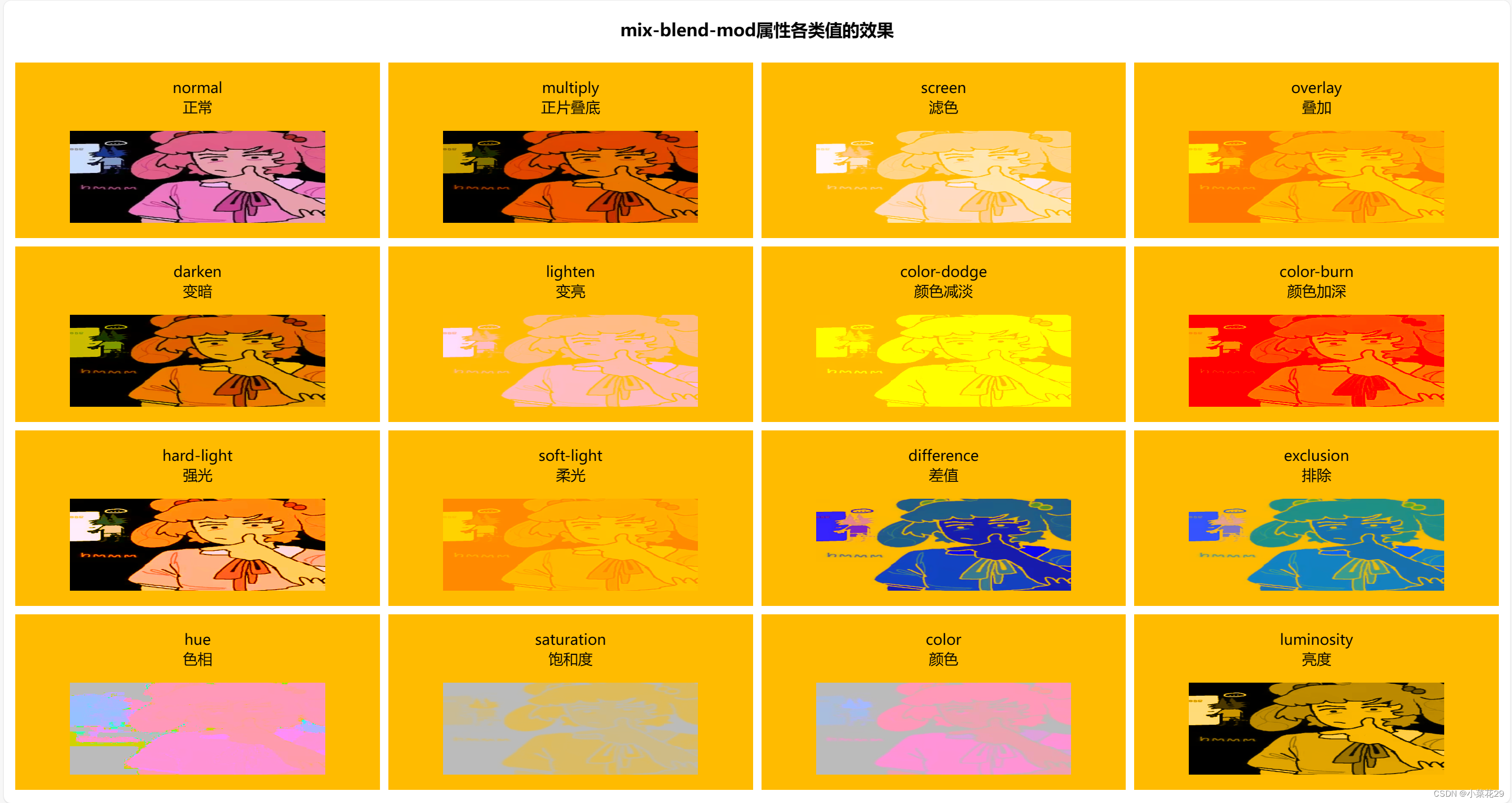
css mix-blend-mode 层叠样式属性各类效果
官方给出的定义是:mix-blend-mode css 属性描述了元素的内容应该与元素的直系父元素的内容和元素的背景如何混合。 通俗来讲,就是一张图片跟它的父级元素背景色的融合方式。 大致分为以下16种: mix-blend-mode: normal;mix-blend-mode: multiply;mix-blend-mode: screen;mix-blend-mode: over
Unity中Skinned Mesh Renderer Blend Shapes小试
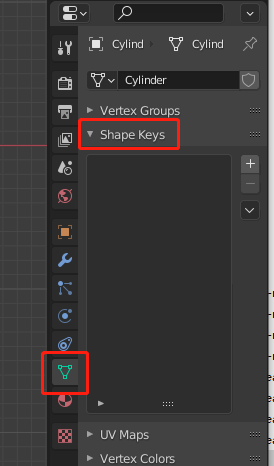
第一个应用:如何使用网格渲染器Blend Shapes Unity制作木棍剥皮 1、 Intro 2、Modeling (Blender) 打开Blender 软件 调整视角 然后快捷键: Shift+A 添加Mesh : Cylinder 顶点数改为: Rotate Around X Axis : 快捷键 R+X+90 Scale :Y Axi
CSS冷门属性 mix-blend-mode 制作文字镂空效果
CSS冷门属性 mix-blend-mode 制作文字镂空效果 本篇文章为大家带来如何制作文字镂空效果,仅仅使用CSS样式进行处理,借助 mix-blend-mode 属性,将文字的颜色反转,从而实现视觉上镂空。 更多文章在我的 Github 及个人公众号【全栈道路】上,欢迎观赏【一个不知名的足球狗的前端知识点】,如有受益,不要钱,小手点个Star。 阅读本文您将收获 mi
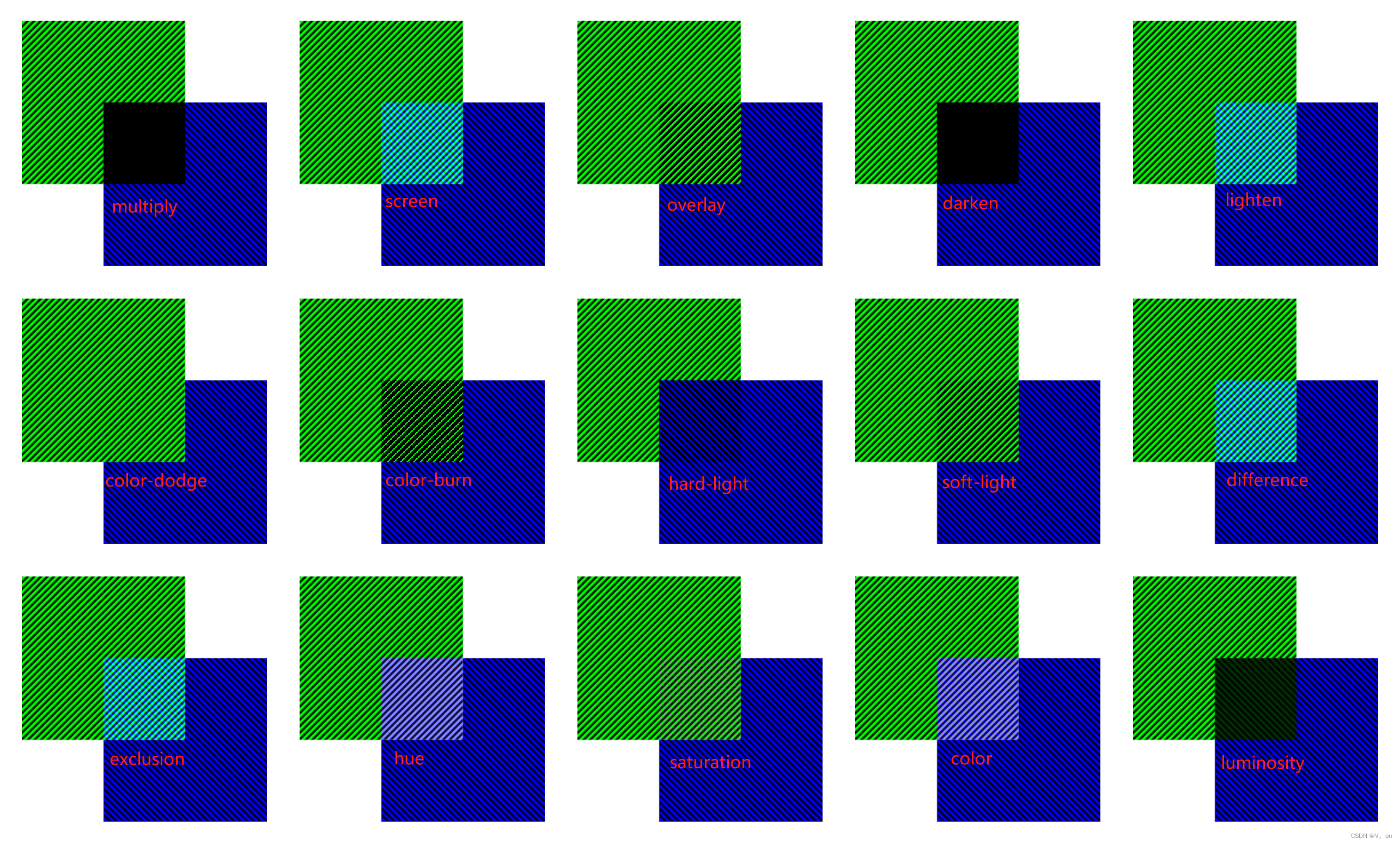
background-blend-mode属性详解
background-blend-mode属性详解 background-blend-mode 是CSS中的一个属性,用于控制一个元素的背景图层(如果有多个背景图像)如何与背景颜色或其下层内容混合在一起。这个属性允许您创建混合模式效果,就像在图像编辑软件(如Photoshop)中那样。 语法: background-blend-mode: blend-mode[, blend-mode]*;
【openGL4.x手册13】色彩混合blend
目录 一、说明二、透明度三、片段输出四、绘制缓冲区混合五、源、目标和缓冲区六、混合启用七、混合方程八、混合参数8.1 常量值8.2 颜色8.3 混合颜色8.4 双源混合 一、说明 混合是 OpenGL 渲染管道的阶段,它从片段着色器获取片段颜色输出,并将它们与这些输出映射到的颜色缓冲区中的颜色组合在一起。混合参数可以允许以各种方式组合每个输出的源颜色和目标颜色。 二、
UE4_动画基础_ 瞄准偏移1D(Aim Offset Blend Space 1D)
瞄准偏移1D基本上可以完成角色的向左看向右看或者向上看向下看,像混合空间1D一样只有一个轴向可用。 操作步骤: 1、新建第三人称模板项目。 2、右键——动画——瞄准偏移1D 选取骨骼 双击打开 3、瞄准偏移混合的是姿势,我们需要创建姿势。 找到待机动画复制到想放的位置,重命名字idle1. 双击打开idle1.找到资产详情下的网格体空间 找到资产详
Pillow教程03:图像处理的基本步骤+分离split+合并merge+混合blend+composite遮罩
--------------Pillow教程集合--------------- Python项目18:使用Pillow模块,随机生成4位数的图片验证码 Python教程93:初识Pillow模块(创建Image对象+查看属性+图片的保存与缩放) Pillow教程02:图片的裁剪+复制粘贴+旋转角度+翻转+降噪滤镜(平滑、锐化、边缘检测) Pillow教程03:图像处理的基本步骤+分离spl
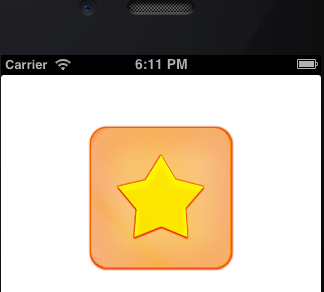
iOS中使用blend改变图片颜色
iOS中使用blend改变图片颜色 最近对Core Animation和Core Graphics的内容东西比较感兴趣,自己之前也在这块相对薄弱,趁此机会也想补习一下这块的内容,所以之后几篇可能都会是对CA和CG学习的记录的文章。 在应用里一个很常见的需求是主题变换:同样的图标,同样的素材,但是需要按照用户喜爱变为不同的颜色。在iOS5和6的SDK里部分标准控件引入了tintColor,来
使用blend改变图片颜色
最近对Core Animation和Core Graphics的内容东西比较感兴趣,自己之前也在这块相对薄弱,趁此机会也想补习一下这块的内容,所以之后几篇可能都会是对CA和CG学习的记录的文章。 在应用里一个很常见的需求是主题变换:同样的图标,同样的素材,但是需要按照用户喜爱变为不同的颜色。在iOS5和6的SDK里部分标准控件引入了tintColor,来满足个性化界面的需求,但是
iOS开发笔记--使用blend改变图片颜色
最近对Core Animation和Core Graphics的内容东西比较感兴趣,自己之前也在这块相对薄弱,趁此机会也想补习一下这块的内容,所以之后几篇可能都会是对CA和CG学习的记录的文章。 在应用里一个很常见的需求是主题变换:同样的图标,同样的素材,但是需要按照用户喜爱变为不同的颜色。在iOS5和6的SDK里部分标准控件引入了tintColor,来满足个性化界面的需求,
继续聊WPF——用Blend自定义Listview控件的列表头
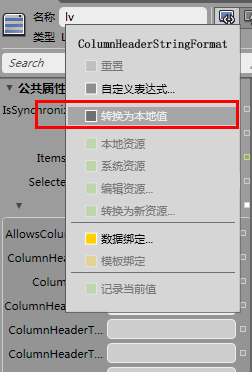
在Blend中右击ListView控件,从样式和模板相关的菜单项中,我们没找到与列表头有关的项。 然后,我们到属性面板中找GridView的ColumnHeaderContainerStyle属性,结果你发现,就算你在高级选项菜单中把它转换为本地资源,你会发现它没有反应,切换到XAML视图也没看到生成的代码。 那是不是没办法了呢?这个问题我想了想,是不是只能手写
Blend 4序列号
6WDDQ-K7D4F-GQGF4-2VYBJ-8K6MB Microsoft Office Project Professional 2007 产品密钥: W2JJW-4KYDP-2YMKW-FX36H-QYVD8
Silverlight中利用Blend绘制可伸缩的Tab菜单
直接上Blend设计代码: <Grid x:Name="Tab1" Margin="0,10,0,0" HorizontalAlignment="Right" VerticalAlignment="Top"><Grid.ColumnDefinitions><ColumnDefinition Width="32" x:Name="gridTab1" /><ColumnDefinition
Expression Blend制作动画
什么是动画(Animation)? 先来看看MSDN的解释:Animation is an illusion that is created by quickly cycling through a series of images, each slightly different from the last. The brain perceives the group of images
Expression Blend制作动画 ------------------文字围绕地球转动
1.创建WPF Application,命名为WpfAnimations,往窗体中拖入一张图片,如下图: tips:可以直接将图片拖到美化版中,Expression Blend会自动将图片添加到项目中的 2.往美化中添加TextBlock,字体设为Old English Text MT,大小为24,输入字母A,并选择按Ctrl+C进行复制,复制5个一模一样的 复制后会看到时间与对
深入理解CSS background-blend-mode的作用机制
来源 | https://www.zhangxinxu.com/wordpress/2020/07/css-background-blend-mode/ 一、可能都知道的 首先,讲两点大家可能都知道的知识点: background-blend-mode本身就带有隔离特性,也就是一个元素应用background-blend-mode背景混合模式,最终的效果只会受当前元素的背景图像和背景颜色影响,
Unity关于动画混合树(Blend Tree)的使用
在动画与动画的切换过程中,常因为两个动画之间的差距过大,而显得动画的切换很不自然。 这时候就需要动画混合树Blend Tree这个功能。使用混合树可以将多个动画混合在一起,例如在处理角色的移动中,走动画与跑动画切换的时候,在走动画与跑动画中生成多个过渡用的插值动画以达到平滑得切换的功能。 现在混合树有5种类型,可以在右侧展开Blend Type看到。分别为: 1D:1D混合只有一个参数,比
MidJourney笔记(8)-ask和blend命令
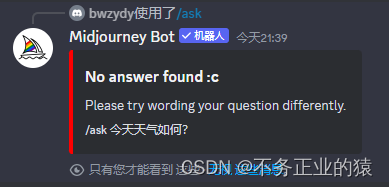
经过前面的课程介绍,我相信大家对MidJourney有一定的认识,接下来就给大家介绍一下MidJourney的常用命令。 /ask 获取问题答案。 我一开始以为是随便问题都可以问,最后发现只能回答MidJourney相关的问题。 我们先试试一些日常生活问题: 今天天气如何? 以为它不会识别中文,所以用英文再试一遍&#