avue专题
avue-crud 是基于 Vue.js 的一个高度封装的表格(CRUD)组件库
avue-crud 是基于 Vue.js 的一个高度封装的表格(CRUD)组件库,它提供了一套丰富的功能来帮助开发者快速构建具有增删改查(CRUD)功能的界面。avue-crud 隶属于 AVUE 这个更广泛的 Vue 组件库,它旨在通过简单的配置和少量的代码,让开发者能够轻松地实现复杂的表格数据展示和交互。 引入 avue-crud 要在你的 Vue 项目中使用 avue-crud,你首先需
Avue-data数据大屏显示饼图(附Demo)
目录 前言1. Sql查询2. 颜色细节 前言 对于这部分知识,原先有过柱状图实战:Avue-data数据大屏显示柱状图(附Demo讲解) 以下直奔主题,以Sql数据库数据为主 1. Sql查询 以饼图为例,需要返回的形式如下: [{"name": "周口","value": 55},{"name": "南阳","value": 120},{"name": "西峡","v
Avue-data数据大屏显示柱状图(附Demo讲解)
目录 前言1. 接口方式2. SQL查询 前言 由于网上对这部分的知识点相对较少,研究半天的框架最终输出结果 此文主要以记录总结的方式展示如何使用数据库以及接口方式 需要明白柱状图的返回数据格式: #柱状图数据格式{"categories": ["苹果",],"series": [{"name": "手机品牌","data": [1000879,]}]} 同理其
Vue3 + Avue中 Header slot写法
avue示例 <template><avue-crud ref="crud":option="option":data="data"><template #name-header="{column}"><el-tag>{{(column || {}).label}}-{{(column || {}).prop}}</el-tag></template></avue-crud></templat
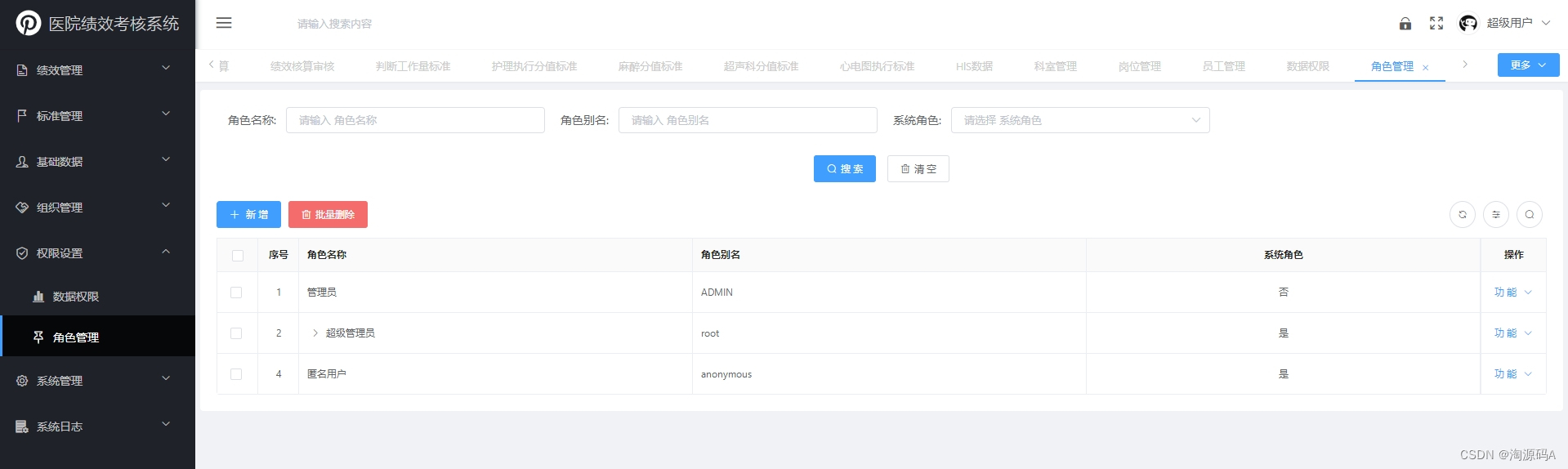
Java医院绩效考核系统源码B/S+avue+MySQL助力医院实现精细化管理 医院综合绩效核算系统源码
Java医院绩效考核系统源码B/S+avue+MySQL助力医院实现精细化管理 医院综合绩效核算系统源码 医院绩效考核系统目标是实现对科室、病区财务指标、客户指标、流程指标、成长指标的全面考核、分析,并与奖金分配、学科建设水平评价挂钩。 具体功能模块包括收入核算、成本核算、综合统计、医德医风考核、病历质量评查、医疗规范考核、科研成果管理、科研项目管理、考试成绩管理、月度绩效评估、月 度奖
Avue框架实现图表的基本知识 | 附Demo(全)
目录 前言1. 柱状图2. 折线图3. 饼图4. 刻度盘6. 仪表盘7. 象形图8. 彩蛋8.1 饼图8.2 柱状图8.3 折线图8.4 温度仪表盘8.5 进度条 前言 以下Demo,作为初学者来说,会相应给出一些代码注释,可相应选择你所想要的款式 对于以下Demo,折线图还有象形图,其纵坐标数据会被遮挡(目前该Bug还不知哪里有问题,不知是否组件本身的Bug) 对应Dem
AVUE 富文本编辑器 avue-plugin-ueditor 图片上传
avue-plugin-ueditor 版本:0.2.3。 首先进行评价,1、上手比较简单;2、作者精力有限(太懒)。 ueditor使用的是wangEditor富文本编辑器,因此相关配置可参考:wangEditor - 轻量级 web 富文本编辑器https://www.wangeditor.com/ 一、修改源码 看avue官网手册,还是非常简单,但是依然给出了customConfig
avue crud upload组件 增加自定义参数
在某项目中使用avue crud upload 控件实现文件上传。想要携带参数,依据文档可配置data参数,应该于upload-before事件中进行data赋值,以达到修改参数的目的。 上源码:crud upload column // 子grid上传信息表格(带upload字段)export const tableUploadOption = {border: true,index: f
国际化处理Avue或者elment-ui表格的列宽问题
主要用于处理国际化多语言,文字长度导致表格宽度变形问题 调用方式如下: //man.jsimport avueUtils from "@/util/avue-utils";// avue 全局配置Vue.prototype.$avueUtils = avueUtils; //elment-ui的表格调用<el-table-column prop="time" :label=
avue 实现下拉框事件 自动填充其他框_商丘自动响应式网站
商丘自动响应式网站,旗临科技只给您满意的服务,4.私域营销短视频私域流量系统,全员营销,微信裂变。 商丘自动响应式网站, 上班期间,请您在收到商机推送信息后,务必在规定时间内进行响应;3次不及时响应,次日不允许上班;上班后您可按需“下班”,下班后将不能收到商机推送信息;今日不允许上班,请明天准时来哦。在顶部搜索框重新输入关键词搜索。获取 是否 收藏过服务; 上班期间,请您在收到商机推送信息
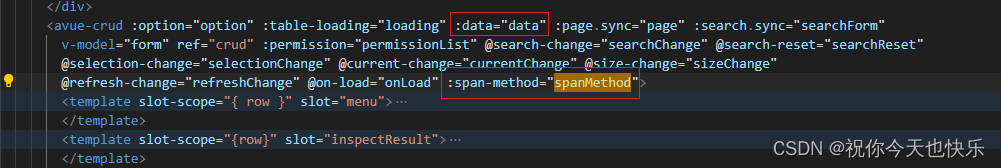
el-table/avue-curd 相同列内容合并
1.效果 2.html 3.js spanMethod({ row, column, rowIndex }) {if (column.property === 'deviceName') {if (rowIndex > 0 && row.deviceName === this.data[rowIndex - 1].deviceName) {return {rowspan: 0,co
【Avue】select的远程搜索 [模糊搜索]
一、需求 【模糊搜索】 二、实现+avue的远程搜索 1、search为搜索 2、remote远程搜索 3、dictValue={{key}}为输入的值
avue-crud中时间范围选择默认应该是0点却变成了12点
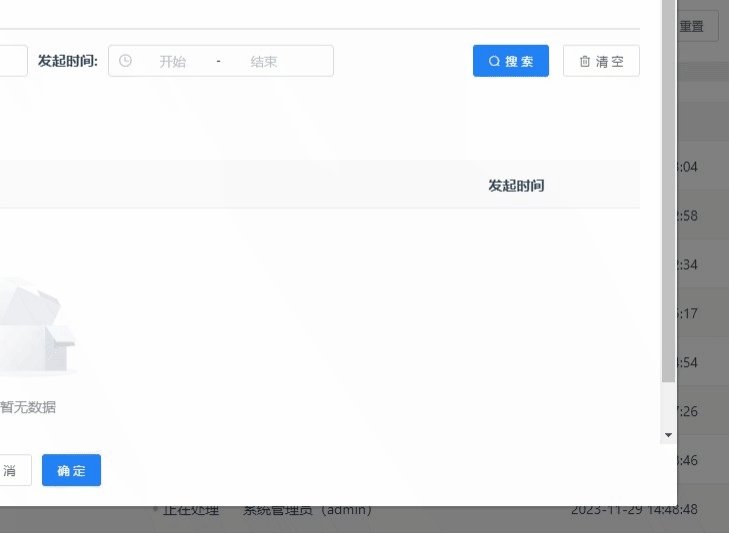
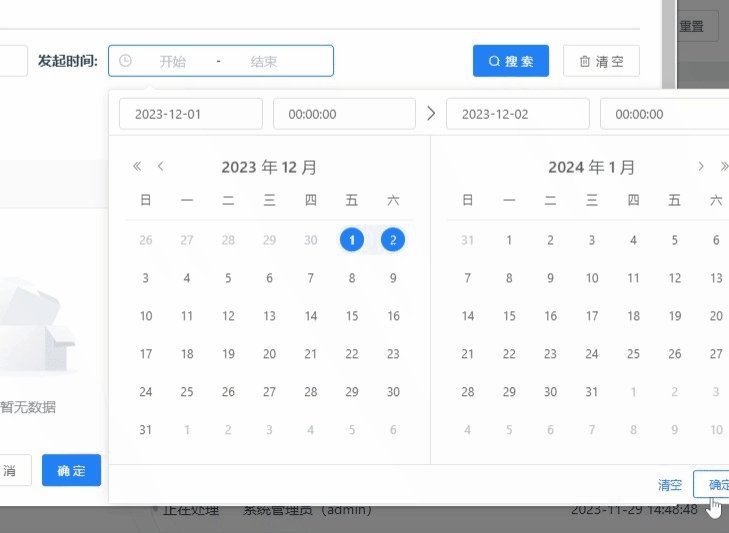
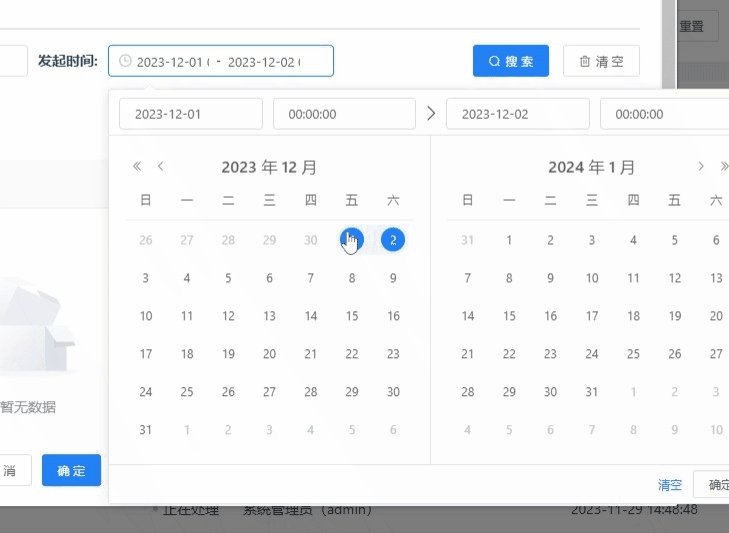
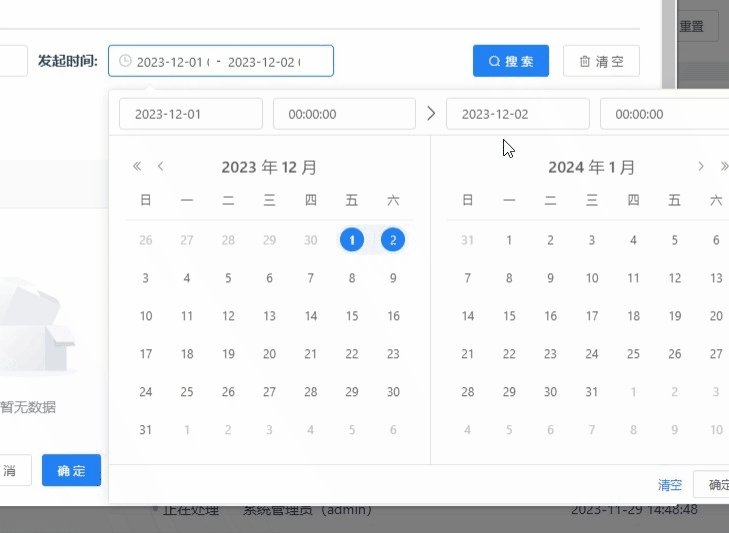
文章目录 一、问题二、解决三、最后 一、问题 在avue-crud中时间范围选择,正常默认应该是0点,但是不知道怎么的了,选完之后就是一直是12点。具体问题如下动图所示: <template><avue-crud :option="option" /></template><script>export default {data () {return {option:
avue-crud中时间范围选择默认应该是0点却变成了12点
文章目录 一、问题二、解决三、最后 一、问题 在avue-crud中时间范围选择,正常默认应该是0点,但是不知道怎么的了,选完之后就是一直是12点。具体问题如下动图所示: <template><avue-crud :option="option" /></template><script>export default {data () {return {option:
avue-tabs设置默认选中的tab
文章目录 一、问题二、解决三、最后 一、问题 最近在用avue这个UI框架来开发页面,有用到avue-tabs这个tab切换组件。结果竟然发现element-ui中el-tabs的v-model在avue-tabs中竟然是没有用的,无法设置默认选中哪个tab。avue这个基于element-ui开发的UI框架竟然没有继承它的属性,正常设置默认选中的官方文档如下所示: 二、解
avue页面布局 api 引用
展示 index.vue <template><basic-container><avue-crud :option="option":table-loading="loading":data="data":page="page":permission="permissionList":search.sync="search":before-close='beforeClose'v
公立医院绩效考核系统源码,能适应医院多种绩效核算方式,技术架构:springboot、mybaits +avue +MySQL
医院绩效考核系统源码 ,绩效核算系统全套成品源码(有医院项目应用案例)可适应医院多种绩效核算方式。 系统概述: 医院绩效考核管理系统是采用B/S架构模式设计、使用JAVA语言开发、后台使用MySql数据库进行管理的一整套计算机应用软件。系统和his系统进行对接,按照设定周期,从his系统获取医院科室和医生、护士、其他人员工作量,对没有录入信息化系统的工作量,绩效考核系统设有手工录入功
【解决问题】---- 解决 avue-crud 表格勾选数据翻页后界面保持选中
1. 错误预览 第一页选择【7、8、9、10】 直接点击第三页未进行选择 直接点击第四页未进行选择 2. 问题总结 通过测试可以看到,页面的选择项会影响到其他页面的选择;点击保存,返回的数据却是真真选择的数据;数据在选择渲染的时候出现了混乱。 3. 分析问题原因 其实这就是 vue 中列表渲染的 key 作为唯一标识,在设置的时候没有给表格添加上。 4. 解决办法 4.
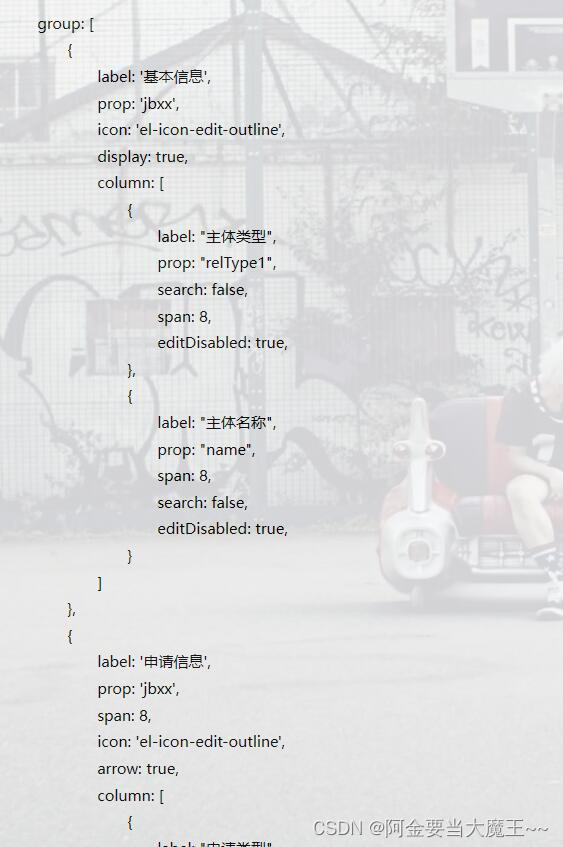
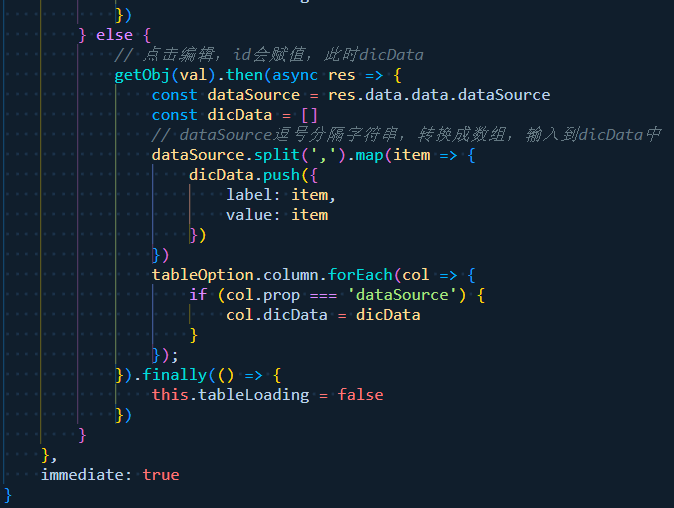
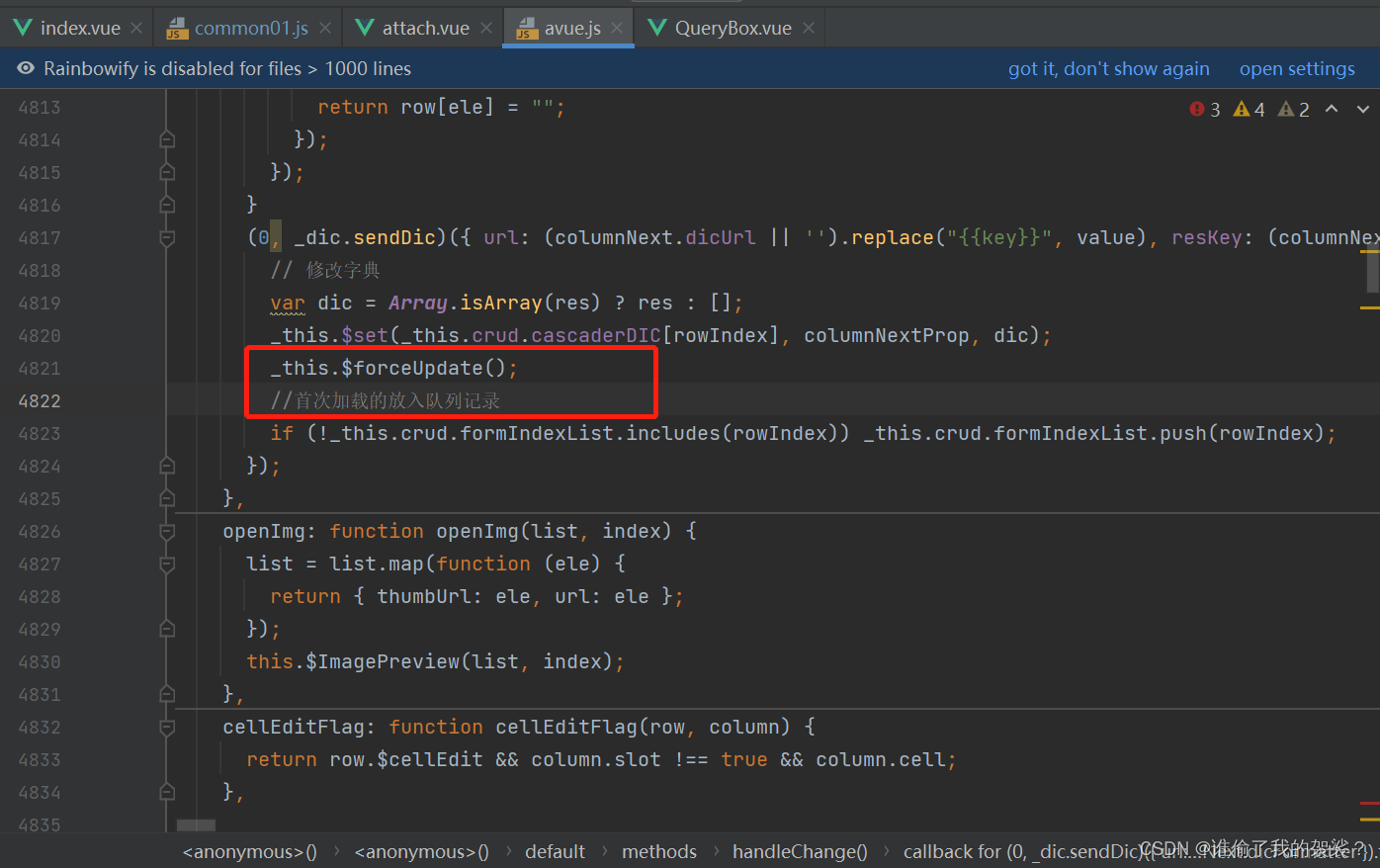
【问题解决】 avue dicUrl 动态参数加载字典数据(已解决)
事情是这样的,用了avue-crud组件,配置了一个option。 现在有一列source属性要展示为 多选的下拉框 ,当然问题不在这而在于,选项是需要根据同级别属性id去拿的。也就是option.column.source 的配置中 需要该行的option.column.id作为参数。大致是这样。 如下是我问GPT的问题——这是aven-crud的option的colum
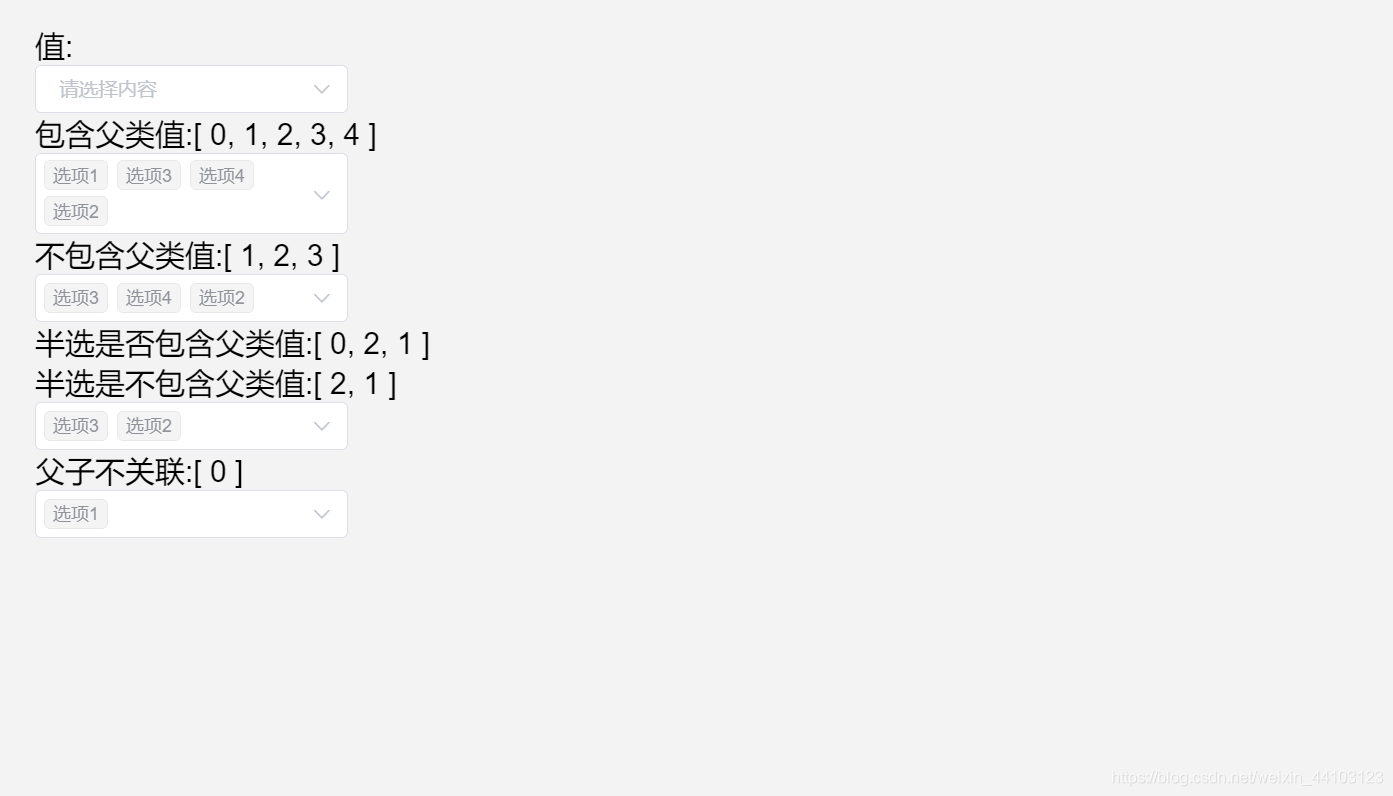
AVUE做二级联查,本次需求:地市、市县做二级联动
目录 a. 数据库设计 b.前端代码解析***:** c. 后端接口解析: 注意: a. 数据库设计 表结构一定要设计好, 包括:主键、编号(code-> 含义:地市、市县的唯一标识)、父类编码(在本次需求中,地市的编码即为市县的父类编码),名称 序号字段名数据类型非空主键默认值描述1idbigint(100)NOPRI(NULL)主键2codevarchar(
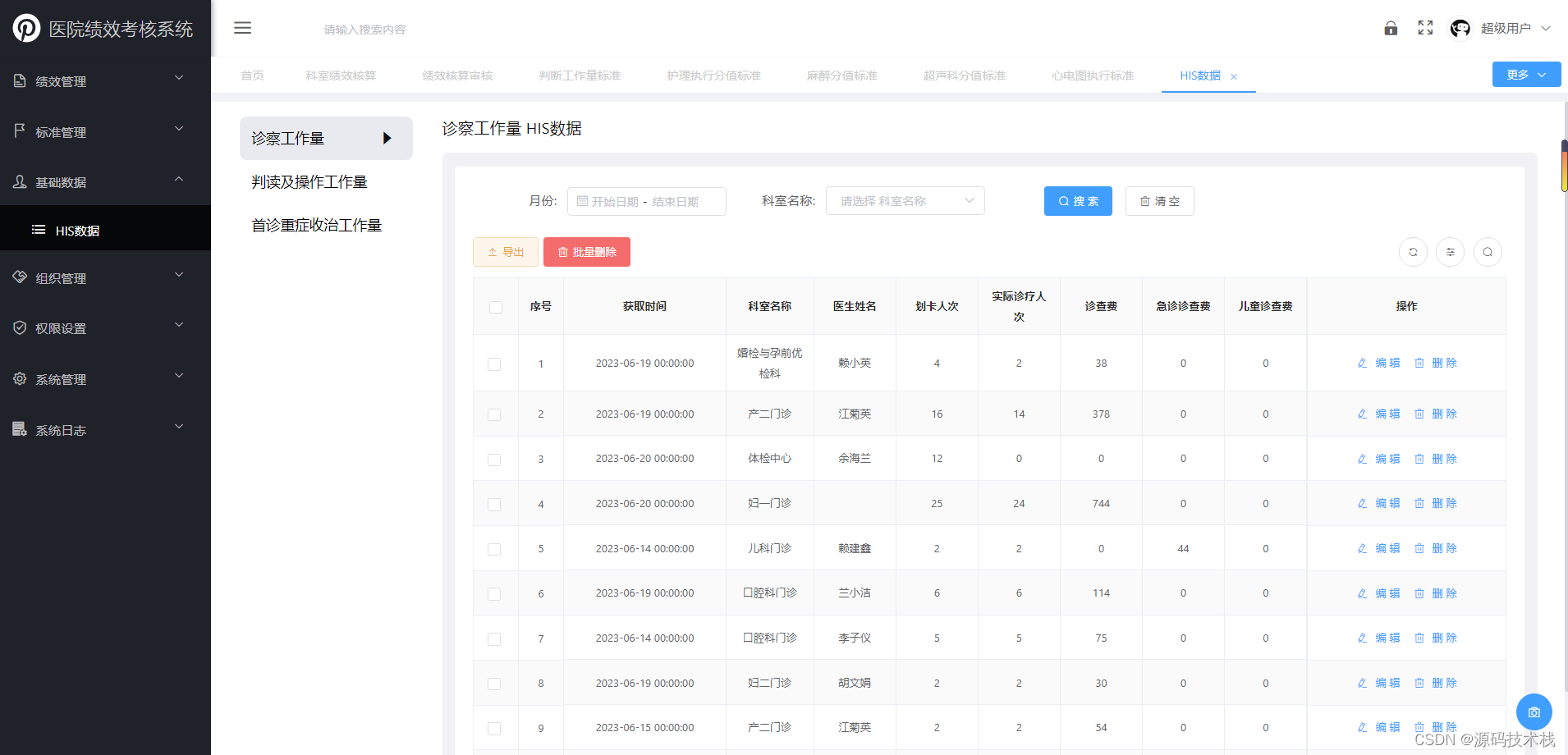
springboot+avue医院绩效考核系统源码
医院绩效考核系统是一种以人力资源管理为基础,选用适合医院组织机构属性的绩效理论和方法,基于医院战略目标,构建全方位的绩效考评体系,在科学、合理的绩效管理体系基础上,采用科学管理的方法,如平衡计分卡的管理理念与方法,选取关键指标,对目标的执行进行管理、考核、分析、评价,最终结合科室经济效益,通过奖金分配这一经济杠杆实现职工的有效激励的医院运营管理平台的产品。 一、系统开发环境 开发语言
Avue中自定义导出功能
1.html <template slot="menuLeft"><div><el-button type="primary" @click="printExcel()" size="small" icon="el-icon-download">导出</el-button></div></template> 2.js printExcel() {let data = JSON.pa
Avue在laravel中的使用
Avue在laravel中的使用 前言:Avue是element-ui的二次封装组件库,也是在vue基础上使用的,或者是整合了laravel+vue的框架中使用。 1:安装(使用npm方式安装) npm i @smallwei/avue -S 2:在app.js(或者main.js)中引入 import Avue from '@smallwei/avue';import '@smal










![【Avue】select的远程搜索 [模糊搜索]](https://img-blog.csdnimg.cn/direct/fe92c663b0994d0bbf43ba0a994b6fae.png)