本文主要是介绍avue-tabs设置默认选中的tab,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
文章目录
- 一、问题
- 二、解决
- 三、最后
一、问题
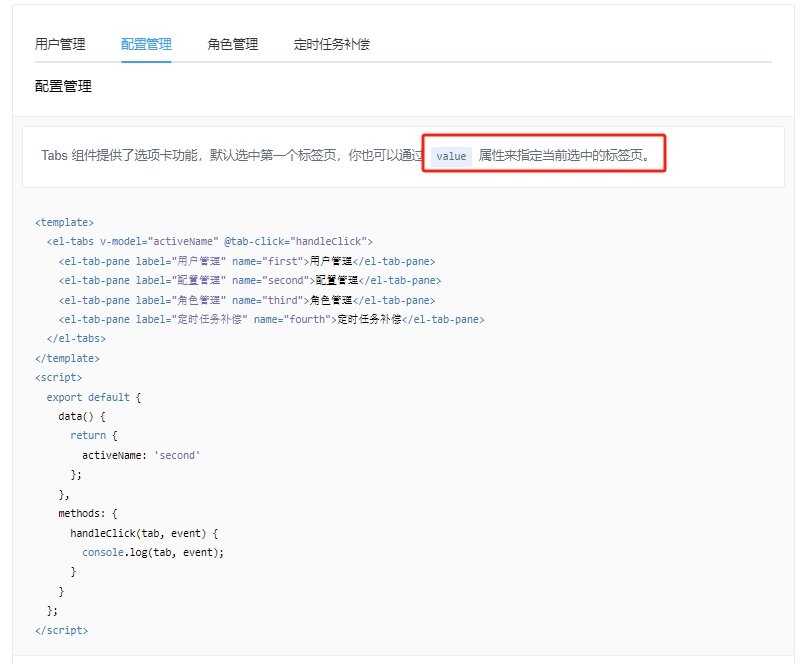
最近在用avue这个UI框架来开发页面,有用到avue-tabs这个tab切换组件。结果竟然发现element-ui中el-tabs的v-model在avue-tabs中竟然是没有用的,无法设置默认选中哪个tab。avue这个基于element-ui开发的UI框架竟然没有继承它的属性,正常设置默认选中的官方文档如下所示:

二、解决

给avue-tabs设置ref,然后通过$refs调用方法changeTabs来切换选中哪个tab项。 changeTabs里传索引值即可,第一个就传0,第二个就传1,以此类推。目前试了下是只有这种方法可行,无奈啊~~~如果有大佬有更好的方法,请评论支支招
示例代码如下所示:
<template><avue-tabsref="tabs":option="option"/>
</template>
<script>
export default {data() {return {option: [{label: '我审批的',prop: '1'}, {label: '我申请的',prop: '2'}, {label: '抄送我的',prop: '3'}]}},mounted() {this.$nextTick(() => {this.$refs.tabs.changeTabs(0)})}
}
</script>
三、最后
本人每篇文章都是一字一句码出来,希望大佬们多提提意见。顺手来个三连击,点赞👍收藏💖关注✨。创作不易,给我打打气,加加油☕
这篇关于avue-tabs设置默认选中的tab的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!







