tabs专题
React Tabs 标签 组件,附源码
Tabs页面: import React from 'react';import PropTypes from 'prop-types';import classNames from 'classnames';import bindAll from 'lodash.bindall';import styles from './Tabs.css';class TabsComonents ex
veui1.0的—tabs没有点击change事件
问题: 老旧项目使用tabs组件切换时,弹出弹窗,也就是改变一个flag值,但是veui1.0的官方文档中没有任何关于click和change的api事件,无法直接了当的改变弹窗显隐值flag 失败的解决方案: click&change,分别在tabs和tab上都实验过了watch:在tabs上使用v-model绑定值activeTab,监听activeTab变化,activeTab没有值t
easyui获取当前选中的tabs
$("#" + $("#tabs").find("iframe")[$(".tabs-header ul li").index($('.tabs-selected')) - 1].id).contents().find(".search_button").click(); 这句代码获取easyui当前选中的tabs并触发类为".search_button"的点击事件 $("#tabs"
鸿蒙开发实战:灵活定制Tabs组件,实现个性化页签布局
闪客 沉默的闪客 2024-06-16 20:01 陕西 大家好,又一个项目已经基本完成 是一个元服务英语单词卡片项目,后面一步一步的进行分析拆解,今天来实现一个Tabs组件自定义界面开发。 鸿蒙ArkUI 开发的时候,Tabs 组件很常用,例如可以用来做底部菜单或者页签切换,但是如果做页签切换使用,在页签比较少的情况下不能实现居左对齐或者自定义其他对齐方式这样的布局效果,目前的 a
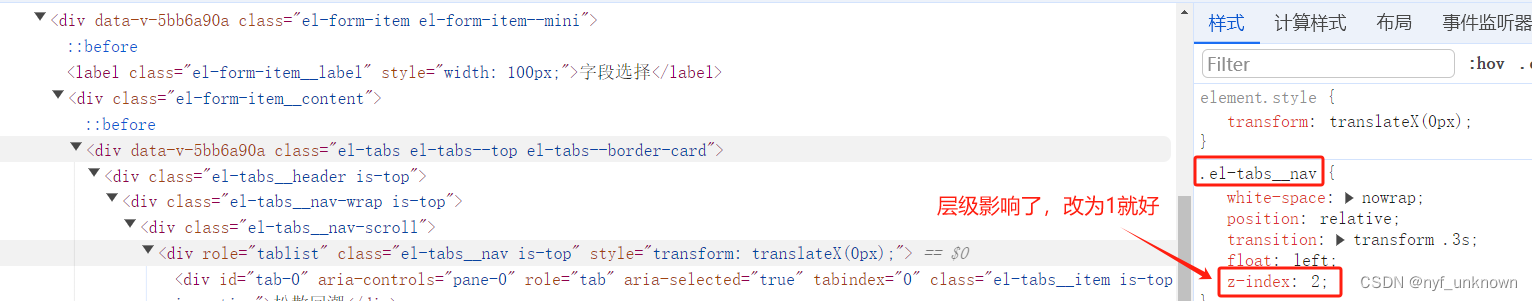
(css)el-tabs滚动按钮浮动问题
(css)el-tabs滚动按钮浮动问题 修改前: 修改后: 思路:找到相应元素,降低层级 css写法: ::v-deep .el-tabs__nav {z-index: 1;}
python后端结合uniapp与uview组件tabs,实现自定义导航按钮与小标签颜色控制
实现效果(红框内): 后端api如下: @task_api.route('/user/task/states_list', methods=['POST', 'GET'])@visitor_token_requireddef task_states(user):name_list = ['待接单', '设计中', '交付中', '已完成', '全部']data = []color = [
jQuery EasyUI API 中文文档 - Tabs标签页/选项卡
jQuery EasyUI API 中文文档 - 标签页/选项卡(Tabs),学习jQuery EasyUI的朋友可以参考下。 Tabs 标签页/选项卡 用$.fn.tabs.defaults重写defaults。 依赖 panel linkbutton 用法示例 创建tabs 1、 经由标记创建Tabs 从标记创建Tabs更容易,我们不需要写任何JavaScript代码
5 Your TabHost must have a TabWidget whose id attribute is 'android.R.id.tabs'
1.错误提示:Your content must have a ListView whose id attribute is 'android.R.id.list' 对于以上错误,其实可能是因为我们要实现对ListView中setOnItemClick的事件监听而去继承了LiseActivity,但是却没有ListView的标签,只要在布局文件中添加定制Layout的代码,即将Lis
elementUI使用el-tabs加el-form导致页面崩溃以及el-form里的input事件丢失问题
elementUI使用el-tabs加el-form导致页面崩溃以及el-form里的input事件丢失问题 解决 el-form外面包一层el-row和el-col,el-tabs也包一层 el-fom e-tabs
elementui el-tabs做多页签的实践
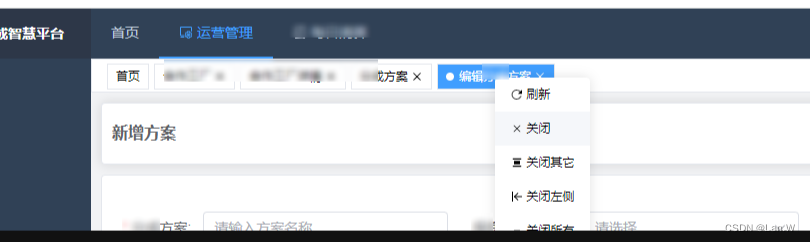
效果 功能点 1、多标签页打开 2、右键 刷新、关闭、关闭其他、关闭所有 版本 “vue”: “^3.0.0” “vue-router”: “^4.0.0-0” “element-plus”: “^1.2.0-beta.3” 核心点部分 1、关于右键点击 通过contextmenu事件可以获取鼠标右键所点击的位置。可以用绝对定位,控制右键菜单的出现位置 rightEven
python常见错误(1)TabError: inconsistent use of tabs and spaces in indentation
https://blog.csdn.net/Guopiqiang/article/details/73555898 问题:Python文件运行时报TabError: inconsistent use of tabs and spaces in indentation 原因:说明Python文件中混有Tab和Space用作格式缩进。这通常是使用外部编辑器编辑Python文件时,自动采用Tab进行
antd tabs切换造成子组件重复刷新
描述: Tabs组件在来回切换的过程中,造成TabPane中包含的相同子组件重复渲染,例如: <TabsactiveKey={tabActiveKey}onChange={(key: string) => this.changeTab(key)}type="card"><TabPane tab={"对外授权"} key="/authed-by-me"><AuthedCollectionscol
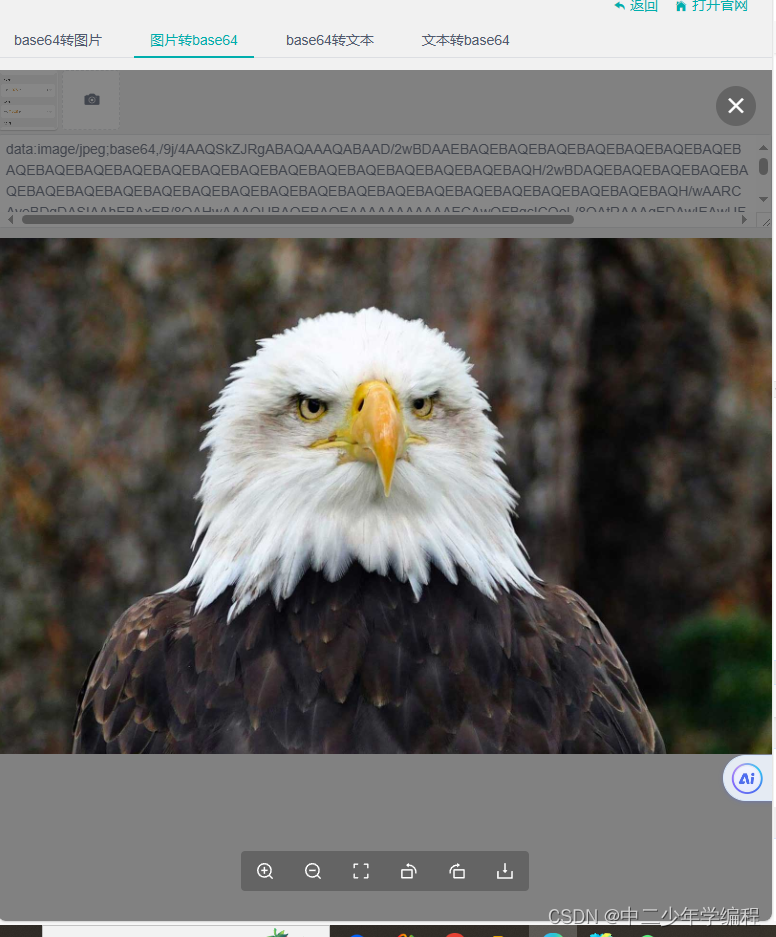
解决iview(view ui)中tabs组件中使用图片预览组件ImagePreview,图片不显示问题
同学们可以私信我加入学习群! 正文开始 前言一、问题描述二、原因分析三、解决方案总结 前言 最近在写个人项目的web端和浏览器插件,其中一个功能是base64和图片的转换。因为分成四个小功能,所以使用的iview的tabs来展示不同功能,在其中图片转base64和base64转图片时,都需要图片预览功能。 如下图: 一、问题描述 点击上面图片的预览按钮,发现
《ElementUI 基础知识》el-tabs header 监听鼠标中键滚动时左右滑动(ElementPlus同样适用)
前言 收到需求,可监听 el-tabs 头在鼠标 hover 时。滑动鼠标中键,可左右滑动! 效果 鼠标中键上下滑动时;向上滑,向左移动;向下滑,向右移动; 实现 代码56 - 60行,添加鼠标中键滑动监听事件;代码61 - 65行,删除鼠标中键滑动监听事件;代码24 - 54行,实现滑动; <template><div><el-tabs id="myTabs" v-model="
element-ui el-tabs el-tab-pane 的使用
实现效果:1、去掉它的下划线 2、标签切换的蓝色线条 3、字体,鼠标滑过字体、点击的字体 4、如果数据超出,出现左右滑动标签 html <div class="activity"><div class="cont"><el-tabsv-if="search && s
easyui tabs 一个窗口修改完成后刷新另一个窗口
在一个tab中添加或删除数据后,要改变主页(相当于链接的另一个tab)的内容: 1、在要刷新的窗口的初始化中添加 js 刷新方法,并保存到 window.top 中 window.top["Refresh_CloudHomePage_Content"] = function () { window.location.reload(); } 2、在主页添加刷新方法
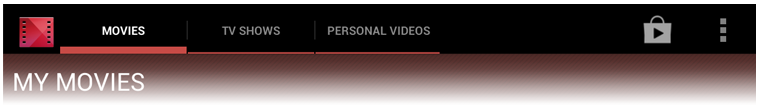
Tabs-building blocks
Tabs Tabs in the action bar make it easy to explore and switch between different views or functionalaspects(n.方面; 面貌; 方位,方向; 形势; ) of your app, or to browse categorized data sets. For
vue3+vite模版框架 tabs右键刷新时丢失路由参数
问题: 标题栏的tabs的右键:刷新时,没有保存上一个页面传递过来的参数 分析: TagView.vue刷新事件 function refreshSelectedTag(view: TagView) {console.log('|--执行刷新', view)tagsViewStore.delCachedView(view);const {fullPath} = view;nextTi
vue3+vite 模板vue3-element-admin框架如何关闭当前页面跳转 tabs
使用模版: 有来开源组织 / vue3-element-admin 需要关闭的.vue 页面增加以下方法 //setup 里 import {LocationQuery, useRoute, useRouter} from "vue-router";const router = useRouter();function close() {console.log('|--router
鸿蒙 Tabs 切换页面刷新
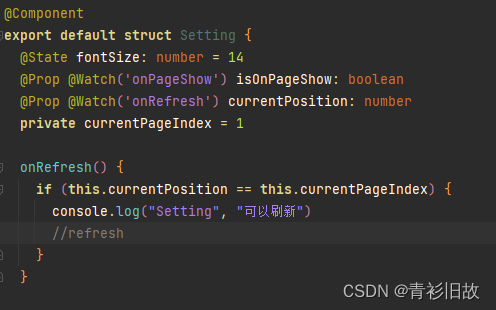
使用Tabs导航栏进行滑动的时候发现页面不刷新,想实现点击后刷新,其实在页面里面加个当前位置的监听就行,如下: 1、主页面添加 currentPosition参数用于tab切换时改变 @State currentPosition: number = 0 2、在onchange方法将currentPosition赋值,并将currentPosition传入Setting页面。
Chrome 插件 tabs API 解析
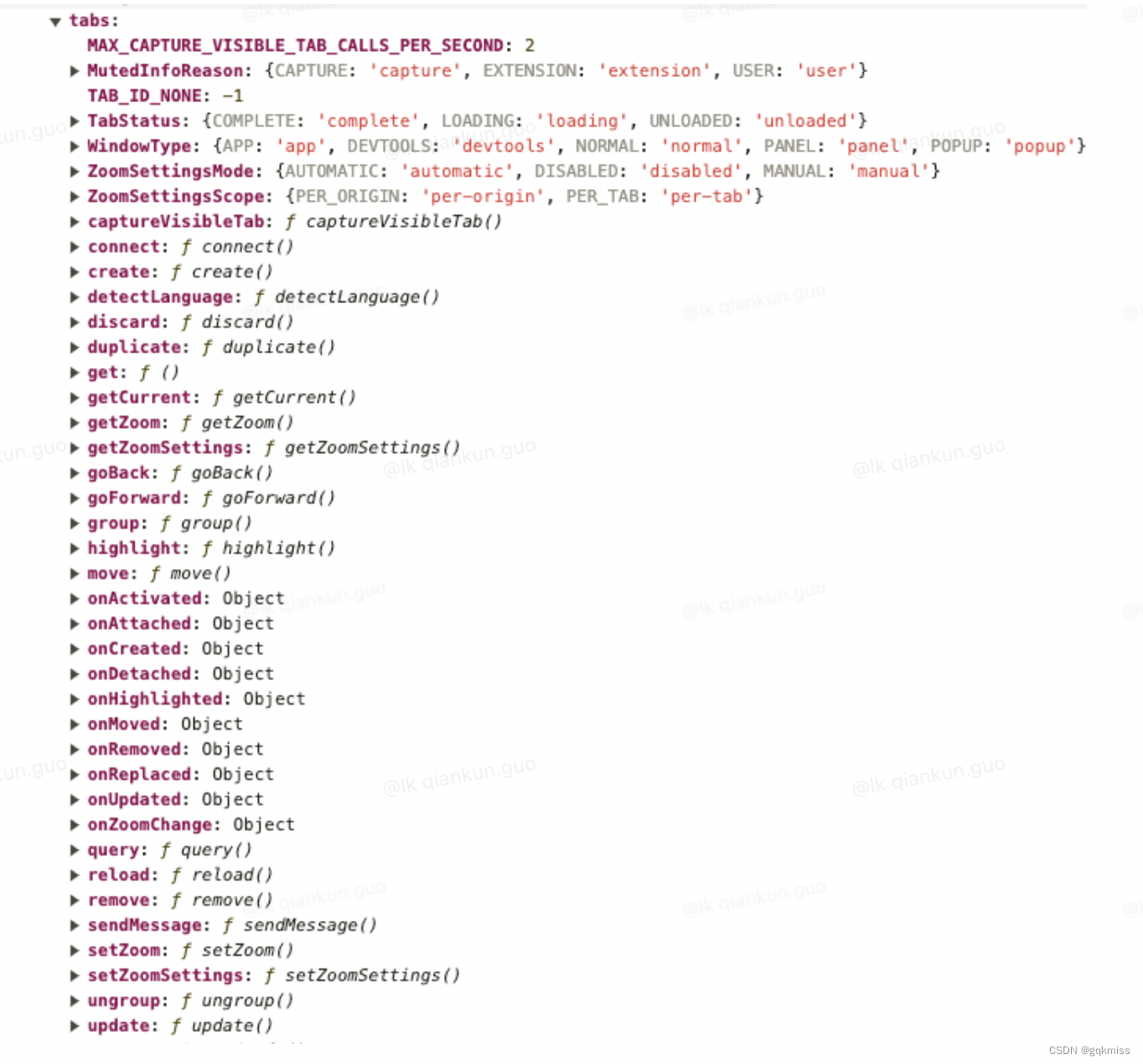
Chrome.tabs API 解析 使用 chrome.tabs API 与浏览器的标签页系统进行交互,可以使用此 API 在浏览器中创建、修改和重新排列标签页 Tabs API 不仅提供操作和管理标签页的功能,还可以检测标签页的语言、截取屏幕截图,以及与标签页的内容脚本进行通信 Service Worker 和 action 页面可以使用 Tabs API,但 content scrip
Vue.js学习笔记——tabs标签页
参考地址:https://jsfiddle.net/2kn4hqts/ demo.html <!DOCTYPE html> <html> <head> <meta charset="GBK"> <title></title> <script src="vue.js" type="text/javascript" charset="GBK"></script></head><style>
elment-ui el-tabs组件 每次点击后 created方法都会执行2次
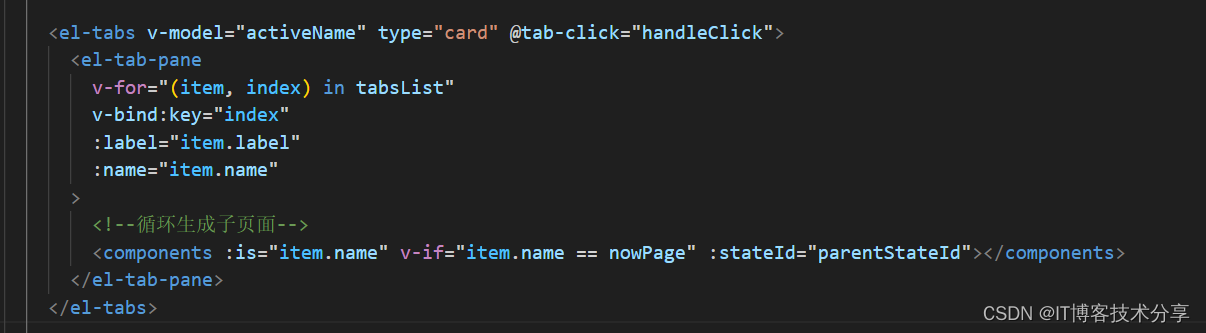
先看错误的 日志打印: 错误的代码如下: 正确的日志打印: 正确的代码如下: 前言: 在element-ui的tabs组件中,我们发现每次切换页面,所有的子组件都会重新渲染一次。当子页面需要发送数据请求并且子页面过多时,这样会过多的占用网络资源。这里我们可以使用 v-if 来进行判断是否渲染该子页面。 不会如何在父页面载入子页面的可用看这一篇文章:在父页面引入子页面文件
HarmonyOS 鸿蒙应用开发( 五、快速实现ArkUI页面底部导航Tabs)
当页面信息较多时,为了让用户能够聚焦于当前显示的内容,需要对页面内容进行分类,提高页面空间利用率。Tabs组件可以在一个页面内快速实现视图内容的切换,一方面提升查找信息的效率,另一方面精简用户单次获取到的信息量。 通过ArkUI来实现应用中常见的导航效果——底部导航,我们是通过Tabs来实现,并且会使用自定义导航栏的形式来构建。 官方文档:文档中心-Tabs导航组件 基本布局 Tab
鸿蒙Harmony应用开发—ArkTS声明式开发(容器组件:Tabs)
通过页签进行内容视图切换的容器组件,每个页签对应一个内容视图。 说明: 该组件从API Version 7开始支持。后续版本如有新增内容,则采用上角标单独标记该内容的起始版本。 该组件从API Version 11开始默认支持安全区避让特性(默认值为:expandSafeArea([SafeAreaType.SYSTEM], [SafeAreaEdge.BOTTOM])),开发者可以重写该属性