本文主要是介绍elementui el-tabs做多页签的实践,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
效果

功能点
1、多标签页打开
2、右键 刷新、关闭、关闭其他、关闭所有
版本
“vue”: “^3.0.0”
“vue-router”: “^4.0.0-0”
“element-plus”: “^1.2.0-beta.3”
核心点部分
1、关于右键点击
通过contextmenu事件可以获取鼠标右键所点击的位置。可以用绝对定位,控制右键菜单的出现位置


rightEvent(e) {this.tabId = e.srcElement.id.replaceAll('tab-', '');if (e.srcElement.id.includes('tab')) {this.MenuTop = e.clientY;this.MenuLeft = e.clientX;this.MenuShow = true;}},
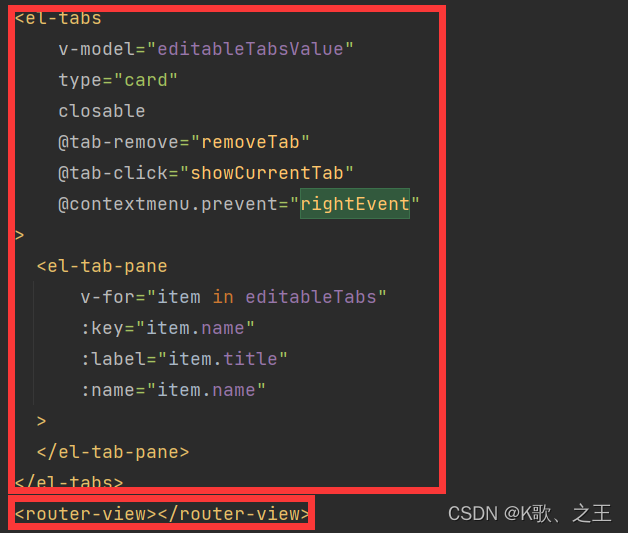
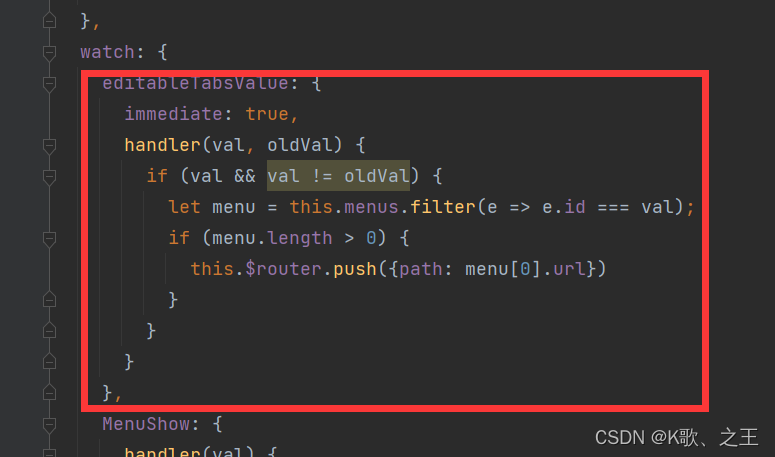
2、关于多标签的实现
第一部分控制显示多tab,第二部分控制路由。

通过监听当前的显示激活的的tabId来显示对应的路由。

3、关于右键刷新面板的实现
这个思路是通过把当前的页面的路由地址当作参数 重定向到另一个页面,然后再从另一个页面路由跳回来,相当于从A路由到B,再从B路由到A。
<div class="rightMenu" @click="refreshTab">刷新</div>



4、关于点击其他地方隐藏右键菜单

右键菜单是通过MenuShow参数来控制显示与隐藏。
通过监听MenuShow参数,当显示的时候,给页面增加点击事件,从来达到右键其他地方隐藏的效果。

示例代码
1、首页
<template><div class="main"><div class="navbar"><h1 class="logo">平台开发</h1></div><div class="center"><el-menuclass="menu"default-active="0"><el-menu-item :index="item.id" v-for="item in menus" :key="item.id"@click="addTab(item.id, item.name)"><span>{{ item.name }}</span></el-menu-item></el-menu><div class="rightMenus" :style="`top: ${MenuTop}px; left: ${MenuLeft}px`" ref="rightMenus" v-show="MenuShow"><div class="rightMenu" @click="refreshTab">刷新</div><div class="rightMenu" @click="closeTab">关闭</div><div class="rightMenu" @click="closeOther">关闭其他</div><div class="rightMenu" @click="closeAll">关闭所有</div></div><div class="content"><el-tabsv-model="editableTabsValue"type="card"closable@tab-remove="removeTab"@tab-click="showCurrentTab"@contextmenu.prevent="rightEvent"><el-tab-panev-for="item in editableTabs":key="item.name":label="item.title":name="item.name"></el-tab-pane></el-tabs><router-view></router-view></div></div></div>
</template><script>
export default {data() {return {MenuShow: false,MenuTop: 0,MenuLeft: 0,menus: [{name: '用户管理',id: '1',url: '/user'},{name: '角色管理',id: '2',url: '/role'},{name: '菜单管理',id: '3',url: '/menu-perm'},{name: '代码生成',id: '4',url: '/table-create'},{name: '模型管理',id: '5',url: '/model'},{name: '模型管理2',id: '6',url: '/model-test'}],editableTabsValue: '2',editableTabs: [],tabIndex: 2,tabId: ''}},mounted() {let path = window.location.pathname;let menu = this.menus.filter(e => e.url === path);if (menu.length > 0) {this.addTab(menu[0].id, menu[0].name);}},watch: {MenuShow: {handler(val) {let fun = () => {this.MenuShow = false;}if (val) {document.addEventListener('click', fun);} else {document.removeEventListener('click', fun);}},},editableTabsValue: {immediate: true,handler(val, oldVal) {if (val && val != oldVal) {let menu = this.menus.filter(e => e.id === val);if (menu.length > 0) {this.$router.push({path: menu[0].url})}}}},},methods: {closeAll() {this.editableTabs = [];this.MenuShow = false;},closeOther() {let menus = this.menus.filter(e => e.id !== this.tabId).map(e => e.id);for (let i = 0; i < menus.length; i++) {this.removeTab(menus[i]);}},closeTab() {this.removeTab(this.tabId);this.MenuShow = false;this.showCurrentTab();},refreshTab() {this.MenuShow = false;this.editableTabsValue = this.tabId;let menus = this.menus.filter(e => e.id === this.tabId);this.$router.replace({path: '/redirect' + menus[0].url})},rightEvent(e) {this.tabId = e.srcElement.id.replaceAll('tab-', '');if (e.srcElement.id.includes('tab')) {this.MenuTop = e.clientY;this.MenuLeft = e.clientX;this.MenuShow = true;}},showCurrentTab() {let url = '';this.menus.forEach((menu) => {if (menu.id === this.editableTabsValue) {url = menu.url;}})},addTab(menuId, targetName) {let exists = false;this.editableTabs.forEach((tab) => {if (tab.name === menuId) {exists = true;}})if (!exists) {this.editableTabs.push({title: targetName,name: menuId,content: '',})}this.editableTabsValue = menuId},removeTab(targetName) {const tabs = this.editableTabslet activeName = this.editableTabsValueif (activeName === targetName) {tabs.forEach((tab, index) => {if (tab.name === targetName) {const nextTab = tabs[index + 1] || tabs[index - 1]if (nextTab) {activeName = nextTab.name}}})}this.editableTabsValue = activeNamethis.editableTabs = tabs.filter((tab) => tab.name !== targetName)this.showCurrentTab();},}
}
</script><style lang="less" scoped>
.main {height: 100vh;display: flex;flex-direction: column;.navbar {.logo {text-align: left;padding-left: 20px;}}.rightMenus {position: absolute;z-index: 999;background-color: white;width: 10rem;box-shadow: -2px 0 2px #F5F5F5, 2px 0 2px #F5F5F5;.rightMenu {font-size: 1.5rem;line-height: 3rem;padding-left: 1rem;cursor: pointer;&:hover {background-color: #F5F5F5;}}}.center {flex: 1;flex-grow: 1;display: flex;.menu {width: 200px;}.content {flex: 1;flex-grow: 1;display: flex;flex-direction: column;/deep/ .el-tabs__nav {.is-active {background-color: #21c23c;color: white;&:before {content: '';position: absolute;left: 0.5rem;top: 50%;margin-top: -0.3rem;width: 0.8rem;height: 0.8rem;border-radius: 50%;background-color: white;}}}}}
}
</style>2、重定向页面
<script>
export default {name: "index.vue",created() {let path = this.$route.params.path;this.$router.replace('/' + path)}
}
</script><style scoped></style>3、路由
import {createRouter, createWebHistory} from 'vue-router'
import Home from '../views/Home.vue'
import {getToken} from "../util/token";
import Redirect from '../views/Redirect/index.vue';const routes = [{path: '/',name: 'Home',component: Home,children: [{path: '/redirect/:path',name: 'redirect',component: Redirect},{path: '/user',name: 'user',// route level code-splitting// this generates a separate chunk (about.[hash].js) for this route// which is lazy-loaded when the route is visited.component: () => import(/* webpackChunkName: "about" */ '../views/User/UserList.vue')},{path: '/menu-perm',name: 'menu-perm',// route level code-splitting// this generates a separate chunk (about.[hash].js) for this route// which is lazy-loaded when the route is visited.component: () => import(/* webpackChunkName: "about" */ '../views/MenuPerm/MenuPermList.vue')},{path: '/role',name: 'role',// route level code-splitting// this generates a separate chunk (about.[hash].js) for this route// which is lazy-loaded when the route is visited.component: () => import(/* webpackChunkName: "about" */ '../views/Role/RoleList.vue')},{path: '/table-create',name: 'table-create',// route level code-splitting// this generates a separate chunk (about.[hash].js) for this route// which is lazy-loaded when the route is visited.component: () => import(/* webpackChunkName: "about" */ '../views/TableCreate/TableCreate.vue')},{path: '/model',name: 'model',// route level code-splitting// this generates a separate chunk (about.[hash].js) for this route// which is lazy-loaded when the route is visited.component: () => import(/* webpackChunkName: "about" */ '../views/Model/ModelList.vue')}, {path: '/model-test',name: 'model-test',// route level code-splitting// this generates a separate chunk (about.[hash].js) for this route// which is lazy-loaded when the route is visited.component: () => import(/* webpackChunkName: "about" */ '../views/Model/ModelTest.vue')}]},{path: '/login',name: 'Login',component: () => import(/* webpackChunkName: "about" */ '../views/Login/Login.vue')}
]const router = createRouter({history: createWebHistory(process.env.BASE_URL),routes
})const whiteList = ['/login']router.beforeEach((to, from, next) => {let token = getToken();if (token) {if (to.path === '/login') {next({path: '/'});} else {next()}} else {if (whiteList.indexOf(to.path) !== -1) {next()} else {next(`/login`)}}
})export default router这篇关于elementui el-tabs做多页签的实践的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!




