多页专题
【面试题系列Vue06】Vue 单页应用与多页应用的区别
单页应用 单页应用这个概念,是随着前几年 AngularJS、React、Ember 等这些框架的出现而出现的。第一节内容里,我们在页面渲染中讲了页面的局部刷新,而单页应用则是使用了页面的局部刷新的能力,在切换页面的时候刷新页面内容,从而获取更好的体验。 SPA 与 MPA 单页应用(SinglePage Web Application,SPA)和多页应用(MultiPage Applica
elementui el-tabs做多页签的实践
效果 功能点 1、多标签页打开 2、右键 刷新、关闭、关闭其他、关闭所有 版本 “vue”: “^3.0.0” “vue-router”: “^4.0.0-0” “element-plus”: “^1.2.0-beta.3” 核心点部分 1、关于右键点击 通过contextmenu事件可以获取鼠标右键所点击的位置。可以用绝对定位,控制右键菜单的出现位置 rightEven
chrome浏览器多页签唯一关闭时自动注销
chrome浏览器多页签唯一关闭时自动注销 整体思路多页签唯一思考探索window对象name的属性window.name的特征 页签唯一实现 页签间共享信息思考页签数量的管理实现 监听chrome浏览器页签关闭动作思考关闭动作监听实现 自动注销思考注销代码实现 测试出来的问题思考页签在打开状态的心跳实现 总结 整体思路 技术背景:vue单页面应用 整体思路按如下问题展开: 多
element的el-table 解决表格多页选择数据时,数据被清空
问题:切换页码时,勾选的数据会被清空 重点看我圈出来的,直接复制,注意,我这里 return row.productId;一般大家的是 return row.id,根据接口定的唯一变量 :row-key="getRowKeys":reserve-selection="true"getRowKeys(row) {return row.productId;},
printjs打印表格的时候多页的时候第一页出现空白
现象:打印多页的时候第一页空白了,一页的时候没有问题 插件:printjs 网上搜索半天找到的方式解决: 1. 对于我这次的现象毫无作用。其他情况不得而知,未遇见过。(这个应该是大家用的比较多的方式) printJS({ printable: [`data:image/jpg;base64,${this.printData.url}`], type: 'image', st
多页数据的爬取(使用ItemLoader填充容器)
使用ItemLoader填充容器 目前我们爬取的数据的字段较少,但是当项目很大、提取的字段数以百计时,数据的提取规则也会越来越多,再加上还要对提取到的数据做转换处理,代码就会变得庞大,维护起来十分困难。为了解决这个问题,Scrapy提供了项目加载器(ItemLoder)这样一个填充容器。通过填充容器,可以配置Item中各个字段的提取规则,并通过函数分析原始数据,最后对Item字段赋值,使用起来非
Next.js多页布局getLayout使用方法
目录 官网解释 直接上代码使用方法展示 1.page页面编辑 2._app.js页面,也放在pages中编辑 效果展示 有getLayout展示getLayout返回的页面布局 无getLayout展示默认布局 官网解释 如果需要多个布局,可以添加一个属性getLayout添加到您的页面,允许您为布局返回React组件。这允许您定义上的布局每页基础。因为我们返回
vue 的报告页面,生成pdf,使用html2canvas , 下载pdf格式文件。多页分页下载
1. 新建一个js 文件 , 命名 为 html2canvas.js ,html2canvas 文件和jspdf.min.js 放同一目录下。下载文件已上传啦 2. 在vue 文件中引入html2canvas.js 文件 <script>import * as html2Canvas from './html2canvas.js'</script> 3 点击下载,将页面生成pdf页
想要打印400多页的资料大致需要多少钱
如果有400多页的资料需要打印的话,大家可找寻一些比较便宜的打印店铺,说起便宜的打印店铺,大家能想到的应该是学校附近的打印店,学校附近的打印店一般在打印文件资料时,打印的价格都是比较便宜的。 但是并不是每一个人居住的地方都离学校比较近,如果学校在郊区,自己居住在市区,加上居住的城市比较大的话,这时候驱车前去寻找打印店是比较不方便的,此时选择网上打印就比较便捷了。 在网上打印资料易桌面打印室进行
EAS BOS 自定义导出(含Excel样式设置、多页签导出、导出文件目录校验及备份)
今天给大家分享一段关于EAS BOS自定义导出的开发。 功能背景: 叙事界面调用此类: /** * 调用案例 * 在需要调用的界面 onload方法中添加 * ExcelExport.getExcelExport(tblMain, toolBar); * */ 相关常用功能: 1:常用Excel样式设置 2:Excel多页签
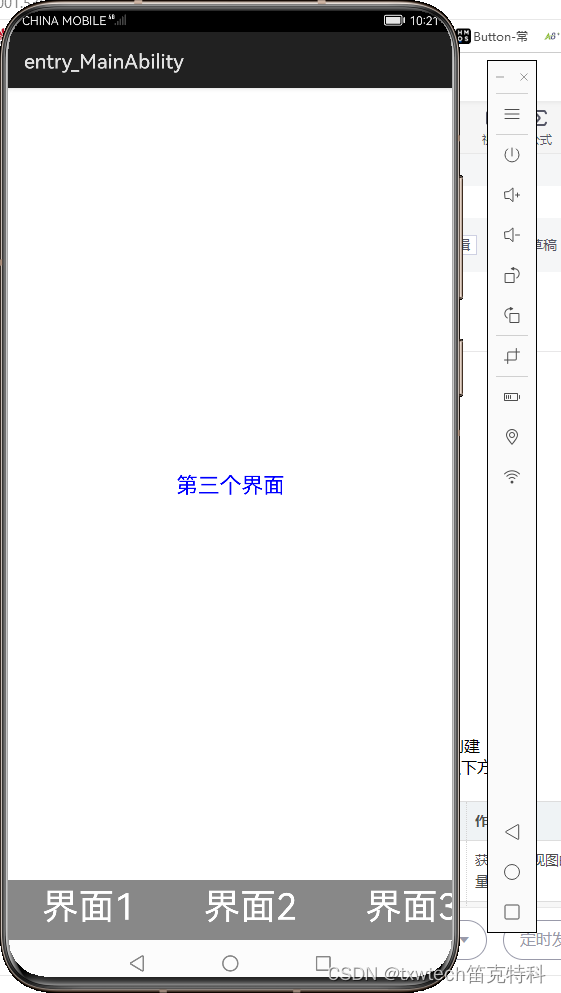
28.HarmonyOS App(JAVA)多页签的实现(Tab)
HarmonyOS App(JAVA)多页签的实现(Tab) 页面可左右滑动,点击界面1,2,3切换到对应界面 PageSlider的创建和使用 在layout目录下的xml文件中创建PageSlider。 <PageSlider ohos:id="$+id:page_slider" ohos:height="300vp" ohos:width="300vp" ohos:l
【前端入门】设计模式+单多页+React
设计模式是一种解决特定问题的经验总结,它提供了经过验证的解决方案,可以在软件开发过程中使用。设计模式可以帮助前端开发人员更有效地组织和管理代码,并提供一种共享的语言和框架,以便与其他开发人员进行交流。 以下是一些常见的前端设计模式: 单例模式:用于限制一个类只能有一个实例,并提供全局访问点。 观察者模式:定义了一种一对多的依赖关系,当一个对象的状态发生改变时,所有依赖它的对象都会收到通知并
移动端H5多页开发拍门砖经验
两年前刚接触移动端开发,刚开始比较疑惑,每次遇到问题都是到社区里提问或者吸取前辈的经验分享,感谢热衷于分享的开发者为前端社区带来欣欣向上的生命力。本文结合先前写的文章和开发经验分享给大家,希望也能帮助刚步入移动端开发的新人解惑。以下会以其中一个以公积金页面开发项目作为例子,介绍移动端的一些常见问题和使用Vuejs作为lib进行多页开发的经验。 移动端自适应布局 在项目中移动端最常用的自适应
el-table支持多页的多选
在使用el-table自带多选时,会发现切页之后上一页的选择无法保持,但是在某些业务场景中,需要支持多页多选,记住之前的选择 <el-table:data="standardDatasets"borderref="multipleTable"@select="handleSelectionChange"@select-all="handleSelectAll"><el-table-column
webpack多页应用架构专题系列 4
第四章:webpack的进阶应用 如何打造一个自定义的bootstrap? 前言 一般我们用bootstrap呐,都是用的从官网或github下载下来build好了的版本,千人一脸呐多没意思。当然,官网也给我们提供了自定义的工具,如下图所示,但每次要改些什么就要重新在官网上打包一份,而且还是个国外的网站,甭提有多烦躁了。 那么,有没有办法让我们随时随地都能根据业务的
webpack多页应用架构专题系列 3
第三章:整合第三方工具 教练我要写ES6!webpack怎么整合Babel? 前言 一直以来,我对ES6都不甚感兴趣,一是因为在生产环境中使用ES5已是处处碰壁,其次则是只当这ES6是语法糖不曾重视。只是最近学习react生态,用起babel来转换jsx之余,也不免碰到诸多用上ES6的教程、案例,因此便稍作学习。这一学习,便觉得这语法糖实在是甜,忍不住尝鲜,于是记录部分
webpack多页应用架构专题系列 2
第二章:实战webpack 怎么打包公共代码才能避免重复? 前言 与单页应用相比,多页应用存在多个入口(每个页面即一个入口),每一个入口(页面)都意味着一套完整的js代码(包括业务逻辑和加载的第三方库/框架等)。 在文章《webpack配置常用部分有哪些?》中,我介绍了如何配置多页应用的入口(entry),然而,如果仅仅如此操作,带来的后果就是,打包生成出来的每一个入口文件都
webpack多页应用架构专题系列 1
第一章:一套配置吃天下 webpack配置常用部分有哪些? 前言 webpack的配置文件是一个node.js的module,用CommonJS风格来书写,形如: module.exports = {entry: "./entry",output: {path: __dirname + "/dist",filename: "bundle.js"}} webpack的配置
webpack多页应用架构专题系列
【此系列均出自】多页为王博客:http://array_huang.coding.me/webpack-book/ 一步一步解决架构痛点 这系列文章讲什么? 本系列文章主要介绍如何用webpack这一当前流行的构建工具来设计一个多页应用的架构。请注意,本文并非新手教程,着重点更多是在于提供解决问题的思路,而非手把手带你装逼。 作者介绍 本人供职于某互联网物
字节一份5000多页的《Java面试全解手册》,一经发布就瞬间霸占各大搜索专栏
现在各个大厂也不走寻常路线了? 都开始出书了,像阿里的五岳版《Java开发手册》,腾讯《hr管理》等,字节也不甘落后。在近期出了一份5000多页的《Java面试全解手册》,一经发布就瞬间霸占各大搜索专栏! 正题: 这份《Java面试全解手册》包含了:Bug,Dubbo,Git,GitHub,IDEA,IDEA插件,Java,Linux,Maven,MyBatis,Nginx,RESTful
爬虫实例——化妆品相关数据(多页)
目录 一、题目描述 二、步骤 1、查看响应URL获取到的内容 ①指定URL ②获取请求 ③获得响应数据 ④持久化处理(存储到文件中) 2、内容判断 3、验证动态请求(抓包工具) ①打开抓包工具(页面右键的检查)
python豆瓣实例,抓取多页数据-应用到知识点:随时数,xpath,间隔请求sleep
源代码: <!DOCTYPE html><html lang="zh-CN" class="ua-windows ua-webkit"><head><meta http-equiv="Content-Type" content="text/html; charset=utf-8"><meta name="renderer" content="webkit"><meta name="refe
Android学习笔记 二二 多页显示 Tag的使用
分享一下我老师大神的人工智能教程!零基础,通俗易懂!http://blog.csdn.net/jiangjunshow 也欢迎大家转载本篇文章。分享知识,造福人民,实现我们中华民族伟大复兴! 在手机屏幕中,Tab也是比较常用的,通常和List结合,例如我们手机的通信录。下面是Tag的结构。 TabHost是整个Tab的容器,包括两部分,TabWidge
400 多页的 Java 面试笔记,各个公司面试真题!
很多人都在纠结面试要准备什么,当时是要具体岗位具体对待了! 如果你现在还没有想好到底要面什么的公司,具体哪个职位的话,那就先把大多数公司会考的技术点搞清楚~ 我最近研究了一下各大厂 Java 岗位 JD,薪资范围在 20-60K,具体你能拿多少,就要看你的技术点掌握有多少了~ 常考的技术点无非就是这几个 所以给你们按照知识点整理了一下,里面附带详细的参考答案,你哪个知识点薄弱,就有针对性的