本文主要是介绍28.HarmonyOS App(JAVA)多页签的实现(Tab),希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
HarmonyOS App(JAVA)多页签的实现(Tab)
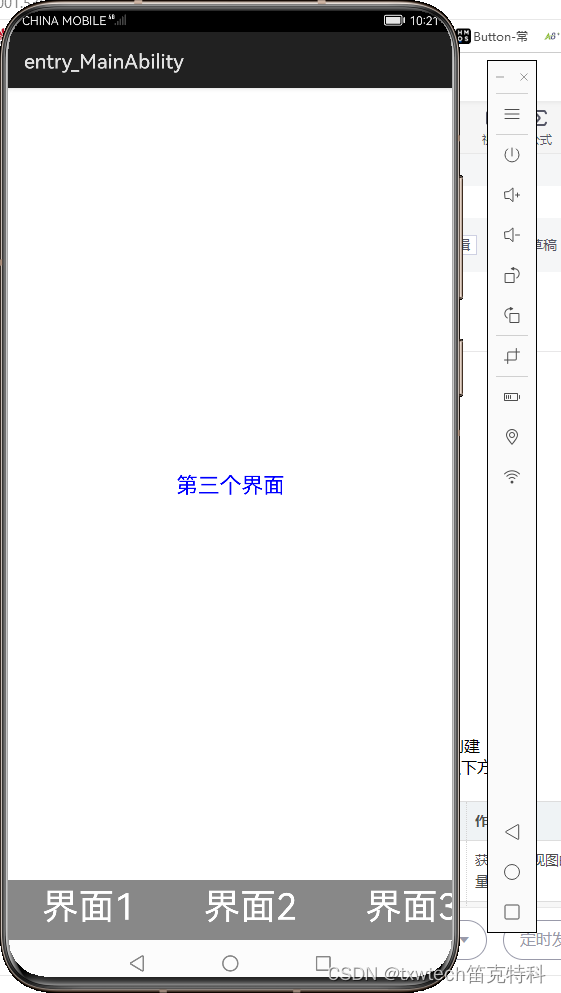
页面可左右滑动,点击界面1,2,3切换到对应界面

PageSlider的创建和使用
在layout目录下的xml文件中创建PageSlider。
<PageSlider
ohos:id="$+id:page_slider"
ohos:height="300vp"
ohos:width="300vp"
ohos:layout_alignment="horizontal_center"
/>
- 每个页面可能需要呈现不同的数据,因此需要适配不同的数据结构,创建TestPageProvider.java,需继承PageSliderProvider.java,必须重写以下方法:
方法名
作用
getCount()
获取可用视图的数量。
createPageInContainer(ComponentContainer componentContainer, int position)
在指定位置创建页面。
destroyPageFromContainer(ComponentContainer componentContainer, int i, Object o)
销毁容器中的指定页面。
isPageMatchToObject(Component component, Object o)
视图是否关联指定对象。
PageSlider的常用方法
常用方法
| 方法名 | 作用 |
|---|---|
| setProvider(PageSliderProvider provider) | 设置Provider,用于配置PageSlider的数据结构。 |
| addPageChangedListener(PageChangedListener listener) | 响应页面切换事件。 |
| removePageChangedListener(PageChangedListener listener) | 移除页面切换的响应。 |
| setOrientation(int orientation) | 设置布局方向。 |
| setPageCacheSize(int count) | 设置要保留当前页面两侧的页面数。 |
| setCurrentPage(int itemPos) | 设置当前展示页面。 |
| setCurrentPage(int itemPos, boolean smoothScroll) | 设置当前展示界面,并确定是否需要平滑滚动。smoothScroll默认为true,即默认为平滑滚动。 |
| setSlidingPossible(boolean enable) | 是否启用页面滑动。enable默认为true,即默认开启页面滑动。 |
| setReboundEffect(boolean enabled) | 是否启用回弹效果。 |
| setReboundEffectParams(int overscrollPercent, float overscrollRate,int remainVisiblePercent) setReboundEffectParams(ReboundEffectParams reboundEffectParams) | 配置回弹效果参数。 |
| setPageSwitchTime(int durationMs) | 设置页面切换时间。 |
响应页面切换事件
- pageSlider.addPageChangedListener(new PageSlider.PageChangedListener() {
- @Override
- public void onPageSliding(int itemPos, float itemPosOffset, int itemPosPixles) {
- }
- @Override
- public void onPageSlideStateChanged(int state) {
- }
- @Override
- public void onPageChosen(int itemPos) {
- }
- });
设置布局方向
PageSlider默认为横向布局。
在xml中设置布局方向为纵向,示例如下:
<PageSlider
- ohos:orientation="vertical"/>
在代码中设置,示例如下:
pageSlider.setOrientation(Component.VERTICAL);
TabList和Tab
Tablist可以实现多个页签栏的切换,Tab为某个页签。子页签通常放在内容区上方,展示不同的分类。页签名称应该简洁明了,清晰描述分类的内容。
支持的XML属性
- Tablist的共有XML属性继承自:ScrollView
Tablist的自有XML属性见下表:
表1 Tablist的自有XML属性 属性名称
中文描述
取值
取值说明
使用案例
fixed_mode
固定所有页签并同时显示
boolean类型
可以直接设置true/false,也可以引用boolean资源。
ohos:fixed_mode="true"
ohos:fixed_mode="$boolean:true_tag"
orientation
页签排列方向
horizontal
表示水平排列。
ohos:orientation="horizontal"
vertical
表示垂直排列。
ohos:orientation="vertical"
normal_text_color
未选中的文本颜色
color类型
可以直接设置色值,也可以引用color资源。
ohos:normal_text_color="#FFFFFFFF"
ohos:normal_text_color="$color:black"
selected_text_color
选中的文本颜色
color类型
可以直接设置色值,也可以引用color资源。
ohos:selected_text_color="#FFFFFFFF"
ohos:selected_text_color="$color:black"
selected_tab_indicator_color
选中页签的颜色
color类型
可以直接设置色值,也可以引用color资源。
ohos:selected_tab_indicator_color="#FFFFFFFF"
ohos:selected_tab_indicator_color="$color:black"
selected_tab_indicator_height
选中页签的高度
float类型
表示尺寸的float类型。
可以是浮点数值,其默认单位为px;也可以是带px/vp/fp单位的浮点数值;也可以引用float资源。
ohos:selected_tab_indicator_height="100"
ohos:selected_tab_indicator_height="20vp"
ohos:selected_tab_indicator_height="$float:size_value"
tab_indicator_type
页签指示类型
invisible
表示选中的页签无指示标记。
ohos:tab_indicator_type="invisible"
bottom_line
表示选中的页签通过底部下划线标记。
ohos:tab_indicator_type="bottom_line"
left_line
表示选中的页签通过左侧分割线标记。
ohos:tab_indicator_type="left_line"
oval
表示选中的页签通过椭圆背景标记。
ohos:tab_indicator_type="oval"
tab_length
页签长度
float类型
表示尺寸的float类型。
可以是浮点数值,其默认单位为px;也可以是带px/vp/fp单位的浮点数值;也可以引用float资源。
ohos:tab_length="100"
ohos:tab_length="20vp"
ohos:tab_length="$float:size_value"
tab_margin
页签间距
float类型
表示尺寸的float类型。
可以是浮点数值,其默认单位为px;也可以是带px/vp/fp单位的浮点数值;也可以引用float资源。
ohos:tab_margin="100"
ohos:tab_margin="20vp"
ohos:tab_margin="$float:size_value"
text_alignment
文本对齐方式
left
表示文本靠左对齐。
可以设置取值项如表中所列,也可以使用“|”进行多项组合。
ohos:text_alignment="center"
ohos:text_alignment="top|left"
top
表示文本靠顶部对齐。
right
表示文本靠右对齐。
bottom
表示文本靠底部对齐。
horizontal_center
表示文本水平居中对齐。
vertical_center
表示文本垂直居中对齐。
center
表示文本居中对齐。
start
表示文本靠起始端对齐。
end
表示文本靠结尾端对齐。
text_size
文本大小
float类型
表示尺寸的float类型。
可以是浮点数值,其默认单位为px;也可以是带px/vp/fp单位的浮点数值;也可以引用float资源。
ohos:text_size="100"
ohos:text_size="16fp"
ohos:text_size="$float:size_value"
ability_main.xml
<?xml version="1.0" encoding="utf-8"?>
<DirectionalLayoutxmlns:ohos="http://schemas.huawei.com/res/ohos"ohos:height="match_parent"ohos:width="match_parent"ohos:alignment="center"ohos:orientation="vertical"><PageSliderohos:id="$+id:page_slider"ohos:height="0vp"ohos:width="match_parent"ohos:background_element="#fffff"ohos:layout_alignment="horizontal_center"ohos:weight="1"/><TabListohos:id="$+id:tab_list"ohos:height="60vp"ohos:width="match_parent"ohos:background_element="gray"ohos:orientation="horizontal"/></DirectionalLayout>MainAbilitySlice.java
package com.example.myapplication.slice;import com.example.myapplication.ResourceTable;
import ohos.aafwk.ability.AbilitySlice;
import ohos.aafwk.content.Intent;
import ohos.agp.components.*;
import ohos.agp.components.PageSlider;
import ohos.agp.render.opengl.Utils;
import ohos.agp.utils.Color;
import ohos.agp.utils.TextAlignment;
import ohos.hiviewdfx.HiLog;
import ohos.hiviewdfx.HiLogLabel;import java.util.ArrayList;public class MainAbilitySlice extends AbilitySlice {private PageSlider mPageSlider;private ArrayList<Component> mPageview; //需要pageSlider对象管理的用户界面列表private TabList mTabList;@Overridepublic void onStart(Intent intent) {super.onStart(intent);super.setUIContent(ResourceTable.Layout_ability_main);//获取pageSlider对象mPageSlider =(PageSlider) findComponentById(ResourceTable.Id_page_slider);//创建PageSlider所需要承载界面的列表mPageview = new ArrayList<Component>();mPageview.add(generateTextComponent("第一个界面"));mPageview.add(generateTextComponent("第二个界面"));mPageview.add(generateTextComponent("第三个界面"));//为pageSlider提供界面mPageSlider.setProvider(new PageSliderProvider() {@Overridepublic int getCount() {return mPageview.size();}@Overridepublic Object createPageInContainer(ComponentContainer componentContainer, int i) {componentContainer.addComponent(mPageview.get(i));return mPageview.get(i);}@Overridepublic void destroyPageFromContainer(ComponentContainer componentContainer, int i, Object o) {componentContainer.removeComponent(mPageview.get(i));}@Overridepublic boolean isPageMatchToObject(Component component, Object o) {return component == o;}});//获取TabList对象mTabList =(TabList) findComponentById(ResourceTable.Id_tab_list);mTabList.setTabLength(getResourceManager().getDeviceCapability().width);for(int i=0;i<3;i++){TabList.Tab tab = mTabList.new Tab(this);tab.setText("界面"+(i+1));tab.setMarginsLeftAndRight(8,8);tab.setTag(i);mTabList.addTab(tab);}mTabList.addTabSelectedListener(new TabList.TabSelectedListener() {@Overridepublic void onSelected(TabList.Tab tab) {mPageSlider.setCurrentPage((int)tab.getTag());HiLogLabel label = new HiLogLabel(HiLog.LOG_APP, 0x12345, "MainAbilitySlice"); // 创建HiLog标签对象String tag = "MyTag"; // 设置日志的tag名称// int level = HiLogConstants.DEBUG; // 设置日志等级为调试模式HiLog.debug(label, "%s", "已选择"+tab.getText());}@Overridepublic void onUnselected(TabList.Tab tab) {//Utils.log("aaa");HiLogLabel label = new HiLogLabel(HiLog.LOG_APP, 0x12345, "MainAbilitySlice"); // 创建HiLog标签对象String tag = "MyTag"; // 设置日志的tag名称// int level = HiLogConstants.DEBUG; // 设置日志等级为调试模式HiLog.debug(label, "%s", "Unselected选择"+tab.getText());}@Overridepublic void onReselected(TabList.Tab tab) {HiLogLabel label = new HiLogLabel(HiLog.LOG_APP, 0x12345, "MainAbilitySlice"); // 创建HiLog标签对象String tag = "MyTag"; // 设置日志的tag名称// int level = HiLogConstants.DEBUG; // 设置日志等级为调试模式HiLog.debug(label, "%s", "OnReselected选择"+tab.getText());}});}private Text generateTextComponent(String content) {Text text = new Text(this);text.setLayoutConfig(new ComponentContainer.LayoutConfig(ComponentContainer.LayoutConfig.MATCH_PARENT, ComponentContainer.LayoutConfig.MATCH_PARENT));text.setTextAlignment(TextAlignment.CENTER);text.setText(content);text.setTextSize(60);text.setTextColor(Color.BLUE);return text;}@Overridepublic void onActive() {super.onActive();}@Overridepublic void onForeground(Intent intent) {super.onForeground(intent);}
}
这篇关于28.HarmonyOS App(JAVA)多页签的实现(Tab)的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!


