本文主要是介绍Tabs-building blocks,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
Tabs

Tabs in the action bar make it easy to explore and switch between different views or functionalaspects(n.方面; 面貌; 方位,方向; 形势; ) of your app, or to browse categorized data sets.
For details on using gestures to move between tabs, see the Swipe Views pattern.
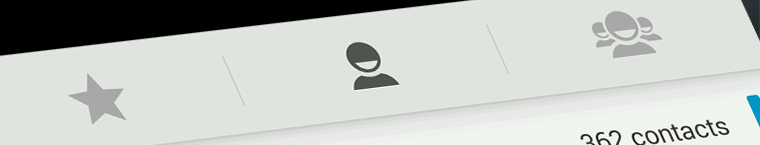
Scrollable Tabs
Scrolling tab controls can contain a larger number of items than a standard tab control. To navigate to the next/previous view, swipe left or right.
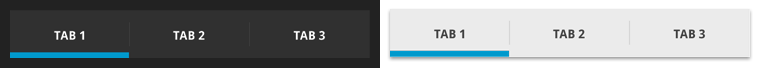
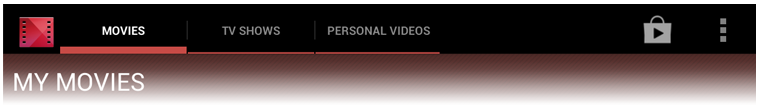
Fixed Tabs
Fixed tabs display all items concurrently. To navigate to a different view, touch the tab, or swipe left or right.
Fixed tabs are displayed with equal width, based on the width of the widest tab label. If there is insufficient room to display all tabs, the tab labels themselves will be scrollable. For this reason, fixed tabs are best suited for displaying 3 or fewer tabs.


这篇关于Tabs-building blocks的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!
![#error: Building MFC application with /MD[d] (CRT dll version) requires MFC shared dll version](/front/images/it_default2.jpg)




