本文主要是介绍鸿蒙 Tabs 切换页面刷新,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
使用Tabs导航栏进行滑动的时候发现页面不刷新,想实现点击后刷新,其实在页面里面加个当前位置的监听就行,如下:
1、主页面添加 currentPosition参数用于tab切换时改变
@State currentPosition: number = 02、在onchange方法将currentPosition赋值,并将currentPosition传入Setting页面。
Tabs({ barPosition: BarPosition.End, controller: this.tabsController }) {ForEach(this.list, (item: MainTabItem, index: number) => {TabContent() {if (index == 0) {Home()} else {Setting({isOnPageShow: this.isOnPageShow,currentPosition: this.currentPosition})}}.tabBar(this.TabBuilder(item))}, (item) => JSON.stringify(item))}.barWidth(CommonConstant.FULL_WIDTH).height('100%').vertical(false).width(CommonConstant.FULL_WIDTH).onChange((index: number) => {this.currentPosition = index})3、在Setting设置currentPosition监听,@Prop从父组件同步状态,@Watch状态改变调用onRefresh方法监听,在onRefresh里面就可以实现页面刷新逻辑

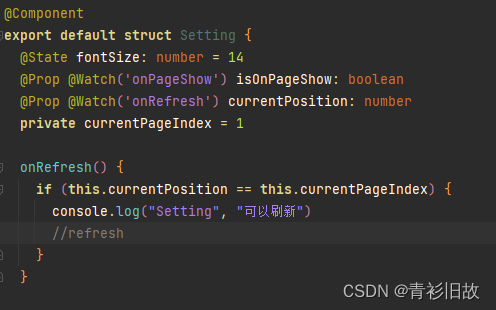
这篇关于鸿蒙 Tabs 切换页面刷新的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!








