本文主要是介绍AVUE做二级联查,本次需求:地市、市县做二级联动,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
目录
a. 数据库设计
b.前端代码解析***:**
c. 后端接口解析:
注意:
a. 数据库设计
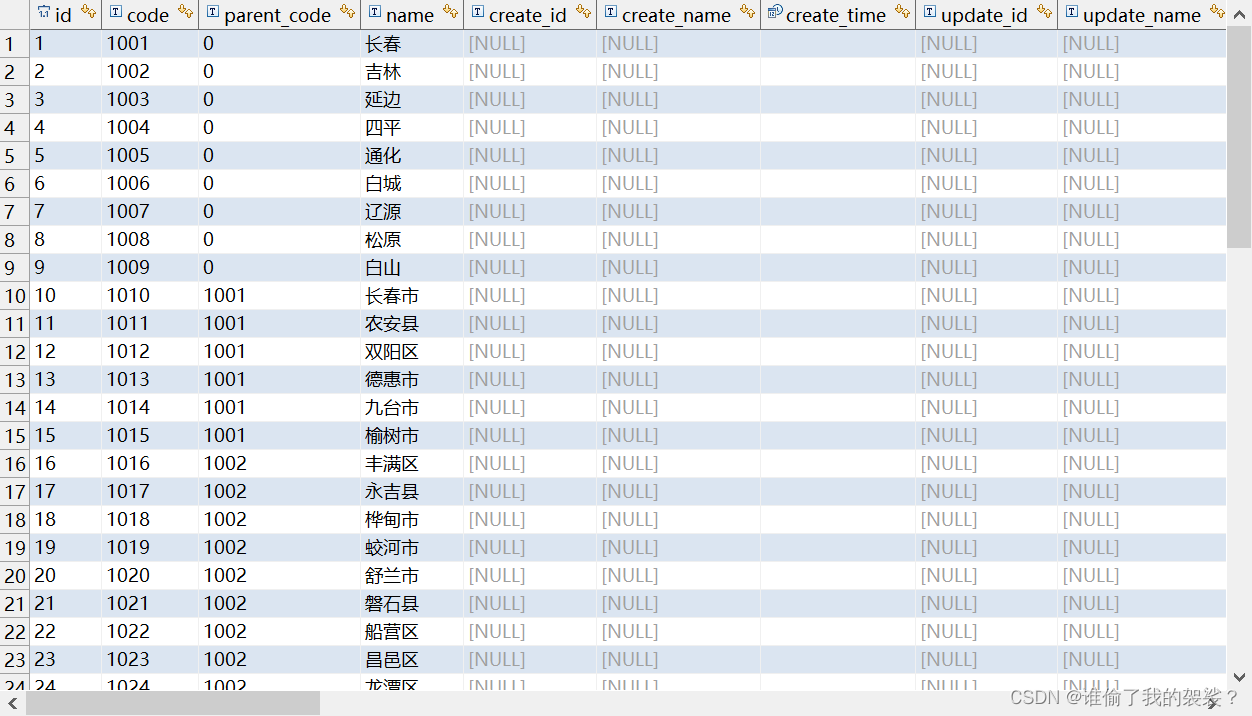
表结构一定要设计好, 包括:主键、编号(code-> 含义:地市、市县的唯一标识)、父类编码(在本次需求中,地市的编码即为市县的父类编码),名称
| 序号 | 字段名 | 数据类型 | 非空 | 主键 | 默认值 | 描述 |
|---|---|---|---|---|---|---|
| 1 | id | bigint(100) | NO | PRI | (NULL) | 主键 |
| 2 | code | varchar(100) | YES | (NULL) | 编号 | |
| 3 | parent_code | varchar(100) | YES | (NULL) | 父类编码 | |
| 4 | name | varchar(100) | YES | (NULL) | 名称 |
部分数据示例:

b.前端代码解析***:**
- 由于采用avue技术实现,所以tableOption中配置是核心,只需在这两个级联字段中添加配置:
{"type": "select","label": "地市","prop": "s1","search": true,"cascader": ['s2'], /* 第二个级联属性 */"dicUrl": "/abu-omnc/abujtkdarea/getCityName", /* 后端接口地址:第一个级联属性的值<-通过接口获取 */"props": {"label": "name", /* 对应的是dicurl查出来的数据的字段名-名称(name) */"value": "code" /* 同上,编码(code) */},rules: [{required: true,message: '请选择城市',trigger: 'blur'}],},{"type": "select","label": "市县","prop": "s2","search": true,"props": {"label": "name","value": "code","parentId": "parentCode"},rules: [{required: true,message: '请选择城市',trigger: 'blur'}],"dicUrl": `/abu-omnc/abujtkdarea/getAreaName?parentCode={{key}}`, /* 1.dicUrl得到的数据会回填到二级框, 会在新增、编辑的级联中生效2.parentCode是一级框传过来的值;3.{{key}}:通配符,指代一级框传过来的值,(注意符号: ` `)*/"searchUrl": '/abu-omnc/abujtkdarea/getAreaName',/* searchUrl 得到的数据会回填到二级框,会在搜索的级联中生效 */},c. 后端接口解析:
/abujtkdarea/getCityName: 得到'地市'
/*** 得到地市*/@ApiOperation(value = "查询地市", notes = "查询地市")@GetMapping("/getCityName" )public R getProName(Page page, AbuJtkdArea abuJtkdArea) {LambdaQueryWrapper<AbuJtkdArea> lambda = new QueryWrapper<AbuJtkdArea>().lambda();LambdaQueryWrapper<AbuJtkdArea> eq = lambda.eq(AbuJtkdArea::getParentCode, "0");return R.ok(abuJtkdAreaService.list(eq));}/abujtkdarea/getAreaName: 根据地市得到对应的市区
/*** 分页查询 根据地市得到对应的市区* @param page 分页对象* @param jtkdArea n_jtkd_area* @return*/@ApiOperation(value = "市区", notes = "市区")@GetMapping("/getAreaName" )public R getAreaName(Page page, AbuJtkdArea jtkdArea) {LambdaQueryWrapper<AbuJtkdArea> lambda = new QueryWrapper<AbuJtkdArea>().lambda();LambdaQueryWrapper<AbuJtkdArea> eq = lambda.eq(AbuJtkdArea::getParentCode, jtkdArea.getParentCode());return R.ok(abuJtkdAreaService.list(eq));}注意:
在新增和编辑时,级联会失效,数据尽管已经取到,但是二级框的数据却没有回填?
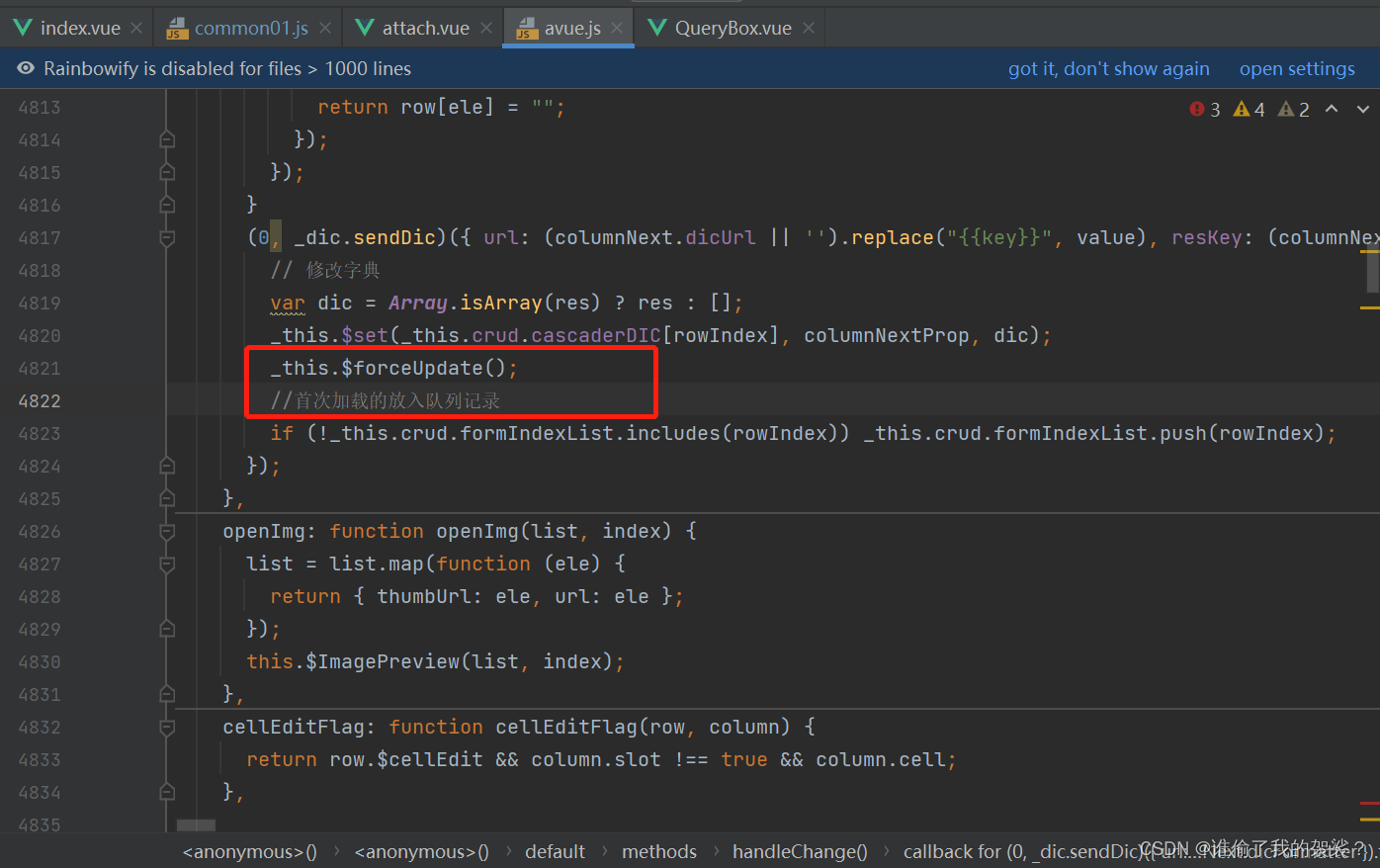
解决方法:强制刷新
代码:在avue.js中添加强制刷新的代码,了解一下

希望我在工作中遇到的问题可以帮助到你,如果有不懂得可以留言发问.....
这篇关于AVUE做二级联查,本次需求:地市、市县做二级联动的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!







![[含视频和源码]CRUD的最佳实践,联动前后端,包含微信小程序,API,HTML等(三)](https://i-blog.csdnimg.cn/direct/6bfb9f1e827f4ab681a4fa261a19f381.png)