本文主要是介绍el-table/avue-curd 相同列内容合并,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
1.效果

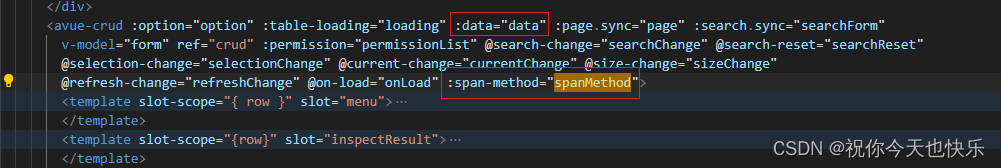
2.html

3.js
spanMethod({ row, column, rowIndex }) {if (column.property === 'deviceName') {if (rowIndex > 0 && row.deviceName === this.data[rowIndex - 1].deviceName) {return {rowspan: 0,colspan: 1,};}let rowspan = 1;for (let i = rowIndex + 1; i < this.data.length; i++) {if (this.data[i].deviceName === row.deviceName) {rowspan++;} else {break;}}return {rowspan: rowspan,colspan: 1,};} else if (column.property === 'deviceCode') {if (rowIndex > 0 && row.deviceCode === this.data[rowIndex - 1].deviceCode) {return {rowspan: 0,colspan: 1,};}let rowspan = 1;for (let i = rowIndex + 1; i < this.data.length; i++) {if (this.data[i].deviceCode === row.deviceCode) {rowspan++;} else {break;}}return {rowspan: rowspan,colspan: 1,};} else if (column.property === 'installSite') {if (rowIndex > 0 && row.installSite === this.data[rowIndex - 1].installSite) {return {rowspan: 0,colspan: 1,};}let rowspan = 1;for (let i = rowIndex + 1; i < this.data.length; i++) {if (this.data[i].installSite === row.installSite) {rowspan++;} else {break;}}return {rowspan: rowspan,colspan: 1,};}// 其他列不进行合并return {rowspan: 1,colspan: 1,}},这篇关于el-table/avue-curd 相同列内容合并的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!







