本文主要是介绍【问题解决】 avue dicUrl 动态参数加载字典数据(已解决),希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
事情是这样的,用了avue-crud组件,配置了一个option。
现在有一列source属性要展示为 多选的下拉框 ,当然问题不在这而在于,选项是需要根据同级别属性id去拿的。也就是option.column.source 的配置中 需要该行的option.column.id作为参数。大致是这样。
如下是我问GPT的问题——这是aven-crud的option的column的项, prop为’source’的项的dicUrl如何获得另一个同样传递过来的、跟source同级的属性prop: 'id’作为参数?
{prop: 'id',span: 24,type: 'input',label: '主键',display: false,hide: true},
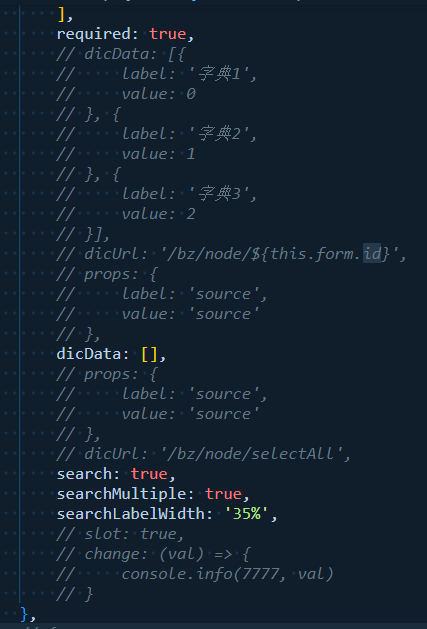
{prop: 'source',span: 24,type: 'select',multiple: true, // 多选label: '节点对应模块',rules: [{message: '节点对应模块必须填写',required: true}],required: true,// dicData: [{// label: '字典1',// value: 0// }, {// label: '字典2',// value: 1// }, {// label: '字典3',// value: 2// }],dicUrl: '/bz/node?id=???',props: {label: 'source',value: 'source'},search: true,searchMultiple: true,searchLabelWidth: '35%'},
当然GPT也没给出什么好办法,网上的很多方法也进行了尝试,总归都不行,大家可以从注释行看到做了多少尝试。。虽然更多的删掉了。

最后是从 Avue使用本地/网络数据字典 中获得了启发,解决了问题,总体而言就是 不操作dicUrl直接给dicData赋值 ,虽然理论上这种方法操作dicUrl也行得通,但是鬼知道js会不会即时加载改变的dicUrl获取数据,也懒得试了。
【解决】
-
avue-crud组件里v-model绑定一个form属性,同时在数据那里初始化返回form空对象


-
avue-crud组件里把option设为
.sync(不知道有没有用)

-
在
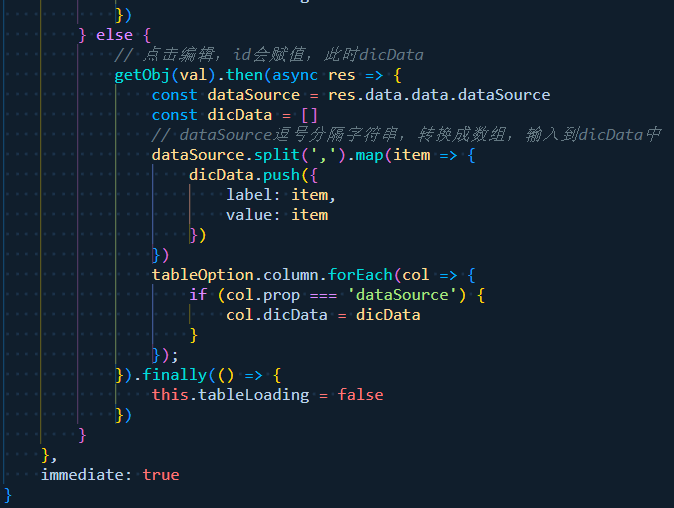
watch里面监听form.id,此时handler的val就是变化的id,handler里面有个参数是那个immediate:true,大概是即时生效的意思,具体也不是很懂。


大致的步骤就是这样,更多的属于个人的需求了,得益于form.id一旦变化是立刻被监听到的,算是把列表查询里和增改弹窗里的下拉框各查了一次去赋值,所以watch里的操作还写不少的。虽然功能是实现了,但是有时候属实有点卡,希望是在房里连公司网络不好使的原因。。
这篇关于【问题解决】 avue dicUrl 动态参数加载字典数据(已解决)的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!




