本文主要是介绍集锦——浏览器每次访问自动更新网页,不用手工设置,附Google/firefox/Ie,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
在做开发web开发的时候,经常要使用到浏览器来着进行调试,那么有时候自己修改了内容,可是在浏览器上还是没有显示出来,费了好久才发现是浏览器缓存的问题。还要强制刷新缓存 就是 Ctrl + F5 。所以在开发时候,最好将自己的调试浏览器设置为访问自动刷新网页,不要使用页面的缓存。下面就是常用开发浏览器的设置:
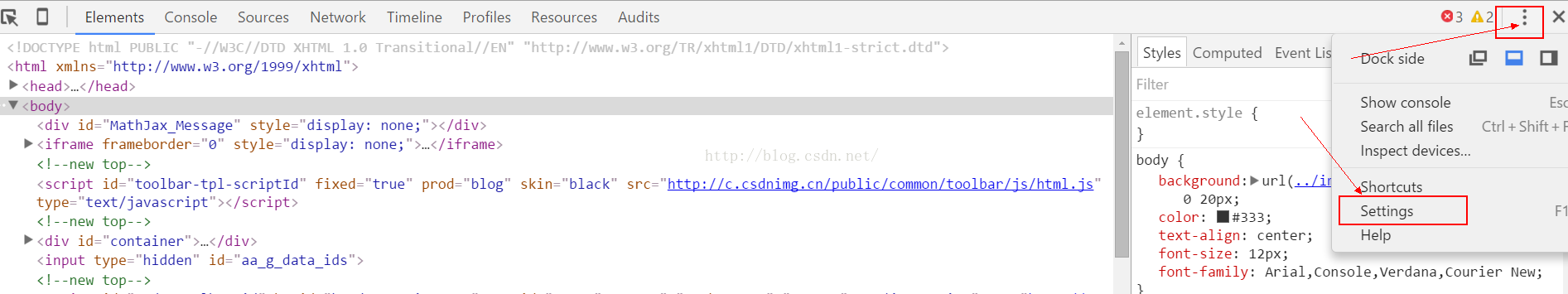
1. Chrome 浏览器
打开到开发者模式:
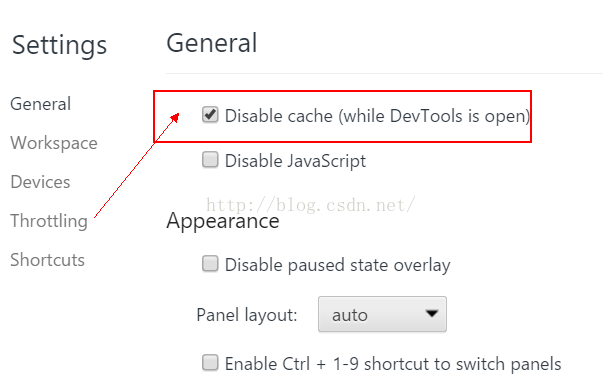
将Disable cache (while DevTools is open) 打钩
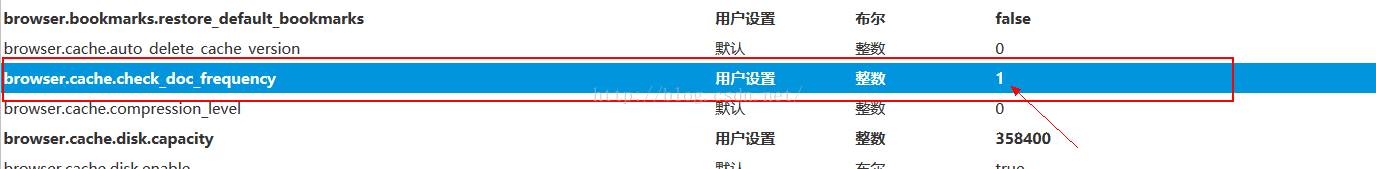
2:火狐浏览器
首先,在Firefox的地址栏输入about:config 回车,然后找到 browser.cache.check_doc_frequency 选项,双击将 内容3 改为1 ,保存。
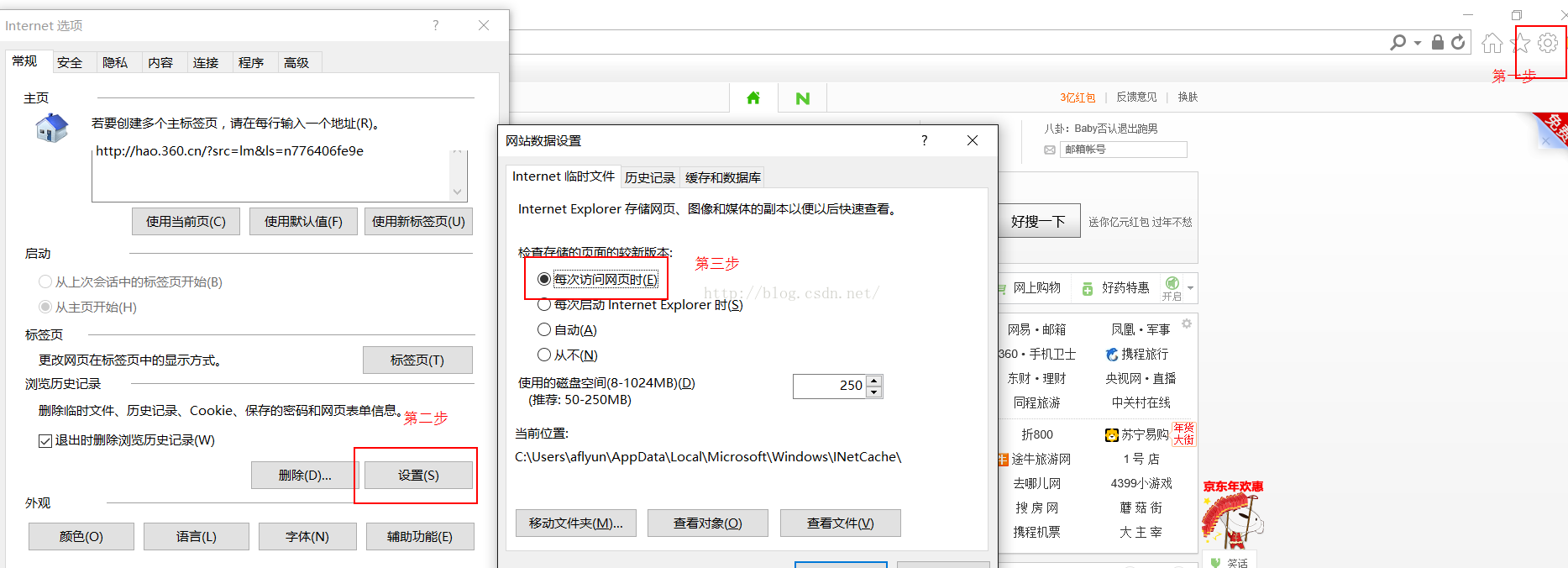
3:IE浏览器
这样子就可以做到每次访问网页自动刷新缓存,其他的浏览器自行摸索,原理差不多。
这篇关于集锦——浏览器每次访问自动更新网页,不用手工设置,附Google/firefox/Ie的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!