ie专题
zeroclipboard 粘贴板的应用示例, 兼容 Chrome、IE等多浏览器
zeroclipboard单个复制按钮和多个复制按钮的实现方法 最近网站改版想让复制代码功能在多个浏览器上都可以实现,最近看网上不少说我们的代码复制功能不好用的,我们最近将会增加代码高亮等功能,希望大家多多支持我们 zeroclipboard是一个跨浏览器的库类 它利用 Flash 进行复制,所以只要浏览器装有 Flash 就可以运行,而且比 IE 的
IE中的事件对象window.event
和dom中的事件对象做对比: 几个重要的方法和属性分别是: (1)事件类型:同为type属性; (2)事件作用目标:ie为srcElement属性; (3)阻止事件冒泡:ie为canceBubble属性;(设置为ture为阻止冒泡,false为允许); (4)阻止事件默认行为:ie为retureValue属性;(设置为ture为阻止,false是允许); 同样通过判断浏览器的能力来选择
如何在html中播放本地视频文件【兼容ie、火狐、谷歌、360浏览器等】
查询资料会发现,有的说用object标签,有的用embed标签,其实都是对的。只是针对的情况不一样,前者主要适用ie浏览器,后者用于火狐谷歌等其他浏览器。 <object> 标签用于包含对象,比如图像、音频、视频、Java applets、ActiveX、PDF 以及 Flash。 embed标签定义嵌入的内容,比如插件。 object和embed的区别:1、是为了兼容不同浏览器,I
JS IE浏览器Excel导出与导入
IE浏览器:Excel导出示例 $("#ExportXls").click(function(){//当IE浏览器时if(!!window.ActiveXObject || "ActiveXObject" in window){var dgRows=$("#PatList").datagrid('getRows');if (dgRows<1){layer.msg("无可导出的数据!",{icon
VUE CLI 3项目兼容IE浏览器
兼容性设置如下 在src/main.js中添加以下两行代码 import 'core-js/stable';import 'regenerator-runtime/runtime'; 在babel.config.js中,修改presets的值,修改后如下 module.exports = {presets: [// https://github.com/vuejs/vue-cli/tre
IE浏览器不支持JSON.parse
JS代码$("#btn-cancel").click(function(){xhr.simpleCall({func:'logOut',complete:function(XHR){if(XHR.status != 200){alert(JSON.parse(XHR.response).msg);}else{appFunc.localData.clear();window.location.hre
IE,FF下getElementsByName无效
IE和FF下通过getElementsByName获取dom失败的解决方法 var lis = getElementsByName("li",name);//第一个参数为tag标签 var getElementsByName = function(tag, name){var doms = document.getElementsByName(name);//获取到i
修改IE浏览器默认的文档模式
开始运行输入C:\Windows\System32\gpedit.msc 打开管理模板 Windows组建 Internet Explorer 兼容性视图 打开Internet Explorer 7标准模式选择 已启用 OK!
IE与现代浏览器下CSS的!important属性使用
基本概念: • 在同一条样式定义中即大括号{ … }中(即同一个选择符的选择器内): firefox、opera(现代浏览器)优先认领 而ie会忽略!important字符串。 • 在非同一条样式中即不同的大括号{ … }中标有!important的样式对所有浏览器均优先认领。 例一,在同一个选择符的选择器内: Css代码 .class { /* 定义字
JS 如何判断是否是IE浏览器
例子 if(!!window.ActiveXObject || "ActiveXObject" in window){alert("抱歉,不支持IE浏览器!");return;}
IE下background无法显示的问题
在做下拉框select的时候用一个箭头符号,作为下拉框的三角,在firefox和chrome下均可以正常显示,但是在IE下无法显示。 查找了很久,发现是图片格式问题,把png格式的转换成gif的就没有问题了。。。。 附相关代码,主要是html的: <style type="text/css"> .select{ width:180px; height:29px; overflow:hidde
【IEEE独立出版,快检索 | 高录用】第五届IEEE信息科学与教育国际学术会议(ICISE-IE 2024,12月20-22)
第五届IEEE信息科学与教育国际学术会议(ICISE-IE 2024)定于2024年12月20至22日在中国湛江隆重举行。 ICISE-IE 2024将围绕“信息科学”与"教育”等相关最新研究领域,为来自国内外高等院校、科学研究所、企事业单位的专家、教授、学者、工程师等提供一个分享专业经验,扩大专业网络,面对面交流新思想以及展示研究成果的国际平台,探讨本领域发展所面临的关键性挑战问题和研究方
跨域访问nodejs,ie获取不到cookie
php通过ajax访问nodejs,生成cookie,在chrome,firefox里正常,但是在ie里获取不到可以通过设置ie隐私,接受所有cookie解决 查了下原因,应该跟这个类似http://blog.csdn.net/sunqinye/article/details/7849074 就是IE加入了以PlatformforPrivacyPreferences(P3P)为基础
JS日期选择器(兼容IE,Firefox,Opera等主流浏览器)
JS文件下载: 1. CSDN下载地址: http://download.csdn.net/detail/u013068377/8657779 程序截图: 函数说明 : 主调函数 JTC.setday(args ) 参数说明 args : 1. 可以为空; 2. 可以为字符串. 输出控件的ID
普元EOS:IE提示浏览器属性“xx”的值为 null、未定义或不是 Function 对象,传参乱码
问题 首先说下问题 写的时候一直用谷歌做调试,没发现任何浏览器上的问题,以至于后来需要做一个签章服务必须适配IE10,换了IE10以后系统各种点击事件弹窗都点不动了,看了看浏览器控制台提示 属性“xx(js中方法名)”的值为 null、未定义或不是 Function 对象 分析 从以下几个角度分析一下 是不是存在缓存问题,于是我先手就清了一波缓存,无效 jq是不是没加载上,看了看调
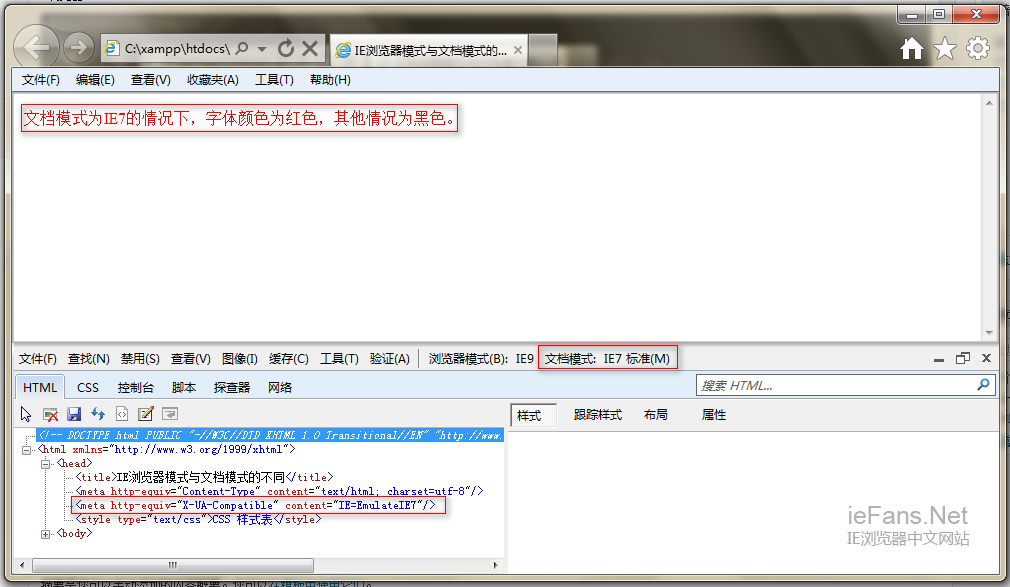
IE“浏览器模式”和“文档模式”的渲染测试
之前我们曾有介绍过 IE中“浏览器模式”和“文档模式”的区别 ,今天我们就来看一个简单的对比测试,看看在不同的“浏览器模式”或“文档模式”下,浏览器对代码的渲染会发生什么什么变化。 浏览器模式下的影响: 简单来说,“浏览器模式”影响的是 服务器端对 浏览器的版本及IE的条件注释。先看看以下的代码: ”浏览器模式”为IE7的情况下,字体颜色为红色,其他情况为黑色。 这是一段非
【softAp beacon ie】
hostapd.conf配置项描述:https://w1.fi/cgit/hostap/plain/hostapd/hostapd.conf TIM TIM(Traffic Indication Map):由AP通告它管辖下的哪个STA有信息现在缓存在AP中,告知休眠中的STA有数据需要接收。 802.11n HT capabilities 802.11n吞吐由HT字段实现 1.
如何避免IE浏览器自动升级到版本11
项目支持的IE版本为8到10,如果使用Web端登录,浏览器升级到IE11,会影响用户正常使用外网邮箱。下文将为Web端登录的用户介绍如何避免IE自动升级到11和如何将已升级的IE11降版本使用: 如何避免自动升级到IE11 1.如果使用IE10,需关闭IE10“自动安装新版本”,IE8、IE9无此操作。点击电脑左下角的圆形“开始”按钮,打开Internet Explorer
IE与FF下css解析差异处理
[size=medium][color=orange]大部分都是用!important来hack,对于ie6和firefox测试可以正常显示 但是ie7对!important可以正确解释,会导致页面没按要求显示!搜索了一下,找到一个针对IE7不错的hack方式就是使用“*+html”,现在用IE7浏览一下,应该没有问题了。[/color][/size] [size=medium]现在写一
全世界最短的IE判定
以前最短的IE判定借助于IE不支持垂直制表符的特性搞出来的。仅仅需要7bytes! var ie = !+"\v1"; 现在只要[color=red]6 bytes![/color]它利用了IE与标准浏览器在处理数组的toString方法的差异做成的。对于标准游览器,如果数组里面最后一个字符为逗号,JS引擎会自动剔除它。 var ie = !-[1,]; 现在我们
IE中elementUI 分页控价-输入页码的input回车跳转的问题
问题描述 在使用Element-UI的过程中发现其分页组件存在一个BUG,其‘前往【】页'中的input的回车时间存在失效不响应事件的问题 第一次事可以的,第二次之后的操作,没有任何的反应; image.png 针对在这个问题研究了下,element本身的组件在IE中的标线是正常的,在我们使用的时候却发现了问题,定位发现没有走到对应的事件中 方案: 结合jquery使用原生的键盘
关于IE get 请求报400
问题描述: 在使用IE8进行get请求时,参数中有中文存在,发现发送请求之后,返回http状态码400 问题解决方法: 把请求连接进行处理window.encodeURI('http://aaa:8080/wtp?name=小明'); window.location.href=window.encodeURI('http://aaa:8080/wtp?name=小明'); 然后在把处理后
几种pc端页面 常用的js兼容ie写法,几个名词 nodeName nodeValue及value addEventListener attachEvent
注意这里说的兼容ie浏览器,是说兼容ie8及以前的浏览器。ie9及以后就靠谱多了 function(event){ event=event ||window.event; //window.event是为了兼容ie } ---------------------------------------- function(event){ event=event ||win
IE访问Oracle EBS打不开Form的问题
IE访问Oracle EBS打不开Form的问题 如下图。 最后我才知道真正的原因。原来是兼容性视图的问题。 要将网站加入兼容性列表中。 然后窗口自动打开EBS Form。 PLUS: 有时候要禁用“阻止弹出窗口”。Internet Options中设置。 将网
兼容ie[6-9]、火狐、Chrome、opera、maxthon3、360浏览器的js本地图片预览
html代码 <div id="divPreview"> <img id="imgHeadPhoto" src="Images/Headphoto/noperson.jpg" style="width: 160px; height: 170px;border: solid 1px #d2e2e2;" alt="" /> </div> <asp:FileUpload ID="fuHead












![兼容ie[6-9]、火狐、Chrome、opera、maxthon3、360浏览器的js本地图片预览](https://pic.xiahunao.cn/getimgs/?img=http://common.cnblogs.com/images/copycode.gif)