firefox专题
如何用火狐浏览器firefox模拟手机浏览器客户端
打开火狐浏览器firefox. 点击工具->附加组件。 下载一个User Agent Switcher组件后点击安装。 安装完成后重新启动火狐浏览器 打开火狐浏览器后看工具菜单下面有个 default user agent ,点进去有一个iphone3,点击一下,就可以摸似Iphone3浏览器浏览手机网页了 为了更加适合手机面板,可选择响
Ubuntu 16.04下Firefox版本更新详解
目录 引言 更新至最新稳定版本 检查Firefox版本 设置手动更新选项 安装特定版本 注意事项 引言 Ubuntu 16.04 LTS(长期支持版)虽然曾经是一个非常稳定的发行版,但其官方支持已在2021年4月结束。尽管如此,仍有一些用户出于各种原因继续使用该版本的操作系统。对于这些用户而言,确保安装在其系统上的软件能够及时更新是非常重要的,尤其是像Firefox这样的常用网络
Firefox 扩展插件推荐
作为一个职业的玩家(以前看魔兽世界的搞笑视频,这句话以前成为经典了),使用FF已经有一段时间了,所以想把自己觉得好用的FF扩展插件介绍给大家,也希望大家提出不同的意见。 开发相关: 一个做B/S开发的程序员,下面的一些扩展插件是必要的,虽然有时不一定会用到,但是很多都是值得推荐的。 【1】 Firebug Firebug能上第一位,来源于它的方
JS日期选择器(兼容IE,Firefox,Opera等主流浏览器)
JS文件下载: 1. CSDN下载地址: http://download.csdn.net/detail/u013068377/8657779 程序截图: 函数说明 : 主调函数 JTC.setday(args ) 参数说明 args : 1. 可以为空; 2. 可以为字符串. 输出控件的ID
设置firefox背景为黑夜模式
本来我觉得浏览器的黑夜模式应该很容易的就设置了啊,结果没想到啊! 早先我在手机上设置移动版的firefox黑夜模式的时候,倒是挺简单的,直接到附加组件里面搜索blcak background and white text,下载安装就可以了。结果在ubuntu电脑上,找了半天,也搜了半天没找到这个blcak background and white text,那能怎么半?电脑屏幕晃得我都睁不
Ubuntu 16.04下Firefox版本更新
1. 操作步骤 1.1. 检查当前Firefox版本 要检查当前在Ubuntu 16.04下安装的Firefox版本,可以按照以下步骤进行操作: 打开终端:可以通过快捷键Ctrl + Alt + T打开终端,或者在左下角的应用程序搜索框中搜索“终端”并打开它。 输入命令:在终端中输入以下命令,并按回车键执行: firefox --version 查看结果:终端会显示当前安装的Fi
关于最新版Firefox不支持firebug和firepath的问题
如果习惯了使用firebug和firepath,比较好的办法就是使用低版本的Firefox,安装的时候注意不要勾选“自动更新”。这里保存了48.0.2版本Firefox的安装包,可以正常使用firebug和firepath,但是不知道什么原因,该版本不能正常使用书签功能,不过可以安装其他“扩展”来弥补这个缺憾。 安装包下载链接: https://pan.baidu.com/s/1ChkBZ9W
kylinos 国产操作系统离线安装firefox 麒麟操作系统安装新版本firefox
1. 火狐地址: 下载 Firefox 浏览器,这里有简体中文及其他 90 多种语言版本供您选择 2. 选择: 3. 下载完之后,上传到离线机器 4. 解压缩: tar -xvjf firefox-127.0.1.tar.bz2 5. 去点击解压后的文件夹,找到启动按钮 6. 整个桌面快捷方式,查看版本: 在
关于firefox(火狐)使用ajax无法发送请求
前台页面采用form表单的形式进行数据填写 <form><button οnclick="nihao();">提交</button></form> js脚本文件对应的函数。 function nihao(){$.post(contextPath + "/admin/list",param,function(result){if (result.success){layer.msg('操
chrome-Firefox-IE浏览器兼容总结
作为一名WEB前端程序员,相信每个人对浏览器的兼容都"情有独钟",下面就一些常用的浏览器的兼容列举一二。 一、块级元素(block)一般不转化为inline-block,其实是因为浏览器的兼容问题,IE8以下的浏览器不 支持块级元素转化为行内块元素(可以使用浮动)。二.获取元素样式: 1.oDiv.style.background: 获取到的是行内样式的属性 2.获取显示的样式:
JS+flash实现复制功能(兼容IE和firefox)
如果通过JS实现单击复制文本的功能,开发起来不难,但是一些弊端就是不能兼容各种浏览器,好多网站所作的只是在IE浏览器下有效,这主要是由于浏览器的安全原因,不允许JS来进行操作,我们可以使用js+flash来实现。Zero Clipboard是一个利用flash来实现复制到剪贴板功能的开源项目,我们知道几乎所有浏览器都会支持flash的。将其设置为透明 ,这样其实点击的不是文字而是 Flash ,也
Ubuntu 22.04 解决 firefox 中文界面乱码
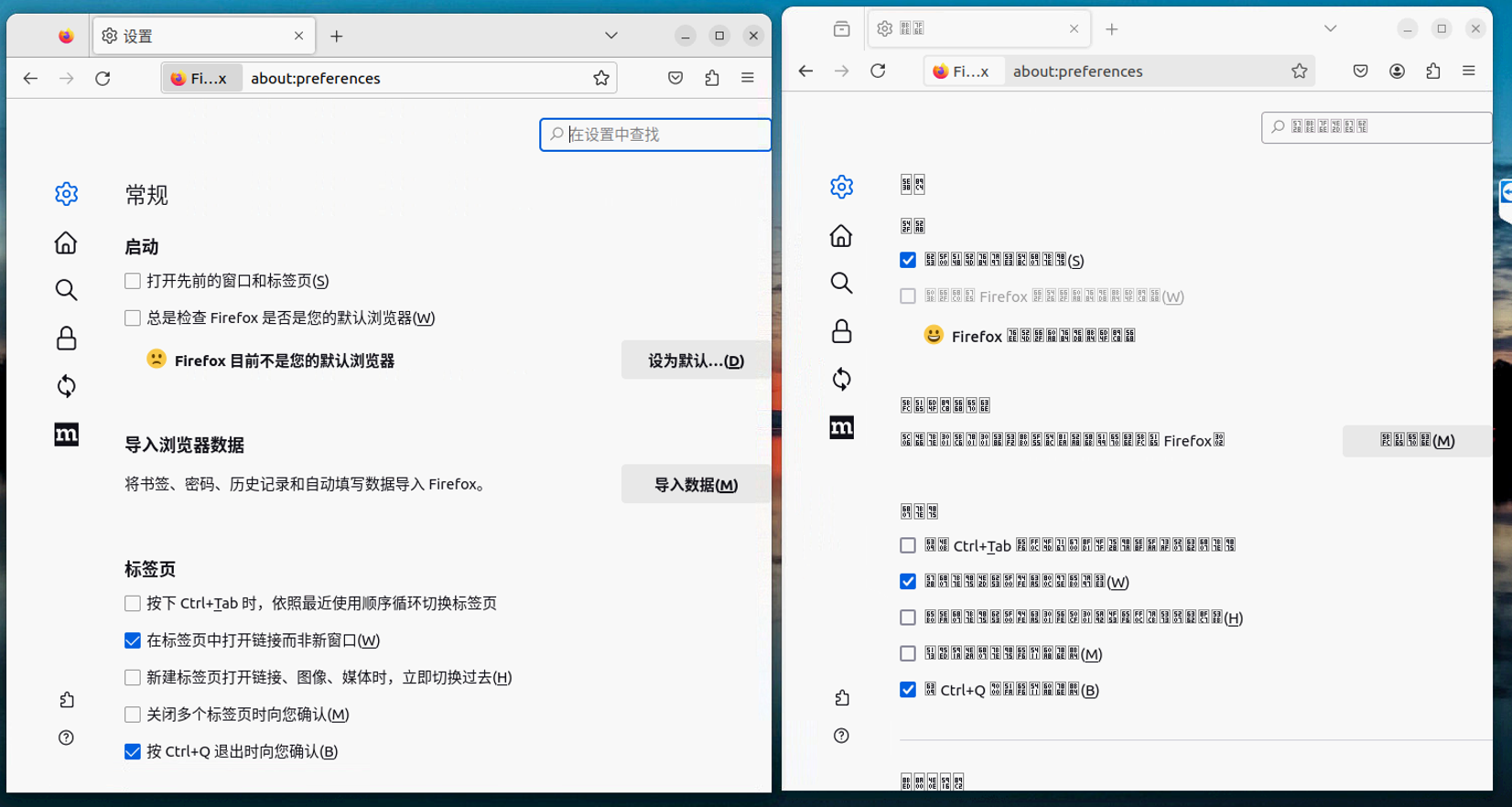
问题复现 在为Ubuntu 22.04 Server安装完整的GNOME 42.01桌面后,将桌面语言设置为中文时,打开Firefox可能会出现中文乱码的问题。经过网上调查发现,这个问题是由Snap软件包引起的。 解决方案 为了避免在Ubuntu 22.04中文模式下的乱码问题,可以从Snap商店安装Firefox的ESR(Extended Support Release)版本。该版本提供
Java+Selenium3方法篇1-从代码角度去解释启动firefox的过程
通过前面文章,我们知道如何去查看Selenium相关接口或者方法。一般,我们看到更多的是接口,在查看源码的时候,你可以看着这个接口的备注备份,它会告诉你,这个接口或者方法的作用,有哪些参数,参数类型是什么。为了更好去描述和理解这个过程,我们举例,通过查找源码的方式去理解Selnium启动firefox的过程。 System.setProperty("webdriver.gecko.
firefox浏览器不能使用window.close的解决方案
javascript中window.close()函数用来关闭窗体,而且IE、google、firefox浏览均支持,但由于firefox浏览器dom.allow_scripts_to_close_windows参数默认值为false,故close不启作用。 首先在firefox地址栏中输入about:config然后找到dom.allow_scripts_to_close_w
Selenium1工具学习笔记(FireFox插件Selenium IDE)
还在使用slenium1的录制UI自动化测试脚本的请继续,不是的请绕过! 本篇仅是笔者初学时的笔记,文章如有错误,请多交流并指正,谢谢! 1、Selenium是一套完整的Web应用程序测试系统,它包含了测试的录制(Selenium IDE)、编写及运行(Selenium Remote Control)和测试的并行处理(Selenium Grid)。 Selenium的核心Seleniu
window.event.keyCode - 兼容chrom和Firefox
<body onKeyDown="keyCheck();"> 1.HTML中加入onKeyDown事件 2.function keyCheck() { if (window.event.keyCode==38) { //向上键 } if (window.event.keyCode==40) { //向下键 } }
Firefox火狐Flash插件卡死问题完美解决方法
HTML5越来越流行了,现在所有的浏览器都支持HTML5了。然后,浏览器是跟上了,网站却总是严重滞后,不是所有的网站都已经支持HTML5,所以Flash插件目前来讲还是装机必备。不安装的话,在不支持Html5的网站中就无法进行视频播放。然而有个问题就是在Firefox浏览器中Flash插件经常导致上网延迟,甚至出现卡顿、卡死的现象,同样的问题在Chrome里似乎并不存在,这是什么情况?又该如何解决
火狐FireFox兼容mouseover,mouseout的解决方案
今天在用anjularjs做前端开发时,遇到一个火狐不兼容的问题。主要是一个div的mouseover和mouseout事件触发的兼容性。开发时用的谷歌浏览器,所以事件运行效果跟预想的完全一致。在测试时用火狐浏览器测试一下,效果没了!顿时觉得很懵逼。代码如下: $(".hitch").mouseover(function (e) {var off=$(e.target).offset()
android设置打印机wifi(OKHttp+firefox的插件:HttpRequester+WireShake + servlet)
android设置打印机wifi(OKHttp+firefox的插件:HttpRequester+WireShake + servlet)。post和put提交。 通过android手机设置打印机的wifi步骤(爬虫): 1.通过chrome捕获按钮所提交的请求数据2.通过WireShark捕获所提交的请求数据3.通过HttpRequester模拟浏览器提交请求数据4.引用OkHttp实现模拟
python在用selenium调Firefox时报错
python在用selenium调Firefox时报错: raise exception_class(message, screen, stacktrace) selenium.common.exceptions.WebDriverException: Message: Unable to find a matching set of capabilities 报错的原因是pyth
集锦——浏览器每次访问自动更新网页,不用手工设置,附Google/firefox/Ie
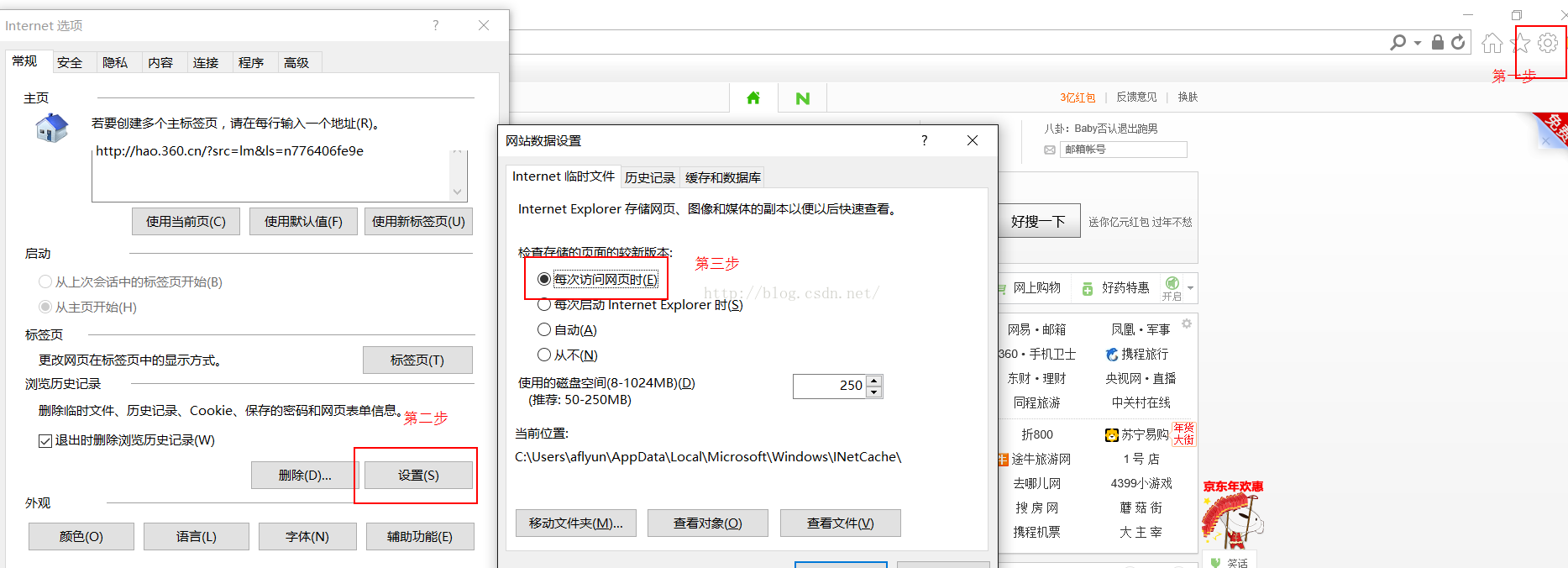
在做开发web开发的时候,经常要使用到浏览器来着进行调试,那么有时候自己修改了内容,可是在浏览器上还是没有显示出来,费了好久才发现是浏览器缓存的问题。还要强制刷新缓存 就是 Ctrl + F5 。所以在开发时候,最好将自己的调试浏览器设置为访问自动刷新网页,不要使用页面的缓存。下面就是常用开发浏览器的设置: 1. Chrome 浏览器 打开到开发者模式: 将Disable cache (
Burp Suite 抓包,浏览器提示有软件正在阻止Firefox安全地连接到此网站
问题现象 有软件正在阻止Firefox安全地连接到此网站 解决办法 没有安装证书,在浏览器里面安装bp的证书就可以了 参考:教程合集 《H01-启动和激活Burp.docx》——第5步
firefox中text-overflow:ellipsis的问题
【2016年5月26日 easyui css】 在使用easyui treegrid进行数据加载的过程中,当字段的宽度过小,字段名称过长时在不同浏览器的显示行为不一样,具体如下: chrome: IE / firefox:
Firefox下使用tab键跳转锚点无效的解决方案
在无障碍设计中,对于视障人群我们的网页要能使用键盘和屏幕阅读器来操作,在近期开发的网页中,遇到了firefox下使用tab键和shift tab键进行上下切换的时候,锚点不能正确跳转的问题,经过一番折腾,终于解决了,特此记录以备后用。 一 场景 左边有一行热点话题,当用户点击某个热点的连接时,跳转到对应的热点内容上,并自动focus到热点内容的某个button上。我们快速的写下了第一版的代码,
【转】10 款 Web 设计师专用的 Firefox 插件
Firefox 发布已经很长时间了,本文向你介绍 10 款专为网页设计师准备的 Firefox 插件。 1) Codtch 2) CSSUsage 3) JavaScript Debugger 4) ColorZilla 5) Firebug 6) Web Developer 7) Total Validator 8 ) HTML
firefox 浏览器常见问题(技巧)总结
目录 问题火狐浏览器firefox 如何取消更新提醒? 待续、更新中 问题 火狐浏览器firefox 如何取消更新提醒? 1、用户在电脑桌面上找到火狐浏览器,接着用鼠标右键点击,在弹出来的右键菜单中,用户选择其中的打开文件所在的位置选项火狐浏览器怎么关闭更新提示 2、接着进入到火狐浏览器文件夹窗口中,用户双击其中的defaults文件火狐浏览器怎么关闭更新提示