本文主要是介绍前端JS必用工具【js-tool-big-box】学习,检测当前是否为手机端浏览器,检测某元素是否处于当前可视范围内,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
这一小节,js-tool-big-box工具库又迎来了两个非常实用功能成员,分别是检测当前浏览器是否为手机端浏览器,还有检测某元素当前是否处于可视范围内。
1 安装引入
通过npm安装,执行以下命令
npm i js-tool-big-box
这两个功能,工具库提供了一个叫browserBox的对象,所以代码中需要引入这个对象
import { browserBox } from 'js-tool-big-box';2 检测当前是否为手机端浏览器
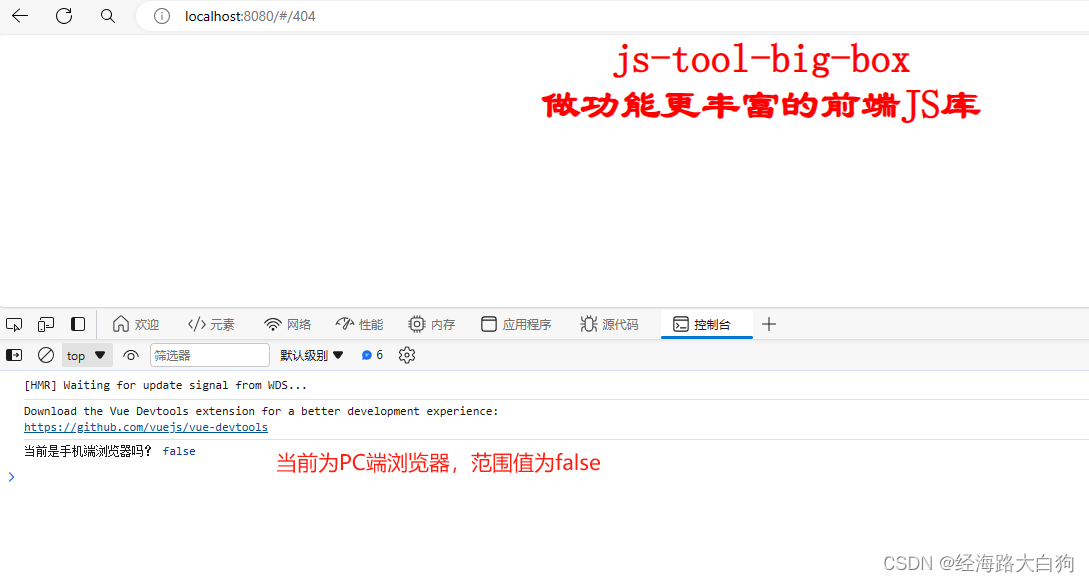
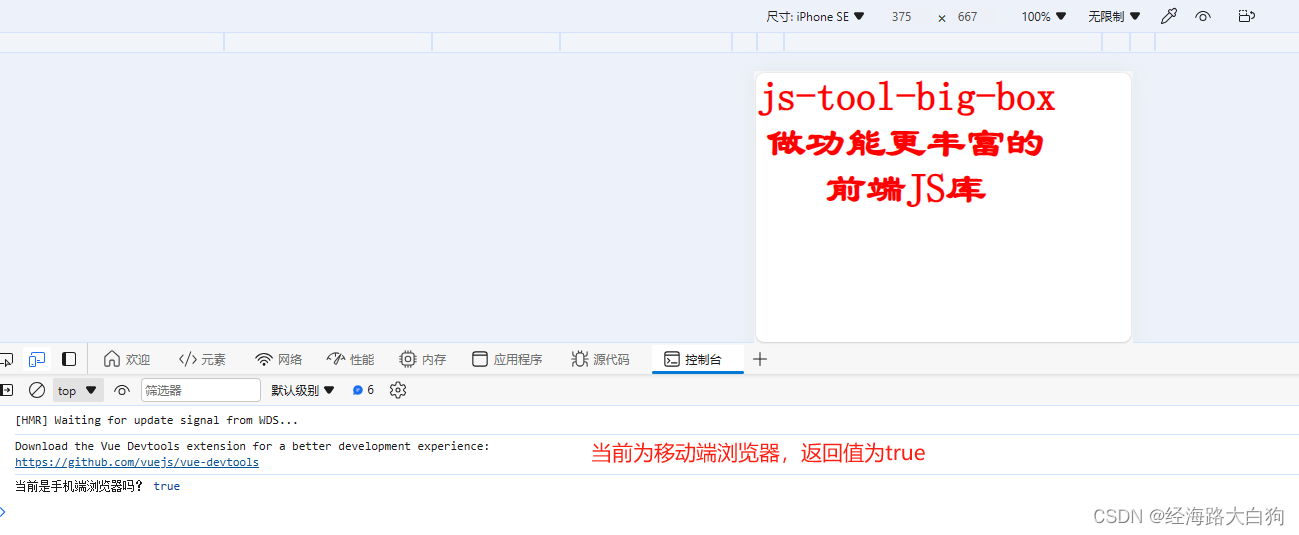
这个功能还是很实用的,经常需要判断是否为手机端浏览器,做出与PC端不同的展示效果,判断示例代码如下:
const checkBrowser = browserBox.isMobileBrowser();
console.log('当前是手机端浏览器吗?', checkBrowser);

上面两个图中,我们切换了浏览器的展示形式,分别以PC端和移动端两种形式做了效果展示。
使用方法总结:
| 方法名 | 返回值 | 入参 |
| isMobileBrowser | true或者false | -- |
3 检测某元素是否处于可视范围内
例如我们做懒加载的时候,就需要判断当前图片处于可视范围内,再开始加载图片,Vue2示例代码如下:
mounted() {window.addEventListener('scroll', this.handleScroll);},methods: {handleScroll() {const isInScreen = browserBox.isElementInViewport('.demo');console.log('.demo在可视区域内吗?', isInScreen);},go2Index() {this.$router.push("/index");},}然后我们在HTML模板的地方做了很长的换行内容,意图就是为了有个浏览器下拉展示的过程,代码就不放了,基本就是上面30个br标签,下面30个br标签,中间一个 <div class="demo">被检测元素</div> 。下面我要开始下拉了啊,请注意!!!

使用方法总结:
| 方法名 | 返回值 | 入参 |
| isElementInViewport | true或者false | 第一个参数必填,表示需要检测的元素,可以传入带有class的名字,如“.demo”,也可以是一个id的名字,如“#demo” |
4 小结
好啦,这就是这一小节添加的2个工具方法,js-tool-big-box的功能越来越丰富了,这都是小伙伴们的功劳,希望有更多的小伙伴提供一些实用的方法,加入到js-tool-big-box这个大家庭中来。
这篇关于前端JS必用工具【js-tool-big-box】学习,检测当前是否为手机端浏览器,检测某元素是否处于当前可视范围内的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!




