可视专题
买可视挖耳勺要注意什么?测评总结西圣、蜂鸟bebird等多种产品
对耳垢的清洁方式有很多,比如使用可视挖耳勺,它能解决耳垢的清洁难题,但很多拿着可视效果当幌子的网红产品,实际有很多人吐槽像素、材质等数据没有专业水准不易看清耳垢的位置,甚至看不清耳朵的结构。买可视挖耳勺要注意什么?作为个护健康科普师,下面我将给大解答选购中注意的难点,以及一些产品分析。 一、选购可视挖耳勺的难点 1.要注意避开网红产品 当今直播带货风潮大,有很多网红开始带货可视挖
基于Spark+Redis的实时可视分析探究
及“跑步点亮北京”的可视项目设计 目录 1.引言 2.大数据采集 2.1.大数据特征 2.2.采集方式 “跑步点亮北京”的数据采集方式 2.3.存储方式 a)Hadoop(HDFS) b)Redis内存数据库(Geo) 2.4数据处理 (1) HDFS 列表 (2)数据添加 (3) 数据清洗 (4) 数据合并 (5
可视耳勺靠不靠谱?独家揭示六大风险弊病!
耳朵是我们人体最重要的器官之一,但随着活动量的增加,耳朵里会自然分泌出耳垢,它能有效抵挡细菌进入耳道的风险,但是如果长时间不清理,很容易造成耳屎堆积,从而产生耳鸣甚至头晕。传统耳勺由于不可视的局限性被很多人摒弃,因为很容易刮伤耳道。 因此选择清洁耳朵的方式很重要,最近网上很热门的掏耳神器--可视耳勺,是不是真的靠谱?但其实,可视耳勺的好处很多,其中不乏有可视化操作更加安全高效,并且耳
可视耳勺好用吗?四大可视挖耳勺超值好物分享!
在近年来,可视挖耳勺以其高效的清洁效能,逐渐成为备受青睐的护理产品设备。面对市面上琳琅满目的可视挖耳勺品牌,其质量参差不齐,用户在选择时往往面临着挑战。劣质可视挖耳勺不仅不能达到应有的清洁效果,还可能由于不当的操作功能,对用户的耳道构成损伤,那么,可视挖耳勺怎么选?针对这一问题,我通过本文将介绍四个经过精心挑选,且品质卓越的可视挖耳勺。以帮助大家选购到真正专业且实用的可视挖耳勺。 下图是我测评过
JavaScript和jQuery懒加载之可视区域加载
JavaScript懒加载之可视区域加载 在制作js可视区域加载之前,我们首先必须了解各种高度,我之前的一篇文章JavaScript的height总结,大家可以看一下,复习一下! 了解了各种高度之后,我们开始我们的js代码吧! <!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><title>haorooms前
jq判断一个元素是否在可视范围内
场景重现 比如视频在页面中播放,当用户向下滚动页面时,假如视频元素不可见了,那么我们应该停止播放 相似的场景还有图片懒加载 简单思路 $(() => {// 只要将当前元素相对于窗口的高度+当前元素自身的高度和窗口的滚动距离做对比即可(注意要根据情况而定,对比参照物不一定是窗口,还有可能是父级div)setInterval(() => {console.log($('p').offset(
前端JS必用工具【js-tool-big-box】学习,检测当前是否为手机端浏览器,检测某元素是否处于当前可视范围内
这一小节,js-tool-big-box工具库又迎来了两个非常实用功能成员,分别是检测当前浏览器是否为手机端浏览器,还有检测某元素当前是否处于可视范围内。 1 安装引入 通过npm安装,执行以下命令 npm i js-tool-big-box 这两个功能,工具库提供了一个叫browserBox的对象,所以代码中需要引入这个对象 import { browserBox } from
Unity 滚动视图(ScrollRect)使某个元素在可视范围内(滚动到某个元素)
在使用UGUI制作滚动视图的过程中,可能会遇到需求说,要定位到其中的某个元素,把它显示在Viewport可视范围内,这要怎么做呢?话不多说,上代码: namespace ZetanStudio.Extension{public static class ScrollRectExtension{public static void EnsureVisibility(this ScrollRect
【ubuntu】vim中鼠标选中时变成 可视模式,不能复制的解决方法
1、问题描述 配置好vim后,打开一个文件,鼠标选中文本时,选中的内容变成可视模式。 可视模式,不能将选中内容复制到剪切板 2、解决方法 在用户根目录下,打开 .vimrc ~$ vi .vimrc 将set mouse=a 删除或注释掉 3、我的.vimrc配置 " 补全设置 " Disable AutoComplPop. let g:acp_enableAtStartup = 0
【二等奖水平论文】2024五一数学建模C题22页保奖论文+22页matlab和13页python完整建模代码、可视图表+分解结果等(后续会更新)
一定要点击文末的卡片,那是资料获取的入口! 点击链接加入群聊【2024五一数学建模】:http://qm.qq.com/cgi-bin/qm/qr?_wv=1027&k=hoTDlhAS5N_Ffp-vucfG5WjeeJFxsWbz&authKey=7oCSHS25VqSLauZ2PpiewRQ9D9PklaCxVS5X6i%2BAkDrey992f0t15iTOyOFIJRxp&noveri
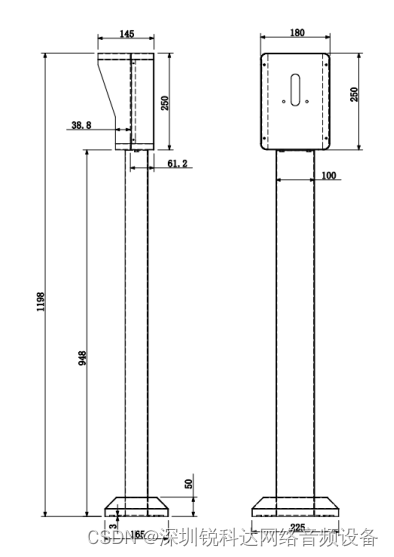
平安城市 停车场 景区对讲SV-6201-T IP网络非可视对讲报警柱简介
平安城市 停车场 景区对讲SV-6201-T IP网络非可视对讲报警柱简介 18123651365微信 功能特点: 全金属外壳,户外防风雨,坚固耐用,易于识别单键呼叫,可通过软件指定呼叫目标,双向对讲广播喊话终端内置扬声器和话筒眯头,免提通话和接收广播公共广播功能,可定时打铃、分组、全局播放背景音乐采用 6.0mm 厚铝面板,带防刺戳保护和专用螺丝,防范人为破坏,嵌入
js 实现点击事件时,给对应的element添加一个可视反馈
实现代码 function simulateMoveAndClick(element, x, y) { // 创建并分发鼠标移动事件 const moveEvent = new MouseEvent('mousemove', { 'view': window, 'bubbles': true, 'cancelable': true, 'screenX': x + window.scr
今日arXiv最热NLP大模型论文:微软发布可视思维链VoT,提高大模型空间想象力
此项研究提出了一种名为思维可视化(VoT)的技术,旨在通过可视化大型语言模型(LLMs)的推理过程来增强其空间推理能力。实验结果显示,VoT在多跳空间推理任务(如自然语言导航、视觉导航和二维网格世界的视觉切分)中显著提高了LLMs的表现,并超越了现有的多模型大型语言模型。其生成“心理影像”以利于空间推理的能力类似于人类的“心眼”过程,表明VoT在多模大型语言模型中具有潜在可行性。 分享几个网站
同位素实验树脂交换用透明可视PFA离子交换柱金属杂质含量低特氟龙塑料过滤柱
PFA离子交换柱,也叫PFA层析柱、PFA过滤柱等,其原理是利用吸附剂对不同化合物有不同吸附作用和不同化合物在溶剂中的不同溶解度,用适应溶剂使混合物在填有吸附剂的柱内通过,使复杂的混合物达到分离和提纯的目的。 柱体为透明PFA材质,两端为聚四乙氟乙烯材质,尺寸可按照需求灵活加工。 其主要特点 1、外观半透明,易观察内部实际情况; 2、耐高低温:-200~+260℃;
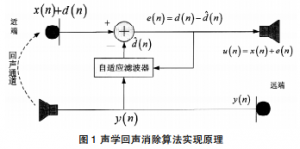
WebRTC与QttAudio的回声消除技术在 Android 可视对讲程序中的应用与对比
1 引言 随着移动互联技术的成熟和发展,智能手机上基于无线网络的可视对讲功能的应用已经开始逐步兴起。在Android系统上的此类应用程序的开发过程中,都会遇到声学回声问题。由于AEC技术非常复杂,需要非常专业的声学和音频处理技术。WebRTC的发布改变了这一局面,而QttAudio SDK的诞生,则完全将回声消除、声学音频处理等复杂技术降至最低,轻松集成,使任何开发者都可以快速的开发出音视频
flash里复制可视对象
一,复制舞台上的影片剪 方法1——反射方法: var ClassRef:Class = getDefinitionByName(getQualifiedClassName(t_mc)) as Class; var clone_mc:DisplayObject = new ClassRef(); addChild(clone_mc); 方法2——构造器方法: var ClassRef
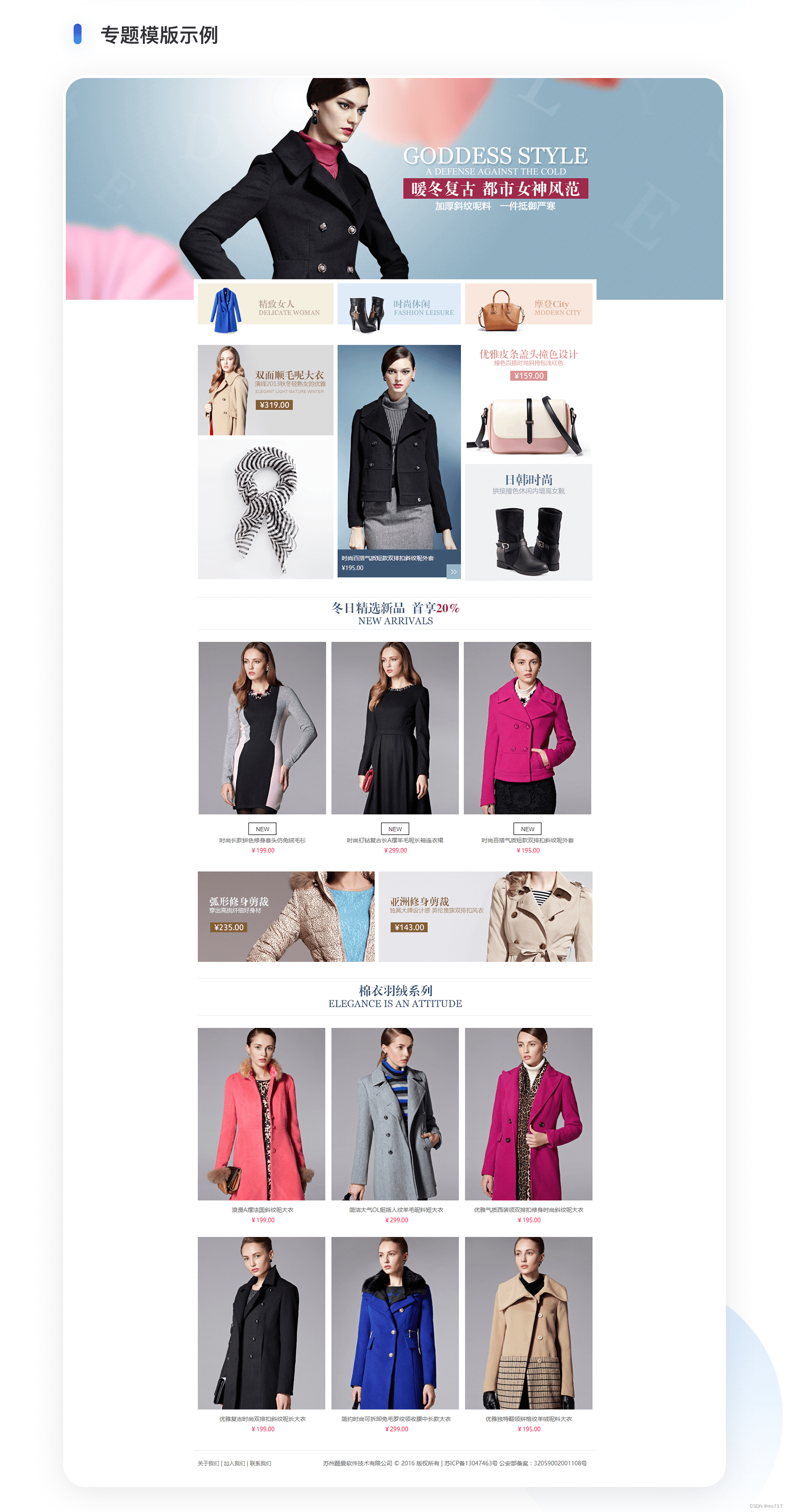
火鸟门户拖拽专题可视拖拽面板快速创建网站,无需懂代码,形式灵活,功能强大
可视化拖拉面板简介 可视化拖拽面板是一种消耗代码即可创建网站的工具。它提供了一个分析的界面,用户可以通过拖拽预先设计的组件来构建页面。这种方式可以大大降低网站开发的效率,让不懂代码的人也能轻松创建自己的网站。 可视化拖拉面板的优势 可视化拖拉面板具有以下优点: 简单易用:**只需懂代码,只需拖拽即可完成网站创建。快速高效:**可快速创建原型和页面,极大提高开发效率。形式灵活:**提供丰富的
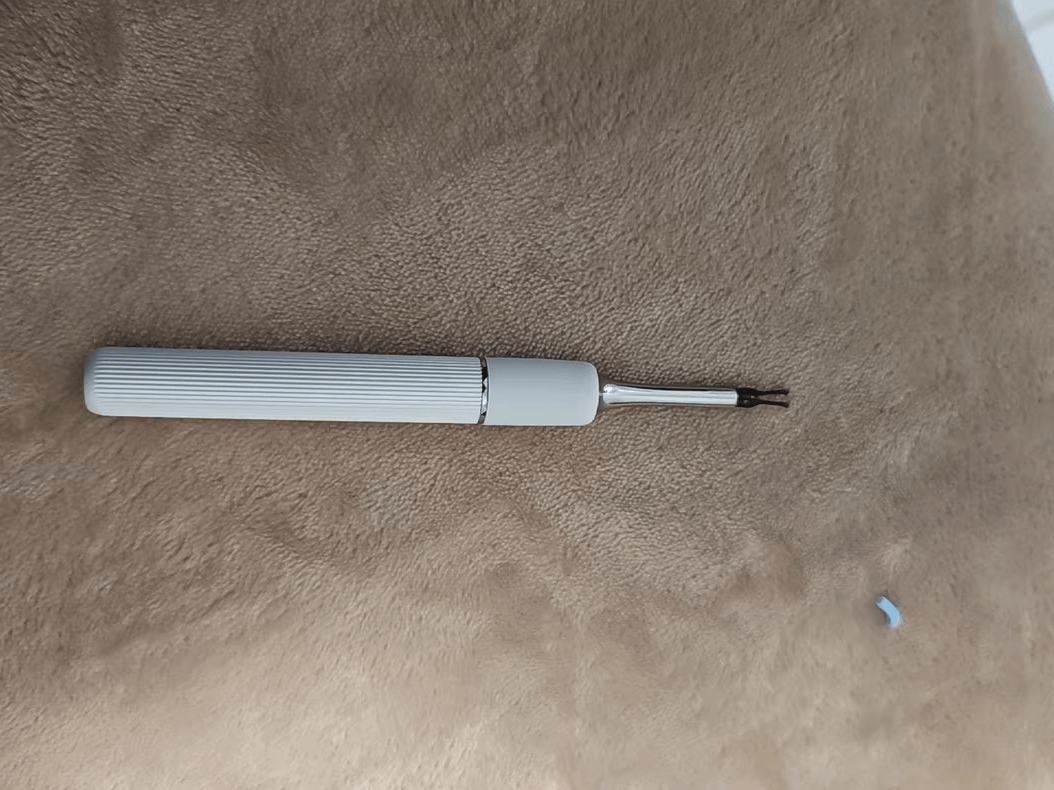
清楚查看口腔细节,让冲牙更方便,素诺智能可视冲牙器体验
口腔健康的重要性大家都知道,每天除了按时刷牙之外,清理牙缝也是必不可少的,以前大家只能使用牙线,因为操作有点难度,所以用的人不多,这两年冲牙器开始普及,用起来简单,而且清理的效果也很不错,每天冲上一两分钟,很容易就能把牙缝清理得干干净净。 不过和刷牙不同,牙缝的清理效果并不直观,特别是在内侧的牙齿,清洁的时候很难把握好。最近我发现了一款素诺智能可视冲牙器,听名字就知道,用它可以在冲牙的时候查
多源统一视频融合可视指挥调度平台VMS/smarteye系统概述
系统功能 1. 集成了视频监控典型的常用功能,包括录像(本地录像、云端录像(录像计划、下载计划-无线导出)、远程检索回放)、实时预览(PTZ云台操控、轮播、多屏操控等)、地图-轨迹回放、语音对讲-集群通话-PTT公网对讲-广播喊话、照片抓拍-上传-检索浏览、报警联动(SoS一键推流等)、AI算法集成等; 2. 高度优化的窄带弱网图传协议算法,可轻松应对各种无线、有线网络,从实时性、流畅性等均优
微信小程序之多视频暂停播放,超出可视区域停止播放视频在自定义组件中实现案例
项目页面存在多个视频时,只播放视频可见范围内单个视频播放的解决方案 QQ录屏20240326175303 在自定义组件中无onPageScroll(e)监听页面滚动的函数所以在自定义组件中用<scroll-view>标签包裹所有组件(以下为WXML页面源码) <scroll-view scroll-y bindscroll="getScrollLength" style="heigh
uniapp可视范围高度 - 用户屏幕可操作的屏幕高度 - 适用于APP、H5@公众号、纯H5@Chrome
可视范围高度 let heightPx = uni.getWindowInfo().windowHeight + uni.getWindowInfo().windowTop 官方手册 uni.getWindowInfo() | uni-app官网uni-app,uniCloud,serverless,uni.getWindowInfo()https://uniapp.dcloud.
Form Builder开发中可视属性集(Visual Attributes)
Form Builder开发中可视属性集(Visual Attributes) 原文见于Form builder On-line 帮助 (版权声明,本人原创或者翻译的文章如需转载,请于本人联系,违者必究) 术语 对象组 -Object Groups 模块 -module 继承 -subclass 窗口 -window 画布 -canv
研究生国际暑期学校:智能可视计算 Day2
研究生国际暑期学校:智能可视计算 研究生国际暑期学校:智能可视计算 主讲嘉宾:C.L. Philip Chen(陈俊龙) 报告体会网络资源 主讲嘉宾:Denish Manocha 主讲嘉宾:C.L. Philip Chen(陈俊龙) 时间:2018.7.24 上午 地点:郑州大学信工院二楼报告厅 主题:Universal Approximation Capability
面试官:如何判断一个元素是否在可视区域中?
一、用途 可视区域即我们浏览网页的设备肉眼可见的区域,如下图 在日常开发中,我们经常需要判断目标元素是否在视窗之内或者和视窗的距离小于一个值(例如 100 px),从而实现一些常用的功能,例如: 图片的懒加载列表的无限滚动计算广告元素的曝光情况可点击链接的预加载 二、实现方式 判断一个元素是否在可视区域,我们常用的有三种办法: offsetTop、scrollTop getBo
将元素定位到可视区域
来自这个老哥 https://blog.csdn.net/qzw752890913/article/details/106638431 <a>标签的href属性 + 任意标签的id属性 可以实现 锚点定位。如果这个 任意标签 是<a>标签,那么 <a>标签的href属性 + <a>标签的name属性 也能实现 锚点定位。举例:<body><div id="root"><div class="
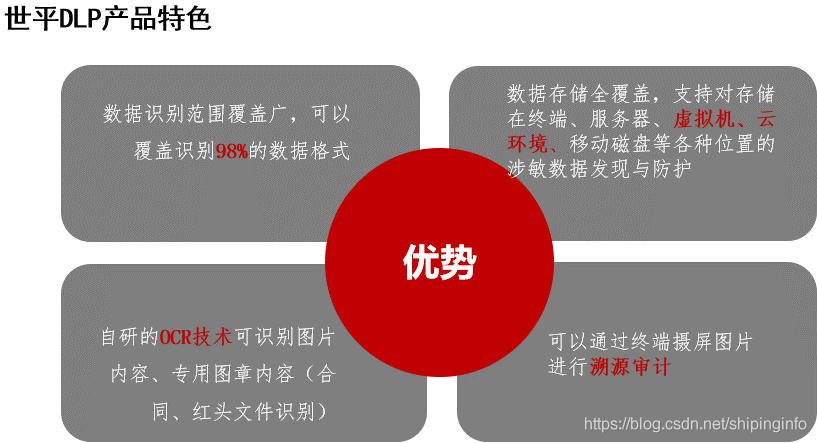
保护敏感数据,让您的数据“可视”、“可控”、“可追溯”
2018年,某航空公司疑似940万乘客资料遭外泄; 紧接着,某快递行业超过3亿用户数据信息疑似外泄; 近年底,某酒店集团约5亿用户数据遭泄露。 (以上图片来源于新浪网,版权归原作者所有) 种种事件让企业的核心业务数据外泄失去控制,让企业面临着严重的风险。针对数据泄露存在的问题,如何保障核心数据安全,如何对数据全生命周期进行有效监控,是需要重点考虑的问题。