本文主要是介绍【时隙ALOHA,CSMA(载波侦听多路访问)carrier sense mltiple access,无线局域网: CSMA/CA】,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
文章目录
- 时隙ALOHA
- 时隙ALOHA的效率( Efficiency )
- 纯ALOHA(非时隙)----效率低
- CSMA(载波侦听多路访问)carrier sense mltiple access
- CSMA冲突
- CSMA/CD(冲突检测)边说边听(提高了信道利用率)以太网就是用的这个
- 无线局域网: CSMA/CA
- 无线局域网中的 MAC:CSMA/CA
- 无线局域网: CSMA/CA
- 冲突避免(续)
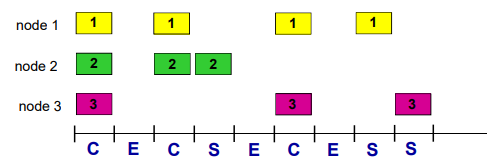
时隙ALOHA
假设
- 所有帧是等长的
- 时间被划分成相等时隙,每个时隙可发送一帧
- 节点只在时隙开始时发送帧
- 节点在时钟上是同步的
- 如果两个或多个节点在一个时隙传输,所有的站点都能检测到冲突
运行 - 当节点获取新的帧,在下一个时隙传输
- 传输时没有检测到冲突,成功
- 检测时如果检测到冲突,失败
- 节点在每一个随后的时隙以概率p重传帧直到成功

优点
- 节点在每一个随后的时隙以概率p重传帧直到成功
- 节点可以以信带全宽全速连续传输
- 高度分布:仅需要节点之间在间隙上同步
- 简单
缺点 - 存在冲突,浪费时隙
- 即使有帧要发送,仍然有可能存在空闲的时隙
- 节点检测冲突的时间<帧传输的时间
- 需要时钟上同步
时隙ALOHA的效率( Efficiency )
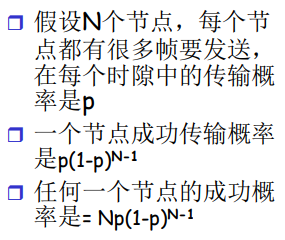
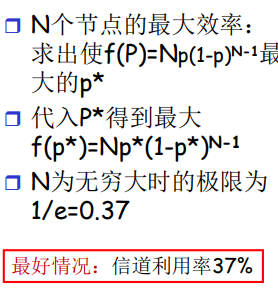
效率
当有很多节点,每个节点有很多帧要发送时,x%的时隙时成功传输帧的时隙


纯ALOHA(非时隙)----效率低
- 无时隙ALOHA:简单、无须节点间在时间上同步
- 当有帧需要传输:马上传输
CSMA(载波侦听多路访问)carrier sense mltiple access
发送之前听一听,是否信道被占用
Aloha: 如何提高ALOHA的效率发之前不管有无其他节点在传输
CSMA:在传输前先侦听信道:
- 如果侦听到信道空闲,传送整个帧
- 如果侦听信道忙,推迟传送
人类类比:不要打断别人正在进行的说话!
CSMA冲突
冲突仍然可能发生:
由传播延迟造成:两个节点可能侦听不到正在进行的传输
冲突:
整个冲突帧的传输时间都被浪费了,是无效的传输
注意:
传播延迟(距离)决定了冲突的概率,距离越远,time越大,冲突可能性越大
- 节点依据本地信道使用情况来判断全部信道的使用情况
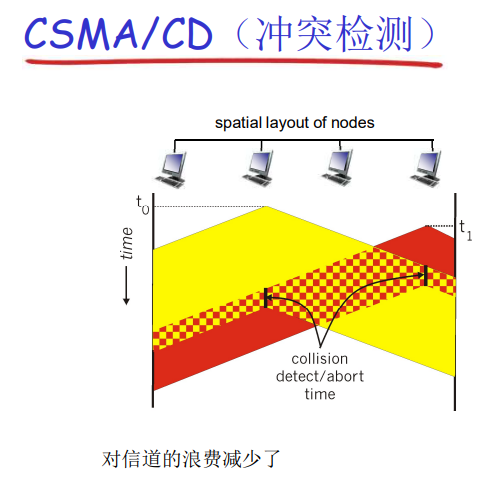
CSMA/CD(冲突检测)边说边听(提高了信道利用率)以太网就是用的这个
==CSMA/CD: ==
- 载波侦听CSMA:和在CSMA中一样发送前侦听信道
- 没有传完一个帧就可以在短时间内检测到冲突
- 冲突发生时则传输终止,减少对信道的浪费
- 冲突检测CD技术,有线局域网中容易实现:
- 检测信号强度,比较传输与接收到的信号是否相同
- 通过周期过零点检测
人类类比:礼貌的对话人


- 指数退避
- 目标:适配器试图适应当前负载,在一个变化的碰撞窗口中随机选择时间点尝试重发。
- 高负载:重传窗口时间大,减少冲突,但等待时间长
- 低负载:使得各站点等待时间少,但冲突概率大
- 在变化的窗口中选择一个随机值
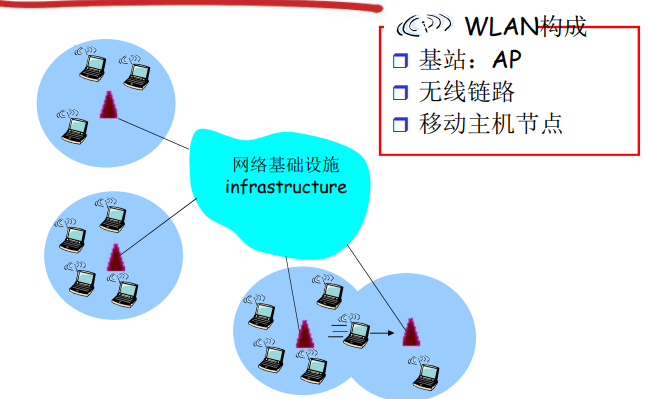
无线局域网: CSMA/CA

无线局域网中的 MAC:CSMA/CA
- 冲突: 2+站点(AP或者站点)在同一个时刻发送
- 802.11: CSMA – 发送前侦听信道
- 不会和其它节点正在进行的传输发生冲突
- 802.11: 没有冲突检测!
不冲突不代表成功
无线局域网: CSMA/CA
发送方
1 如果站点侦测到信道空闲持续DIFS长,则传输整个帧 (no CD)
2 如果侦测到信道忙碌,那么 选择一个随机回退值,并在信道空闲时递减该值;如果信道忙碌,回退值不会变化
到数到0时(只生在信道闲时)发送整个帧
如果没有收到ACK, 增加回退值,重复2
接收方
- 如果帧正确,则在SIFS后发送ACK
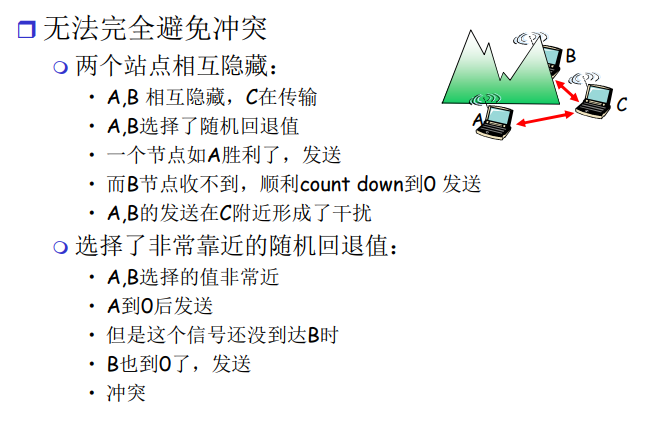
可能会发生站点隐藏

冲突避免(续)
允许发送方“预约”信道,而不是随机访问该信道:
避免长数据帧的冲突(可选项)
- 发送方首先使用CSMA向BS发送一个小的RTS分组
- RTS可能会冲突(但是由于比较短,浪费信道较少)
- BS广播 clear-to-send CTS,作为RTS的响应
- CTS能够被所有涉及到的节点听到
- 其他节点抑制发送

这篇关于【时隙ALOHA,CSMA(载波侦听多路访问)carrier sense mltiple access,无线局域网: CSMA/CA】的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!





