侦听专题
Quartz.Net_侦听触发器
简述 触发器执行任务时存在数个阶段,利用侦听器可以在对应的阶段执行一些代码 如何侦听 1.实现ITriggerListener接口,并实现其函数,具体说明见代码注释 public class DeleteAfterCompleted : ITriggerListener{public string Name => "X";// 触发时public async Task TriggerFi
C# 232端口侦听
当需要编程操纵硬件时会遇到过这样的问题,就是通过串口来接收硬件发来的数据,或是通过串口向硬件发送某种格式的命令。在C#平台上,可以通过 System.IO.Ports 命名空间下的SerialPort 类来实现。 下面是我做过的一个简单的示例,首先获取本机关联的串行端口列表,然后获取配置文件中配置的COM端口,检查是否在本机串行端口列表中,若在列表中则进一步实例化串口对象,并为串口对象指定数
Vue3源码【二】—— watch侦听computed计算属性原理及简单实现
1、watch监听器 1.1、使用watch watch 需要侦听特定的数据源,并在单独的回调函数中执行副作用,然后下面就是使用watch的一个说明。 小声逼逼:我还是习惯用监听,后面的监听也就是侦听。 /*** @param source 监听对象* 监听单个 a* 监听多个 [a,b]
Windows 远程桌面连接:修改侦听端口和加快连接速度
一、基础环境 操作系统:Microsoft Windows 8 或 Microsoft Windows Server 2008 R2 及以上版本 二、适用场景 A、远程桌面连接是 Windows 系统自带的远程连接工具,默认侦听端口是:3389。黑客在经常会扫描此端口,如果发现此端口打开就会进行入侵,非常不安全,在某些网络中也会屏蔽此端口。因此我们需要修改远程桌面连接的默认侦听端口(
【时隙ALOHA,CSMA(载波侦听多路访问)carrier sense mltiple access,无线局域网: CSMA/CA】
文章目录 时隙ALOHA时隙ALOHA的效率( Efficiency )纯ALOHA(非时隙)----效率低CSMA(载波侦听多路访问)carrier sense mltiple accessCSMA冲突CSMA/CD(冲突检测)边说边听(提高了信道利用率)以太网就是用的这个无线局域网: CSMA/CA无线局域网中的 MAC:CSMA/CA无线局域网: CSMA/CA冲突避免(续)
DataSnap侦听端口动态设置问题
使用DataSnap做服务器,端口设置为可配置,然后在程序中动态指定: procedure TscUPower.DataModuleCreate(Sender: TObject);begindstUPower.Port:=DSPort;end; 默认端口为211,测试改变端口,没有报告错误,但客户端连接不上。后调整为: procedure TscUPower.DataModu
vue3组件内侦听多个props变化
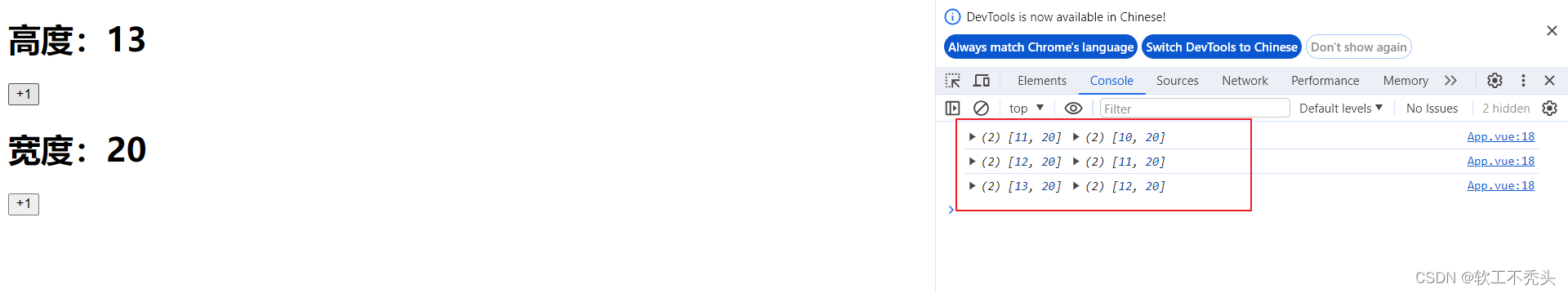
侦听reactive用() => prop.name侦听多个用数组() => [props.name, props.id ] setup(props, context) {watch(()=> [props.pid, props.pname], (newValue, oldValue) => {console.log(`原值为${oldValue}`) // 原值为7,同城console.lo
kali无线渗透之蓝牙原理与探测与侦听
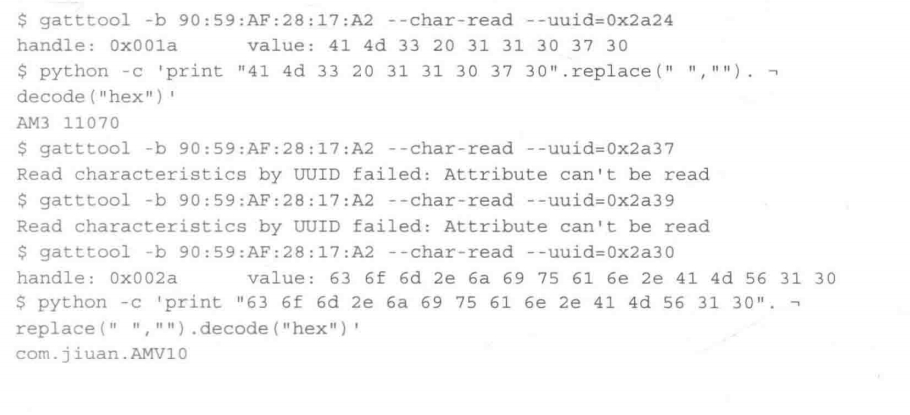
“传统蓝牙”规范在2.4GHz的ISM波段上定义了79个信道,每个信道有1MHz的带宽。设备在这些信道中以每秒1600次的频率进行跳转,换句话说,就是每微秒625次跳转。这项信道跳转技术被称为“跳频扩频”(Frequency HoppingSpread Spectrum,FHSS),这时的蓝牙设备中,用户最大可以达到3Mbps的通信带宽,最大约为100米的传输距离。“跳频扩频”通过在射频(Radi
用VLC读取摄像头产生RTSP流,DSS侦听并转发(二)
之前介绍过《用VLC读取摄像头产生RTSP流,DSS主动取流转发(一)》本文介绍另一种方法。 摄像机地址是192.1.101.51,VLC运行在192.1.101.77上,DSS服务器架设在192.1.101.30上,二级DSS服务器(可选)架设在192.1.101.78上。 Step1:VLC从摄像机取流,产生RTSP流 vlc -vvv rtsp://192.1.101
vue观察属性与侦听属性的区别
在 Vue.js 中,观察属性(通常指的是计算属性 computed)和侦听属性(通常指的是侦听器 watchers)都是用于响应数据变化并触发相应行为的机制。但它们之间有一些关键的区别: 计算属性 (Computed Properties) 声明式:计算属性是基于它们的依赖关系进行缓存的,只有在其依赖的数据属性发生变化时才会重新计算。性能优化:由于计算属性是基于它们的响应式依赖进行缓存的,所
计算属性、侦听属性、组件基础
1.计算属性 用途: 一个数据, 依赖另外一些数据计算而来的结果 语法: computed:{ "计算属性名" () { return "值" } } 注意: 计算属性也是vue数据变量, 所以不要和data里重名, 用法和data相同 优点:有缓存机制,提高性能 2.侦听属性 方法一,使用watch配置属性直接在创建vm对象时定义好 方法二,vm.$
Web前端 ---- 【Vue3】computed计算属性和watch侦听属性(侦听被ref和reactive包裹的数据)
目录 前言 computed watch watch侦听ref数据 ref简单数据类型 ref复杂数据类型 watch侦听reactive数据 前言 本文介绍在vue3中的computed计算属性和watch侦听属性。介绍watch如何侦听被ref和reactive包裹的数据 computed 在vue3中,计算属性computed也是组合式api,也就是
Alert按钮的事件侦听
Alert按钮的事件侦听 public function closeCallBackTest(event:CloseEvent):void { if(event.detail == Alert.YES) { initApp2(); _isNoInsDebug = true; retu
Vue 3.0 响应式 计算和侦听
文章目录 前言计算值watchEffect停止侦听清除副作用副作用刷新时机侦听器调试watch侦听单个数据源侦听多个数据源与 `watchEffect`共享的行为后言 前言 hello world欢迎来到前端的新世界 😜当前文章系列专栏:vue.js 🐱👓博主在前端领域还有很多知识和技术需要掌握,正在不断努力填补技术短板。(如果出现错误,感谢大家指出)🌹 💖感谢大
Vue 3.0 响应式 计算和侦听
文章目录 前言计算值watchEffect停止侦听清除副作用副作用刷新时机侦听器调试watch侦听单个数据源侦听多个数据源与 `watchEffect`共享的行为后言 前言 hello world欢迎来到前端的新世界 😜当前文章系列专栏:vue.js 🐱👓博主在前端领域还有很多知识和技术需要掌握,正在不断努力填补技术短板。(如果出现错误,感谢大家指出)🌹 💖感谢大
Vue框架学习笔记——侦听(监视)属性watch:天气案例+immediate+deep深度监听
文章目录 前文提要天气案例描述样例代码呈现效果:事件的响应中可以写一些简单的语句(不推荐) 侦听(监视)属性watch结合天气案例的第一种写法(New Vue)immediate: 侦听(监视)属性watch的另一写法(vm.$watch)写法选择的总结深度监视(复杂结构),deep配置监测多级结构中单个属性的变化为什么不在监视属性那边直接写numbersdeep应用 注意事项:
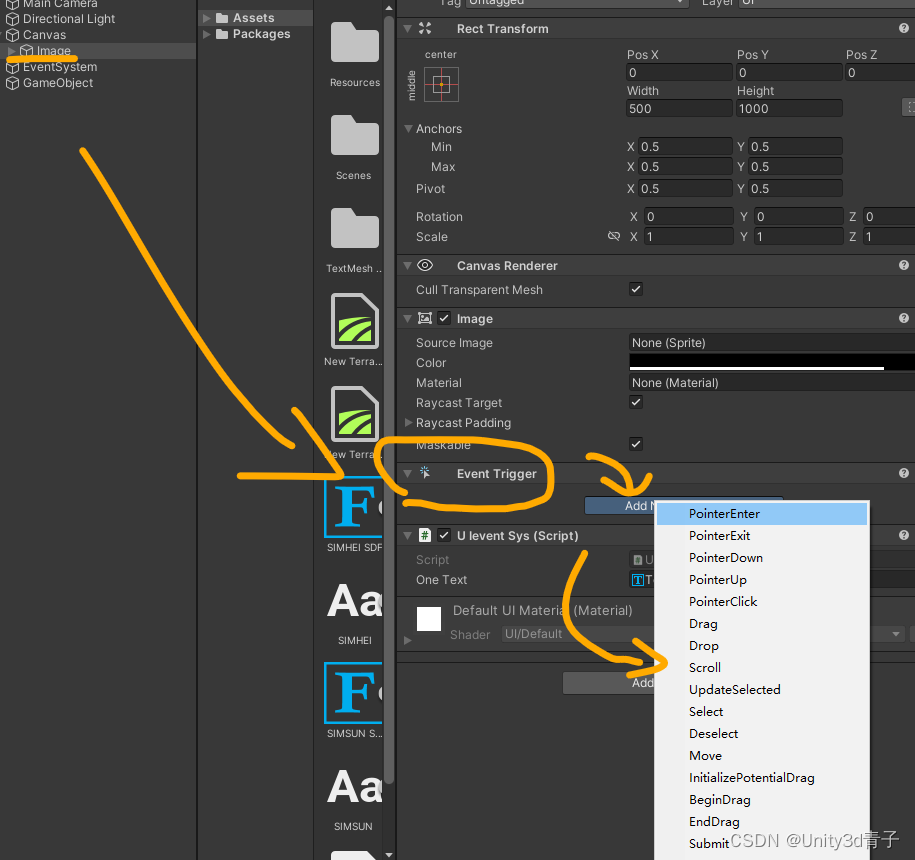
【UGUI】事件侦听EventSystem系统0学
前言介绍 EventSystem是Unity UGUI中的一个重要组件,用于处理用户输入事件,如点击、拖拽、滚动等。它负责将用户输入事件传递给合适的UI元素,并触发相应的事件回调函数(就是你想要做的事情,自定义函数)。 实现它主要有三个核心组件: 当谈论这些组件时,我们实际上是在谈论游戏中管理事件和交互的“守护神”。让我生动地为你解释一下这三个组件的作用: 🖼️ **BaseRayc
计算属性和侦听属性以及方法有什么区别,本文以计算一个数组中所有偶数的和为例
计算属性(computed)是Vue中的一个特殊属性,它根据依赖的数据进行计算,并返回计算结果。计算属性的值会根据其相关依赖项的变化而自动更新,类似于一个响应式的缓存。计算属性可以用来处理一些复杂的逻辑计算,避免在模板中编写过多的逻辑。 侦听属性(watch)用于监听指定的数据变化,并在变化时执行相应的回调函数。侦听属性可以用来响应数据的变化,并执行一些异步操作或复杂的逻辑处理。与计算属性
Vue15 计算属性VS监视属性(侦听属性)
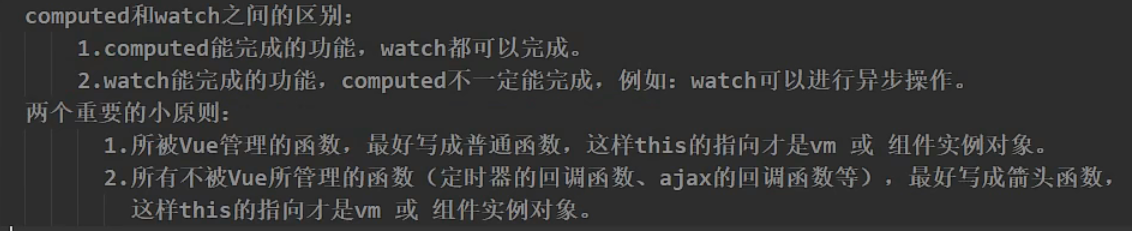
计算属性VS监视属性(侦听属性) computed和watch之间的区别: 1.computed能完成的功能,watch都可以完成。 2.watch能完成的功能,computed不一定能完成,例如:watch可以进行异步操作。 两个重要的小原则: 1.所被Vue管理的函数,最好写成普通函数,这样this的指向才是vm 或 组件实例对象。 2.所有不被Vue所管理的函数(定时器的回调函数、ajax
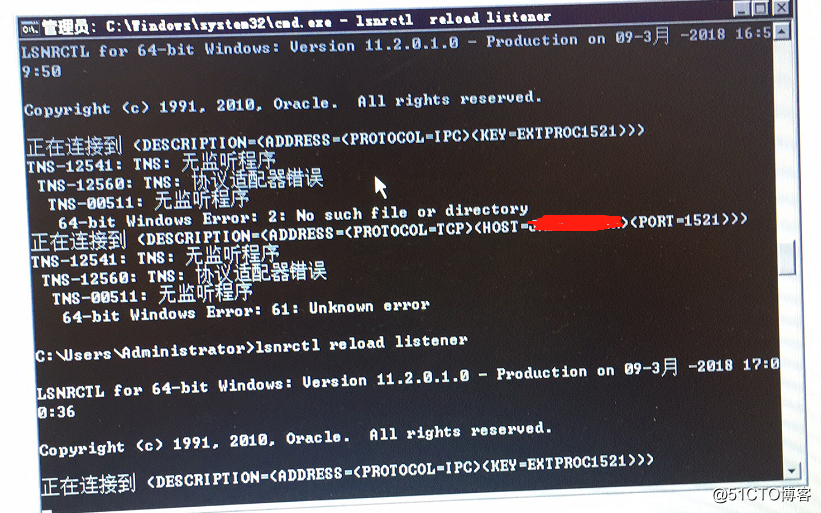
oracle安装后开机变慢,Oracle无法启动侦听,连接特别慢解决办法
Oracle业务系统无法连接,检查网络,检查侦听,都没问题,tnsping也没问题,就是无法连接,不用想了。。看alert日志,如下报错, Fatal NI connect error 12537, connecting to: (LOCAL=NO) VERSION INFORMATION: TNS for 64-bit Windows: Version 11.2.0.1.0 - Product