本文主要是介绍Web前端 ---- 【Vue3】computed计算属性和watch侦听属性(侦听被ref和reactive包裹的数据),希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
目录
前言
computed
watch
watch侦听ref数据
ref简单数据类型
ref复杂数据类型
watch侦听reactive数据
前言
本文介绍在vue3中的computed计算属性和watch侦听属性。介绍watch如何侦听被ref和reactive包裹的数据
computed
在vue3中,计算属性computed也是组合式api,也就是说要先引入,再在setup中使用
语法
完整:
let 自定义 = computed({
get(){
return
},
set(val){
}
})
当不使用set时,
可以简写
let 自定义 = computed(()=>{
return
})
如下
反转案例
watch
watch侦听属性也是组合式api,所以也需要先引入然后再setup中使用
watch侦听ref数据
ref简单数据类型
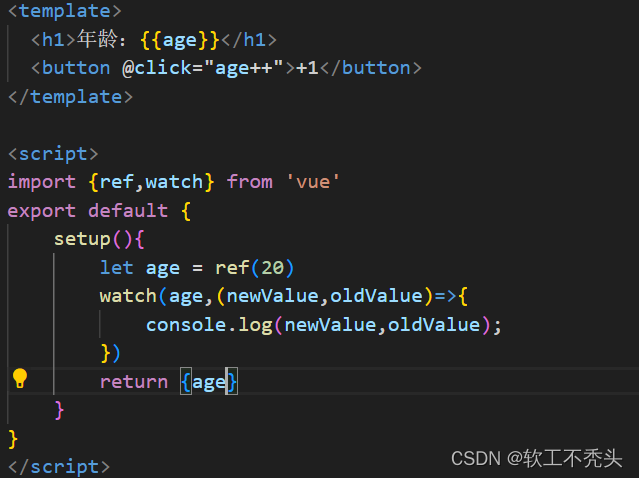
watch(监听的属性,(newValue,oldValue)=>{})
ref复杂数据类型
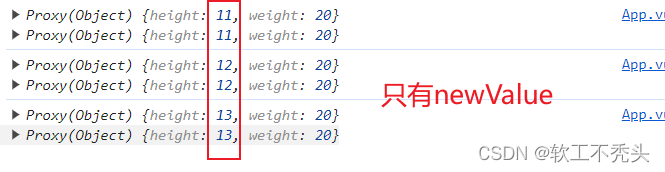
watch(.value,(newValue,oldValue)=>{})
由这篇文章可知,ref包裹复杂数据类型底层使用的是object.defineProperty+Proxy。.value代表的就是Proxy代理对象
这种方法获取不到oldValue
1
使用
watch(复杂数据对象,(newValue,oldValue)=>{})
这种方法是无法监听对象里面的内容的
因为直接监听复杂数据对象,默认deep是false的
要手动开启deep:true
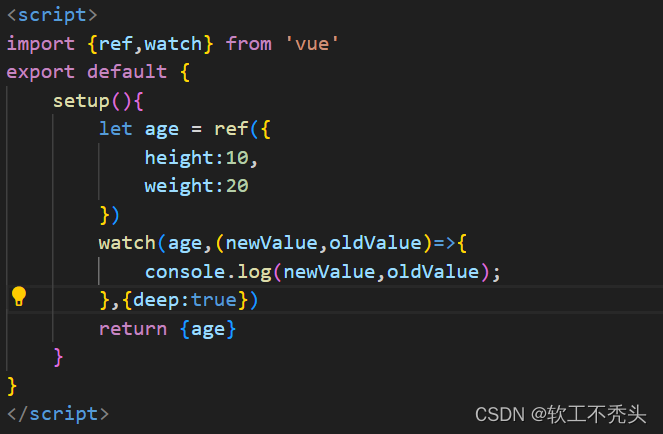
watch(复杂数据对象,(newValue,oldValue)=>{},{deep:true})
watch侦听reactive数据
watch(复杂数据对象,(newValue,oldValue)=>{})
获取不到旧值
被reactive包裹的复杂数据类型可以直接监视复杂数据对象。但是,这种方法默认是开启了深度监视,是关不掉的。deep:false是无效的。所以,复杂对象里面任意数据发生改变都会被监视
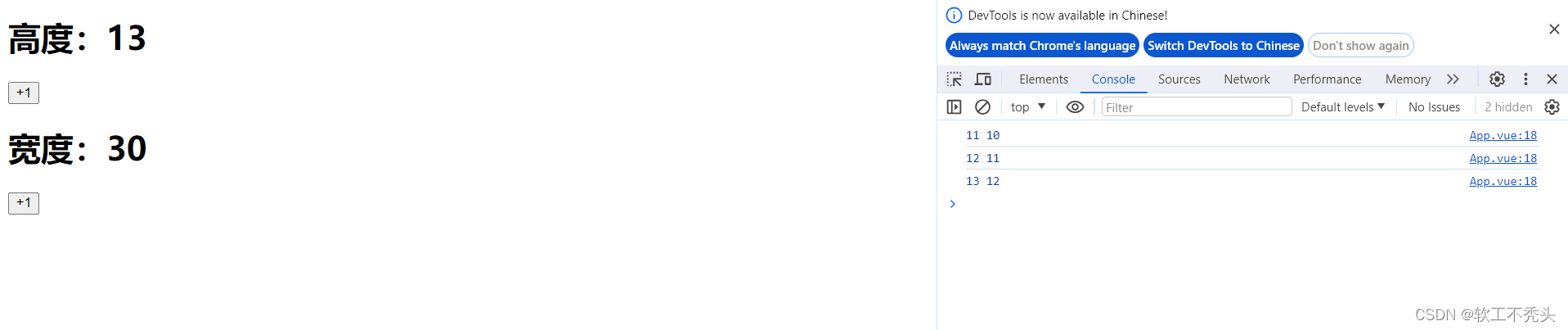
watch(()=>复杂数据对象.要被监视的属性,(newValue,oldValue)=>{})
这样就可以监视单一的属性
可以获取到旧值
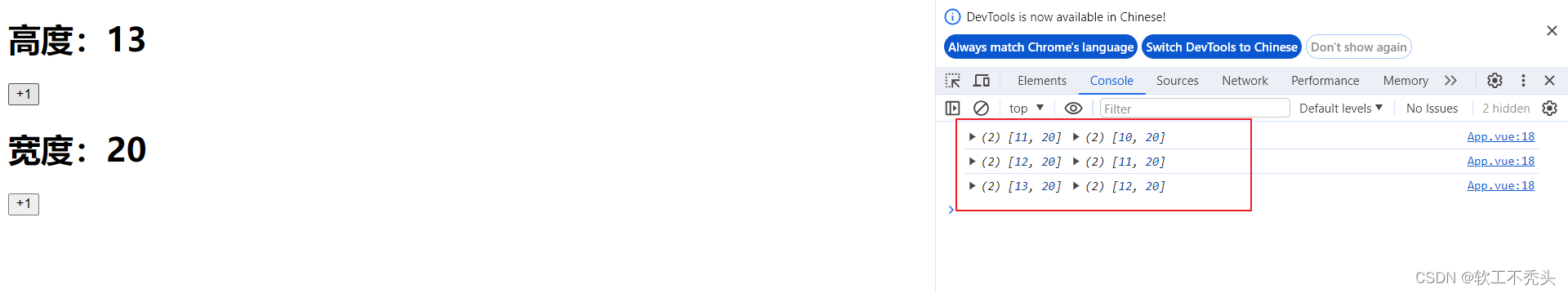
如下图,宽度增加是没有触发监听的,只有高度增加时才会触发监听。
数组的形式监听多个属性
watch([ ()=>复杂数据对象.要被监视的属性,()=>复杂数据对象.要被监视的属性],(newValue,oldValue)=>{})
这篇关于Web前端 ---- 【Vue3】computed计算属性和watch侦听属性(侦听被ref和reactive包裹的数据)的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!