包裹专题
自定义RadioGrop,支持添加包裹着的RadioButton
控件类: package com.chinaCEB.cebView;import android.annotation.TargetApi;import android.content.Context;import android.content.res.TypedArray;import android.os.Build;import android.util.AttributeSet
[数据集][目标检测]快递包裹检测数据集VOC+YOLO格式5382张1类别
数据集格式:Pascal VOC格式+YOLO格式(不包含分割路径的txt文件,仅仅包含jpg图片以及对应的VOC格式xml文件和yolo格式txt文件) 图片数量(jpg文件个数):5382 标注数量(xml文件个数):5382 标注数量(txt文件个数):5382 标注类别数:1 标注类别名称:["packet"] 每个类别标注的框数: packet 框数 = 8965 总框数:8965 使用
jq: dom-删除、包裹
replaceAll() 使用元素把什么元素替换 <!DOCTYPE html><html lang="zh"><head><meta charset="UTF-8"><title>Page Title</title></head><body><ul><li class="one">one</li><li class="two">two</li></ul><li c
js 移除字符串中所有的a标签;js 移除字符串中所有的a标签,但是保留a标签包裹的部分
js 移除字符串中所有的a标签 要移除字符串中所有的 <a> 标签,可以使用正则表达式和 String.replace() 方法。以下是实现这一功能的示例代码: function removeATags(str) {return str.replace(/<a\b[^<]*(?:(?!<\/a>)<[^<]*)*<\/a>/gi, '');}// 示例使用const origina
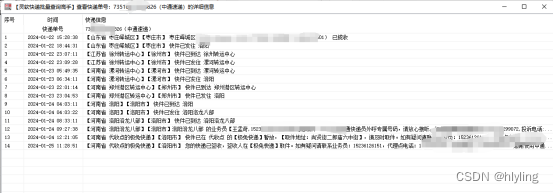
快递一键查询,只需快递单号,轻松掌握全程物流信息,让您的包裹追踪无忧!
在快节奏的现代生活中,快递已经成为我们生活中不可或缺的一部分。无论是网购的宝贝、亲朋好友寄来的礼物,还是工作中的紧急文件,快递都承载着我们的期待和需要。然而,面对众多的快递公司和复杂的查询流程,如何快速、准确地掌握物流信息,成为了许多人关注的焦点。 快递批量查询高手”是一款功能强大、操作简便的快递查询软件。只需打开软件,您就能在功能栏里轻松找到“添加单号”的选项。无论是单个单号还是批量单号,只需
JQuery学习笔记(五)——复制、替换和包裹节点
复制节点 clone():克隆匹配的DOM元素,返回值为克隆后的副本。但此时复制的新节点不具有任何行为。clone(true):复制元素的同时也复制元素中的事件。(元素的ID属性也会被复制) e.g :复制li元素,并修改副本ID,以及保存事件行为。 <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR
【康耐视国产案例】智能AI相机机器视觉精准快速实现包裹标签的智能粘贴
康耐视推出的3D-A1000是专业的、匹配物流行业各类分拣机及包裹检测应用的全功能视觉检测系统,其能够准确检测分拣机上是否有包裹、包裹是否超出边界、空车检测、是否有遗留物品等。由于搭载了专利的三维结构光技术,产品具有更强大的创新性以满足持续更新的客户需求。 本期,将聚焦3D-A1000在快递物流行业中针对包裹的智能贴标及标签验证应用,深入剖析其方案的独特特性与显著价值。 客户需求
相位解包裹(二)相位解包裹的难处
上一篇文章讲了一维相位解包裹,Itoh方法可以总结为 :连续相位可以通过累加截断相位的差值的截断而求得,也就是表示为下面的式子 从理论和逻辑上看,一维相位解包裹都不复杂,这里就接着上文,讨论从一维推广到二维相位解包裹,到底出了什么问题导致这个问题变得至今都没有完美的解决方法。 二维相位解包裹 根据Itoh方法,可以将一维相位解包裹推广到二维相位解包裹中,可以用以下式子来表示:
相位解包裹(一)一维相位解包裹
答辩结束了,可以接着更新啦~~~ 前几篇文章已经写过FTP和PMP两种相位提取的方式,相位提取这一步基本都是固定的了,只要利用正弦条纹结构光做三维测量,这一步不管怎么玩,都基本不脱离FTP或者PMP,当然目前PMP的使用频率更高。 但是,提取相位后的下一步,应该是结构光三维重建非常重要的一步,在我看来,说是最重要的也不为过,就是相位解包裹。 首先我们先讨论什么是相位解包裹。 相
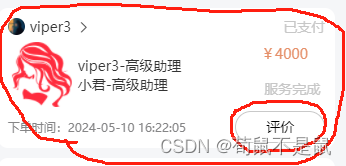
uniapp小程序:大盒子包裹小盒子但是都有点击事件该如何区分?
在开发过程中我们会遇到这种情况,一个大盒子中包裹这一个小盒子,两个盒子都有点击事件,例如: 这个时候如果点击评价有可能会点击到它所在的大盒子,如果使用css中的z-index设置层级的话如果页面的盒子多的话会混乱,所以我们可以使用事件修饰符来简化这个过程。对于点击事件,可以使用 .stop 修饰符来阻止事件冒泡,代码简化后如下所示: <template> <view class="big
PCG 梯度共轭(加权的DCT相位展开)相位解包裹 matlab 过程解析-加权最小二乘相位展开技术
1.代码 % check if the weight has the same size as psiif (~all(size(weight) == size(psi)))error('Argument error: Size of the weight must be the same as size of the wrapped phase');end%论文(公式 15)中的矢量 b
字符类型 包裹类型 Math类型
1、字符类型 ——单个字符是一种特殊的类型:char ——用单引号表示的字符字面量:'a'、'1'······· ——Java使用Unicode来表示字符,可以表达包括汉字在内的多种文字。 字符计算: (1)、char c = 'A'; c++; System.out.println(c); 输出结果:B (2)、char c =
PCG共轭梯度最小二乘相位解包裹-matlab(可直接运行)
phase_unwrap.m %%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%% 根据Ghiglia和Romero(1994)提出的方法,基于加权和非加权最小二乘法进行相位解包裹% 链接:https://doi.org/10.1
二维相位解包理论算法和软件【全文翻译- 加权最小二乘相位解包裹-PCG(5.4)】
5.4 加权最小二乘相位 与路径跟踪法不同,最小二乘法不直接处理残差问题,因为它们是通过对残差进行积分以最小化梯度差来求解的。另一方面,加权最小二乘法使用预先确定的权重(如质量图)来避免通过残差积分。选择权重的目的是以某种方式适应残差,隔离低信噪比区域,或对所需解决方案施加其他属性或偏好。然而,在大多数情况下,没有充分考虑残差问题的最小二乘法求解结果并不理想。在第 5.3.4 节中,我们发现未考
二维相位解包裹理论算法和软件【全文翻译-掩膜切割算法(4.4)】
4.4 掩膜切割算法 在上一节中,我们了解到质量引导路径跟踪算法可以解决一些相位解包问题,而在这些问题上,戈尔茨坦算法会因为分支切割的错位而失败。这是因为质量引导方法采用了更多的信息(质量图)来引导解包路径。在本节中,我们将这一想法与戈尔茨坦算法相结合,产生了一种 "混合 "算法,它使用质量图来引导分支切割的位置。由此产生的算法结合了两种算法的优点:除了残基数据外,还利用了额外的信息来指导解包过
CCF NOI1010 邮寄包裹
问题链接:CCF NOI1010 邮寄包裹。 时间限制: 1000 ms 空间限制: 262144 KB 题目描述 某邮局对邮寄包裹有如下规定:若包裹的重量超过30千克,不予邮寄,对可以邮寄的包裹每件收手续费0.2元,再加上根据下表按重量wei计算的结果: 重量(千克) 收费标准(元/公斤) wei<=10
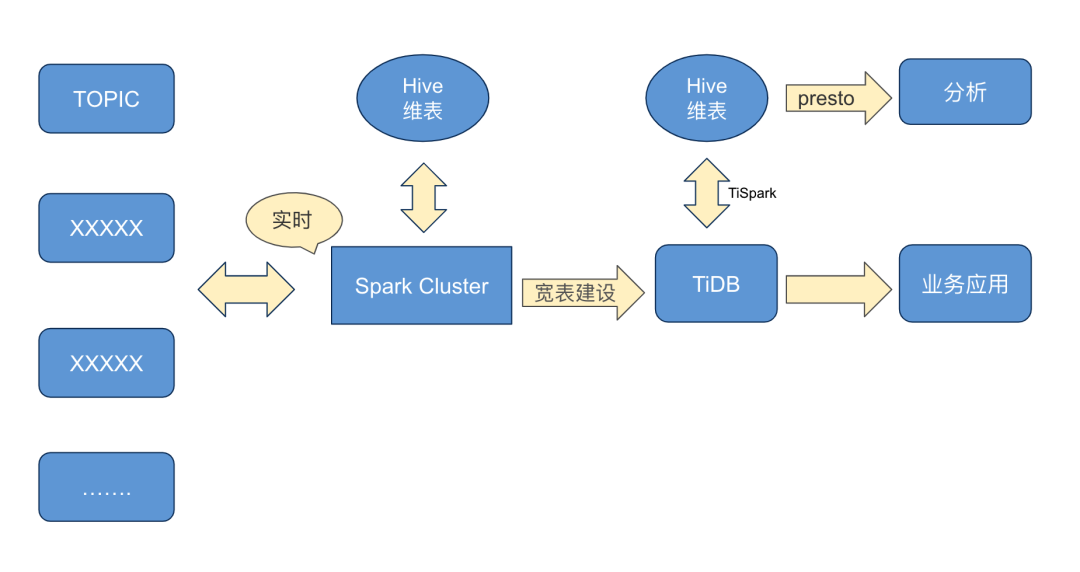
TiDB x 中通科技 | 提效 300%,TiDB 联手中通让你的包裹“实时可见”
「我们已经用起来了」,是我们最喜欢听到的话,简简单单几个字的背后代表着沉甸甸的信任和托付。从今天开始,我们将通过**「相信开放的力量」**系列深度案例分享,从业务的角度,看看一个数据库为各行业用户带来的业务价值。 本篇文章将介绍 TiDB 联手中通科技打造全场景全链路数字化平台服务的故事。 洞悉包裹的每一段旅程 不负身边的每一份守候 下单秒杀,到收货开箱,相信大多数人对于“双十一”这
EasyBoss ERP支持TikTok Shop拆单发货功能,多店铺订单包裹拆分一个系统搞定
一些TikTok Shop本土卖家在运营过程中面临这样的困境:当顾客一次性订购多个商品,由于部分商品缺货或包裹超重,订单延迟发货或被物流限制发不出货,导致店铺被投诉。为了解决这一问题,卖家可以采取拆单发货的策略,即根据商品的SKU将一个订单分成多个包裹单独发送,从而避免因缺货或超重带来的发货难题,提高客户满意度。 ▲EasyBoss TikTok Shop拆分包裹页面 但对于多
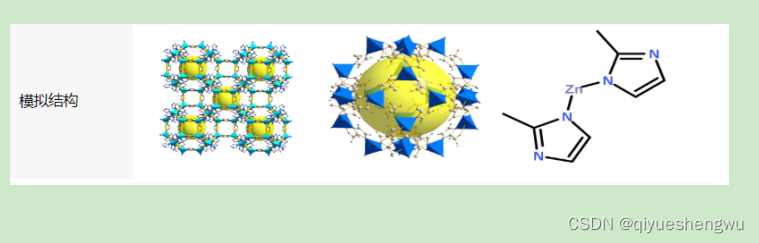
金属有机骨架MOFs装载非甾体类抗炎药物|ZIF-8包裹普鲁士蓝负载槲皮素(制备方法)
金属有机骨架MOFs装载非甾体类抗炎药物|ZIF-8包裹普鲁士蓝负载槲皮素(文献引用) 一种金属有机框架ZIF-8包裹普鲁士蓝负载槲皮素的纳米粒的制备方法,其特征在于,包括以下步骤: S1、将K3[Fe(CN)6]和聚乙烯吡咯烷酮混合在溶剂中,搅拌,反应;随后加入浓HCl并在加热条件下反应;离心,收集颗粒并用溶剂洗涤;真空冷冻干燥,得到普鲁士蓝纳米粒; S2、将所述普鲁士蓝纳米粒的有机溶剂溶
二氧化硅包裹碲化镉量子点荧光探针/银纳米颗粒包裹二氧化硅微球粉末/二氧化硅包覆稀土配合物SiO2/Eu(TTA)3phen/介孔二氧化硅包裹全氟戊烷
具有反常气体吸附性能的MOF 在气体分离过程中,基于吸附现象是很重要的,如对温室气体、有毒的气体污染物分离。MOFs的结构灵活性和客体分子作用会使其具有令人满意的气体吸附性能,通常情况下,相同温度,外界压力越大,其吸附的物质越多,直到达到饱和。 然而,最近研发的一种反常的MOF,取名为DUT-49,它具有奇特吸附性能:在特定的压力和温度范围内,当气体(甲烷和正丁烷)压力增加到一定程度后,这种会
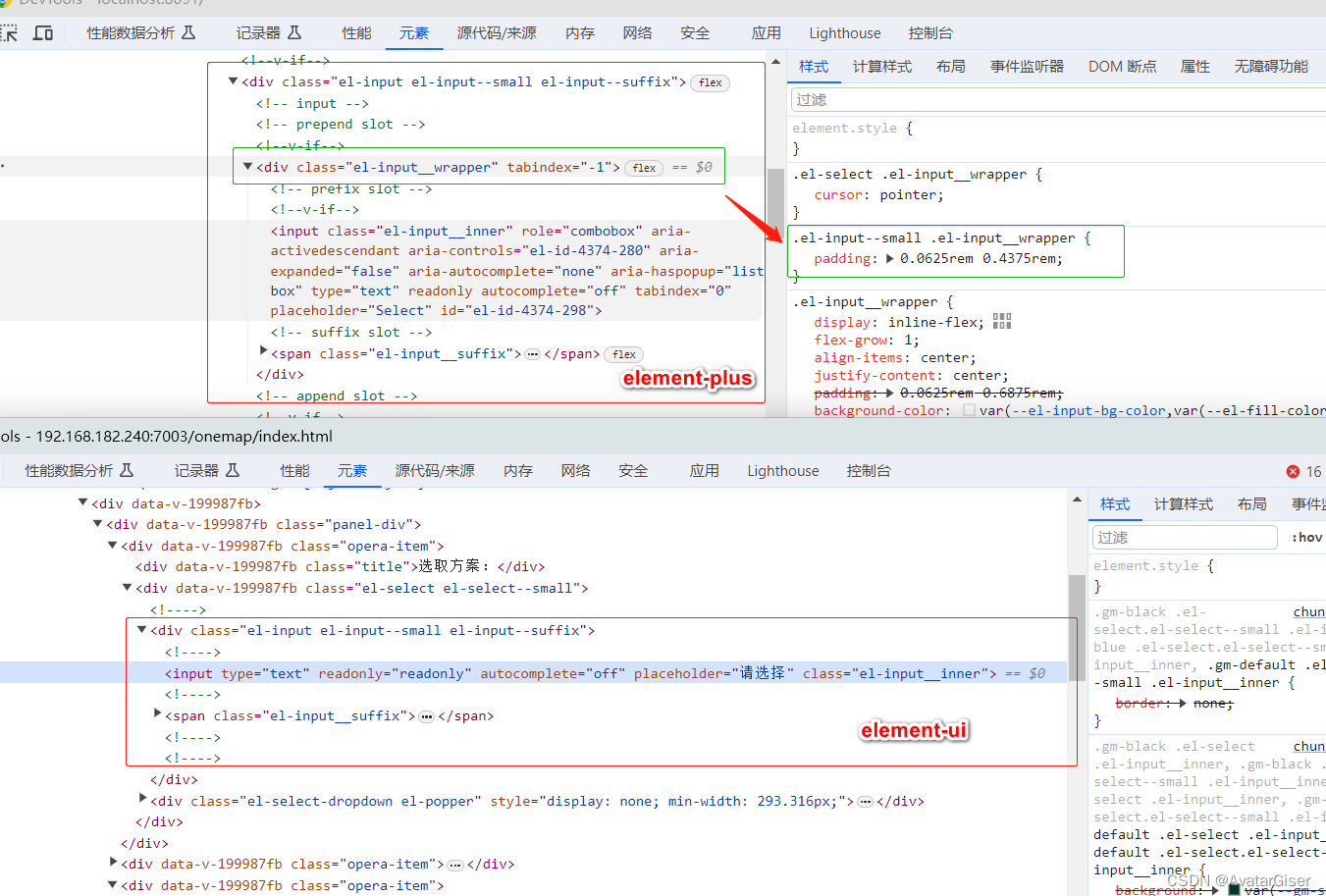
《ElementPlus 与 ElementUI 差异集合》el-input 多包裹一层 el-input__wrapper
差异 element-ui el-input 中,<div class="el-input"> 下一级就是 <input> 标签 ;element-plus el-input中,<div class="el-input"> 和 <input> 标签之间多了一层 <div class="el-input__wrapper">,且有 padding 设置; PS:如果是从 element-ui 项
【机器学习】包裹式特征选择之基于遗传算法的特征选择
🎈个人主页:豌豆射手^ 🎉欢迎 👍点赞✍评论⭐收藏 🤗收录专栏:机器学习 🤝希望本文对您有所裨益,如有不足之处,欢迎在评论区提出指正,让我们共同学习、交流进步! 【机器学习】包裹式特征选择之基于遗传算法的特征选择 一 初步了解1.1 遗传算法1.2 概念1.3 类比 二 具体步骤流程图2.1 编码2.2 初始化种群2.3 定义适应度函数2.4 选择操作2.5 交叉操作2
QT国际化,将所有中文用tr函数包裹
cmake: # #设置qm文件输出位置 set_source_files_properties(adSoft_ch.ts adSoft_en.ts PROPERTIES OUTPUT_LOCATION "${CMAKE_SOURCE_DIR}/l2_viewer/dist/translations") #生成翻译文件 qt_add_lupdate(${PROJECT_NAME} TS_FI
【机器学习】包裹式特征选择之递归特征添加法
🎈个人主页:豌豆射手^ 🎉欢迎 👍点赞✍评论⭐收藏 🤗收录专栏:机器学习 🤝希望本文对您有所裨益,如有不足之处,欢迎在评论区提出指正,让我们共同学习、交流进步! 【机器学习】包裹式特征选择之递归特征添加法 一 初步了解1.1 概念1.2 类比 二 具体步骤流程图2.1 选择模型:2.2 初始化:2.3 特征评估:2.4 选择最优特征:2.5 更新特征集:2.6 递归调用

![[数据集][目标检测]快递包裹检测数据集VOC+YOLO格式5382张1类别](https://i-blog.csdnimg.cn/direct/77c5fbebce094277940039df81401882.jpeg)