ref专题
17 通过ref代替DOM用来获取元素和组件的引用
重点 ref :官网给出的解释是: ref: 用于注册对元素或子组件的引用。引用将在父组件的$refs 对象下注册。如果在普通DOM元素上使用,则引用将是该元素;如果在子组件上使用,则引用将是组件实例: <!-- vm.$refs.p will be the DOM node --><p ref="p">hello</p><!-- vm.$refs.child will be the c
70%的人都答错了的面试题,vue3的ref是如何实现响应式的?
本文将通过debug的方式带你搞清楚当ref接收的是对象和原始类型时,分别是如何实现响应式的。注:本文中使用的vue版本为3.4.19。 看个demo 还是老套路,我们来搞个demo,index.vue文件代码如下: <template><div><p>count的值为:{{ count }}</p><p>user.count的值为:{{ user.count }}</p><bu
C# out和ref参数修饰符
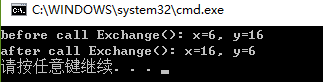
在C#编程中,参数传入方法的默认行为是按值传递。简单来说,如果没有为参数标记相关的修饰符,数据的副本就会被传入方法,而在方法中对副本的任何操作,都不会影响传入之前的原始数据。看下面的例子: class Program{static void Main(string[] args){int x = 6, y = 16;Console.WriteLine("before call Add(): x=
com.alibaba.fastjson.JSONArray循环引用导致{“$ref“:“$[0]“}
发一个库存~ 在for循环中将对象add到.JSONArray中,arr.toJSONString(),输出的结果如下: [{"sex":"男","age":"10","name":"张三"},{"$ref":"$[0]"},{"$ref":"$[0]"}] 最终发现 这是个JSONArray的问题; 验证逻辑: 在for循环外声明对象JSONArray arr,和JSONObjec
vue3定义响应式数据(ref,reactive)
一 ref 定义响应式数据 在 Vue 3 中,ref 是一个用于创建响应式数据的 API。ref 可以用来使普通的 JavaScript 值(如字符串、数字、对象等)变得响应式,从而在 Vue 的模板中使用和自动更新。 基本用法 导入 ref:首先,你需要从 Vue 中导入 ref。创建响应式数据:使用 ref 创建一个响应式的值。访问和更新响应式数据:你可以通过 .value 属性来访问
Vue组件通信(props、$ref、$emit、$attr、 $listeners)
Vue 组件通信 父子组件之间的通信 官网定义 父子组件之间的通信关系可以总结为prop为向下进行传递,事件向上进行传递。父组件通过prop给子组件下发数据,子组件通过事件给父组件发送消息。 子组件的props选项能够接受来自父组件数据。 props是单向绑定,传递方式只能是父到子ref 是被用来给元素或子组件注册引用信息的。引用信息将会注册在父组件的 $refs 对象上。$emit 绑定
ref 和 reactive 区别
前言 ref 和 reactive是Vue 3中响应式编程的核心。在Vue中,响应式编程是一种使数据与UI保持同步的方式。当数据变化时,UI会自动更新,反之亦然。这种机制大大简化了前端开发,使我们能够专注于数据和用户界面的交互,而不必手动处理DOM更新。 ref ref是Vue 3中的一个简单响应式API,用于创建一个包装基本数据类型的响应式引用(也可以包装复杂类型,只不过底层还是由reac
Spring依赖注入的过程,ref注入与内部bean方式注入
举例说明下spring依赖注入的具体过程: applicationcontext.xml的配置如下: (通过ref的方式注入) //ref注入: <bean id="sessionFactory" class="org.springframework.orm.hibernate3.LocalSessionFactoryBean"> <!-- 在spring框架加载时创建
Vue3 ref 和 reactive 的区别
Vue3 ref 和 reactive 的区别 文章目录 Vue3 ref和reactive的深度解析一、ref和reactive是什么二、vue3中如何使用ref和reactive三、ref和reactive包含哪些属性或方法API四、扩展与高级技巧五、优点与缺点六、对应“八股文”或面试常问问题七、总结与展望 Vue3 ref和reactive的深度解析 一、ref和
Vue3 reactive和ref
在Vue 3中,reactive和ref都是Composition API的一部分,它们用于创建响应式的数据。尽管它们都可以达到类似的目标,但它们的使用场景和行为有所不同。 ref ref用于声明性地创建一个响应式的引用。当你需要存储一个值,并希望这个值是响应式的,可以使用ref。ref的基本用法如下: import { ref } = from 'vue';const count = re
react调用子组件方法`TS2304: Cannot find name ‘Ref‘`
文章目录 发现宝藏1. 使用正确的 `React.Ref` 类型2. 使用 `React.Ref` 或 `React.RefObject` 作为 `ref` 类型3. 确保你的 `tsconfig.json` 设置正确总结 发现宝藏 前些天发现了一个巨牛的人工智能学习网站,通俗易懂,风趣幽默,忍不住分享一下给大家。【宝藏入口】。 在 TypeScript 中遇到 TS2304:
vue3: watch监听ref,reactive区别
在vue3中,watch监听ref,reactive写法不同,因为ref是创建父对象,reactive是创建本身的对象。 所以在watch中,reactive需要使用一个箭头函数来进行监听 写法如下: let box = ref(true)watch(box, (newVal, oldVal) => {})let box2 = reactive(true)watch(()=> box2, (
2024.08.26【BUG报错】|GATK分析之Argument emit-ref-confidence has a bad value解决方案
GATK分析中Argument emit-ref-confidence错误解决方案 在使用GATK(Genome Analysis Toolkit)进行基因组变异分析时,我们可能会遇到一些参数错误,其中之一就是"Argument emit-ref-confidence has a bad value"。这个错误通常与Read Group的设置不当有关。本文将提供一种解决方案,通过正确设置Read
React ref属性使用与注意的问题
先绑定需要操作的对像 <GsAiComponent ref="getSensor" onCancel={this.handleCancel.bind(this)} /> 然后进行绑定对像的操作 this.refs.xxxx.xx() 注意 在调用this.refs.xx()前最好先用判断this, refs.xx是否存在,不然在子组件没出现前就调用,会报错 if(this.refs
ElementUI或AntDesign拿不到对话框内元素的 ref或者dom
https://www.cnblogs.com/trampeagle/p/15146668.html element-UI 组件 dialog 中 ref 获取不到的问题解决方案_el-dialog ref获取不到-CSDN博客 在使用Vue.js结合ElementUI或Ant Design Vue这类UI框架时,有时会遇到无法直接通过ref获取到对话框(Dialog)内元素DOM的问题。这
[vue日志]父子组件间通信实例讲解(props,$ref, $emit)
前言 组件是 vue.js 最强大的功能之一,而组件实例的作用域是相互独立的,这就意味着不同组件之间的数据无法相互引用。那么组件间如何通信,也就成为了vue中重点知识了。这篇文章将会通过props、$ref和 $emit 这几个知识点,来讲解如何实现父子组件间通信。 一、示例 两个组件father.vue和child.vue作为示例的基础。 //父组件<template><div><h1
vue ref和reactive区别
Vue 3中的ref和reactive都是用于创建响应式数据的API,但它们在数据类型、使用方式、访问方式、设计理念以及应用场景等方面存在明显的区别。 数据类型:ref主要用于定义简单类型(如字符串、数字、布尔值等)和单一对象,而reactive则用于定义复杂的类型,如JavaScript对象和数组等;使用方式:ref需要在模板中使用ref指令以及在JavaScript代码中使用ref函数进行创
C#中的 ref关键字用于实现按引用传递参数
C#中的 ref关键字用于实现引用传递,即在方法调用时,不是将参数的值拷贝给方法,而是传递参数的存储位置(引用)。这样,方法内对参数的任何修改都会直接影响到原始变量。以下是关于 ref关键字的一些详细说明: 基本概念 定义:ref关键字用于指定一个参数按引用传递。这意味着,当一个方法接受一个ref参数时,它实际上接收的是变量的地址或引用,而非变量的值。适用范围:适用于值类型
vue3基础ref,reactive,toRef ,toRefs 使用和理解
文章目录 一. `ref`基本用法在模板中使用`ref` 与 `reactive` 的区别使用场景 二. `reactive`基本用法在模板中使用`reactive` 与 `ref` 的区别使用场景性能优化 三. `toRef`基本用法示例在组件中的应用主要用途对比 `ref` 和 `toRef` 四. `toRefs`基本用法示例在组件中的应用主要用途对比 `ref` 和 `toRef
reactive 和 ref 的区别和联系
在 Vue3 的组合式 API (Composition API)中,ref 和 reactive 是用于创建响应式数据的两个核心函数。尽管二者都用于实现响应式数据,但在使用方式和适用场景上存在一些区别。 1. 基本概念 1.1 ref 用途:用于定义 基本类型(如字符串、数字、布尔值)和 简单对象 的响应式数据。 返回值:一个包含 value 属性的 响应式对象。 特点: 1、对于基
44. Vue使用ref获取dom元素以及组件引用
ref的官网介绍 https://cn.vuejs.org/v2/api/#ref 需求 在普通的js操作中,一般都是直接操作dom元素,但是对于Vue.js框架来说,一般是不允许直接操作dom元素的。 那么其实Vue.js框架提供了ref获取dom元素,以及组件引用。 上面这两句话可能不能很清晰说明问题,直接上两个对比的代码,如下: 使用js直接获取dom元素的文本内容 <!-- 设置dom元
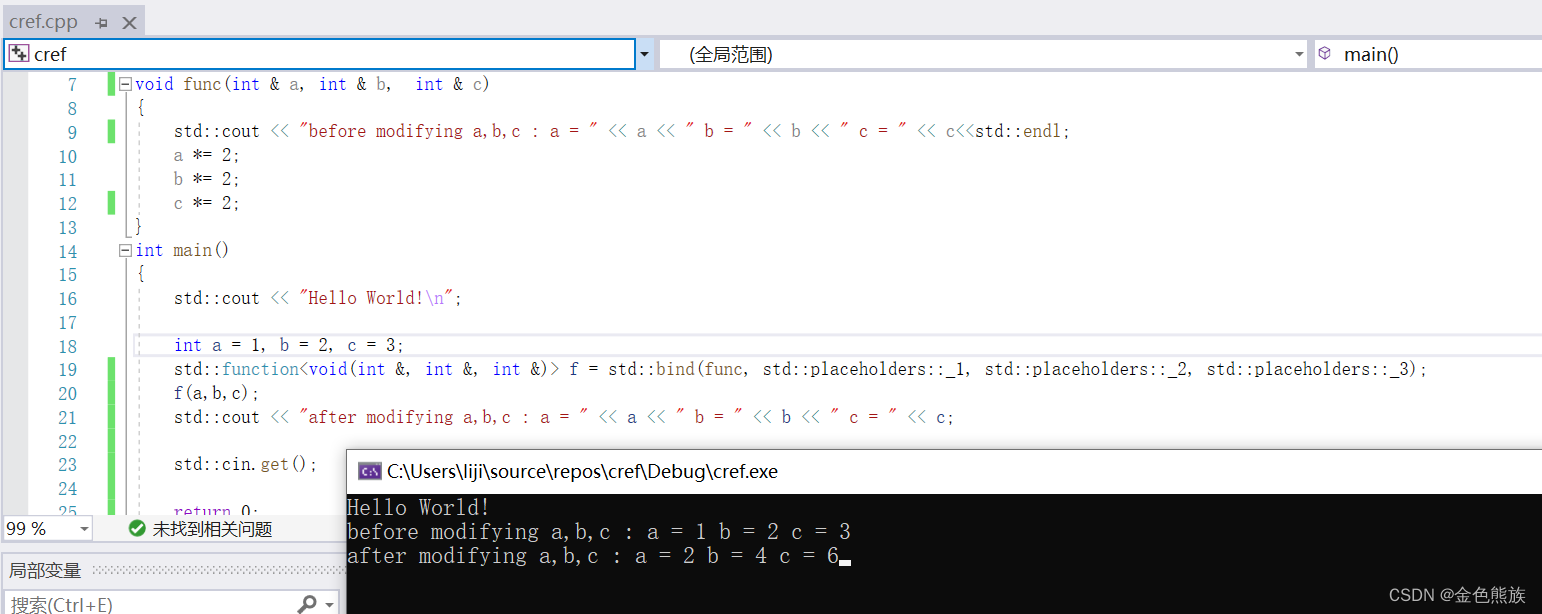
浅析std::ref
目录 1 为什么需要std::ref 2 std::ref使用示例 2.1 std::thread调用 2.1.1 不使用std::ref,编译失败 2.1.2 使用std::ref修饰输入变量 2.2 stl库调用(以for_each 为例) 2.3 std::bind 2.3.1 使用std::ref 2.3.2 使用placeholders::_x同样可以达到同样效果 3
interface Ref<T = any> 这是什么写法?为什么写接口还需要加上<T = any>
问: export interface Ref<T = any> { value: T [RefSymbol]: true } 这里既然是interface接口,为什么还有<T = any>这是什么意思? 回答: <T = any> 中的 <T> 表示这是一个泛型参数,它可以在接口中作为类型的占位符,在实际使用时被具体的类型替代。= any 则表示默认类型为 any,意味着如果没有明
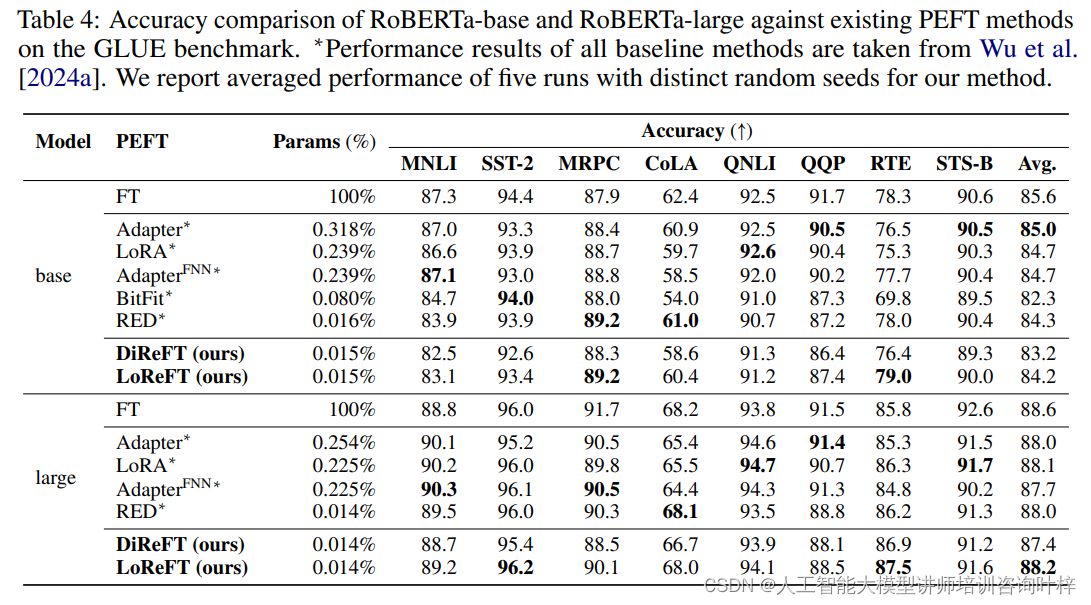
ReF:斯坦福提出的新型语言模型微调方法
随着预训练语言模型(LMs)在各种自然语言处理(NLP)任务中的广泛应用,模型微调成为了一个重要的研究方向。传统的全参数微调方法虽然有效,但计算成本高昂,尤其是在大型模型上。为了解决这一问题,来自斯坦福大学和 Pr(Ai)⊃2;R Group 的研究团队推出一种全新的微调方法——表征微调(ReFT)。ReFT方法的核心优势在于,它不直接对模型权重进行更新,而是通过学习对隐藏层表征的特定干预来适应下
服务器返回的Json出现了$ref
这是因为返回的对象嵌入了另一个对象 , 但是实际后台业务中它们是不同的对象 . 这个时候可以关闭循环引用来解决这个问题. package cn.com.baidu;import com.alibaba.fastjson.serializer.SerializerFeature;import com.alibaba.fastjson.support.spring.FastJsonHttpMe
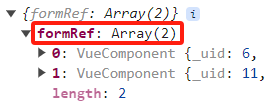
Element UI 一键校验多表单(v-for循环表单,异步校验规则,v-for 中的 ref 属性,避坑 forEach 不支持异步 await )
需求描述 表单为数组 v-for 循环得到的多表单,如可自由增删的动态表单表单中存在异步校验规则,如姓名需访问接口校验是否已存在点击提交按钮,需一键校验所有表单,仅当所有表单都通过校验,才能最终提交到后台 效果预览 技术要点 校验规则 rules 可复用,编写一套即可 异步校验规则的写法 let checkName = (rule, value, callback



![com.alibaba.fastjson.JSONArray循环引用导致{“$ref“:“$[0]“}](https://i-blog.csdnimg.cn/blog_migrate/42192d0c92a85c53c539b8ffd5680c45.png)



![[vue日志]父子组件间通信实例讲解(props,$ref, $emit)](https://i-blog.csdnimg.cn/blog_migrate/96f70253425b6f6e0c7f41cd63695a33.png)